Professional Documents
Culture Documents
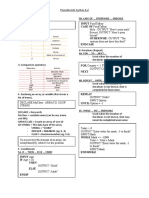
HTML5 Reference Poster
Uploaded by
Imanol Perez IriarteOriginal Description:
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
HTML5 Reference Poster
Uploaded by
Imanol Perez IriarteCopyright:
Available Formats
HTML5 Document Template
Blog
HTML5 is the cornerstone of the W3C's open web platform; a framework designed to support innovation and foster the full potential the web has to offer. Heralding this revolutionary collection of tools and standards, the HTML5 identity system provides the visual vocabulary to clearly classify and communicate our collective efforts.
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>HTML5 Document</title> <link rel="stylesheet" href="file.css"> <script src="file.js"></script> </head> <body> </body> </html>
HTML5 Reference
Metadata and scripting
Tag <head> <title> <meta> Description First element of the HTML document. Collection of metadata for the Document. Document title or name. Document metadata that can't be expressed with other elements. Specifies URL which non-absolute URLs are relative to. Other resources related to the document. Attributes none none charset | content | http-equiv | name href | target href | rel | media | hreflang | type | sizes media | type | scoped none
Document sections
Tag <body> <aside> Description Main content of the document. Content related to surrounding elements that doesn't belong inline, such as a advertising or quotes. Contact information for its nearest article or body element. Contains of elements grouped by theme, for example a chapter or tab box. Navigation or introductory elements for the current section. A section of a page that links to other pages. Section of the page content, such as a blog or forum post. Footer of the current section. vveadings for the current section. The highest ranked heading represents the group in the document outline. Heading for the current section. Attributes Global attributes Global attributes
Text-level semantics
Tag <span> <a> Description Container with no semantic meaning. Hyperlink (a hypertext anchor). Attributes Global attributes href | hreflang | media | rel | target | type Global attributes Global attributes
<address> <section> <header> <nav> <article> <footer> <hgroup>
Global attributes cite Global attributes Global attributes Global attributes Global attributes Global attributes
<rt> <rp>
Annotation of preceding text. Contains semantically meaningless markup for browsers that don't understand ruby annotations. Defining instance of a term. Abbreviation or acronym. Phrasing content quoted from another source. Title of a referenced piece of work. Text that should be emphasized. Time defined in a machine readable format. Mathematical or programming variable. Sample output of a program. Text in a alternate voice or mood, such as a technical term. Stylistically separated text of equal importance, such as a product name. Subscript text. Superscript text. An aside, such as fine print. Text that is important. Text highlighted for referencing elsewhere. Contains text with annotations, such as pronunciation hints. Commonly used in East Asian text. Text that has been inserted during document editing. Text that has been removed during document editing. Example input (usually keyboard) for a program. Defines directional formatting for content. Text that is outdated or no longer accurate. Opportunity for a line break. Fragment of computer code.
<base> <link>
<dfn> <abbr> <q> <cite> <em> <time> <var>
Global attributes Global attributes cite Global attributes Global attributes datetime | pubdate Global attributes Global attributes Global attributes Global attributes Global attributes Global attributes Global attributes Global attributes Global attributes Global attributes
<style> <noscript> <script>
Embed style information in the documents. Contains elements that are part of the document only if scripting is disabled. Inline or linked client side scripts.
