Professional Documents
Culture Documents
HTML - Responsive Modal Login Form: Filter - None Edit Play - Arrow Brightness - 4
Uploaded by
Dan Dan Dan0 ratings0% found this document useful (0 votes)
27 views5 pagesOriginal Title
HTML
Copyright
© © All Rights Reserved
Available Formats
DOCX, PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
© All Rights Reserved
Available Formats
Download as DOCX, PDF, TXT or read online from Scribd
0 ratings0% found this document useful (0 votes)
27 views5 pagesHTML - Responsive Modal Login Form: Filter - None Edit Play - Arrow Brightness - 4
Uploaded by
Dan Dan DanCopyright:
© All Rights Reserved
Available Formats
Download as DOCX, PDF, TXT or read online from Scribd
You are on page 1of 5
HTML | Responsive Modal Login Form
Responsive Login Form
Follow the steps to create a responsive Login form using CSS.
Step 1 : Adding HTML
Add an image inside a container and add inputs with matching labels for each field.
Wrap a “form” element around them to process the input.
Step 2 : Adding CSS
Add the required CSS to design the login page try to keep the design as simple as
possible.
Program: This code will guide you through comments that how to design design and
which property is used for which design to create.
filter_none
edit
play_arrow
brightness_4
<!DOCTYPE html>
<html>
<style>
/*set border to the form*/
form {
border: 3px solid #f1f1f1;
}
/*assign full width inputs*/
input[type=text],
input[type=password] {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
box-sizing: border-box;
}
/*set a style for the buttons*/
button {
background-color: #4CAF50;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
cursor: pointer;
width: 100%;
}
/* set a hover effect for the button*/
button:hover {
opacity: 0.8;
}
/*set extra style for the cancel button*/
.cancelbtn {
width: auto;
padding: 10px 18px;
background-color: #f44336;
}
/*centre the display image inside the container*/
.imgcontainer {
text-align: center;
margin: 24px 0 12px 0;
}
/*set image properties*/
img.avatar {
width: 40%;
border-radius: 50%;
}
/*set padding to the container*/
.container {
padding: 16px;
}
/*set the forgot password text*/
span.psw {
float: right;
padding-top: 16px;
}
/*set styles for span and cancel button on small screens*/
@media screen and (max-width: 300px) {
span.psw {
display: block;
float: none;
}
.cancelbtn {
width: 100%;
}
}
</style>
<body>
<h2>Login Form</h2>
<!--Step 1 : Adding HTML-->
<form action="/action_page.php">
<div class="imgcontainer">
<img src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png"
alt="Avatar" class="avatar">
</div>
<div class="container">
<label><b>Username</b></label>
<input type="text" placeholder="Enter Username" name="uname" required>
<label><b>Password</b></label>
<input type="password" placeholder="Enter Password" name="psw" required>
<button type="submit">Login</button>
<input type="checkbox" checked="checked"> Remember me
</div>
<div class="container" style="background-color:#f1f1f1">
<button type="button" class="cancelbtn">Cancel</button>
<span class="psw">Forgot <a href="#">password?</a></span>
</div>
</form>
</body>
</html>
Follow the steps to create a responsive Modal Login form
Step 1 : Adding HTML.
Use a “form” element to process the input. Then add inputs with matching labels for
each field.
STEP 2 : Adding CSS
Add the required CSS to design the login page try to keep the design as simple as
possible.
