Professional Documents
Culture Documents
HTML
Uploaded by
khaamohCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
HTML
Uploaded by
khaamohCopyright:
Available Formats
HyperText Markup
Language (HTML)
Mendel Rosenblum
CS142 Lecture Notes - HTML 1
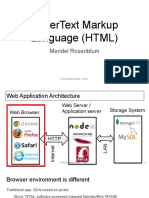
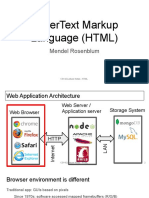
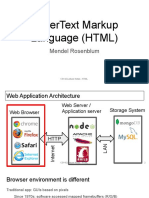
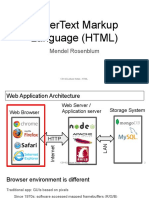
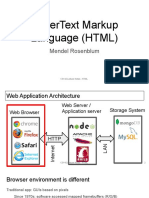
Web Application Architecture
Web Server /
Web Browser Application server Storage System
HTTP
LAN
Internet
CS142 Lecture Notes - HTML 2
Browser environment is different
Traditional app: GUIs based on pixels
Since 1970s: software accessed mapped framebuffers (R/G/B)
Toolkits build higher level GUI widgets (buttons, tables, etc.)
Web browsers display Documents described in HTML
Until the most recent HTML5’s canvas region, you couldn’t write pixels
Make applications out of documents
Early web apps: Multiple documents (pages) with ‘form’ tag for input
Current: Use JavaScript to dynamically generate and update documents
CS142 Lecture Notes - HTML 3
HTML: HyperText Markup Language
Concept: Markup Language - Include directives with content
Directives can dictate presentation or describe content
Idea from the 1960s: RUNOFF
Examples: <i>italics word</i>, <title>Title words</title>
Example of a declarative language
Approach
1. Start with content to be displayed
2. Annotate it with tags
HTML uses < > to denote tags
CS142 Lecture Notes - HTML 4
HTML tags
Tags can provide:
Meaning of text:
● <h1> means top-level heading
● <p> means paragraph
● <ul><li> for unordered (bulleted) list
Formatting information (<i> for italic)
Additional information to display (e.g., <img>)
Tags can have tags inside (nesting supported) - Document forms a tree
CS142 Lecture Notes - HTML 5
Example of HTML - Start with raw content text
Introduction
There are several good reasons for taking
CS142: Web Applications:
You will learn a variety of interesting concepts.
It may inspire you to change the way software is developed.
It will give you the tools to become fabulously wealthy.
CS142 Lecture Notes - HTML 6
Example of HTML - Annotate with tags
<h2>Introduction</h2>
<p>
There are several good reasons for taking
<i>CS142: Web Applications</i>:
</p>
<ul>
<li>
You will learn a variety of interesting concepts.
</li>
<li>
It may inspire you to change the way software is developed.
</li>
<li>
It will give you the tools to become fabulously wealthy.
</li>
</ul>
CS142 Lecture Notes - HTML 7
Browser doesn’t care but programmers do
<h2>Introduction</h2>
<p>
There are several good reasons for taking
<i>CS142: Web Applications</i>:
</p>
<ul>
<li>
You will learn a variety of interesting concepts.
</li>
<li>
It may inspire you to change the way software is developed.
</li>
<li>
It will give you the tools to become fabulously wealthy.
</li>
</ul>
CS142 Lecture Notes - HTML 8
Example HTML - Browser output
Introduction
There are several good reasons for taking CS142: Web Applications:
● You will learn a variety of interesting concepts.
● It may inspire you to change the way software is developed.
● It will give you the tools to become fabulously wealthy.
CS142 Lecture Notes - HTML 9
HTML Evolution
Influenced by browser implementation quirks
What to do if you see “<p>Some text” (missing closing </p>)?