async | type | defer | src | charset
<h1> to <h6>
Global attributes
<samp> <i>
Grouping Content
Tag <hr> <br> <p> <figcaption> <figure> <div> <ol> <ul> <li> <pre> <blockquote> <dl> <dt> <dd> Description Paragraph-level thematic break. Line break. Paragraph content. Caption or legend for the figure element. Contains elements related to single concept, such as an illustration or code example. Container with no semantic meaning. Ordered list. Unordered list. List item. A block of preformatted text. Quote from another source. An association list consisting of zero or more name-value groups (a description list). Term, or name, part of a term-description group in a description list. Description, definition, or value, part of a termdescription group in a description list Attributes Global attributes Global attributes Global attributes Global attributes Global attributes Global attributes start | reversed Global attributes value Global attributes cite Global attributes Global attributes Global attributes <textarea> Multiline free-form text input. <legend> <label> <input>
<b>
Forms
Tag <fieldset> <meter> Description Set of form controls grouped by theme. Control for entering a numeric value in a known range. Define a name for a fieldset. Caption for a form control. Generic form input. Attributes disabled | form | name high | low | max | min | optimum | value Global attributes for | form accept | alt | auto-complete | autofocus | checked | disabled | form | formaction | formenctype | formmethod | formnovalidate | formtarget | height | list | max | maxlength | min | multiple | name | pattern | placeholder | readonly | required | size | src | step | type | value | width autofocus | cols | disabled | dirname | form | name | readonly | required | rows | maxlength | placeholder | wrap action | autocomplete | name | novalidate | accept-charset | enctype | method | target autofocus | size | disabled | form | multiple | name disabled | label disabled | label | selected | value form | for | name autofocus | disabled | form | formaction | formenctype | formmethod | formnovalidate | formtarget | name | type | value Global attributes autofocus | challenge | disabled | form | keytype | name max | value
<sub> <sup> <small> <strong> <mark> <ruby>
<ins> <del> <kbd> <bdo> <s> <wbr> <code>
cite | datetime cite | datetime Global attributes dir Global attributes Global attributes Global attributes
Tabular data
Tag <col> <colgroup> <caption> <table> <tr> <td> Description Columns in a table. Defines a group of columns in a table. Title of a table. Table of multi-dimensional data. A row of cells in a table. Table cell. Attributes span span Global attributes summary Global attributes colspan | rowspan | headers colspan | rowspan | scope | headers Global attributes Global attributes Global attributes <optgroup> <option> Group of option. Single option within a select control. <select> Control for selecting from multiple options. <form> Used to create an HTML form for user input.
Embedding content
Tag <img> Description An image. Attributes alt | src | height | ismap | usemap | width alt | cords | href | hreflang | media | rel | shape | target | type name height | src | type | width data | height | type | usemap | width | form name | value media | src | type src | name | sandbox | seamlesss | width | height | srcdoc height | width autobuffer | preload | loop | controls | src audio | autoplay | controls | height | loop | poster | preload | src | width -
<area>
Hyperlink with some text and a corresponding area on an image map, or a dead area on an image map. Image map for adding hyperlinks to parts of an image. Integration point for an external (typically non-HTML) application or interactive content. External resource such as an image, iframe or plugin. Parameters for the parent object. Alternative sources for parent video or audio elements. Nested browser frame.
<map> <embed> <object>
<th> <tbody> <thead> <tfoot>
Table heading. Contains rows that hold the table's data. Contains rows with table headings. Contains rows with summary of data.
<output> <button>
Contains the results of a calculation. A button.
<param> <source> <iframe>
<datalist>
Define sets of options. Generates private-public key pairs.
Global Attributes
The attributes listed below are supported by all HTML 5 tags, with a few exceptions. Attribute accesskey class contenteditable contextmenu dir draggable dropzone hidden id lang spellcheck style tabindex title Description Specifies a keyboard shortcut to access an element Specifies a classname for an element (used to specify a class in a style sheet) Specifies if the user is allowed to edit the content or not Specifies the context menu for an element Specifies the text direction for the content in an element Specifies whether or not a user is allowed to drag an element Specifies what happens when dragged items/data is dropped in the element Specifies that the element is not relevant. Hidden elements are not displayed Specifies a unique id for an element Specifies a language code for the content in an element. Specifies if the element must have its spelling and grammar checked Specifies an inline style for an element Specifies the tab order of an element Specifies extra information about an element Values character classname true | false menu_id ltr | rtl true | false | auto copy | move | link hidden id language_code true | false
<keygen>
<canvas> <track> <audio> <video>
Bitmap which is editable by client side scripts. Specifies external timing track for media element. Sound or audio stream. Used for playing videos or movies.
<progress>
Control for displaying progress of a task.
Interactive elements
Tag <menu> <command> Description Set of commands. Command the user can perform, such as publishing an article. Attributes label | type checked | disabled | hidden | icon | label | radiogroup | type Global attributes open
<device>
Allows scripts to access devices such as a webcam.