Program:
filter_none
edit
play_arrow
brightness_4
<!DOCTYPE html>
<html>
<style>
/*assign full width inputs*/
input[type=text],
input[type=password] {
width: 100%;
padding: 12px 20px;
margin: 8px 0;
display: inline-block;
border: 1px solid #ccc;
box-sizing: border-box;
}
/*set a style for the buttons*/
button {
background-color: #4CAF50;
color: white;
padding: 14px 20px;
margin: 8px 0;
border: none;
cursor: pointer;
width: 100%;
}
/* set a hover effect for the button*/
button:hover {
opacity: 0.8;
}
/*set extra style for the cancel button*/
.cancelbtn {
width: auto;
padding: 10px 18px;
background-color: #f44336;
}
/*centre the display image inside the container*/
.imgcontainer {
text-align: center;
margin: 24px 0 12px 0;
position: relative;
}
/*set image properties*/
img.avatar {
width: 40%;
border-radius: 50%;
}
/*set padding to the container*/
.container {
padding: 16px;
}
/*set the forgot password text*/
span.psw {
float: right;
padding-top: 16px;
}
/*set the Modal background*/
.modal {
display: none;
position: fixed;
z-index: 1;
left: 0;
top: 0;
width: 100%;
height: 100%;
overflow: auto;
background-color: rgb(0, 0, 0);
background-color: rgba(0, 0, 0, 0.4);
padding-top: 60px;
}
/*style the model content box*/
.modal-content {
background-color: #fefefe;
margin: 5% auto 15% auto;
border: 1px solid #888;
width: 80%;
}
/*style the close button*/
.close {
position: absolute;
right: 25px;
top: 0;
color: #000;
font-size: 35px;
font-weight: bold;
}
.close:hover,
.close:focus {
color: red;
cursor: pointer;
}
/* add zoom animation*/
.animate {
-webkit-animation: animatezoom 0.6s;
animation: animatezoom 0.6s
}
@-webkit-keyframes animatezoom {
from {
-webkit-transform: scale(0)
}
to {
-webkit-transform: scale(1)
}
}
@keyframes animatezoom {
from {
transform: scale(0)
}
to {
transform: scale(1)
}
}
@media screen and (max-width: 300px) {
span.psw {
display: block;
float: none;
}
.cancelbtn {
width: 100%;
}
}
</style>
<body>
<h2>Modal Login Form</h2>
<!--Step 1 : Adding HTML-->
<button onclick="document.getElementById('id01').style.display='block'" style="width:au
<div id="id01" class="modal">
<form class="modal-content animate" action="/action_page.php">
<div class="imgcontainer">
<span onclick="document.getElementById('id01').style.display='none'" class=
<img src=
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/20190710102234/download3.png" alt="
</div>
<div class="container">
<label><b>Username</b></label>
<input type="text" placeholder="Enter Username" name="uname" required>
<label><b>Password</b></label>
<input type="password" placeholder="Enter Password" name="psw" required>
<button type="submit">Login</button>
<input type="checkbox" checked="checked"> Remember me
</div>
<div class="container" style="background-color:#f1f1f1">
<button type="button" onclick="document.getElementById('id01').style.displa
<span class="psw">Forgot <a href="#">password?</a></span>
</div>
</form>
</div>
<script>
var modal = document.getElementById('id01');
window.onclick = function(event) {
if (event.target == modal) {
modal.style.display = "none";
}
}
</script>
</body>
</html>
You might also like
- 19BCB0130 VL2021220104568 Ast05Document24 pages19BCB0130 VL2021220104568 Ast05SureshNo ratings yet
- Once You Upload An Approved Document, You Will Be Able To Download The Document C3 PENATAAN PRODUKDocument3 pagesOnce You Upload An Approved Document, You Will Be Able To Download The Document C3 PENATAAN PRODUKkuplehe_434336231No ratings yet
- GNITS Homepage LayoutDocument14 pagesGNITS Homepage LayoutSravanthi SravsNo ratings yet
- Vitro NexDocument7 pagesVitro NexAndrei SuceuNo ratings yet
- Lab 11 & 12 - Web Development using Dreamweaver & MySQLDocument10 pagesLab 11 & 12 - Web Development using Dreamweaver & MySQLZaniash fatimaNo ratings yet
- QR HTMLDocument3 pagesQR HTMLsainikhil.akarapu9381No ratings yet
