Professional Documents
Culture Documents
CSS Help Sheet
Uploaded by
kangax100%(18)100% found this document useful (18 votes)
3K views1 pageCopyright
© Attribution Non-Commercial (BY-NC)
Available Formats
PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Attribution Non-Commercial (BY-NC)
Available Formats
Download as PDF, TXT or read online from Scribd
100%(18)100% found this document useful (18 votes)
3K views1 pageCSS Help Sheet
Uploaded by
kangaxCopyright:
Attribution Non-Commercial (BY-NC)
Available Formats
Download as PDF, TXT or read online from Scribd
You are on page 1of 1
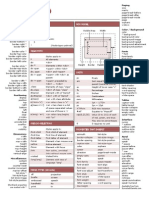
liquidicity CSS Help Sheet.
Syntax This Needs a Diagram Shorthand
Syntax height height; width; background
selector {property: value;} margin-top; border
External Style Sheet margin-right; border-bottom
width margin-bottom; border-left
<link rel=”stylesheet” type=”text/css” margin-left; border-right
href=”style.css” /> padding-top; border-top
Internal Style padding-right; font
<style type=”text/css”> border padding-bottom; list-style
selector {property: value} margin padding padding-left; margin
</style> padding
Inline Style Border Comments
<tag style=”property: value”> border-width Width of the border /* Comments */
border-style dashed; dotted; double; groove; inset; Pseudo
General outset; ridge; solid; none; Selectors
class String preceded by a full stop [.] border-color Colour of the border
:hover
ID String preceded by a hash [#] :active
Position :focus
div Formats structure or block of text
clear If any floating elements around the element :link
span Inline formatting
both, left, right, none :visited
color Foreground colour :first-line
float Floats to a specified side
cursor Appearance of the cursor :first-letter
left, right, none
display block; inline; list-item; none left The left position of an element Media Types
overflow How to handle content that auto, length values [pt, in, cm, px] all
overflows its box. top The top position of an element braille
visible, hidden, scroll, auto auto, length values [pt, in, cm, px] embossed
visibility visible, hidden position static, relative, absolute handheld
z-index Above or below overlapping elements projection
Font auto, integer [higher numbers on top] screen
font-style italic, normal speech
font- normal, small-caps Background tty
variant background-color Colour of background tv
font- bold, normal, lighter, bolder, background-image Background image Units
weight integer [100-900]
background-repeat repeat, no-repeat, repeat-x, repeat-y Length
font-size Size of the font background- Background image scrolls with element %
attachment scroll, fixed em
font-family Specific font[s] to be used.
pt
background- (x y), top, center, bottom, left, right px
Text position Keywords
letter-spacing Space between letters bolder
line-height Vertical space between baselines List lighter
list-style- Type of bullet or numbering in the list larger
text-align Horizontal alignment
text- blink, line-through, none, type disc; circle; square; decimal; lower-roman;
decoration overline, underline upper-roman; lower-alpha; upper-alpha; none
list-style- Position of the bullet or number in a list
text-indent First line indentation
position inside; outside
text- capitalise, lowercase, uppercase
transform list-style- Image to be used as the bullet in the list
image
vertical-align Vertical alignment
word-spacing Spacing between words
© 2007 Go Squared Ltd.
You might also like
- Master Cascading Style Sheets (CSS) Quickly: CSS Properties, CSS Property Definitions, Inline CSS, Internal CSS, External CSS and Sample CodesFrom EverandMaster Cascading Style Sheets (CSS) Quickly: CSS Properties, CSS Property Definitions, Inline CSS, Internal CSS, External CSS and Sample CodesNo ratings yet
- CSS Cheat SheetDocument1 pageCSS Cheat Sheetesommer99% (77)
- Comprehensive HTML & CSS CheatsheetDocument1 pageComprehensive HTML & CSS CheatsheetRenee RobertsNo ratings yet
- The HTML and CSS Workshop: Learn to build your own websites and kickstart your career as a web designer or developerFrom EverandThe HTML and CSS Workshop: Learn to build your own websites and kickstart your career as a web designer or developerRating: 5 out of 5 stars5/5 (1)
- Javascript Cheat SheetDocument1 pageJavascript Cheat Sheetdanielle leigh100% (4)
