Professional Documents
Culture Documents
Fundamental of Graphic Designing
Fundamental of Graphic Designing
Uploaded by
graphicswixOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Fundamental of Graphic Designing
Fundamental of Graphic Designing
Uploaded by
graphicswixCopyright:
Available Formats
Certainly!
The fundamentals of graphic design are the building blocks upon which
all successful graphic design work is based. These principles help designers create
visually appealing and effective designs. Here's a deeper explanation of some key
fundamentals:
1. **Color Theory:**
- Understanding the psychology of colors and how they evoke emotions is crucial.
Designers need to know how to choose a color palette that suits the message and
purpose of their design.
- Concepts like color harmony, contrast, and color schemes (e.g., complementary,
analogous, triadic) are essential to create visually pleasing compositions.
2. **Typography and Font Selection:**
- Typography involves selecting the right fonts and arranging text effectively
within a design.
- Designers should learn about font families, typefaces, font pairings, and the
importance of legibility and readability.
3. **Layout and Composition:**
- This involves arranging visual elements (text, images, and graphics) within a
design to create a balanced and harmonious composition.
- Concepts like the rule of thirds, grid systems, and whitespace are crucial for
achieving a well-structured layout.
4. **Visual Hierarchy:**
- Establishing a clear visual hierarchy helps guide the viewer's eye through a
design and emphasizes the most important information.
- Techniques like contrast, scale, color, and typography are used to create
hierarchy.
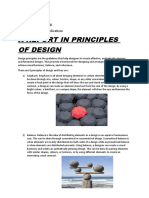
5. **Balance:**
- Achieving balance in a design is about distributing visual elements evenly to
create stability.
- There are two types of balance: symmetrical (equal weight on both sides) and
asymmetrical (unequal weight, but still balanced).
6. **Contrast:**
- Contrast involves creating differences between elements in a design to make
certain elements stand out.
- It can be achieved through variations in color, size, shape, or texture.
7. **Alignment:**
- Proper alignment ensures that elements are placed consistently and maintain a
clean and organized look.
- Elements can be aligned to a grid or along a specific axis.
8. **Proximity:**
- Grouping related elements together through proximity helps convey their
connection and significance within the design.
9. **Repetition and Consistency:**
- Repeating certain design elements (e.g., colors, fonts, shapes) throughout a
project creates visual cohesion.
- Consistency in design elements across different materials or platforms
reinforces brand identity.
10. **Whitespace (Negative Space):**
- Whitespace is the empty space around and between design elements. It's
important for visual clarity and breathing room.
- Properly used whitespace can enhance the overall impact of a design.
You might also like
- Not Wanted On The VoyageDocument2 pagesNot Wanted On The Voyagecamillarzepa75% (4)
- Imaging and Design For Social Impact: Endterm Lesson 1Document44 pagesImaging and Design For Social Impact: Endterm Lesson 1Jayr Flores86% (7)
- Elements of DesignDocument7 pagesElements of DesignRia LopezNo ratings yet
- Visual Design Elements and PrinciplesDocument7 pagesVisual Design Elements and PrinciplesVarunPatyalNo ratings yet