- Back to ClassicsDocument35 pagesBack to ClassicsnekodustNo ratings yet
- lp-blogDocument19 pageslp-blogcxafh4729No ratings yet
- ETEDocument10 pagesETEAchal KumarNo ratings yet
- Fichier InterDocument9 pagesFichier InterAymen GmarNo ratings yet
- 01 135211 106 10550588212 05062023 113209pmDocument55 pages01 135211 106 10550588212 05062023 113209pmtoarkbuisnessNo ratings yet
- Exp 2Document9 pagesExp 2ANSARI MOHAMMAD SAHIL ASHRAF 422164No ratings yet
- Adp FileDocument58 pagesAdp FileGeeta KumariNo ratings yet
- Untitled DocumentDocument9 pagesUntitled DocumentJason RiverNo ratings yet
- WT Mini ProjectDocument59 pagesWT Mini Projectindira induNo ratings yet
- Css Shorthand Cheat SheetDocument4 pagesCss Shorthand Cheat Sheetrachidbch100% (2)
- Archive BrowserDocument86 pagesArchive BrowservanesaNo ratings yet
- kory bootstrapDocument14 pageskory bootstrapedwindauda9No ratings yet
- How To Add A Login Form in NavbarDocument3 pagesHow To Add A Login Form in NavbarhibbertNo ratings yet
- Link HTML Halaman LoginDocument2 pagesLink HTML Halaman LoginChika ZegaNo ratings yet
- CSS HackDocument10 pagesCSS HackrachidNo ratings yet
- 2 NDDocument10 pages2 NDSajan Kumar SinghNo ratings yet
- HTML-WPS OfficeDocument5 pagesHTML-WPS OfficeFresnel HounhouiNo ratings yet
- HTML Css AppDocument11 pagesHTML Css AppAymen GmarNo ratings yet
- Perfect Twitter-style signin dropdown with jQueryDocument5 pagesPerfect Twitter-style signin dropdown with jQueryAmit BhatNo ratings yet
- DOCTYPE HTMLDocument4 pagesDOCTYPE HTMLinformatiquehageryahoo.frNo ratings yet
- Login page formDocument2 pagesLogin page formANTONIO JEAN PIERRE DIAZ GARRIDONo ratings yet
- HopelessDocument7 pagesHopelessazlannisarNo ratings yet
- Experiment 2: Develop A Code To Insert CSS Into HTML FormsDocument7 pagesExperiment 2: Develop A Code To Insert CSS Into HTML FormsParth MehtaNo ratings yet
- LOGINDocument2 pagesLOGINMary Bermejo100% (1)
- Responsive Ad CodeDocument3 pagesResponsive Ad CodeFredy SiswantoNo ratings yet
- Yk The Drill AlreadyDocument24 pagesYk The Drill AlreadynekodustNo ratings yet
- Login HTMLDocument2 pagesLogin HTMLLucas SantosNo ratings yet
- CalcDocument3 pagesCalccitiye2321No ratings yet
- Cara Membuat Halaman WebDocument9 pagesCara Membuat Halaman WebAznadillah SyahlaNo ratings yet
- Jellyfin CssDocument24 pagesJellyfin CssEpoch100% (1)
- P 1Document4 pagesP 1nosheennaseer026No ratings yet
- Catalogo FacebookDocument6 pagesCatalogo FacebookRené Llatas TrejoNo ratings yet
- Form 1Document3 pagesForm 1Daniel LaitonNo ratings yet
- slider soloDocument6 pagesslider soloesaulcontreras102No ratings yet
- Chelsea Blogger TemplateDocument6 pagesChelsea Blogger TemplateBnov vNo ratings yet
- ProDocument2 pagesProzebasheikh2401No ratings yet
- Web Engineering Quiz - 4Document8 pagesWeb Engineering Quiz - 4azlannisarNo ratings yet
- PopupDocument2 pagesPopupAmit SinghNo ratings yet
- IndexDocument72 pagesIndexSemen sebrioNo ratings yet
- CSS3 Tags.: Name: Vijeta Roll-No.:55 Assignment 2: Design A Web Page To Demonstrate The Use ofDocument8 pagesCSS3 Tags.: Name: Vijeta Roll-No.:55 Assignment 2: Design A Web Page To Demonstrate The Use ofVijeta ShuklaNo ratings yet
- Task 4Document3 pagesTask 4Muhd AbdullahiNo ratings yet
- IncoputerDocument88 pagesIncoputerSwapnilVandreNo ratings yet
- Tugas TerstrukturDocument7 pagesTugas TerstrukturPastian HuluNo ratings yet
- 1Document2 pages1Saif JuttNo ratings yet
- AmazonDocument8 pagesAmazonAndrei SuceuNo ratings yet
- Tugas Website NativeDocument7 pagesTugas Website NativeDevi PerdiansyahNo ratings yet
- 21mic7101 Swe2004 Frontend Design and Testing Lab Assignment-1Document18 pages21mic7101 Swe2004 Frontend Design and Testing Lab Assignment-1Ruthvik Reddy AnupatiNo ratings yet
- Hci 4, 5Document13 pagesHci 4, 5Komal BagalkarNo ratings yet
- Hr Policies 2Document16 pagesHr Policies 2chinmayavaishnaviNo ratings yet
