Professional Documents
Culture Documents
Bit Noticedesign - Text Effects: E-Publishing Laboratory
Uploaded by
smsekarOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Bit Noticedesign - Text Effects: E-Publishing Laboratory
Uploaded by
smsekarCopyright:
Available Formats
E-PUBLISHING LABORATORY 1.
BIT NOTICEDESIGN TEXT EFFECTS Aim
To design a bit notice to illustrate the various text effects in CorelDraw.
Tools Required
System with CorelDraw graphics suite X4 installed.
Procedure
1. a. b. c. d. Start CorelDraw. Open a new document. Click Layout menu and then Page setup. Select Page Size as A4. Click and expand Guidelines.
e.
Select Presets. f. Click the check boxes Bleed area and Printable Area. g. Close Options by clicking ok. New dotted lines appear showing the selected presets.
2. Click the text tool on the toolbar. 3. Type the text preferably using thick font. Such as Impact.
4. Select Interactive Contour Tool from the flyout menu from the tool box. Its 10th from the top.
5. Create the Contour effect using Interactive Contour Tool. Drag it over the text. Keep the text selected. Using following properties edit the effect properly. Remember to use Inside Contour. 6. You will get following effect. Keep the text selected.
7. Open fountain Fill window. Change the angle to 90. Click on the step icon to select it and add 2 for the steps. Choose the desired colors. Click OK. Then click and choose desired color for Fill and End Fill color from the Interactive Fill Property bar.
8.
This would give the following effect.
9. Now Click Text tool button. Click and drag the mouse below the right corner of the text designed above. A dotted line window appears. Release the mouse button. A text frame appears. Type in the text.
10. From the property bar for text choose appropriate justification needed say right in this case.
11. Next click the ellipse tool and create a filled circle. a. Then click the complex star under the polygon fly-out. b. Draw a complex star over the circle and fill it with the color shown. c. Then click on the text tool. Create a text on the star as shown below.
12. Choose font ZapfEllipt BT 72 points and type the text shown below with only outline and no fill.
13. Draw a rectangle as shown below. No fill. Select both text and rectangle using pick tool.
14. Select Arrange in the menu bar. Then select Combine. Select a dark blue fill color from the color palette.. The text should appear as shown below.
15. Draw a rectangle covering entire text as shown in figure. 16. Choose Arrange from the menu bar. The select Order. Select back One option. The appearance should be like the one shown below. Now the text as well as yellow color rectangle with pick tool. Select Group from the Arrange menu.
17. Double click the above group of items and rotate as necessary using the rotate handles. 18. Now create a text frame as shown.
19. Select Columns options from the Text menu. The dialog shown below appears.
20. Enter number of columns as 3 and click ok button. The text frame divides into three columns. 21. Click and select the Show/Hide Bullet(Ctrl+M) button on the text menu bar. 22. Choose Bullet from the Text menu. Make the changes needed to select desired bullet font, bullet symbol and size from the dialog that pops-up.
23. Type in the text as shown below.
24. The text and words in the ellipse shown above do not uniform spacing between letters. Say for example the word switching is spread with more spaces in between so as force justification. This may be adjusted through inter character space kerning from the Character formatting dialog opened by selecting the option character formatting in the text menu.
25. Type and format the following text. Apply a shadow to the formatted text using Interactive Shadow tool in the tool bar.
26. Create three more text frames as shown in the figure below at the bottom of the page.
27. First box uses Arial heading & Monotype Corsiva body text fonts and Left justification of text 28. Middle box uses Kharon4a bold heading & BernHardMod BT body text fonts and center justification of text 29. Third box uses Benguiat Bk Bt heading & Futura Md BT body text fonts and right justification of text 30. Draw filled rectangle covering the first text box. Press Shift+PgDn or send back the filled rectangle through menu options Arrange Order To Back of Layer.
31. Draw another rectangle covering the Heading (Vehicle Loan). This time use Ctrl+PgDn or Back one option to send back the rectangle.
