Professional Documents
Culture Documents
Feit Case Study
Feit Case Study
Uploaded by
Jaxson TilbyOriginal Description:
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Feit Case Study
Feit Case Study
Uploaded by
Jaxson TilbyCopyright:
Available Formats
Feit Electric App
Utilizing the Feit Electric App to the best of it’s abilities
The Feit Electric app allows you to control the LED smart light bulbs from your own phone. You can connect it to your phone and manage it from anywhere you are.
There are multiple apps that offer similar things that this app does. My first step was finding some inspiration on what I wanted to do. This led me to compare
multiple different apps to see how I can redesign the Feit Electric app to be the best it possibly could.
Mood Board
The Mood Board helped me create a better idea on what I wanted this redesign to look like. Feit had a completely different setup from the other apps that I had
studied. Each app had a similar feel on the layout and showed that Feit had a completely different look. This led me to my next step which was sketching out these
ideas, and seeing how I wnated the redesign to look.
Feit Home Mood Board
Sketches
Building off of my mood board, I picked up a pencil and paper and started sketching out a redesign. My first step was creating a simple sign in page that allowed the
users to access what they are looking for as quickly as possible. My next step was redesigning the home page. I wanted the home page to allow you to see the lights,
the room they are in and have the ability to control them all right there. A lot of the ideas that I had, I combined onto one page to add the detail to help this app
succeed with the different light controls.
Wireframes
Now that I had my ideas sketched out, it was time to start putting my ideas together. My three main pages that I wanted to focus on were the home page, the
groups page and the light room controls. I felt like the wireframes I had created would help the user access what they needed quickly but also gave them a better
look and design for the users. I felt like my redesign helped the flaws that I had noticed when looking at the app. I wanted to make things accessible quick, easy to
control and also give the users more control of the lights.
Surface Comps
I had finished my wireframes and had given the app redesign a look that I wanted. Now it was time to add some color and add on the finishing touches. I added a
couple of details to the light room details that really tied the work together.
Project Outcomes
Going into this project, I was uncertain on what I was going to do to redesign the app. While doing this project, I was able to learn some things that I will use and will
help me in the future. I learned that I can find certain apps that I enjoy and add my own detail to give me ideas on what looks good and what doesn’t. Another thing
that I got out of this project was that mood boards help so much. Mood boards give you the ability to utilize other apps and ideas and add them to your design. I was
really able to dive into multiple phases and design something that I felt like was a successful redesign.
You might also like
- Prasad P. - App Design Apprentice (1st Edition) - 2021Document476 pagesPrasad P. - App Design Apprentice (1st Edition) - 2021phạm quang lộc100% (2)
- CS2001 Group Project Report FinalDocument8 pagesCS2001 Group Project Report FinalHugh MatthewsNo ratings yet
- Secondary DataDocument5 pagesSecondary Datakamil sheikh100% (1)