1. Complain bitterly about malformed HTML.
2. Figure out there was a missing </p>, add it, and continue processing.
Forked into HTML and XHTML (XML-based HTML)
XHTML is more strict about adhering to proper syntax
For the HTML class projects (1, 2, and 3) we will use XHTML
Users came to depend on browser quirks, so browsers couldn't change
CS142 Lecture Notes - HTML 10
Example XHTML document
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Hello World</title>
</head>
<body>
<p>Hello world!</p>
</body>
</html>
CS142 Lecture Notes - HTML 11
Basic Syntax rules for XHTML
Document: hierarchical collection of elements, starting with <html>
Element: start tag, contents, end tag
Elements may be nested
Every element must have an explicit start and end
Can use <foo /> as shorthand for <foo></foo>
Start tags can contain attributes:
<img src="face.jpg">
<input type="text" value="94301" name="zip">
<div class="header">
CS142 Lecture Notes - HTML 12
Need to handle markup characters in content
To display a literal < or > in a document, use entities:
< Displays <
> Displays >
& Displays &
" Displays "
Nonbreaking space (won’t insert a line break at this space)
Many other entities are defined for special characters.
Whitespace is not significant except in a few cases (e.g. textarea, pre tags)
CS142 Lecture Notes - HTML 13
Example XHTML document structure
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<title>Hello World</title>
</head>
<body>
<p>Hello world!</p>
</body>
</html>
CS142 Lecture Notes - HTML 14
XHTML document structure
<?xml version="1.0" encoding="utf-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
Indicate that this is an XHTML document, conforming to version 1.0 of the
standard; use these lines verbatim in all the web pages you create for this
class.
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
Outermost element containing the document
<head>: Contains miscellaneous things such as page title, CSS stylesheets, etc.
<body>: the main body of the document
CS142 Lecture Notes - HTML 15
Common usage XHTML tags
<p> New paragraph
<br> Force a line break within the same paragraph
<h1>, <h2>, ... Headings
<b>, <i> Boldface and italic
<pre> Typically used for code: indented with a fixed-width font,
spaces are significant (e.g., newlines are preserved)
<img> Images
<a href="..."> Hyperlink to another Web page
<!-- comments --> Comment tags
CS142 Lecture Notes - HTML 16
Common used XHTML tags - continued
<table>, <tr>, <td> Tables
<ul>, <li> Unordered list (with bullets)
<ol>, <li> Ordered list (numbered)
<div> Used for grouping related elements, where the group
occupies entire lines (forces a line break before and after)
<span> Used for grouping related elements, where the group is
within a single line (no forced line breaks)
<form>, <input>, <textarea>, <select>, ... Used to create forms where
users can input data
CS142 Lecture Notes - HTML 17
Commonly used tags: <head> section
<title> Specify a title for the page, which will appear in the title bar
for the browser window.
<link> Include CSS stylesheets
<script> Used to add Javascript to a page (can be used in body as well)
CS142 Lecture Notes - HTML 18
HTML differences from XHTML
HTML supports the same tags, same features, but allows quirkier syntax:
Can skip some end tags, such as </br>, </p>
Not all attributes have to have values: <select multiple>
Elements can overlap: <p><b>first</p><p>second</b> third</p>
Early browsers tried to "do the right thing" even in the face of incorrect HTML:
Ignore unknown tags
Carry on even with obvious syntax errors such as missing <body> or </html>
Infer the position of missing close tags
Guess that some < characters are literal, as in "What if x < 0?"
Not obvious how to interpret some documents (and browsers differed)
CS142 Lecture Notes - HTML 19
Newer HTML - HTML5
● Additions tags to allow content definition
○ <article>, <section>, <header>, <footer>, <summary>, <aside>, <details>
○ <mark>, <figcaption>, <figure>
○ <nav>, <menuitem>
● Drawing
○ <svg> - Scalable Vector Graphics - Draw shapes
○ <canvas> - Draw from JavaScript - 3D with WebGL
● Timed media playback: <video> and <audio>
CS142 Lecture Notes - HTML 20
Another markup language: Markdown
# Heading Bullet list:
## Sub-heading * apples
* oranges
### Another deeper heading * pears
Paragraphs are separated Numbered list:
by a blank line.
1. apples
Two spaces at the end of a line leave a 2. oranges
line break. 3. pears
Text attributes _italic_, *italic*, __bold__, **bold**, A [link](http://example.com).
`monospace`.