HTML5s differences with HTML 4.01 and XHTML 1.x
The following is a quick list of differences and some specific examples. - New parsing rules: oriented towards flexible parsing and compatibility; not based on SGML - Ability to use inline SVG and MathML in text/html - New elements: article, aside, audio, bdi, canvas, command, datalist, details, embed, figcaption, figure, footer, header, hgroup, keygen, mark, meter, nav, output, progress, rp, rt, ruby, section, source, summary, time, video, wbr - New types of form controls: dates and times, email, url, search, color - New attributes: charset (on meta), async (on script) - Global attributes (that can be applied for every element): id, tabindex, hidden, data-* (custom data attributes) - Deprecated elements will be dropped altogether: acronym, applet, basefont, big, center, dir, font, frame, frameset, isindex, noframes, strike, tt, u
<summary> <details>
Caption of a details element. Contains additional information, such as the contents of an accordian view.
New APIs
style_definition number text In addition to specifying markup, HTML5 specifies scripting application programming interfaces (APIs). Existing document object model (DOM) interfaces are extended and de facto features documented. There are also new APIs, such as: - The canvas element for immediate mode 2D drawing. - Offline storage database (offline web applications). - Cross-document messaging - Browser history management - MIME type and protocol handler registration - Timed media playback - Document editing - Drag-and-drop - Microdata
- Orange border surrounding some of the rows denotes the tags which are new in HTML5. - Attributes which are new in HTML5 are underlined in orange. - Global attributes mentioned in many places can be found in a table titled Global attributes. - In addition to the attributes that you see for each tag, you can also use global attributes for these tags.
Class: Multimedia
Audio and video are first class citizens in the HTML5 web, living in harmony with your apps and sites. Lights, camera, action!
Class: Offline & Storage
Web Apps can start faster and work even if there is no internet connection, thanks to the HTML5 App Cache, as well as the Local Storage, Indexed DB, and the File API specifications.
Class: Performance & Integration
Make your Web Apps and dynamic web content faster with a variety of techniques and technologies such as Web Workers and XMLHttpRequest 2. No user should ever wait on your watch.
Class: Semantics
Giving meaning to structure, semantics are front and center with HTML5. A richer set of tags, along with RDFa, microdata, and microformats, are enabling a more useful, data driven web for both programs and your users.
Class: CSS3
CSS3 delivers a wide range of stylization and effects, enhancing the web app without sacrificing your semantic structure or performance. Additionally Web Open Font Format (WOFF) provides typographic flexibility and control far beyond anything the web has offered before.
Class: 3D, Graphics & Effects
Between SVG, Canvas, WebGL, and CSS3 3D features, you're sure to amaze your users with stunning visuals natively rendered in the browser.
Class: Connectivity
More efficient connectivity means more real-time chats, faster games, and better communication. Web Sockets and Server-Sent Events are pushing (pun intended) data between client and server more efficiently than ever before.
Class: Device Access
Beginning with the Geolocation API, Web Applications can present rich, device-aware features and experiences. Incredible device access innovations are being developed and implemented, from audio/video input access to microphones and cameras, to local data such as contacts & events, and even tilt orientation.