- The CSS Guide: The Complete Guide to Modern CSSFrom EverandThe CSS Guide: The Complete Guide to Modern CSSRating: 5 out of 5 stars5/5 (2)
- CSS3 Cheat SheetDocument5 pagesCSS3 Cheat SheetSantos Corrales100% (7)
- HTML5 Visual Cheat Sheet (Reloaded)Document1 pageHTML5 Visual Cheat Sheet (Reloaded)Antonio Lupetti100% (7)
- Javascript BootcampDocument108 pagesJavascript Bootcampmailtoyh719792% (12)
- Web Design Playground: HTML & CSS The Interactive WayFrom EverandWeb Design Playground: HTML & CSS The Interactive WayRating: 5 out of 5 stars5/5 (2)
- Css3 Cheatsheet Emezeta EngDocument2 pagesCss3 Cheatsheet Emezeta EngSistemaZ80% (15)
- Javascript MethodsDocument12 pagesJavascript Methodsfernando sanchez100% (4)
- HTML Cheat Sheet v1 PDFDocument1 pageHTML Cheat Sheet v1 PDFallmanahNo ratings yet
- Jquery 1.5 Visual Cheat SheetDocument4 pagesJquery 1.5 Visual Cheat SheetAntonio Lupetti100% (3)
- The JavaScript Workshop: Learn to develop interactive web applications with clean and maintainable JavaScript codeFrom EverandThe JavaScript Workshop: Learn to develop interactive web applications with clean and maintainable JavaScript codeRating: 5 out of 5 stars5/5 (3)
- JS Cheat SheetDocument4 pagesJS Cheat SheetBORIS VARGAS FLORES100% (4)
- Responsive Web Design with HTML5 and CSS3 EssentialsFrom EverandResponsive Web Design with HTML5 and CSS3 EssentialsRating: 5 out of 5 stars5/5 (1)
- Javascript Cheatsheet Pag1Document2 pagesJavascript Cheatsheet Pag1Rober SmithNo ratings yet
- Learning JavaScript Data Structures and AlgorithmsFrom EverandLearning JavaScript Data Structures and AlgorithmsRating: 5 out of 5 stars5/5 (1)
- CSS Programing WEBDocument109 pagesCSS Programing WEBDodhie Setiadi88% (16)
- Data Structures Cheat SheetDocument2 pagesData Structures Cheat SheetOmer Shapira69% (13)
- Js Cheatsheet PDFDocument13 pagesJs Cheatsheet PDFGabri Dinw100% (8)
- JavaScript: Tips and Tricks to Programming Code with JavascriptFrom EverandJavaScript: Tips and Tricks to Programming Code with JavascriptNo ratings yet
- CSS Mastery, 3rd Edition PDFDocument428 pagesCSS Mastery, 3rd Edition PDFCaïssa Locus100% (6)
- HTML and CSS For BeginnersDocument329 pagesHTML and CSS For BeginnersNahuelLattessi100% (13)
- Front-End Developer Handbook 2019 PDFDocument145 pagesFront-End Developer Handbook 2019 PDFAvinash Agrawal96% (28)
- Mastering JavaScript: The Complete Guide to JavaScript MasteryFrom EverandMastering JavaScript: The Complete Guide to JavaScript MasteryRating: 5 out of 5 stars5/5 (1)
- Bootstrap Cheat Sheet: If You Plan To Pick Up Some Coding Skills, Bootstrap 4 Is A Solid Choice!Document50 pagesBootstrap Cheat Sheet: If You Plan To Pick Up Some Coding Skills, Bootstrap 4 Is A Solid Choice!BL Pipas100% (2)
- 50 JavaScript TipsDocument15 pages50 JavaScript Tipsunik00180% (5)
- Css Cheat Sheet: ShorthandDocument1 pageCss Cheat Sheet: ShorthandPetrit Kabashi100% (1)
- Object-Oriented JavaScript: Create scalable, reusable high-quality JavaScript applications, and librariesFrom EverandObject-Oriented JavaScript: Create scalable, reusable high-quality JavaScript applications, and librariesRating: 3.5 out of 5 stars3.5/5 (3)
- Get Coding! Learn HTML, CSS, and JavaScript and Build A Website, App, and Game PDFDocument209 pagesGet Coding! Learn HTML, CSS, and JavaScript and Build A Website, App, and Game PDFArturo Caicedo90% (29)
- Full-Stack JavaScript The Ultimate Step-By-Step GuideFrom EverandFull-Stack JavaScript The Ultimate Step-By-Step GuideRating: 3 out of 5 stars3/5 (2)
- CSS cheat sheet for quick referenceDocument1 pageCSS cheat sheet for quick referenceAlin-Mihai BobeicaNo ratings yet
- HTML Cheat SheetDocument53 pagesHTML Cheat SheetMadira Sai DeepikaNo ratings yet
- JavaScript Quick Reference Cheat SheetDocument2 pagesJavaScript Quick Reference Cheat SheetJ. Albert Bowden II100% (1)
- PHP Cheat SheetDocument1 pagePHP Cheat Sheetanon-280494100% (4)
- Javascript Cheat Sheet v1Document1 pageJavascript Cheat Sheet v1angielimqqNo ratings yet
- Learning JavaScript Data Structures and Algorithms - Second EditionFrom EverandLearning JavaScript Data Structures and Algorithms - Second EditionNo ratings yet
- A Smarter Way - To Learn JavaScriptDocument288 pagesA Smarter Way - To Learn JavaScriptImtiaz Ahmed96% (53)
