Professional Documents
Culture Documents
Answer
Answer
Uploaded by
Mira OktaviyantiOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Answer
Answer
Uploaded by
Mira OktaviyantiCopyright:
Available Formats
1.
What is online learning
The difference between synchronous and asynchronous learning
A significant difference between synchronous and asynchronous learning is instant messaging
and immediate feedback. With synchronous learning, learners can receive immediate feedback
from their fellow students or teacher through instant messaging. Asynchronous learning doesn’t
enable that type of interaction. If someone has trouble answering the questions, they're not
able to ask for help straight away. Then again, with asynchronous learning you can be self-
paced, which is not possible with synchronous learning.
Synchronous learning
Synchronous learning involves online studies that are conducted with the aid of chat rooms. This
kind of learning can only happen online. Online communication helps your learners stay in touch
with their teacher and fellow students. It’s called synchronous learning because the system
allows students to ask their teacher or fellow students questions instantly through instant
messaging
Asynchronous learning
On the other hand, we have asynchronous learning. This method can be carried out online and
offline. Asynchronous learning involves coursework delivered by web, email, and message
boards that are posted in online forums. Students do not have access to instant messaging
through this online forum. A benefit of asynchronous learning is that you’re able to be self-
paced.
2. Basic features of LMS are
a. Announcements: the place where the teacher communicates important updates to the
class.
b. Syllabus: essential component of the course environment. It provides structure for the
course and outlines course expectations. The students need to review the syllabus to
familiarize themselves with the course requirements
c. Lessons: the core instructional containers for the course.
d. discussion forums: an asynchronous communication tool that allows for the exchange of
ideas through the use of a message board format.
e. drop boxes/assignment upload: A drop box is a digital space in which documents,
presentations, links to websites, and more can be uploaded by the students and accessed by
the teacher.
f. grade book: a tool that displays students’ attendance, participation, readings, assignments,
and project grades. This feature enables the teacher and the students to review and track
academic progress throughout the semester.
g. course email, and: an asynchronous communication tool that enables the teacher to send
messages to class members and also view received, archived, or sent courserelated
messages.
h. Resources: feature stores all types of digital and online materials that students are required
to review, including readings, websites, games, images, sound recordings, and video.
3. an example of a good introduction writing for one Topic Meeting
4. Why online materials must be attractive
What elements are needed
a. Rationales for Good Visual Design: Good visual design supports understanding through
simplicity, clarity, and organization. Nothing in the design of the page distracts from
communication. An open, clear, attractive page design enhances communication.
b. Visual Design Online: When working online, we must keep in mind that content presented in
text is visual as well. This text is different than the text in a book because, online, text
replaces speaking through a medium that is perceived of as being visual.
c. Page layout: Above all else, an online layout must be open. Open means that there is
enough white space on the page to keep the mind clear, enough white space to allow the
online student to feel that they are not overburdened by the task at hand.
Space surrounding text: The space between lines and paragraphs provides white space. It
gives the reader a visual break.
Line length:
Justification:
Heading and Subheadings:
d. Text:
- Typefaces: It is important to keep in mind that typefaces online have a much lower
resolution (measured in dots per inch) than typefaces on paper. Therefore, the general
rule is to keep it simple, as always! The first two typefaces listed in Figure 4.1, Georgia
and Times New Roman, are serif typefaces. This means that there is more detail in the
form of serifs. Serifs are small, tail-like extensions that you find on some of the letters.
Also, the thickness of the lines may vary in a serif typeface. It has been argued that serif
typefaces are more readable on paper because the detail may help to define the letters.
Other typefaces listed in Figure 4.1, such as Arial and Helvetica, are sans serif (without
serif) typefaces. These are simpler in form. They tend to be more readable online
because the resolution is lower. Small details such as serifs may be unclear online.
- Type size: Type size is another important factor in online readability. Again, because
resolution on a computer screen is much lower than on paper, larger type is easier to
read because you have more dots available per inch to define the letters. The letters will
be crisper and clearer looking. We recommend that you use at least 12-point type for
online. You can see the clear difference between serif and sans serif type at the bottom
of figure 4.1
- Use bold and italic: Bold type can be used very effectively for emphasis when used
sparingly. Italic type is more difficult to read online because of resolution.
- Underlining for link: In an online environment, underlining is used only for hyperlinks.
- Avoid Using All Caps: All caps should only be used for acronyms. Avoid using them for
emphasis. They are not as readable as lower-case letters because they are more uniform
in size (e.g. “HIGHLIGHT” vs. “highlight”).
- Color—Use with Care: keep in mind that contrast is an important factor in readability.