- 900 New Words in 3 MonthsDocument2 pages900 New Words in 3 MonthsFernando barbatoNo ratings yet
- Figma TutorialDocument121 pagesFigma TutorialUrsula R. Romero100% (2)
- Black BookDocument153 pagesBlack Bookrohan wagheNo ratings yet
- Helium - Introducing The People's NetworkDocument1 pageHelium - Introducing The People's NetworkLuis Mercado ForseckNo ratings yet
- Taotronics Headphones TT-BH079 - User-ManualDocument3 pagesTaotronics Headphones TT-BH079 - User-ManualatubellaNo ratings yet
- Innovation Brief BullockDocument3 pagesInnovation Brief Bullockapi-490778169No ratings yet
- What Have You Learnt About Technologies From The Process of Constructing This Product?Document13 pagesWhat Have You Learnt About Technologies From The Process of Constructing This Product?bethsawyersNo ratings yet
- How To Make An App For Android Step by StepDocument5 pagesHow To Make An App For Android Step by StepElvis Necus-AgbaNo ratings yet
- CS2001 Task 5 Report: Level 2 Group ProjectDocument15 pagesCS2001 Task 5 Report: Level 2 Group ProjectNichole WardNo ratings yet
- Case Study RecordDocument1 pageCase Study RecordJaxson TilbyNo ratings yet
- English: Facultad de TelemáticaDocument6 pagesEnglish: Facultad de TelemáticaEDGAR JOSE GONZALEZ MONTELONGONo ratings yet
- Review of Mobile Application DevelopmentDocument5 pagesReview of Mobile Application DevelopmentDavidMcClaneJr.No ratings yet
- A Step-By-Step Guide To Mobile App Development: The Key Stages of The App Development ProcessDocument11 pagesA Step-By-Step Guide To Mobile App Development: The Key Stages of The App Development ProcessStephane AlbaricoNo ratings yet
- Manual Bubble InglêsDocument289 pagesManual Bubble InglêsMarcus V ViccinoNo ratings yet
- App Making ConclusionDocument2 pagesApp Making ConclusionAlma RbNo ratings yet
- Crater Lake StudyDocument1 pageCrater Lake StudyJaxson TilbyNo ratings yet
- Learn Xcode Fast! - A Beginner's Guide To Programming in Xcode: How To Program, #3From EverandLearn Xcode Fast! - A Beginner's Guide To Programming in Xcode: How To Program, #3Rating: 1 out of 5 stars1/5 (1)
- Registrar Case StudyDocument1 pageRegistrar Case StudyJaxson TilbyNo ratings yet
- Nuxt 3 Little Hidden SecretDocument12 pagesNuxt 3 Little Hidden SecretnuazulNo ratings yet
- Project ReflectionDocument2 pagesProject Reflectionapi-526374776No ratings yet
- Case Study Makeup TutorialDocument29 pagesCase Study Makeup Tutorialapi-662704226No ratings yet
- Illya Piskun - Senior Project - Complete Perfect Beautiful Draft of EssayDocument10 pagesIllya Piskun - Senior Project - Complete Perfect Beautiful Draft of Essayapi-666365011No ratings yet
- Reflections For Digital ToolDocument2 pagesReflections For Digital Toolapi-608905543No ratings yet
- Step 6: Feedback Template: Design Thinking For Leading and LearningDocument2 pagesStep 6: Feedback Template: Design Thinking For Leading and Learningcamila arangoNo ratings yet
- Seniority DocumentationDocument20 pagesSeniority DocumentationLea-Sophie R.No ratings yet
- Evaluation Task 6Document1 pageEvaluation Task 6Samuel SmithNo ratings yet
- User InterfaceDocument21 pagesUser InterfaceKariebi JonathanNo ratings yet
- Engl-3140 Dde Instuctions PacketDocument2 pagesEngl-3140 Dde Instuctions Packetapi-609153334No ratings yet
- This Book Contains The Details and Inner Workings of My Final Year Project Which Consists of An Android OCR App and A Dedicated Website For The AppDocument178 pagesThis Book Contains The Details and Inner Workings of My Final Year Project Which Consists of An Android OCR App and A Dedicated Website For The AppSuraj RajNo ratings yet
