Professional Documents
Culture Documents
HTML Cheat Sheet
HTML Cheat Sheet
Uploaded by
Ketki PuranikCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
HTML Cheat Sheet
HTML Cheat Sheet
Uploaded by
Ketki PuranikCopyright:
Available Formats
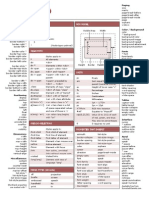
SYNTAX
Basic
HTML: <tag></tagclose> or <tag>
XHTML: <tag></tagclose> or <tag />
With an Attribute
HTML: <tag attribute="?">
XHTML: <tag attribute="?" / >
BASIC
<body> the visible portion of the page
<head> portion not displayed on the page
<html> creates a html page
<title> shows the page name in the title bar
LINKS
<img src="URL">* displays an image
<a href="#?">* link to anchor in current
document
<a href="URL">* link to another
document
<a href="URL#?">* link to anchor in
another document
<a
href="mailto:EMAIL">*
email link
STRUCTURE
<br>* line break
<code> source code listing
<div> Formats structure or block of text
<em> italic text
<h1>...<h6> page headings from largest to
smallest
<hr> horizontal rule
<p> paragraph
<pre> preformatted text
<span> Inline formatting
<strong> bold text
<sub> subscript text
<sup> superscript text
FRAMES
<frame> defines a single frame
<frameset> frame document
<iframe> inline frame
HEAD
<link rel="stylesheet" href="?"
type="text/css"> *
external CSS
link
<script language="Javascript"
type="text/javascript">
embedded
javascript
<meta http-equiv="content-type"
content="?"; charset="?">*
meta
information
TABLES
<caption> table caption
<table> defines a table
<tbody> body section of the table
<td> table cell
<td
colspan="?">
number of columns cell spans
<td
rowspan="?">
number of rows cell should
spans
<tfoot> footer section of the table
<th> table header cells
<th
colspan="?">
number of columns table
header cell spans
<thead> the header section of the table
<tr> table row
LISTS
<dd> definition
<dl> definition list
<dt> definition term
<li> item in a list
<ol> ordered list
<ul> unordered list
FORMS
<form> defines a form
<fieldset> group of related form items
<input
type="?">*
form element (see input types
at right)
<option> menu item in a select box
<select> drop-down list
<textarea> multi-row text area
SPECIAL CHARACTERS
non-breaking space
" quotation mark
& ampersand
< less than sign
> greater than sign
HTML CHEAT SHEET
* Note: Does not require a closing tag
Template
<html>
<head>
<title></title>
Meta Tags
CSS
JavaScript
</head>
<body>
Content
</body>
</html>
CSS
Media
all
handheld
print
projection
screen
Meta
Types
http-equiv
name
Lists
<ol>
<li>
</li>
</ol>
<ul>
<li>
</li>
</ul>
Table
<table>
<thead>
<tr>
<th>
</th>
</tr>
</thead>
<tbody>
<tr>
<td>
</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>
</td>
</tr>
</tfoot>
</table>
Input
Types
button
checkbox
file
hidden
image
password
radio
reset
submit
text
You might also like
- Tags, Their Use and HTML Version Availability: List of Event Attributes Supported in Both HTML 5 and HTML 4Document1 pageTags, Their Use and HTML Version Availability: List of Event Attributes Supported in Both HTML 5 and HTML 4ChristosNo ratings yet
- Selectors and Their Syntax Syntax To Write CSSDocument1 pageSelectors and Their Syntax Syntax To Write CSSRenee RobertsNo ratings yet
- CSS Cheat SheetDocument1 pageCSS Cheat Sheetesommer99% (77)
- Get Coding! Learn HTML, CSS, and JavaScript and Build A Website, App, and Game PDFDocument209 pagesGet Coding! Learn HTML, CSS, and JavaScript and Build A Website, App, and Game PDFArturo Caicedo90% (29)
- Ultimate Guide Coding For BeginnersDocument65 pagesUltimate Guide Coding For Beginnershell100% (9)
- Big-O Algorithm Complexity Cheat SheetDocument4 pagesBig-O Algorithm Complexity Cheat SheetPravind KumarNo ratings yet
- HTML CheatsheetDocument1 pageHTML CheatsheetSatvik Srivastava60% (5)
- HTML Cheatsheet: Tags AttributesDocument4 pagesHTML Cheatsheet: Tags AttributesXLR8 Up100% (3)
- HTML Cheat SheetDocument53 pagesHTML Cheat SheetMadira Sai DeepikaNo ratings yet
- CSS CheatsheetDocument1 pageCSS CheatsheetAlin-Mihai BobeicaNo ratings yet
- VSCode Shortcuts CheatSheetDocument51 pagesVSCode Shortcuts CheatSheetMarko TodorovicNo ratings yet
- Algorithm Cheat SheetDocument42 pagesAlgorithm Cheat Sheetaskjdalsk ljalsdjalks100% (1)
- CSS 3 Cheat SheetDocument13 pagesCSS 3 Cheat SheetGaston Federico Ramirez100% (2)
- HTML Cheat Sheet: Beginner'sDocument23 pagesHTML Cheat Sheet: Beginner'sMiguel RamosNo ratings yet
- JS Cheat SheetDocument4 pagesJS Cheat SheetBORIS VARGAS FLORES100% (4)