- Banas CssDocument2 pagesBanas CssomkarNo ratings yet
- UntitledDocument21 pagesUntitledBalderama ChickenNo ratings yet
- Building a Python Flask and MySQL Login System for BeginnersDocument13 pagesBuilding a Python Flask and MySQL Login System for BeginnersaaaaNo ratings yet
- E 02 F 5 Ea 46 CFFDocument6 pagesE 02 F 5 Ea 46 CFFFarooq Khan yousafzai 070No ratings yet
- Flow ChartDocument1 pageFlow ChartDan Dan DanNo ratings yet
- WE Accept: Ticketing Passport AppointmentDocument2 pagesWE Accept: Ticketing Passport AppointmentDan Dan DanNo ratings yet
- Appendix BDocument2 pagesAppendix BDan Dan DanNo ratings yet
- Lesson Plan For Ip'S Learners Grade Ii I. ObjectivesDocument2 pagesLesson Plan For Ip'S Learners Grade Ii I. ObjectivesDan Dan DanNo ratings yet
- TABLE OF CONTEN-WPS OfficeDocument3 pagesTABLE OF CONTEN-WPS OfficeDan Dan DanNo ratings yet
- Affidavit of Undertaking: IN WITNESS WHEREOF, I Have Hereunto Affixed My Hand This - Day ofDocument2 pagesAffidavit of Undertaking: IN WITNESS WHEREOF, I Have Hereunto Affixed My Hand This - Day ofDan Dan DanNo ratings yet
- TEchDocument1 pageTEchDan Dan DanNo ratings yet
- Bongbong Marcos elected President of the PhilippinesDocument1 pageBongbong Marcos elected President of the PhilippinesDan Dan DanNo ratings yet
- Curriculum VitaeDocument8 pagesCurriculum VitaeDan Dan DanNo ratings yet
- Levels of Assurance, Safety and Trust in COVID-19 VaccinationDocument4 pagesLevels of Assurance, Safety and Trust in COVID-19 VaccinationDan Dan DanNo ratings yet
- Please Accept M-WPS OfficeDocument1 pagePlease Accept M-WPS OfficeDan Dan DanNo ratings yet
- Portfolio IN Mtb-Mle: Submitted By: Algara, Princess Mae L. BEED 2A Submitted To: Jonalyn PerfecioDocument32 pagesPortfolio IN Mtb-Mle: Submitted By: Algara, Princess Mae L. BEED 2A Submitted To: Jonalyn PerfecioDan Dan DanNo ratings yet
- Lolita G. Escosura: Ccts CardDocument1 pageLolita G. Escosura: Ccts CardDan Dan DanNo ratings yet
- CATHOLIC SOCIAL-WPS OfficeDocument3 pagesCATHOLIC SOCIAL-WPS OfficeDan Dan DanNo ratings yet
- Office of The Barangay Council: Republic of The Philippines Province of Sultan Kudarat Municipality of IsulanDocument3 pagesOffice of The Barangay Council: Republic of The Philippines Province of Sultan Kudarat Municipality of IsulanDan Dan DanNo ratings yet
- Lopez:: Script First SlideDocument4 pagesLopez:: Script First SlideDan Dan DanNo ratings yet
- Jing All AzaDocument2 pagesJing All AzaDan Dan DanNo ratings yet
- Modular Learning mobility features and outcomesDocument2 pagesModular Learning mobility features and outcomesDan Dan DanNo ratings yet
- Abstract Japan Was The First NonDocument1 pageAbstract Japan Was The First NonDan Dan DanNo ratings yet
- Lolita G. Escosura Lolita G. Escosura: Ccts Card Ccts CardDocument1 pageLolita G. Escosura Lolita G. Escosura: Ccts Card Ccts CardDan Dan DanNo ratings yet
- RESUME JeboyDocument1 pageRESUME JeboyDan Dan DanNo ratings yet
- BAKERY Business PlanDocument47 pagesBAKERY Business PlanPadma Gawde94% (162)
- Create Mobile GamesDocument261 pagesCreate Mobile GamesLeonard HentiuNo ratings yet
- Work Experience Sheet for Supervising PositionsDocument2 pagesWork Experience Sheet for Supervising PositionsCes Camello100% (1)
- Dormitory Com ApartmentDocument21 pagesDormitory Com ApartmentDan Dan DanNo ratings yet
- After Pollination or Fertilization OccursDocument1 pageAfter Pollination or Fertilization OccursDan Dan DanNo ratings yet
- CSS Selectors: What Is Selector?Document31 pagesCSS Selectors: What Is Selector?Dan Dan DanNo ratings yet
- BAKERY Business PlanDocument47 pagesBAKERY Business PlanPadma Gawde94% (162)
- Detailed Lesson PlanDocument7 pagesDetailed Lesson PlanDan Dan Dan100% (1)
- Arth Gregory L. LUCERO Btvte 3 Year. Romina C. SandovalDocument1 pageArth Gregory L. LUCERO Btvte 3 Year. Romina C. SandovalDan Dan DanNo ratings yet