- Adam Kelley PortfolioDocument21 pagesAdam Kelley PortfolioadamhirkNo ratings yet
- ProjectDocument1 pageProjectchaishtabassiNo ratings yet
- How To Create Aestheti C Widgets On The Latest Ios: Daniesh & AimeeDocument9 pagesHow To Create Aestheti C Widgets On The Latest Ios: Daniesh & AimeeDanieshwara BamakertiNo ratings yet
- Instructions DdeDocument2 pagesInstructions Ddeapi-608980865No ratings yet
- 01 - Iterate On Low Fidelity Designs Based On Research Findings - enDocument2 pages01 - Iterate On Low Fidelity Designs Based On Research Findings - enMrYameteNo ratings yet
- P9A CynthiaLealDocument11 pagesP9A CynthiaLealCynthia LealNo ratings yet
- Final Major Project ReportDocument23 pagesFinal Major Project Reportapi-511827703No ratings yet
- P9 Mackenzie DavidsonDocument11 pagesP9 Mackenzie Davidsonbluesurf95No ratings yet
- What Have You Learnt About Technologies From The Process of Constructing This Product?Document10 pagesWhat Have You Learnt About Technologies From The Process of Constructing This Product?'Egle ZelvyteNo ratings yet
- We Think Therefore It Is - Conceptual Modelling For Mobile Applications - Interaction Design FoundationDocument5 pagesWe Think Therefore It Is - Conceptual Modelling For Mobile Applications - Interaction Design FoundationsasankaNo ratings yet
- Mahdi Rasekhi: Flutter App DeveloperDocument2 pagesMahdi Rasekhi: Flutter App DeveloperMahdi RasekhiNo ratings yet
- P9 Nichole BoyterDocument21 pagesP9 Nichole BoyternicholeboyterNo ratings yet
- Visual Elements of User Interface DesignDocument4 pagesVisual Elements of User Interface DesignDaniel VillatoroNo ratings yet
- Nan Sue Sugantai - 9th Grade U2 - DJ - Thunkable 1Document52 pagesNan Sue Sugantai - 9th Grade U2 - DJ - Thunkable 1api-451795486No ratings yet
- Mic Muir: Portf OlioDocument21 pagesMic Muir: Portf OlioMic MuirNo ratings yet
- P9 Carly EkinsDocument21 pagesP9 Carly Ekinscekins17No ratings yet
- Senior 1 On 1 1Document7 pagesSenior 1 On 1 1api-545785499No ratings yet
- Case StudyDocument25 pagesCase StudyHafilaNo ratings yet
- Project Review Desingning Juan MartinDocument1 pageProject Review Desingning Juan Martinjuanmart36No ratings yet
- Project 9 PorfolioDocument21 pagesProject 9 Porfoliocaulintanner14No ratings yet
- Design 101: Unit 1: Learning To See DesignDocument12 pagesDesign 101: Unit 1: Learning To See DesignCynthia BeeNo ratings yet
- Portfolio ProjectDocument11 pagesPortfolio Projectsloand23No ratings yet
- Starting Up: A Non-Programmers Guide to Building a IT / Tech CompanyFrom EverandStarting Up: A Non-Programmers Guide to Building a IT / Tech CompanyNo ratings yet
- Android Basics: Nanodegree Program SyllabusDocument14 pagesAndroid Basics: Nanodegree Program SyllabusPaponNo ratings yet
- SpecificationDocument1 pageSpecificationSteven CoolerNo ratings yet
- A Step-By-Step Cooking Assistant For EveryoneDocument17 pagesA Step-By-Step Cooking Assistant For EveryonePriyal SinghalNo ratings yet
- What Have You Learnt About Technologies From The Process of Constructing This Product?Document6 pagesWhat Have You Learnt About Technologies From The Process of Constructing This Product?asmediaf12No ratings yet
- Commute-Nication: Design For Transformation 2022 F20DM0044 - Nicholas ChaiDocument13 pagesCommute-Nication: Design For Transformation 2022 F20DM0044 - Nicholas ChaiNicholas ChaiNo ratings yet
