Professional Documents
Culture Documents
Empo. Tech
Uploaded by
Kathryn Lusica0 ratings0% found this document useful (0 votes)
9 views4 pagesCopyright
© © All Rights Reserved
Available Formats
DOCX, PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
© All Rights Reserved
Available Formats
Download as DOCX, PDF, TXT or read online from Scribd
0 ratings0% found this document useful (0 votes)
9 views4 pagesEmpo. Tech
Uploaded by
Kathryn LusicaCopyright:
© All Rights Reserved
Available Formats
Download as DOCX, PDF, TXT or read online from Scribd
You are on page 1of 4
Name: Kathryn P.
Lusica Empowerment Technology
11- Del Pilar Date: 03/13/24
Website URL: https://www.wikipedia.org/
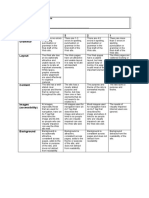
Principles YES NO Comments/
suggestions
1. Balance
Is the page shows the proper distribution of elements Wikipedia achieves a
in page composition, whether Symmetrical or / proper distribution of
Asymmetrical? elements, resulting in a
more visually appealing
and user-friendly
experience.
Do you feel that the elements are compressed only Though the layout may
on one side of the page? not always be perfectly
symmetrical, it
/ distributes the elements
evenly. Because of that
users can easily
navigate the content
without feeling
overwhelmed.
2. Emphasis
Is there an element of focal point to the design that The article titles which
leads in getting your attention on that page? has large and bold text,
/ making them stand out
as focal points on the
page.
Does the page have emphasized any of the texts, Wikipedia uses bold
graphics, illustrations, or animations in a design? text to emphasize
keywords; hyperlinks to
/ highlight related topics;
infoboxes, images and
sometimes may include
animations.
Is the element emphasized by a different color, It effectively guide
texture, size, or space? users’ attention to
/ important information
and enhances the
overall readability and
usability of its articles.
3. Pattern, Repetition, and Rhythm
Are there any repeated elements in the web design? It employs several
repeated elements in its
/ web design to maintain
consistency. Repeated
elements include
header, footer,
typography, color
scheme, and infoboxes.
Is the logo of the website repeated on every page of It is usually located in
the design? / the header section of
each page.
Are all pages have the same transition effects? It actually focuses on
providing simple and
/ functional interface for
users to access
information quickly and
efficiently.
Are the font type and color used consistently on every Wikipedia maintains
page? consistent font type and
color across its pages.
/ Users can effectively
focus on the content
without being distracted
by variations in
typography.
4. Alignment
Are the graphics and texts visibly aligned which It typically employs left-
makes it readable? aligned text for
/ readability in languages
that read from left to
right.
Is the placement of individual or grouped images The placement of
have the same scale or size and is evenly distributed individual or grouped
in space? / images may vary
depending on the
content and layout of
each page.
5. Hierarchy
Are the important elements stand out and are Important elements
arranged properly depending on its organization? typically stand out and
are arranged properly
/ depending on their
organization. It follows
hierarchical structure
where key information
is prioritized and
presented prominently.
Are the headings, titles, and subtitles emphasized This helps users quickly
than the body? scan the page and
understand its structure,
/ as headings provide an
overview of the content
and guide readers
through the article.
6. Contrast
Does the background and font color contrast each In Wikipedia, the
other? (light to dark value or vice versa) background and font
colors typically contrast
/ each other to ensure
readability. Involves
using a light
background with dark
font color or vice versa.
Are there any applications of contrast in font sizes Heading and
with the same type? subheadings are
/ displayed in larger font
sizes compared to the
body text, creating
visual contrast.
Are the header and footer of the page darker than the They often have a
content area? / consistent or similar
background color to the
content area.
7. Unity and Harmony Principals
Does the page look disorganize? Wikipedia’s organization
and formatting help
maintain clarity and
/ readability, ensuring
that the page does not
look disorganized
overall.
Are all the principles applied properly with / Wikipedia maintains
consistency in the design as a whole? consistency in its
design by adhering to
established principles
such as clear hierarchy,
consistent typography,
balanced layout, and
effective use of visuals.
Making it easy for users
to navigate, read, and
comprehend the vast
amount of information
available
Does the use of combined elements relate to the The combination of text,
purpose of the website and creates harmony in the images, infoboxes, and
design? other elements is
/ carefully curated to
enhance the user
experience and
facilitate the
understanding of
complex topics.