32. Create similar effects for the other two text frames and the final effect may be like the one shown below. The big P in the first box is a Dropcase text effect.
33. Import, place and size the necessary graphics to add a nice look to the design as shown in figure. 34. Click and draw a banner ribbon shape as shown in figure by way of selecting Basic Shapes tool.
35. Click the text tool. Hover the text tool icon over the edge of the shape. Click at the position where the icon changes to an I beam and a tilde(~) appears beneath the A. Starting typing the text fitting it along the curved path as shown in the figure.
36. Similarly hover the text tool icon over the border of the shape. At one position when the place of the icon is inside the border the tilde(~) would disappear. Click at the position and starting filling the text inside the shape as shown in the figure. 37. Apply fill effects. Result Thus a bit notice is designed using the various the various text effects in CorelDraw.
You might also like
- Creating Graphics For A Full Screen PDF Presentation in Coreldraw® Graphics Suite X3Document10 pagesCreating Graphics For A Full Screen PDF Presentation in Coreldraw® Graphics Suite X3mitaraneNo ratings yet
- AutoCAD 2010 Tutorial Series: Drawing Dimensions, Elevations and SectionsFrom EverandAutoCAD 2010 Tutorial Series: Drawing Dimensions, Elevations and SectionsNo ratings yet
- PSD Tutorial Linked 24Document29 pagesPSD Tutorial Linked 24Miroslav TrpkovicNo ratings yet
- Creative CrosswordsDocument9 pagesCreative CrosswordsptreodNo ratings yet
- Word Processing LabDocument24 pagesWord Processing LabSathishkumar SwaminathanNo ratings yet
- Dimensions and Text: Aims of This ChapterDocument28 pagesDimensions and Text: Aims of This ChapterFasil GetachewNo ratings yet
- Cómo Crear Una Hermosa Ilustración de Molino de Viento Con Illustrator (Ingles Tecnico)Document30 pagesCómo Crear Una Hermosa Ilustración de Molino de Viento Con Illustrator (Ingles Tecnico)jjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjjNo ratings yet
- CorelDraw Photoshop Contour CutDocument22 pagesCorelDraw Photoshop Contour CutAnonymous Y2uv3vNo ratings yet
- Fireworks Tutorial: Creating a Basic Logo in Under 40 StepsDocument6 pagesFireworks Tutorial: Creating a Basic Logo in Under 40 Stepsamadeus_x64No ratings yet
- Create Text Effects With Vectors: What You'll NeedDocument19 pagesCreate Text Effects With Vectors: What You'll NeedM Halvi SopianNo ratings yet
- Create custom Altium schematic templateDocument2 pagesCreate custom Altium schematic templatepacbrunoNo ratings yet
- Colorful Abstract BackgroundDocument30 pagesColorful Abstract BackgroundBardies75No ratings yet
- Creating A BazingaDocument52 pagesCreating A BazingaMiguel 1No ratings yet
- AimDocument18 pagesAimWilson NadarNo ratings yet
- Bcomca Ms-Office PracticalsDocument17 pagesBcomca Ms-Office PracticalsMohana Priya KarthikNo ratings yet
- The Text Wrap Feature in Adobe PageMaker Allows You To Place Graphics in A Document and Have The Text Wrap Around That Image Without Covering ItDocument8 pagesThe Text Wrap Feature in Adobe PageMaker Allows You To Place Graphics in A Document and Have The Text Wrap Around That Image Without Covering ItilovescribdonlyNo ratings yet