HTML5 Reference Poster (Version 1.0) | www.xhtml-lab.com
You might also like
- Failures of Secret-Key Cryptography - D. J. Bernstein (March 2013) (CR - Yp.to)Document335 pagesFailures of Secret-Key Cryptography - D. J. Bernstein (March 2013) (CR - Yp.to)0x6d1eNo ratings yet
- W3schools: HTML Element ReferenceDocument15 pagesW3schools: HTML Element ReferenceHasibur Rahman RatulNo ratings yet
- Pseudocode Syntax CheatsheetDocument1 pagePseudocode Syntax CheatsheetDeadBunny100% (1)
- Web Programming Chapter II (HTML&CSS)Document100 pagesWeb Programming Chapter II (HTML&CSS)Lukas100% (1)
- Chapter 2: HTML: OutlineDocument66 pagesChapter 2: HTML: OutlineElijah Ibsa100% (1)
- Casio fx-83/85 GT Plus User Guide PDFDocument32 pagesCasio fx-83/85 GT Plus User Guide PDFJohn G.No ratings yet
- Responsive Web Design with HTML5 and CSS3 - Second EditionFrom EverandResponsive Web Design with HTML5 and CSS3 - Second EditionRating: 4 out of 5 stars4/5 (1)
- Anecdotal Records For Piano Methods and Piano BooksDocument5 pagesAnecdotal Records For Piano Methods and Piano BooksCes Disini-PitogoNo ratings yet
- HTML Intuitive Guide I PDFDocument218 pagesHTML Intuitive Guide I PDFAna ArcilaNo ratings yet
- CSS Interview Questions and AnswersDocument23 pagesCSS Interview Questions and AnswersRo HitNo ratings yet
- A Complete Guide To FlexboxDocument10 pagesA Complete Guide To Flexboxlc7770% (1)
- Indicator For Meridian Diagnosis AGNIS BAT 02 (User's Manual) AGNISDocument5 pagesIndicator For Meridian Diagnosis AGNIS BAT 02 (User's Manual) AGNISssmaddiNo ratings yet
- Basic Javascript IntroDocument62 pagesBasic Javascript IntroDonald Oseghale Okoh100% (1)
- HTML TagsDocument13 pagesHTML TagsETL LABSNo ratings yet
- Central University of Haryana: Cloud Computing AssignmentDocument9 pagesCentral University of Haryana: Cloud Computing AssignmentManish SharmaNo ratings yet
- WEB AUTHORING (HTML) Samples Based On ExercisesDocument11 pagesWEB AUTHORING (HTML) Samples Based On ExercisesRochana RamanayakaNo ratings yet
- Angularjs Getstarted 170405063014 PDFDocument146 pagesAngularjs Getstarted 170405063014 PDFVenu DasariNo ratings yet
- Html5 NotesDocument40 pagesHtml5 NotesTejas159No ratings yet
- CH 01Document14 pagesCH 01Hari PrasadNo ratings yet
- Vijay Law Series List of Publications - 2014: SN Subject/Title Publisher Year IsbnDocument3 pagesVijay Law Series List of Publications - 2014: SN Subject/Title Publisher Year IsbnSabya Sachee Rai0% (2)
- Principles of Programming Languages - Unit 1Document13 pagesPrinciples of Programming Languages - Unit 1anon_421431482No ratings yet
- Theoretical Foundations of NursingDocument22 pagesTheoretical Foundations of Nursingattilaabiidn100% (3)
- Framework Design GuidelinesDocument90 pagesFramework Design GuidelinesJaime Lopez HerreraNo ratings yet
- Full Stack Software Development BootcampDocument25 pagesFull Stack Software Development BootcampParameswari SarakamNo ratings yet
- Natural Language Processing Projects: Build Next-Generation NLP Applications Using AI TechniquesDocument327 pagesNatural Language Processing Projects: Build Next-Generation NLP Applications Using AI TechniquesAnna BananaNo ratings yet
- Java For Beginners IBDocument139 pagesJava For Beginners IBstream accountNo ratings yet
- People V Galano, Caubang v. PeopleDocument2 pagesPeople V Galano, Caubang v. PeopleHermay Banario50% (2)
- APARICIO Frances Et Al. (Eds.) - Musical Migrations Transnationalism and Cultural Hybridity in Latino AmericaDocument218 pagesAPARICIO Frances Et Al. (Eds.) - Musical Migrations Transnationalism and Cultural Hybridity in Latino AmericaManuel Suzarte MarinNo ratings yet