Does the website meet its purpose of providing a Each Wikipedia page is
clear message in all the pages of web design? focused on conveying
information about a
/ specific topic, and the
design elements are
structured to support
this goal.
TOTAL
You might also like
- My Rubric Tech4teachersDocument4 pagesMy Rubric Tech4teachersapi-354225865No ratings yet
- Empowerment Technology Activity 3Document3 pagesEmpowerment Technology Activity 3Ashlie Joy Mendez OpeñaNo ratings yet
- Web Development For Instruction: SGDT 5024Document4 pagesWeb Development For Instruction: SGDT 5024Ie-zan AhmadNo ratings yet
- Webpage Design RubricDocument2 pagesWebpage Design RubricWong JestyNo ratings yet
- Principles Yes No Comments/ Suggestions 1. BalanceDocument2 pagesPrinciples Yes No Comments/ Suggestions 1. BalanceJohannah Paula E. EDOMBINGONo ratings yet
- Website RubricDocument1 pageWebsite RubrichdmorrisonNo ratings yet
- Weebly RubricDocument1 pageWeebly Rubricapi-450398727No ratings yet
- Empowerment Technologies: Quarter 1 - Module 5: Imagining and Design For The Online EnvironmentDocument7 pagesEmpowerment Technologies: Quarter 1 - Module 5: Imagining and Design For The Online EnvironmentGlydle Mae GozonNo ratings yet
- Empowerment Technologies. What's MoreDocument3 pagesEmpowerment Technologies. What's MoreJhon Emmanuel RimalosNo ratings yet
- 5331 Proje Wep PDF 1Document5 pages5331 Proje Wep PDF 1api-550118247No ratings yet
- Web RubricsDocument1 pageWeb RubricsRICKY BALDADONo ratings yet
- Homepage Rubric 1Document1 pageHomepage Rubric 110MB02Bulilan, Jasrel PhilippeNo ratings yet
- Activity 18-2ndDocument4 pagesActivity 18-2ndTed Bryan YapNo ratings yet
- Your Rubric Web Site Design Web Project 1 Development of Web Design Rubric Website ReviewsDocument6 pagesYour Rubric Web Site Design Web Project 1 Development of Web Design Rubric Website Reviewsapi-708665018No ratings yet
- Example of A Rubric To Evaluate WikisDocument5 pagesExample of A Rubric To Evaluate WikisRonald MalicdemNo ratings yet
- Sha Etech11 Empowerment Technology ICT For Professional TrackDocument9 pagesSha Etech11 Empowerment Technology ICT For Professional TrackPatrick SerranoNo ratings yet
- Thrun WritinglearningobjectivesDocument4 pagesThrun Writinglearningobjectivesapi-236119409No ratings yet
- MIL g11 Q2 Topic 3Document7 pagesMIL g11 Q2 Topic 3Joshua PiamonteNo ratings yet
- Technical Writing - Banaag (Acitivity)Document3 pagesTechnical Writing - Banaag (Acitivity)roseannbanaag03No ratings yet
- Wix Portfolio RubricDocument1 pageWix Portfolio Rubricapi-308067286No ratings yet
- ASSIGNMENT 2 (25%) : Diploma Programmes Introduction To Information Technology (CSC40704/ CSC40104)Document4 pagesASSIGNMENT 2 (25%) : Diploma Programmes Introduction To Information Technology (CSC40704/ CSC40104)Sun Chong HonNo ratings yet
- Multiliteracies RubricDocument2 pagesMultiliteracies Rubricapi-347363025No ratings yet
- Mil q4 Handout-Melc4a Text-EtcDocument6 pagesMil q4 Handout-Melc4a Text-Etcshoyaishida0123No ratings yet
- Design Survival Guide: Compiled by David Edwin MeyersDocument4 pagesDesign Survival Guide: Compiled by David Edwin MeyersDavid MeyersNo ratings yet
- Web MatrixDocument1 pageWeb MatrixJina ParkNo ratings yet
- Website Portfolio RubricDocument3 pagesWebsite Portfolio Rubricapi-347470535No ratings yet
- Template For Evaluation PDFDocument3 pagesTemplate For Evaluation PDFjaterNo ratings yet
- Eportfolio Rubric GradingDocument2 pagesEportfolio Rubric Gradingapi-519979944No ratings yet
- Web Project RubricDocument1 pageWeb Project Rubricanouar_maalej3624No ratings yet