- INPP Children's Developmental QuestionnaireDocument7 pagesINPP Children's Developmental QuestionnairesarikapathiyilNo ratings yet
- Graphic Design 2.texDocument1 pageGraphic Design 2.texM ᎠɪɴᴇsʜNo ratings yet
- GRAPHIC DESIGN Cours The BasicDocument13 pagesGRAPHIC DESIGN Cours The BasicFadoua ILNo ratings yet
- Introduction To The Design Principles and Vector GraphicsDocument3 pagesIntroduction To The Design Principles and Vector GraphicsSmile.Love.ReminisceNo ratings yet
- Empowerment Technologies Contextualized Online Search and Research Skills / Developing Ict Content For Specific PurposesDocument3 pagesEmpowerment Technologies Contextualized Online Search and Research Skills / Developing Ict Content For Specific PurposesHannah MajadoNo ratings yet
- Lit ReviewDocument4 pagesLit ReviewFaique0pNo ratings yet
- The Products of The Graphic Arts, Especially Commercial Design or Illustration. - The Use of Diagrams in Calculation and DesignDocument3 pagesThe Products of The Graphic Arts, Especially Commercial Design or Illustration. - The Use of Diagrams in Calculation and DesignEZ MichaelNo ratings yet
- Imaging and Design For Online Environment Part1Document35 pagesImaging and Design For Online Environment Part1Keziah SorianoNo ratings yet
- Principle of DesignDocument12 pagesPrinciple of DesignAkash SharmaNo ratings yet
- Design Elements and Principles NotesDocument6 pagesDesign Elements and Principles Notesapi-284871387No ratings yet
- Imaging and Design For The Online Environment: CS - ICT11/12-ICTPT-Ie-f-6Document49 pagesImaging and Design For The Online Environment: CS - ICT11/12-ICTPT-Ie-f-6Bench JeorgeNo ratings yet
- Module 3Document23 pagesModule 3RODEL DESABILLENo ratings yet
- THURSDAY CLASS - Design Elements & Principles NotesDocument23 pagesTHURSDAY CLASS - Design Elements & Principles Notesapi-281230568No ratings yet
- C C C C C CCCC C #$ #C C C%$ C&C'C: Yc Yc Yc Yc YcDocument7 pagesC C C C C CCCC C #$ #C C C%$ C&C'C: Yc Yc Yc Yc YcVladimir MakarovNo ratings yet
- LESSON 10 Visual Info MediaDocument25 pagesLESSON 10 Visual Info Mediaimeldamondejar5No ratings yet
- Share GEC ELEC 1 REVIEWERDocument6 pagesShare GEC ELEC 1 REVIEWERAlyssa TalaveraNo ratings yet
- TY-housekeeping - PDF Free PDFDocument45 pagesTY-housekeeping - PDF Free PDFPrathamesh ChandwaleNo ratings yet
- 101topic1 4 ReviewerDocument5 pages101topic1 4 ReviewerRyanNo ratings yet
- Week 13 Visual Information and MediaDocument11 pagesWeek 13 Visual Information and MediaHero Andrei Abo CincoNo ratings yet
- User Interface DESIGNDocument25 pagesUser Interface DESIGNKyleNo ratings yet
- Principles of Arch IDocument8 pagesPrinciples of Arch IK ManiNo ratings yet
- Basic Elements in Designing VisualsDocument12 pagesBasic Elements in Designing VisualslalaineNo ratings yet
- Elements, PrinciplesDocument14 pagesElements, Principlesyuvrajv219No ratings yet
- Visual Information and Media: Lesson 7 FinalsDocument15 pagesVisual Information and Media: Lesson 7 FinalsKarl MuicoNo ratings yet
- Activity 1.1.2 Design Principles and Elements: Word BankDocument3 pagesActivity 1.1.2 Design Principles and Elements: Word Bankapi-264637702No ratings yet
- Visual Graphic DesignDocument17 pagesVisual Graphic DesignAlexa Khrystal Eve GorgodNo ratings yet
- Detailed Presentationo On ArchitectureDocument26 pagesDetailed Presentationo On ArchitectureOkumura YukioNo ratings yet
- Color: Visual Design William LidwellDocument20 pagesColor: Visual Design William LidwellGv AkhilNo ratings yet