- HTMLDocument121 pagesHTMLZildjian Gloria100% (1)
- 07DOM and JS EventsDocument54 pages07DOM and JS EventsGerry CalàNo ratings yet
- css3 Cheat SheetDocument5 pagescss3 Cheat Sheetapi-242944016100% (1)
- Breathing: Joshua, Youssef, and ApolloDocument28 pagesBreathing: Joshua, Youssef, and ApolloArvinth Guna SegaranNo ratings yet
- Young Learners Starters Sample Papers 2018 Vol1Document15 pagesYoung Learners Starters Sample Papers 2018 Vol1Natalia García GarcíaNo ratings yet
- CH 2 & CH 3 John R. Schermerhorn - Management-Wiley (2020)Document9 pagesCH 2 & CH 3 John R. Schermerhorn - Management-Wiley (2020)Muhammad Fariz IbrahimNo ratings yet
- Python Turtle Cheat Sheet: Start Up Turtle Change Your Pen Colour & SizeDocument1 pagePython Turtle Cheat Sheet: Start Up Turtle Change Your Pen Colour & SizeaNo ratings yet
- Desk CheckDocument2 pagesDesk CheckAlfass HazsdNo ratings yet
- Css Intro2023Document29 pagesCss Intro2023Honey Lou GuiaparNo ratings yet
- Core Web Programming - Chapter 23: Document Object Model DOMDocument34 pagesCore Web Programming - Chapter 23: Document Object Model DOMJ. Albert Bowden IINo ratings yet
- HTML N CSSDocument85 pagesHTML N CSSMd Al AminNo ratings yet
- 0418 s08 QP 3Document8 pages0418 s08 QP 3Hubbak Khan100% (3)
- WIT12 01 Que 2019Document16 pagesWIT12 01 Que 2019MARIYANo ratings yet
- Javascript Notes 123Document15 pagesJavascript Notes 123Rajashekar PrasadNo ratings yet
- Create A Sprite Animation With HTML5 Canvas and JavaScript (William Malone)Document12 pagesCreate A Sprite Animation With HTML5 Canvas and JavaScript (William Malone)whiskisesNo ratings yet
- ArcGIS Arcade - Mapping and Visualization - 1688426239764001ctkiDocument14 pagesArcGIS Arcade - Mapping and Visualization - 1688426239764001ctkiShalia PatilNo ratings yet
- Teach Yourself C++ in 21 Days, Second Edition: Week 1 at A GlanceDocument3 pagesTeach Yourself C++ in 21 Days, Second Edition: Week 1 at A Glancekundanno1No ratings yet
- More Elements in HTML: A. Multiple Choice QuestionsDocument5 pagesMore Elements in HTML: A. Multiple Choice QuestionsGABBAR GAMING100% (1)
- JavaScript Part 1Document113 pagesJavaScript Part 1Mohiuddin QureshiNo ratings yet
- HTML5 Tag Reference PDFDocument278 pagesHTML5 Tag Reference PDFErik LottNo ratings yet
- What Is HTML?: Kids TutorialDocument5 pagesWhat Is HTML?: Kids TutorialNull PointNo ratings yet
- Tag Name Code Example Browser ViewDocument9 pagesTag Name Code Example Browser ViewmuzabhaiNo ratings yet
- Django BootcampDocument4 pagesDjango BootcampraymondchandleriiiNo ratings yet
- Javascript DOM Cheat-SheetDocument2 pagesJavascript DOM Cheat-SheetDHANARAJ BASAVARAJ BHASKARNo ratings yet
- Assignment 1Document6 pagesAssignment 1peterfarouk01No ratings yet
- Coding GuidelinesDocument14 pagesCoding GuidelinesEddie ScarpaNo ratings yet
- C Program To Convert Binary Number To Octal and Octal To BinaryDocument3 pagesC Program To Convert Binary Number To Octal and Octal To BinaryAnonymous sMqylHNo ratings yet
- Hive Airline Data AnalysisDocument5 pagesHive Airline Data AnalysisVijay ReddyNo ratings yet
- BootstrapDocument11 pagesBootstrapKidus DawitNo ratings yet
- CSE455 ST Syllabus V1.0 KhurramDocument4 pagesCSE455 ST Syllabus V1.0 KhurramNajam NisaNo ratings yet
- HTML5 Reference Poster PDFDocument1 pageHTML5 Reference Poster PDFaryienneNo ratings yet
- Atributos y Etiquetas HTMLDocument58 pagesAtributos y Etiquetas HTMLMARIANNE JOSEFINA MATEO BETANCOURTNo ratings yet