- Trifold BrochureDocument25 pagesTrifold BrochureRaj Computer Academy Vasai WestNo ratings yet
- Activities 3 5 and 6Document7 pagesActivities 3 5 and 6Chester Allan BautistaNo ratings yet
- Mischa Maginot InvitationDocument9 pagesMischa Maginot InvitationPurwaUmbaraNo ratings yet
- Use Several Sketches To Create The Clip Shown Below.: Working DirectoryDocument20 pagesUse Several Sketches To Create The Clip Shown Below.: Working DirectoryFélix ElizaldeNo ratings yet
- JH CXC P1 AnswersDocument9 pagesJH CXC P1 AnswersJuan HaynesNo ratings yet
- Creating Your Own Indicators AmibrokerDocument6 pagesCreating Your Own Indicators Amibrokerjagura100% (1)
- Ex No: 5: Charts-Line, XY, Bar and Pie. Problem 1Document6 pagesEx No: 5: Charts-Line, XY, Bar and Pie. Problem 1Krishna BaskaranNo ratings yet
- AutoCAD 2010 IntermediateDocument337 pagesAutoCAD 2010 IntermediateSinisa KusnjirNo ratings yet
- Basic Solid Edge V19 TutorialDocument48 pagesBasic Solid Edge V19 TutorialGoran Miodragovic100% (6)
- Basic Solid Edge v19 TutorialDocument48 pagesBasic Solid Edge v19 TutorialDymitr WiśniewskiNo ratings yet
- Candy Stripes Glossy Text TutDocument18 pagesCandy Stripes Glossy Text TutEd MercedNo ratings yet
- Vẽ trong photoshopDocument126 pagesVẽ trong photoshopLan NguyenNo ratings yet
- Transformers Effect: Step 1Document11 pagesTransformers Effect: Step 1DuWayne HolidayNo ratings yet
- How To Install Brushes in Adobe Photoshop CS3Document15 pagesHow To Install Brushes in Adobe Photoshop CS3Subhanshu MathurNo ratings yet
- Creating A Menu Using Macros in Excel 2003Document10 pagesCreating A Menu Using Macros in Excel 2003Yogesh V. KambleNo ratings yet
- Lab 4Document3 pagesLab 4sshade987238No ratings yet
- MS Word Lecture Notes: Formatting and Editing TextDocument39 pagesMS Word Lecture Notes: Formatting and Editing Textsfldyn8583No ratings yet
- © Project Maths Development Team 2009Document22 pages© Project Maths Development Team 2009Ismail HashimNo ratings yet
- Cap 7Document17 pagesCap 7CameliaBack-StoianNo ratings yet
- Creating Forms in MS Word: General StepsDocument4 pagesCreating Forms in MS Word: General Stepscogdogroo100% (2)
- AutoCAD Land Development 2009 Guide PDFDocument21 pagesAutoCAD Land Development 2009 Guide PDFSarthak RegmiNo ratings yet
- AutoCAD Civil 3D Software Instruction ManualDocument65 pagesAutoCAD Civil 3D Software Instruction ManualManoj BaralNo ratings yet
- Graphics: Using The Shape ComponentDocument12 pagesGraphics: Using The Shape ComponentAnis GhabriNo ratings yet
- Part I - Final ExamDocument5 pagesPart I - Final ExamKon KonNo ratings yet
- Badging and SerialisationDocument5 pagesBadging and SerialisationwisamsaluNo ratings yet
- Jobsheet 1Document43 pagesJobsheet 1Clara SakeraNo ratings yet
- A Better Way To Add Multiple Strokes To Text in PhotoshopDocument20 pagesA Better Way To Add Multiple Strokes To Text in PhotoshopVAS ICT Solutions and ServicesNo ratings yet
- Step 1: Create A New Document That Is 1024 X 645 PXDocument58 pagesStep 1: Create A New Document That Is 1024 X 645 PXPattrick LintagNo ratings yet