- A Beginner’s Guide to Learning HTML (and Smacking Zombies Upside the Web Development): Undead InstituteFrom EverandA Beginner’s Guide to Learning HTML (and Smacking Zombies Upside the Web Development): Undead InstituteNo ratings yet
- The Javascript Handbook 2015 PDFDocument227 pagesThe Javascript Handbook 2015 PDFlullaby8100% (6)
- CSS in 44 MinutesDocument44 pagesCSS in 44 MinutesManuel Barca-Grama100% (2)
- (PDF) JavaScript ProgrammingDocument81 pages(PDF) JavaScript ProgrammingRastate83% (6)
- Sharah Aqeeda-E-Tahawiyyah - Shaykh Muhammad Bin Yahya NinowyDocument205 pagesSharah Aqeeda-E-Tahawiyyah - Shaykh Muhammad Bin Yahya NinowyAtif Hussain Khan100% (2)
- Device Drivers, Part 1: Linux Device Drivers For Your Girl FriendDocument129 pagesDevice Drivers, Part 1: Linux Device Drivers For Your Girl FriendDaniela CrisNo ratings yet
- Install and License LimitState SoftwareDocument21 pagesInstall and License LimitState SoftwareyazidNo ratings yet
- File ListDocument5 pagesFile Listvamshi7777No ratings yet
- Wejangan 5.0 Wordpress Deployment Using Docker in VPSX PDFDocument29 pagesWejangan 5.0 Wordpress Deployment Using Docker in VPSX PDFAdiWidyantoNo ratings yet
- Libros para Aprender InglesDocument3 pagesLibros para Aprender InglesJohn Guzman100% (1)
- Romantic Literature Thesis IdeasDocument6 pagesRomantic Literature Thesis Ideasxgkeiiygg100% (3)
- Conjugarea Verbelor in EnglezaDocument3 pagesConjugarea Verbelor in Englezacursuriengleza95% (21)
- Full Script TranslationDocument2 pagesFull Script Translationapi-568304803No ratings yet
- Direct Indirect Speech GuideDocument10 pagesDirect Indirect Speech GuideRezaNo ratings yet
- Religion and Politics in EthiopiaDocument26 pagesReligion and Politics in EthiopiaAbduljelil Sheh Ali KassaNo ratings yet
- English Model Test 1 10Document20 pagesEnglish Model Test 1 10wahid_040No ratings yet
- Lecture 8 - Relative and Absolute Cell ReferenceDocument28 pagesLecture 8 - Relative and Absolute Cell Referencekookie bunnyNo ratings yet
- Andrew W. Hass - Auden's O - The Loss of One's Sovereignty in The Making of Nothing-State University of New York Press (2013)Document346 pagesAndrew W. Hass - Auden's O - The Loss of One's Sovereignty in The Making of Nothing-State University of New York Press (2013)EVIP1No ratings yet
- Chapter-7 ArrayListDocument33 pagesChapter-7 ArrayListdheeraj bhatiaNo ratings yet
- Channel Coding For Modern Communication SystemsDocument4 pagesChannel Coding For Modern Communication SystemsMaryamNo ratings yet
- UNDERSTANDING THE YOGA DARSHAN (An Exploration of The Yoga Sutra of Maharishi Patanjali)Document87 pagesUNDERSTANDING THE YOGA DARSHAN (An Exploration of The Yoga Sutra of Maharishi Patanjali)Yogacharya Dr Ananda Balayogi Bhavanani50% (2)
- Module 10 - Passive Status KeeperDocument15 pagesModule 10 - Passive Status KeeperFaisal Saeed SaeedNo ratings yet
- Translating Traces - Deconstruction and The Process of Translation - KrugerDocument26 pagesTranslating Traces - Deconstruction and The Process of Translation - KrugerVale ScrofaniNo ratings yet
- ISSUE01 The LampDocument52 pagesISSUE01 The Lampmadhu babuNo ratings yet
- List of Colleges - 18!05!18Document1 pageList of Colleges - 18!05!18Ashish KumarNo ratings yet
- Parts of Information SystemDocument3 pagesParts of Information SystemFlores Carl JosephNo ratings yet
- Multiple Choice Type Questions Flamingo - Keeping Quiet (Poetry)Document5 pagesMultiple Choice Type Questions Flamingo - Keeping Quiet (Poetry)shivanshu11o3o6No ratings yet
- Unit-1 Notes Linked List DKPJDocument21 pagesUnit-1 Notes Linked List DKPJVardan TyagiNo ratings yet
- The Parable of Rainbow Colors - Actual 17Document6 pagesThe Parable of Rainbow Colors - Actual 17Mark Lagorra Perez25% (4)
- Personal Best - Upper Intermediate SyllabusDocument2 pagesPersonal Best - Upper Intermediate Syllabusbaksi100% (1)
- Introduction To IEEE P1687/IJTAG: (Full 7 Pages Here)Document1 pageIntroduction To IEEE P1687/IJTAG: (Full 7 Pages Here)krats23No ratings yet
- Cambridge Primary ProgressionTests - Past Papers PDFDocument3 pagesCambridge Primary ProgressionTests - Past Papers PDFPinky Dey8% (13)
- Timeline of The Philippine Revolution FRDocument2 pagesTimeline of The Philippine Revolution FRGheoxel Kate CaldeNo ratings yet
- Self Review CommentaryDocument3 pagesSelf Review CommentaryAdlinNo ratings yet