- AOL Case StudyDocument1 pageAOL Case StudyJaxson TilbyNo ratings yet
- Contents SummaryDocument2 pagesContents SummaryAS Media Column BNo ratings yet
- Goyex B-32 App EnglishDocument4 pagesGoyex B-32 App Englishfrancisco SerafiniNo ratings yet
- Frontrunner Case StudyDocument1 pageFrontrunner Case StudyJaxson TilbyNo ratings yet
- Crater Lake StudyDocument1 pageCrater Lake StudyJaxson TilbyNo ratings yet
- AOL Case StudyDocument1 pageAOL Case StudyJaxson TilbyNo ratings yet
- Registrar Case StudyDocument1 pageRegistrar Case StudyJaxson TilbyNo ratings yet
- Lume Pad User Manual enDocument63 pagesLume Pad User Manual enLui ReneNo ratings yet
- 5G For Absolute Beginners: Part 1: The Different Generations ( G'S)Document6 pages5G For Absolute Beginners: Part 1: The Different Generations ( G'S)Hassan Abd El FattahNo ratings yet
- LI82.85-P-073387 Ver 4Document2 pagesLI82.85-P-073387 Ver 4no nameejjNo ratings yet
- PosterDocument2 pagesPostersakshi sharmaNo ratings yet
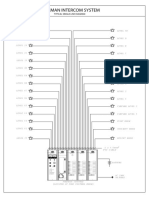
- Ficom Fireman Intercom System: Typical Single Line DiagramDocument1 pageFicom Fireman Intercom System: Typical Single Line DiagramttyNo ratings yet
- ဇယားမမ - YANDMDocument1 pageဇယားမမ - YANDMany oneNo ratings yet
- Bassbuds Wave User Manual 10.05.2022Document2 pagesBassbuds Wave User Manual 10.05.2022Souvik08No ratings yet
- Mobile Application Development Chapter 1 & 2Document35 pagesMobile Application Development Chapter 1 & 2abhijit.logaviNo ratings yet
- Bihar 03 Cycle3Document143 pagesBihar 03 Cycle3dadan vishwakarmaNo ratings yet
- Snapdragon 855 860 Mobile Platform Product BriefDocument2 pagesSnapdragon 855 860 Mobile Platform Product Briefengkos koswaraNo ratings yet
- Curriculum Vitae: Personal InformationDocument3 pagesCurriculum Vitae: Personal InformationAriefSuryoWidodoNo ratings yet
- JBL - E25BT - Spec Sheet - English PDFDocument2 pagesJBL - E25BT - Spec Sheet - English PDFMD FAISALNo ratings yet
- Hypothesis: Build A FrameworkDocument3 pagesHypothesis: Build A FrameworkNEIL ALLEN PALONo ratings yet
- Bahasa InggrisDocument6 pagesBahasa InggrisFansisco Alfredo FransiscoNo ratings yet
- Group 6 III Emerald Impact of Limited Cellphone Uses by SHS Students During Class HoursDocument2 pagesGroup 6 III Emerald Impact of Limited Cellphone Uses by SHS Students During Class HoursThons Nacu LisingNo ratings yet
- Labininay Carl BSIT3EDocument3 pagesLabininay Carl BSIT3EgelaNo ratings yet
- Presented By: Sakshi Jolly Roll No:46Document16 pagesPresented By: Sakshi Jolly Roll No:46Nishant KaundalNo ratings yet
- Singapore Agency Intro Deck - Automate Labs 2020Document12 pagesSingapore Agency Intro Deck - Automate Labs 2020Nathaniel AnumbaNo ratings yet
- Pocket LOOX 718 Pocket LOOX 720: The Ultimate Pocket PCDocument2 pagesPocket LOOX 718 Pocket LOOX 720: The Ultimate Pocket PCIulioNo ratings yet
- De 3Document4 pagesDe 3Tố QuyênNo ratings yet
- Sony PCM-A10Document11 pagesSony PCM-A10Reban Van BesiNo ratings yet
- C190 EnglishDocument31 pagesC190 Englishsameh aboulsoudNo ratings yet
- 1 - Tencent VooV Meeting - User ManualDocument11 pages1 - Tencent VooV Meeting - User ManualAptu Andy KurniawanNo ratings yet
- IOP ListDocument1 pageIOP ListMiftah AhmadNo ratings yet
- 241 Saloni MaheshwariDocument19 pages241 Saloni MaheshwariUzmaNo ratings yet
- CSE Touchless Touchscreen TechnologyDocument23 pagesCSE Touchless Touchscreen TechnologyMallikarjuna ManupotiNo ratings yet