- Module 3Document28 pagesModule 3kriss aranasNo ratings yet
- DESIGNDocument2 pagesDESIGNairamagsipoc21No ratings yet
- Basics of Design and Graphic (Bajmc-114) (U-1, p-1)Document12 pagesBasics of Design and Graphic (Bajmc-114) (U-1, p-1)Pari NirwalNo ratings yet
- Architectural PrinciplesDocument3 pagesArchitectural PrinciplesKris-Nhan Grace Alzate100% (1)
- Layout and Color TheoryDocument5 pagesLayout and Color TheoryVinSynthNo ratings yet
- Graphics Design PDFDocument51 pagesGraphics Design PDFRenie FedericoNo ratings yet
- SUMMARYDocument3 pagesSUMMARYbhawna bhardwajNo ratings yet
- Creating Original and Derivative Content To Present DataDocument34 pagesCreating Original and Derivative Content To Present DataMarian AnastacioNo ratings yet
- 04-Imaging and DesignDocument4 pages04-Imaging and DesignLhen TimcangNo ratings yet
- Lesson 9 Imaging and Design For Online Environment 1Document65 pagesLesson 9 Imaging and Design For Online Environment 1princemarvinvueltaNo ratings yet
- The Building Blocks of Visual DesignDocument33 pagesThe Building Blocks of Visual DesignevandalismNo ratings yet
- Imaging and Design For The Online EnvironmentDocument4 pagesImaging and Design For The Online EnvironmentJelou LumakinNo ratings yet
- Empowerment Module 5Document12 pagesEmpowerment Module 5Josh TaguinodNo ratings yet
- Technology in Education Technology Presentation in Blue Peach Illustrative StyleDocument100 pagesTechnology in Education Technology Presentation in Blue Peach Illustrative StyleAngelNo ratings yet
- Imaging and DesignDocument22 pagesImaging and DesignSheila TorinoNo ratings yet
- Arts 5Document1 pageArts 5Jerusalem CuarteronNo ratings yet
- Visual Information and MediaDocument36 pagesVisual Information and MediaEmon Mijas100% (4)
- Imaging and Design For The Online EnvironmentDocument27 pagesImaging and Design For The Online EnvironmentFranzelle RaboyNo ratings yet
- Lesson 6Document12 pagesLesson 6Ivan Jecie BasaNo ratings yet
- Topic 4Document24 pagesTopic 4ireliaakali007No ratings yet
- 1 1 2 A Designprincipleselements UpdatedDocument8 pages1 1 2 A Designprincipleselements Updatedapi-275481385No ratings yet
- EmpowermentG11 MODULE 6 7Document25 pagesEmpowermentG11 MODULE 6 7Angela RuleteNo ratings yet
- Design Elements and Principles Describe Fundamental Ideas About The Practice of GoodDocument8 pagesDesign Elements and Principles Describe Fundamental Ideas About The Practice of Goodloish12345No ratings yet
- Edited of Emtech Module7Document10 pagesEdited of Emtech Module7rhaybien vinluanNo ratings yet
- Edited of Emtech Module7Document10 pagesEdited of Emtech Module7rhaybien vinluanNo ratings yet
- Edited of Emtech Module7Document10 pagesEdited of Emtech Module7rhaybien vinluanNo ratings yet
- Advertising LayoutDocument14 pagesAdvertising LayoutSmriti Khanna100% (1)
- Lesson ObjectivesDocument16 pagesLesson ObjectivesVeco CastilloNo ratings yet
- Principles of DesignDocument7 pagesPrinciples of DesignVAISHALI RAMESHNo ratings yet
- Applied Design for Printers A Handbook of the Principles of Arrangement, with Brief Comment on the Periods of Design Which Have Most Strongly Influenced Printing Typographic Technical Series for Apprentices #43From EverandApplied Design for Printers A Handbook of the Principles of Arrangement, with Brief Comment on the Periods of Design Which Have Most Strongly Influenced Printing Typographic Technical Series for Apprentices #43No ratings yet