- HTML 4.01 - XHTML 1.0 ReferenceDocument4 pagesHTML 4.01 - XHTML 1.0 ReferenceOgc OkonkwoNo ratings yet
- HTML Meta TagsDocument8 pagesHTML Meta TagsvinodkumarNo ratings yet
- HTML TagDocument15 pagesHTML Tag10. Lea Alyu Maulana RNo ratings yet
- HTML Tags Ordered AlphabeticallyDocument6 pagesHTML Tags Ordered AlphabeticallyEdward LactamNo ratings yet
- All HTML TagsDocument7 pagesAll HTML TagsAseem Prakhar SharmaNo ratings yet
- CloudDocument17 pagesCloudShubham DahayatNo ratings yet
- Tag Name HTMLDocument7 pagesTag Name HTMLChandruNo ratings yet
- H 5 TagsDocument3 pagesH 5 TagsNica Nichole Denoelle DizonNo ratings yet
- HTML Tags ListDocument13 pagesHTML Tags ListMalik billiNo ratings yet
- Cell Bio1Document7 pagesCell Bio1AnyaNo ratings yet
- Individual Assignment: Prepared By: Tigist WoldesenbetDocument12 pagesIndividual Assignment: Prepared By: Tigist WoldesenbetRobel YacobNo ratings yet
- Timing Light Schematic or DiagramDocument2 pagesTiming Light Schematic or Diagramprihharmanto antokNo ratings yet
- Post-Stroke Rehabilitation: Kazan State Medical UniversityDocument11 pagesPost-Stroke Rehabilitation: Kazan State Medical UniversityAigulNo ratings yet
- The Psychomotor Profile of Pupils in Early Childhood EducationDocument11 pagesThe Psychomotor Profile of Pupils in Early Childhood EducationLEINHARTNo ratings yet
- Far 1 - Activity 1 - Sept. 09, 2020 - Answer SheetDocument4 pagesFar 1 - Activity 1 - Sept. 09, 2020 - Answer SheetAnonn100% (1)
- Accounting TheoryDocument192 pagesAccounting TheoryABDULLAH MOHAMMEDNo ratings yet
- Questionnaire HRISDocument4 pagesQuestionnaire HRISAnonymous POUAc3zNo ratings yet
- Normalization Techniques For Multi-Criteria Decision Making: Analytical Hierarchy Process Case StudyDocument11 pagesNormalization Techniques For Multi-Criteria Decision Making: Analytical Hierarchy Process Case StudyJohn GreenNo ratings yet
- Ais Activiy Chapter 5 PDFDocument4 pagesAis Activiy Chapter 5 PDFAB CloydNo ratings yet
- Another Monster - Chapter 5 - Kinderheim 511Document7 pagesAnother Monster - Chapter 5 - Kinderheim 511Jaime MontoyaNo ratings yet
- Rincian Kewenangan Klinis AnakDocument6 pagesRincian Kewenangan Klinis AnakUchiha ItachiNo ratings yet
- Teruhisa Morishige: Mazda Engineering StandardDocument9 pagesTeruhisa Morishige: Mazda Engineering Standardmohammad yazdanpanahNo ratings yet
- Let's Try This: Incident: Thoughts: Feelings: Behavior: Incident: Thoughts: Feelings: BehaviorDocument2 pagesLet's Try This: Incident: Thoughts: Feelings: Behavior: Incident: Thoughts: Feelings: BehaviorJannet Viacruses LarcenaNo ratings yet
- 2009FallCatalog PDFDocument57 pages2009FallCatalog PDFMarta LugarovNo ratings yet
- Isolasi Dan Karakterisasi Runutan Senyawa Metabolit Sekunder Fraksi Etil Asetat Dari Umbi Binahong Cord F L A Steen S)Document12 pagesIsolasi Dan Karakterisasi Runutan Senyawa Metabolit Sekunder Fraksi Etil Asetat Dari Umbi Binahong Cord F L A Steen S)Fajar ManikNo ratings yet
- EAM Appendices ICARDocument914 pagesEAM Appendices ICARsumankumarm869833No ratings yet
- May Be From Interval (1,100) .The Program Output May Be One of The Following (Scalene, Isosceles, Equilateral, Not A Triangle) - Perform BVADocument3 pagesMay Be From Interval (1,100) .The Program Output May Be One of The Following (Scalene, Isosceles, Equilateral, Not A Triangle) - Perform BVAsourabh_sanwalrajputNo ratings yet
- Ryan Brown: Michigan State UniversityDocument2 pagesRyan Brown: Michigan State UniversitybrownteachesNo ratings yet
- Potato Lab ReportDocument10 pagesPotato Lab ReportsimplylailaNo ratings yet