Horizontal rule:
--- CS142 Lecture Notes - HTML Example from https://en.wikipedia.org/wiki/Markdown 21
Markdown language example output
Bullet list:
Heading ● apples
● oranges
Sub-heading
● pears
Another deeper heading Numbered list:
Paragraphs are separated by a blank line. 1. apples
2. oranges
Two spaces at the end of a line leave a
3. pears
line break.
A link.
Text attributes italic, italic, bold, bold, monospace.
Horizontal rule:
CS142 Lecture Notes - HTML 22
You might also like
- Hypertext Markup Language (HTML) : Mendel RosenblumDocument22 pagesHypertext Markup Language (HTML) : Mendel RosenblumHemant KumarNo ratings yet
- Hypertext Markup Language (HTML) : Mendel RosenblumDocument22 pagesHypertext Markup Language (HTML) : Mendel RosenblumtadilakshmikiranNo ratings yet
- Hypertext Markup Language (HTML) : Mendel RosenblumDocument22 pagesHypertext Markup Language (HTML) : Mendel RosenblumTRON JAMYUNGNo ratings yet
- Hypertext Markup Language (HTML) : Mendel RosenblumDocument22 pagesHypertext Markup Language (HTML) : Mendel RosenblumOjas DhoneNo ratings yet
- HTMLDocument22 pagesHTMLmohitNo ratings yet
- Hypertext Markup Language (HTML) : Mendel RosenblumDocument22 pagesHypertext Markup Language (HTML) : Mendel RosenblumRulemaker Studios OfficialNo ratings yet
- HTML PDFDocument22 pagesHTML PDFsarojaNo ratings yet
- Hypertext Markup Language (HTML) : Mendel RosenblumDocument22 pagesHypertext Markup Language (HTML) : Mendel RosenblumSh SamNo ratings yet
- Hypertext Markup Language (HTML) : Mendel RosenblumDocument22 pagesHypertext Markup Language (HTML) : Mendel RosenblumMeenu DuaNo ratings yet
- Hypertext Markup Language (HTML) : Mendel RosenblumDocument18 pagesHypertext Markup Language (HTML) : Mendel RosenblumTejas PatilNo ratings yet
- Full HTML GuideDocument54 pagesFull HTML Guideabdullahliaquat25201No ratings yet
- FIP Chap 2,3 and 4 - Client-Side Internet ProgrammingDocument160 pagesFIP Chap 2,3 and 4 - Client-Side Internet Programmingworld channelNo ratings yet
- HTML SlidesDocument104 pagesHTML SlidesReema chauhan100% (1)
- Web Development: by Spring Info TechDocument11 pagesWeb Development: by Spring Info TechRAVI KumarNo ratings yet
- Introduction - To - HTMLDocument224 pagesIntroduction - To - HTMLLiaNo ratings yet
- HTML Basics: HTML, Text, Images, TablesDocument226 pagesHTML Basics: HTML, Text, Images, TablesadddataNo ratings yet
- Language of Web Page - HTML (Hypertext Markup Language) The Language of The WebDocument77 pagesLanguage of Web Page - HTML (Hypertext Markup Language) The Language of The WebGajendra ShrimalNo ratings yet
- Question BankDocument16 pagesQuestion BankHAnsianNo ratings yet
- Introduction To Web Technologies: HTML + CSS + JavascriptDocument59 pagesIntroduction To Web Technologies: HTML + CSS + JavascriptManav Rakholiya100% (1)
- ReviewerDocument18 pagesReviewerKurt Audrey Delute MonteraNo ratings yet
- It Spring Edutech: Chapter 1: Getting Started With HTMLDocument12 pagesIt Spring Edutech: Chapter 1: Getting Started With HTMLRAVI KumarNo ratings yet
- Vikas 60 PDFDocument23 pagesVikas 60 PDFtestsuneja123No ratings yet
- HTML Css and Java ScriptDocument60 pagesHTML Css and Java Scriptamitmavi9758No ratings yet