- Rubric: Instructional DesignDocument9 pagesRubric: Instructional Designapi-28121497No ratings yet
- Media Information Literacy (Performance Task)Document3 pagesMedia Information Literacy (Performance Task)JULIOS GABIOLANo ratings yet
- AccessibilityHeuristics 20190516 FinalDocument2 pagesAccessibilityHeuristics 20190516 FinalArmansyah HakimNo ratings yet
- MIL Module 5Document5 pagesMIL Module 5christie villaNo ratings yet
- Bric For HTML 1Document3 pagesBric For HTML 1Jjfreak ReedsNo ratings yet
- Web Project 1 - Development of Web Design Rubric Website Reviews Mehmet GokceogluDocument5 pagesWeb Project 1 - Development of Web Design Rubric Website Reviews Mehmet Gokceogluapi-708738047No ratings yet
- Understanding Graphic Design and LayoutDocument2 pagesUnderstanding Graphic Design and LayoutDeathkillNo ratings yet
- Lesson-Exemplar-in-English-7-Week-2-Using-the-IDEA-Instructional-Process DEMO 2 RGAQUINODocument5 pagesLesson-Exemplar-in-English-7-Week-2-Using-the-IDEA-Instructional-Process DEMO 2 RGAQUINOReñer Aquino BystanderNo ratings yet
- RandomDocument2 pagesRandomweallpettooNo ratings yet
- Local Media1Document14 pagesLocal Media1Fuzzy CutNo ratings yet
- Ca Foundation - Paper 2B - Business Correspondence and ReportingDocument3 pagesCa Foundation - Paper 2B - Business Correspondence and ReportingbnanduriNo ratings yet
- Cot4 Acty-SheetDocument3 pagesCot4 Acty-SheetNicole Shein MosquiteNo ratings yet
- Imarc Beautiful Interfaces TipsheetDocument2 pagesImarc Beautiful Interfaces TipsheetTus Ideas Valen EstudioMmaNo ratings yet
- Lesson 6Document12 pagesLesson 6Ivan Jecie BasaNo ratings yet
- Accessibility Posters SetDocument9 pagesAccessibility Posters SetRafa FreitesNo ratings yet
- EmpotechDocument1 pageEmpotechsheenamcreyesNo ratings yet
- MIL Week 4 Concept NotesDocument11 pagesMIL Week 4 Concept NotesMonica SolomonNo ratings yet
- WebDesign RubricDocument1 pageWebDesign Rubricwkurlinkus7386No ratings yet
- Self-Learning Home Task (SLHT) : Layout and Composition Are The Foundations of Good Insight CommunicationDocument7 pagesSelf-Learning Home Task (SLHT) : Layout and Composition Are The Foundations of Good Insight CommunicationZahra Theia CeballosNo ratings yet
- TLE 6: Blog Using Google Sites: Criteria 1 2 3 4Document1 pageTLE 6: Blog Using Google Sites: Criteria 1 2 3 4Jefferson MallorcaNo ratings yet
- Scope and Sequence Final With AgoDocument12 pagesScope and Sequence Final With Agoapi-596896646No ratings yet
- Year 9 - Assessment 1 Marking Key - 2024 FINALDocument1 pageYear 9 - Assessment 1 Marking Key - 2024 FINALsalehzadehfarbodNo ratings yet
- Activity-1 RubricsDocument2 pagesActivity-1 RubricsShaira BarcelonaNo ratings yet
- E-Portfolio RubricDocument2 pagesE-Portfolio Rubricapi-346185380No ratings yet
- Virtual Tour RubricDocument2 pagesVirtual Tour RubricsenorafosterNo ratings yet
- Empowerment Technology Module 5 PDFDocument12 pagesEmpowerment Technology Module 5 PDFKrystal ReyesNo ratings yet
- Final 4reflectionDocument12 pagesFinal 4reflectionapi-345480629No ratings yet
- Year 9 English - Visual Text Task Sheet 2021Document3 pagesYear 9 English - Visual Text Task Sheet 2021api-618196299No ratings yet
- Rubric 1Document1 pageRubric 1api-522514572No ratings yet
- Making Online Learning Accessible: A Making Work Accessible HandbookFrom EverandMaking Online Learning Accessible: A Making Work Accessible HandbookNo ratings yet
- Proteus V8.13 New FeaturesDocument2 pagesProteus V8.13 New FeaturesHemant SatputeNo ratings yet
- Health IT Security Risk Assessment ToolDocument57 pagesHealth IT Security Risk Assessment ToolTUP BOXNo ratings yet