- Ethics EssayDocument5 pagesEthics EssayAshleigh SchumanNo ratings yet
- My Educational Leadership PhilosophyDocument2 pagesMy Educational Leadership Philosophyapi-713758986No ratings yet
- Literature ReviewDocument3 pagesLiterature Reviewapi-691146921No ratings yet
- ResultOrientation HaziqSLM391Document20 pagesResultOrientation HaziqSLM391Apex Udang03No ratings yet
- TinveniDocument47 pagesTinveniAjay PawaraNo ratings yet
- Toilet Training Data SheetDocument1 pageToilet Training Data Sheetrobin luoNo ratings yet
- Raising Hope' in Quran and Psychology: Author: AffiliationsDocument6 pagesRaising Hope' in Quran and Psychology: Author: AffiliationsDavudNo ratings yet
- Roadmap B2P MappingBookletDocument25 pagesRoadmap B2P MappingBookletĐạt PhanNo ratings yet
- Ppe3 ReflectionDocument3 pagesPpe3 Reflectionapi-318846856No ratings yet
- SnapeDocument2 pagesSnapeBilboDBaggins100% (1)
- ENGLISH MELCs Grade 2Document2 pagesENGLISH MELCs Grade 2Ezekiel Lapitan100% (3)
- Second Language AcquisitionDocument22 pagesSecond Language AcquisitionHr AlheimurNo ratings yet
- Course Syllabus: Program Educational Objectives (Peo) MissionDocument3 pagesCourse Syllabus: Program Educational Objectives (Peo) MissionMemento MoriNo ratings yet
- Infant Jesus Learning Academy of Rodriguez Rizal Individual Grading SheetDocument4 pagesInfant Jesus Learning Academy of Rodriguez Rizal Individual Grading SheetNina Marcos RotoniNo ratings yet
- Lesson 2 - The Concept of SocietyDocument41 pagesLesson 2 - The Concept of SocietyOtencianoNo ratings yet
- Thesis MagazineDocument8 pagesThesis MagazineBestWriteMyPaperWebsiteClarksville100% (2)
- Inner Game PickupDocument14 pagesInner Game PickupFlavia BroinNo ratings yet
- Case Presentation Group 14Document22 pagesCase Presentation Group 14Kelsy Laye Khloe' RamirezNo ratings yet
- Sample Recommendation LettersDocument3 pagesSample Recommendation LettersomerumeromerNo ratings yet
- Kajian Model Fisik Pengaruh Freeboard Da 81bcbe6eDocument10 pagesKajian Model Fisik Pengaruh Freeboard Da 81bcbe6ehanaNo ratings yet
- Educational Research Planning Conducting and Evaluating Quantitative and Qualitative Research Creswell 4th Edition Test BankDocument8 pagesEducational Research Planning Conducting and Evaluating Quantitative and Qualitative Research Creswell 4th Edition Test Bankmatthewjones27081994rfd100% (42)
- Annotated BibliographyDocument9 pagesAnnotated Bibliographymadelinerallen100% (1)
- Physiotherapy Strategies For Multiple SclerosisDocument39 pagesPhysiotherapy Strategies For Multiple SclerosisNistara Singh ChawlaNo ratings yet
- ST - Pauls School Hauz Khas Holiday Homework 2013Document4 pagesST - Pauls School Hauz Khas Holiday Homework 2013erfr8kf2100% (1)
- (Chapter 1-3) Effects of Mobile Technology Usage On Academic Performance of Grade 11 Stem Students at Ama Computer College Lipa School Year 2018-2019 PDFDocument24 pages(Chapter 1-3) Effects of Mobile Technology Usage On Academic Performance of Grade 11 Stem Students at Ama Computer College Lipa School Year 2018-2019 PDFNica Jeatriz Aguisanda86% (21)
- Fully Alive and Fully HumanDocument3 pagesFully Alive and Fully HumanStephany PolinarNo ratings yet
- Hsslive Xii First Term Exam Time Table Aug 2023Document1 pageHsslive Xii First Term Exam Time Table Aug 2023Johan JijoNo ratings yet
- E-R Diagram of Hospital Management System: A Micro Project OnDocument3 pagesE-R Diagram of Hospital Management System: A Micro Project OnAdarshNo ratings yet