- Step 1: Museo SansDocument24 pagesStep 1: Museo SansLorayne PulidoNo ratings yet
- Step 1.: in Adobe Photoshop, Open Our PortraitDocument41 pagesStep 1.: in Adobe Photoshop, Open Our Portraitjeril86100% (1)
- typography illustrator how toDocument44 pagestypography illustrator how toNimian 254No ratings yet
- Logo1: 1 - The Company NameDocument11 pagesLogo1: 1 - The Company NameUmmu HadidNo ratings yet
- Photoshop Text Reflection EffectDocument7 pagesPhotoshop Text Reflection EffectSains TerapanNo ratings yet
- Illustrator TutorialDocument120 pagesIllustrator Tutorialpoppy76bgNo ratings yet
- Create A New Blank Photoshop DocumentDocument11 pagesCreate A New Blank Photoshop DocumentIT2013Dipak DhummaNo ratings yet
- Final Image PreviewDocument20 pagesFinal Image PreviewRachmad SyawalniNo ratings yet
- Cad & Advance 3D Modelling: Name:Nanda Vaishnavi Kamani ROLL NO: 19011BB025 FSP 2 Year 4 SEMDocument51 pagesCad & Advance 3D Modelling: Name:Nanda Vaishnavi Kamani ROLL NO: 19011BB025 FSP 2 Year 4 SEMKalyan BandiNo ratings yet
- GE2115 Computer Practice Laboratory - I List of Exercises A) Word ProcessingDocument44 pagesGE2115 Computer Practice Laboratory - I List of Exercises A) Word ProcessingcvaravindNo ratings yet
- MS Word Lab Session 04Document9 pagesMS Word Lab Session 04SyedAsadAliNo ratings yet
- சிவலிங்கம்Document54 pagesசிவலிங்கம்smsekarNo ratings yet
- கணினி உலகின் புதிய கண்டுபிடிப்புDocument2 pagesகணினி உலகின் புதிய கண்டுபிடிப்புsmsekarNo ratings yet
- PiramidDocument3 pagesPiramidsmsekarNo ratings yet
- IEMS5705 Part1 PDFDocument55 pagesIEMS5705 Part1 PDFsmsekarNo ratings yet
- PiramidDocument3 pagesPiramidsmsekarNo ratings yet
- PG Regulation R2009 AFDocument20 pagesPG Regulation R2009 AFsmsekarNo ratings yet
- HPCN QuestionsDocument2 pagesHPCN Questionssmsekar100% (1)
- NetworksDocument37 pagesNetworkssmsekarNo ratings yet
- Cryptography and Network Security: Fourth Edition by William StallingsDocument27 pagesCryptography and Network Security: Fourth Edition by William Stallingspoonam_goyal26No ratings yet
- Presentation 1Document39 pagesPresentation 1smsekarNo ratings yet
- Special ElectivesDocument146 pagesSpecial ElectivesHenri Dass100% (1)
- Bit Noticedesign - Text Effects: E-Publishing LaboratoryDocument10 pagesBit Noticedesign - Text Effects: E-Publishing LaboratorysmsekarNo ratings yet
- Paper 1Document2 pagesPaper 1smsekarNo ratings yet
- Special ElectivesDocument146 pagesSpecial ElectivesHenri Dass100% (1)
- SivamayamDocument2 pagesSivamayamsmsekarNo ratings yet
- DeviDocument2 pagesDevismsekarNo ratings yet
- Computer Networks and Security Tutorial 1Document5 pagesComputer Networks and Security Tutorial 1smsekarNo ratings yet
- Wireless LAN vs. WANDocument4 pagesWireless LAN vs. WANsmsekarNo ratings yet
- Khor Al Maqta Project Near AFOCH HotelDocument2 pagesKhor Al Maqta Project Near AFOCH HotelDennis Michael P. EscobarNo ratings yet
- Elementos ElectrónicosDocument9 pagesElementos ElectrónicosKratt DeividNo ratings yet
- Innova 2100-IQ, 3100/3100-IQ, 4100/4100-IQ Cardiovascular Imaging System SM DVDDocument1 pageInnova 2100-IQ, 3100/3100-IQ, 4100/4100-IQ Cardiovascular Imaging System SM DVDSwami Meera100% (1)