- Brochure MIT xPRO Robotics Essentials 27-July-2021 V18Document13 pagesBrochure MIT xPRO Robotics Essentials 27-July-2021 V18Fawad NoorNo ratings yet
- CB - En.u4che20026 - Final-Word - Food Ordering SystemDocument21 pagesCB - En.u4che20026 - Final-Word - Food Ordering SystemDileep ReddyNo ratings yet
- Activity 4: Our Model of Communication: Purposive Communication Baentrep 1-DDocument3 pagesActivity 4: Our Model of Communication: Purposive Communication Baentrep 1-DKate EstradaNo ratings yet
- Appendix 1 (For Clinical Departments) Information Security and Privacy Compliance Audit RequirementsDocument4 pagesAppendix 1 (For Clinical Departments) Information Security and Privacy Compliance Audit RequirementsHui Lok SZENo ratings yet
- FDR Related and EGT Related InfoDocument10 pagesFDR Related and EGT Related InfoIrfan MuqtadirNo ratings yet
- Ditf301 Unit 1Document25 pagesDitf301 Unit 1Pratibha BhadauriyaNo ratings yet
- Qjwb004 2020 English Ver 1Document66 pagesQjwb004 2020 English Ver 1Fauzi AchmadNo ratings yet
- Pi - WikipediaDocument1 pagePi - WikipediaBert SchiettecatteNo ratings yet
- Buy Bitcoin With Credit Card or Debit Card Immediatelyxberg PDFDocument2 pagesBuy Bitcoin With Credit Card or Debit Card Immediatelyxberg PDFVargas33Cross100% (1)
- Use Plotly Offline To Generate Graphs As Images: 5 AnswersDocument1 pageUse Plotly Offline To Generate Graphs As Images: 5 AnswersvaskoreNo ratings yet
- B0193yv KDocument142 pagesB0193yv KRoberto MedinaNo ratings yet
- RT619 LQ (mm08670)Document2 pagesRT619 LQ (mm08670)samgariyen2_84181027No ratings yet
- LEDRaptor SeriesDocument12 pagesLEDRaptor SeriesWiro HamjenNo ratings yet
- LIS Interface Manual of BK Series Biochemistry Analyzer-1Document30 pagesLIS Interface Manual of BK Series Biochemistry Analyzer-1Abdulrahman Biomedical engineerNo ratings yet
- Data Mining 1-3Document29 pagesData Mining 1-3Singer JerowNo ratings yet
- MtkdriverDocument1 pageMtkdriverMunawirul HadiNo ratings yet
- 1.2 - Characteristics of Polynomial FunctionsDocument5 pages1.2 - Characteristics of Polynomial FunctionsPavni ChandaniNo ratings yet
- 141-Article Text-369-1-10-20220905Document6 pages141-Article Text-369-1-10-20220905Bening LarasNo ratings yet
- CE0510 4.0v1 Sophos Central Protection OverviewDocument32 pagesCE0510 4.0v1 Sophos Central Protection Overviewing.victorm.bastidassNo ratings yet
- Verificare Licenta - Carpine Marius Andrei - Info Aplicata 3Document32 pagesVerificare Licenta - Carpine Marius Andrei - Info Aplicata 3Carpine AndreiNo ratings yet
- NetToPLCsim Manual enDocument18 pagesNetToPLCsim Manual enAlvaro Castellanos OrtegaNo ratings yet
- New Methods of Customer Segmentation and Individual Credit Evaluation Based On Machine LearningDocument7 pagesNew Methods of Customer Segmentation and Individual Credit Evaluation Based On Machine LearningNataraj Nki NatarajNo ratings yet
- Davinci Keyboard Shortcut - Windows FinalDocument2 pagesDavinci Keyboard Shortcut - Windows FinalSHAWN67% (3)
- Online Notebook Green Variant - by SlidesgoDocument50 pagesOnline Notebook Green Variant - by SlidesgoAilen Wendy Lopez MoralesNo ratings yet
- Day 4 Quiz - Attempt ReviewDocument8 pagesDay 4 Quiz - Attempt ReviewĐỗ Đức AnhNo ratings yet
- Lesson 1 - How Has Migration Changed Our World?: Causas de La MigraciónDocument11 pagesLesson 1 - How Has Migration Changed Our World?: Causas de La MigraciónEduardo CruzNo ratings yet
- OnlinebookstorepdxDocument2 pagesOnlinebookstorepdxSushrita MeshramNo ratings yet
- MIS HW02 CH03 Smart Products Smart CompaniesDocument2 pagesMIS HW02 CH03 Smart Products Smart Companiesnecesnik100% (1)