- Web Page Development Using HTML: OutlineDocument84 pagesWeb Page Development Using HTML: Outlinebreket100% (1)
- AWP Chapter 1Document71 pagesAWP Chapter 1kebe AmanNo ratings yet
- HTML CSS JavaScript Basics Useful (1) 1Document225 pagesHTML CSS JavaScript Basics Useful (1) 1Eustache100% (1)
- CNI Practical FileDocument56 pagesCNI Practical FileJPC RTK0% (1)
- HTML Intro2Document75 pagesHTML Intro2Molten HairNo ratings yet
- Client Side ScriptingDocument5 pagesClient Side ScriptingRam AnandNo ratings yet
- HTML BasicsDocument45 pagesHTML BasicsARYAN RATHORENo ratings yet
- HTML CSS JavaScript BasicsDocument91 pagesHTML CSS JavaScript BasicsJoel Gracia100% (2)
- HTML CSS JavaScript BasicsDocument225 pagesHTML CSS JavaScript BasicsSuhendrahNo ratings yet
- Web Design & Development: Week 02 by Shakeel AhmadDocument94 pagesWeb Design & Development: Week 02 by Shakeel AhmadShakeel AhmadNo ratings yet
- List of ExperimentsDocument30 pagesList of ExperimentsRocky SamuelNo ratings yet
- Cs453 D HTML Javascript 1Document66 pagesCs453 D HTML Javascript 1Elsa SilvaNo ratings yet
- HTMLDocument69 pagesHTMLSuhaib RehmanNo ratings yet
- Introduction To HTML-CSS-Javascript (1) - InvertDocument45 pagesIntroduction To HTML-CSS-Javascript (1) - InvertSaurabh Saini0% (1)
- Web Programming Chapter II (HTML&CSS)Document100 pagesWeb Programming Chapter II (HTML&CSS)Lukas100% (1)
- QB Solution PDFDocument42 pagesQB Solution PDFKajolNo ratings yet
- HTML CSS JavaScript BasicsDocument225 pagesHTML CSS JavaScript BasicsFrancis Densil Raj100% (1)
- HTML Basics: HTML, Text, Images, TablesDocument65 pagesHTML Basics: HTML, Text, Images, TablesSayed Moh'd Sayed JawadNo ratings yet
- SVKM J.V. Parekh International School: Igcse/ Grade Vii / Ict / Worksheet/29-01-2021Document8 pagesSVKM J.V. Parekh International School: Igcse/ Grade Vii / Ict / Worksheet/29-01-2021Dhaval DesaiNo ratings yet
- 2 - Designing of Simple Web PagesDocument17 pages2 - Designing of Simple Web Pagespubgwick007No ratings yet
- Exploring The WebDocument44 pagesExploring The WebCherryMoldezDoromalNo ratings yet
- 01.the Web and HTMLDocument60 pages01.the Web and HTMLTENZINNo ratings yet
- 21 Website AuthoringDocument25 pages21 Website AuthoringSusan Yap Kai FengNo ratings yet
- WT 1st UnitDocument69 pagesWT 1st Unitpriya100% (1)
- WEB ManualDocument34 pagesWEB ManualmekideszekariasNo ratings yet
- Module - 2 - HTML5Introduction To HTML5Document28 pagesModule - 2 - HTML5Introduction To HTML5Media MaticNo ratings yet
- CH 2Document76 pagesCH 2amanuel g/egziabherNo ratings yet
- STD: 11th Year: 2020-21 Subject: Information Technology Chapter: Impressive Web Designing Subtopic: IntroductionDocument17 pagesSTD: 11th Year: 2020-21 Subject: Information Technology Chapter: Impressive Web Designing Subtopic: IntroductionDisha NayakNo ratings yet
- Web TechnologiesDocument165 pagesWeb TechnologiesRashmiNo ratings yet
- Hypertext Markup LanguageDocument16 pagesHypertext Markup LanguagemarkPajaoNo ratings yet
- Aim:-To Study About HTMLDocument31 pagesAim:-To Study About HTMLKunal KumarNo ratings yet
- HTML NotesDocument30 pagesHTML NotesSudheer Reddy PothuraiNo ratings yet
- Hypertext Markup Language (HTML) Fundamentals: How to Master HTML with EaseFrom EverandHypertext Markup Language (HTML) Fundamentals: How to Master HTML with EaseNo ratings yet