- CA Sup Mto 21-Civ-03843 ComplaintDocument41 pagesCA Sup Mto 21-Civ-03843 ComplaintForkLogNo ratings yet
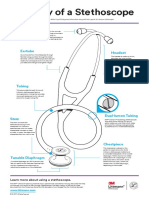
- Littmann - Anatomy of A Stethoscope - PosterDocument1 pageLittmann - Anatomy of A Stethoscope - Posterjadecalla-1No ratings yet
- ImplicacionesEticasIA ML BDDocument13 pagesImplicacionesEticasIA ML BDjoseNo ratings yet
- Rooftop Trane Voyager tch180 tch150 tch240Document108 pagesRooftop Trane Voyager tch180 tch150 tch240Leandro P SilvaNo ratings yet
- Detailed Lesson Plan in Computer System Servicing 11Document5 pagesDetailed Lesson Plan in Computer System Servicing 11Reymart BorresNo ratings yet
- Mir100-Datasheet (2) 1Document2 pagesMir100-Datasheet (2) 1S NguyenNo ratings yet
- GE1125 Architecture and Space in Chinese Culture 建築空間與中國文化: 1. AbstractDocument2 pagesGE1125 Architecture and Space in Chinese Culture 建築空間與中國文化: 1. AbstractGrace CheungNo ratings yet
- STAUFF Catalogue 3 STAUFF Flanges EnglishDocument124 pagesSTAUFF Catalogue 3 STAUFF Flanges Englishomar farukNo ratings yet
- Asssignment Content Head by Siddhartha DattaDocument8 pagesAsssignment Content Head by Siddhartha DattaSiddharth DattaNo ratings yet
- Terex RT 665 Tabla de CapacidadDocument8 pagesTerex RT 665 Tabla de CapacidadFabian AyalaNo ratings yet
- Rollerdrive Ec5000 Ai/Bi: Operating ManualDocument56 pagesRollerdrive Ec5000 Ai/Bi: Operating ManualRapin SIEIMONo ratings yet
- OS06Document19 pagesOS06Asghar Khattak FDCPNo ratings yet
- 69A-3.012 Standards of The National Fire Protection Association and Other Standards AdoptedDocument7 pages69A-3.012 Standards of The National Fire Protection Association and Other Standards AdoptedpippoNo ratings yet
- OG - Audit Report - Part 2 - Group No. 9Document24 pagesOG - Audit Report - Part 2 - Group No. 9Karan BhavsarNo ratings yet
- Omitted MeasurementsDocument5 pagesOmitted MeasurementsM MNo ratings yet
- Kids Bedroom 3Document8 pagesKids Bedroom 3m.fikri.a XI BKP 1No ratings yet
- Chapter 15 - John Marsh's 1970's Beam Ray Replica Rife MachineDocument2 pagesChapter 15 - John Marsh's 1970's Beam Ray Replica Rife MachineKhalid IbrahimNo ratings yet
- QC Inspector Functions Tests AnswersDocument8 pagesQC Inspector Functions Tests Answerszhangyili50% (2)
- DH WorkshopDocument17 pagesDH Workshopaan monNo ratings yet
- M.Sc. ASA - Entrance Test - Syllabus & Sample Questions - 2021Document3 pagesM.Sc. ASA - Entrance Test - Syllabus & Sample Questions - 2021sachinNo ratings yet
- DIGI Usecases MAIN DOC V20 enDocument18 pagesDIGI Usecases MAIN DOC V20 enZine eddine Hadj mokhnachrNo ratings yet
- Calculating transformer loss cost ratesDocument3 pagesCalculating transformer loss cost ratesRatana KemNo ratings yet
- Materi Pertemuan Komunitas Robotik Balai Tekkomdik Diy 2023 Ke2Document4 pagesMateri Pertemuan Komunitas Robotik Balai Tekkomdik Diy 2023 Ke2muhammad dzakiNo ratings yet
- Radar High-Speed Target Detection Based On The Frequency-Domain Deramp-Keystone TransformDocument10 pagesRadar High-Speed Target Detection Based On The Frequency-Domain Deramp-Keystone TransformChinh PhanNo ratings yet
- Licensing Requirements For Vending Machine OperationDocument4 pagesLicensing Requirements For Vending Machine OperationYzaiNo ratings yet
- Multi Functional Synthetic Grease: Test Item Test Method Multemp AcDocument1 pageMulti Functional Synthetic Grease: Test Item Test Method Multemp Actxto2881No ratings yet
- Activity 1.3 MMWDocument2 pagesActivity 1.3 MMWJ Saint BadeNo ratings yet
- Information Security Incident ReportDocument4 pagesInformation Security Incident ReportDimas Bagus JarkhasihNo ratings yet
- Guide Rail Filter Pump System Instructions v1Document9 pagesGuide Rail Filter Pump System Instructions v1C J HiscockNo ratings yet
- Phrases and Clauses of Concession IIDocument3 pagesPhrases and Clauses of Concession IIGia Bao Nguyen VoNo ratings yet