- Chemical EquationsDocument22 pagesChemical EquationsSiti Norasikin MuhyaddinNo ratings yet
- Analysis and Design of BeamsDocument12 pagesAnalysis and Design of BeamsHasanain AlmusawiNo ratings yet
- Manual ZappyDocument9 pagesManual Zappyapi-45129352No ratings yet
- Introduction To Major Crop FieldsDocument32 pagesIntroduction To Major Crop FieldsCHANDANINo ratings yet
- Navigating The Digital Age PDFDocument369 pagesNavigating The Digital Age PDFSteve GilsonNo ratings yet
- Kalokal Barangay Highway HillsDocument35 pagesKalokal Barangay Highway HillsDixie MirandaNo ratings yet
- HSD (1) .Product - Spec.sheet BootstrapReserviorDocument2 pagesHSD (1) .Product - Spec.sheet BootstrapReserviorJay R SVNo ratings yet
- Vodacom Fibre - Application Form CPD - 23 August 2018Document8 pagesVodacom Fibre - Application Form CPD - 23 August 2018Mla Emmanuel ZondoNo ratings yet
- Share KhanDocument17 pagesShare KhanRicha GargNo ratings yet
- Un Authorised Sites Regularisation Within Sept 2009Document2 pagesUn Authorised Sites Regularisation Within Sept 2009Sridhara babu. N - ಶ್ರೀಧರ ಬಾಬು. ಎನ್No ratings yet
- Educ 13C Questions For MidtermDocument9 pagesEduc 13C Questions For MidtermSannie MonoyNo ratings yet
- Case Study of Vietinbank Dao Hoang NamDocument14 pagesCase Study of Vietinbank Dao Hoang NamNam ĐàoNo ratings yet
- Mycro 6 ManualDocument8 pagesMycro 6 ManualMario Rui InacioNo ratings yet
- Artificial IntelligenceDocument4 pagesArtificial IntelligencePrax DNo ratings yet
- Tata Cellular V UOI: So Unreasonable That No Reasonable Person Acting Reasonably Could Have Made It)Document2 pagesTata Cellular V UOI: So Unreasonable That No Reasonable Person Acting Reasonably Could Have Made It)heretostudyNo ratings yet
- DC Booms Service Training OverviewDocument129 pagesDC Booms Service Training OverviewTamás Leményi100% (1)
- IC Release Management Checklist TemplateDocument5 pagesIC Release Management Checklist Templatepasc colcheteNo ratings yet
- G.princy Xii - CommerceDocument21 pagesG.princy Xii - CommerceEvanglin .gNo ratings yet
- Ligot v. MathayDocument1 pageLigot v. MathayJoyce BaylonNo ratings yet
- CPQMDocument2 pagesCPQMOlayinkaAweNo ratings yet
- EJN-00625 Installation of Manual Pull Valves in Deluge Systems For SOLPEDocument4 pagesEJN-00625 Installation of Manual Pull Valves in Deluge Systems For SOLPESARAVANAN ARUMUGAMNo ratings yet
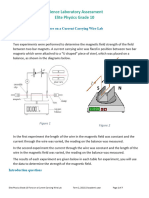
- Elite Physics G10 T2 SLA1Document7 pagesElite Physics G10 T2 SLA1thecubeg0No ratings yet
- Upliftment of Recto AveDocument6 pagesUpliftment of Recto AveFrance CortezanoNo ratings yet
- Much NeedeDocument11 pagesMuch NeedeRijul KarkiNo ratings yet
- Numerical Investigation of The Effect of Nappe Non Aeration On Caisson Sliding Force During Tsunami Breakwater Over Topping Using OpenFOAM Akshay PatilDocument73 pagesNumerical Investigation of The Effect of Nappe Non Aeration On Caisson Sliding Force During Tsunami Breakwater Over Topping Using OpenFOAM Akshay PatilSamir BelghoulaNo ratings yet
- Gas LiftDocument4 pagesGas LiftSteve MarfissiNo ratings yet
- Government's Role in Public HealthDocument2 pagesGovernment's Role in Public Healthmrskiller patchNo ratings yet