- Css Cheat Sheet: ShorthandDocument1 pageCss Cheat Sheet: ShorthandPetrit Kabashi100% (1)
- W3schools: HTML Element ReferenceDocument15 pagesW3schools: HTML Element ReferenceHasibur Rahman RatulNo ratings yet
- Mastering HTML5 CSS3Document190 pagesMastering HTML5 CSS3Mohamed Yahia100% (1)
- CSS in 44 MinutesDocument44 pagesCSS in 44 MinutesManuel Barca-Grama100% (2)
- Bootstrap Cheat Sheet: If You Plan To Pick Up Some Coding Skills, Bootstrap 4 Is A Solid Choice!Document50 pagesBootstrap Cheat Sheet: If You Plan To Pick Up Some Coding Skills, Bootstrap 4 Is A Solid Choice!BL Pipas100% (2)
- Css ReferenceDocument8 pagesCss ReferencesasddNo ratings yet
- Javascript Cheat SheetDocument1 pageJavascript Cheat Sheetdanielle leigh100% (4)
- Css Shorthand Cheat SheetDocument4 pagesCss Shorthand Cheat Sheetrachidbch100% (2)
- Quick JavaScript Learning In Just 3 Days: Fast-Track Learning CourseFrom EverandQuick JavaScript Learning In Just 3 Days: Fast-Track Learning CourseNo ratings yet
- GSAP 3 Express NotesDocument13 pagesGSAP 3 Express NotesMyo Hsat100% (1)
- Ultimate Javascript Cheat Sheet - 200+ ResourcesDocument27 pagesUltimate Javascript Cheat Sheet - 200+ ResourcesMădălin GramaNo ratings yet
- Java ScriptDocument135 pagesJava ScriptSub Quantum100% (2)
- HTML Tags ChartDocument32 pagesHTML Tags ChartRafia Khan BhabhaNo ratings yet
- HTML Cheat Sheet ReferenceDocument6 pagesHTML Cheat Sheet Referenceangela_edel100% (1)
- Grid CheatsheetDocument1 pageGrid Cheatsheet02-AS-HU-JIMENA JAKELINE MITMA ASENCIOSNo ratings yet
- Class NotesDocument48 pagesClass NotesCitylovveNo ratings yet
- Master Cascading Style Sheets (CSS) Quickly: CSS Properties, CSS Property Definitions, Inline CSS, Internal CSS, External CSS and Sample CodesFrom EverandMaster Cascading Style Sheets (CSS) Quickly: CSS Properties, CSS Property Definitions, Inline CSS, Internal CSS, External CSS and Sample CodesNo ratings yet
- HTML5 LabDocument18 pagesHTML5 LabLeoNguyen.com0% (1)
- HTML Help SheetDocument1 pageHTML Help SheetHelen AbbottNo ratings yet
- List of HTML TagsDocument13 pagesList of HTML TagsSubhojeet BhaduriNo ratings yet
- Swift HandbookDocument53 pagesSwift HandbookNoorNo ratings yet
- HTML Cheat Sheet v1 PDFDocument1 pageHTML Cheat Sheet v1 PDFallmanahNo ratings yet
- Practical Web Development - Sample ChapterDocument22 pagesPractical Web Development - Sample ChapterPackt PublishingNo ratings yet
- Web System and Technology: Mudassar Mahmood MirzaDocument29 pagesWeb System and Technology: Mudassar Mahmood MirzaSyeda Shaista NaqviNo ratings yet
- CSS Help SheetDocument1 pageCSS Help Sheetkangax100% (18)
- Hypertext Markup Language (HTML) Fundamentals: How to Master HTML with EaseFrom EverandHypertext Markup Language (HTML) Fundamentals: How to Master HTML with EaseNo ratings yet
- HTML Cheat Sheet v1Document1 pageHTML Cheat Sheet v1Archi NetNo ratings yet
- XHTML Guide ListDocument1 pageXHTML Guide ListquentinejamNo ratings yet
- HTML Tags Chart - HTML CodesDocument2 pagesHTML Tags Chart - HTML Codesesshor0% (2)
- JavaScript Cheat SheetDocument2 pagesJavaScript Cheat SheetE&GNo ratings yet
- Css Cheat Sheet: h1 (Color: #333 )Document4 pagesCss Cheat Sheet: h1 (Color: #333 )FlorenciaNo ratings yet
- HTML Tags: Tag DescriptionDocument2 pagesHTML Tags: Tag DescriptionJamielle SanchezNo ratings yet
- Introduction To CSSDocument22 pagesIntroduction To CSSSantosh Kumar94% (18)
- HTML Introduction: Structure and Formatting TagsDocument17 pagesHTML Introduction: Structure and Formatting TagsHari Ng Sablay100% (1)
- All CSS Background PropertiesDocument26 pagesAll CSS Background Propertieshush101No ratings yet
- Fundamentals of Computer Programming: Muhammad Qaisar ChoudharyDocument14 pagesFundamentals of Computer Programming: Muhammad Qaisar Choudharyfaizankhan23No ratings yet
- Hyper Text Markup LanguageDocument3 pagesHyper Text Markup LanguageSreenivasulu reddyNo ratings yet
- Formatting: Page TitleDocument31 pagesFormatting: Page TitleManshu ShivamNo ratings yet
- HTML 4.01 - XHTML 1.0 ReferenceDocument4 pagesHTML 4.01 - XHTML 1.0 ReferenceOgc OkonkwoNo ratings yet
- HtmlshortcutsDocument1 pageHtmlshortcutsapi-183813628No ratings yet
- HTMLDocument45 pagesHTMLSantoshNo ratings yet
- EndTerm LearningTopic1-HTML - TagsDocument25 pagesEndTerm LearningTopic1-HTML - TagsPablo PeakazooNo ratings yet
- HTML Formatting: 1) Bold TextDocument18 pagesHTML Formatting: 1) Bold TextSubha SarahNo ratings yet