- 14 Spring Boot ThymeleafDocument392 pages14 Spring Boot ThymeleafTaseenNo ratings yet
- WEB Programming Laboratory Manual BSC 6 Sem: Web Design Lab HTMLDocument54 pagesWEB Programming Laboratory Manual BSC 6 Sem: Web Design Lab HTMLgayathrinaik12No ratings yet
- Syllabus - HTML, CSS, JavascriptDocument2 pagesSyllabus - HTML, CSS, JavascriptSunita Mourya100% (1)
- Introduction To Server Side ProgrammingDocument10 pagesIntroduction To Server Side ProgrammingGaurav KaleleNo ratings yet
- Cs8651 Internet Programming Unit I Website Basics, HTML 5, Css 3, Web 2.0 9Document37 pagesCs8651 Internet Programming Unit I Website Basics, HTML 5, Css 3, Web 2.0 9Anita Sofia KeyserNo ratings yet
- HTML Intuitive Guide I PDFDocument218 pagesHTML Intuitive Guide I PDFAna ArcilaNo ratings yet
- Weroboser Company's Work PortfolioDocument7 pagesWeroboser Company's Work PortfolioApoorve SaxenaNo ratings yet
- Growth Marketing AuditDocument99 pagesGrowth Marketing AuditagungbijaksanaNo ratings yet
- Web Lab FileDocument34 pagesWeb Lab Filesaloniaggarwal0304No ratings yet
- 5.AWP Labmanual NewDocument93 pages5.AWP Labmanual Newdarshana patelNo ratings yet
- Web Programming SolvedDocument38 pagesWeb Programming Solveda4 auto motive100% (1)
- 89985809-c681-4c38-b173-a0e0e595261dDocument2 pages89985809-c681-4c38-b173-a0e0e595261drafaNo ratings yet
- Sample Financial Authorization LetterDocument13 pagesSample Financial Authorization Letterjohn kalletNo ratings yet
- Digital Modes. Send and Receive MoneyDocument7 pagesDigital Modes. Send and Receive MoneyJayanthikaa SekharNo ratings yet
- Online Services of Andhra Pradesh Transport DepartmentDocument1 pageOnline Services of Andhra Pradesh Transport Departmentalthaf shaikNo ratings yet
- SDocument41 pagesSYUNG CHEE CHINNo ratings yet
- 20MCA29 LabDocument34 pages20MCA29 LabRagava GNo ratings yet
- Master Croos Jalur BN (1-20)Document39 pagesMaster Croos Jalur BN (1-20)effan f gultomNo ratings yet
- List of E-Commerce PlayersDocument15 pagesList of E-Commerce Playersgerardak100% (1)
- Microstay Wireframe SlidesDocument16 pagesMicrostay Wireframe Slidessambitmishra_gecNo ratings yet
- Img 20221210 0001-1Document1 pageImg 20221210 0001-1Sandy MNo ratings yet
- Nazreen Abdullasim MFSKSM2009Document21 pagesNazreen Abdullasim MFSKSM2009Jovian NugerahaNo ratings yet
- Report 20230604125900Document8 pagesReport 20230604125900AbhimanyuNo ratings yet
- PDF Affiliate Marketing Service in Delhi IndiaDocument3 pagesPDF Affiliate Marketing Service in Delhi IndiaKomal SwamiNo ratings yet
- CSS Position: What Is Document Normal Flow?Document20 pagesCSS Position: What Is Document Normal Flow?dorian451No ratings yet
- All Current OpeningsDocument24 pagesAll Current Openingsrajeevanand1991No ratings yet
- Ite1002 Web-Technologies Eth 1.1 47 Ite1002Document5 pagesIte1002 Web-Technologies Eth 1.1 47 Ite1002Soumadip SapuiNo ratings yet
- Marketplace Analysis For E-CommerceDocument18 pagesMarketplace Analysis For E-CommerceAbdullah AlmushrefNo ratings yet
- SumeshDocument4 pagesSumeshSree Kanth TallaNo ratings yet
- The Vue - Js HandbookDocument122 pagesThe Vue - Js HandbookBanidele AdebolaNo ratings yet