Color type is also good for emphasis. Readability depends on contrast. always keep
focused on color’s power to distract.
e. Graphic Elements
- Symbols and Icons: Symbols and icons can be very useful in signaling small elements in a
website that appear over and over again.
- Bullets and Numbers in a Series: Items in a series stand apart when they are bulleted.
When the series of items occur in a sequential order, as is the case with most
instructions, numbers are used in place of bullets. This distinction is very important.
5. types of online learning activities and provide relevant technological tools for the types.
- Class discussion: Discussion forum
- Journal writing: Blog
- Shared knowledge base: Wiki
- Practice exercises: Testing/Quizzing
- Projects: Multiple options such as workgroups, wikis, blogs, or discussion forums
- , podcasts, YouTube, Google Presentations, etc.
6. How does a teacher optimize discussion?
online teachers should be prepared to provide specific evidence to school leaders
demonstrating that they:
• are prepared well to use modern information, communication, and learning tools
• are motivated self-starters who work well without constant supervision
• are student-centered and flexible, while maintaining high standards
• are able to promote online dialogue to deepen the learning Experience
• foster community-building virtually and facilitate collaborative learning
• are able to collaborate with students and student support staff/systems to further
student participation and success in the online course
• specify learning objectives, and design activities and authentic assessments to
measure mastery of the stated objectives
• are able to use adaptive technologies to meet individual student needs
• possess a sense of humor and are able to “project” their personality through
developing an “online voice”
• exhibit mastery of the online environment(s) and the learning/content management
system(s) to be used
• are effective in written communications
• have completed professional development specifically geared to teaching online
7. learning resource that can be used to engage learners in online learning. text
8. an example of effective assessment in English online teaching and learning. You can pick one or
the integration of more th an one language skill.
9. the basic elements to consider when building an online course
- learning outcomes: Learning outcomes are at the core of a process that creates courses
and programs that follow through on their promises. As such, there are learning
outcomes expressed at every stage in the process.
- the online syllabus: An online syllabus contains many of the same elements as an onsite
syllabus. The syllabus contains a very detailed course outline, and a thorough
explanation of how the online course is organized and will operate.
- the course outline: The online course outline is a calendar and a to do list, and presents
a sequence of events, assignments, readings, activities, and course deliverables.
- from course outline to lessons:
10. an example of one online lesson in your class for one meeting.
You might also like
- The Sympathizer: A Novel (Pulitzer Prize for Fiction)From EverandThe Sympathizer: A Novel (Pulitzer Prize for Fiction)Rating: 4.5 out of 5 stars4.5/5 (122)
- Devil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaFrom EverandDevil in the Grove: Thurgood Marshall, the Groveland Boys, and the Dawn of a New AmericaRating: 4.5 out of 5 stars4.5/5 (266)
- A Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryFrom EverandA Heartbreaking Work Of Staggering Genius: A Memoir Based on a True StoryRating: 3.5 out of 5 stars3.5/5 (231)
- Grit: The Power of Passion and PerseveranceFrom EverandGrit: The Power of Passion and PerseveranceRating: 4 out of 5 stars4/5 (590)
- The World Is Flat 3.0: A Brief History of the Twenty-first CenturyFrom EverandThe World Is Flat 3.0: A Brief History of the Twenty-first CenturyRating: 3.5 out of 5 stars3.5/5 (2259)
- Never Split the Difference: Negotiating As If Your Life Depended On ItFrom EverandNever Split the Difference: Negotiating As If Your Life Depended On ItRating: 4.5 out of 5 stars4.5/5 (843)
- The Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeFrom EverandThe Subtle Art of Not Giving a F*ck: A Counterintuitive Approach to Living a Good LifeRating: 4 out of 5 stars4/5 (5808)
- The Little Book of Hygge: Danish Secrets to Happy LivingFrom EverandThe Little Book of Hygge: Danish Secrets to Happy LivingRating: 3.5 out of 5 stars3.5/5 (401)
- Team of Rivals: The Political Genius of Abraham LincolnFrom EverandTeam of Rivals: The Political Genius of Abraham LincolnRating: 4.5 out of 5 stars4.5/5 (234)
- Shoe Dog: A Memoir by the Creator of NikeFrom EverandShoe Dog: A Memoir by the Creator of NikeRating: 4.5 out of 5 stars4.5/5 (540)
- Her Body and Other Parties: StoriesFrom EverandHer Body and Other Parties: StoriesRating: 4 out of 5 stars4/5 (821)
- The Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreFrom EverandThe Gifts of Imperfection: Let Go of Who You Think You're Supposed to Be and Embrace Who You AreRating: 4 out of 5 stars4/5 (1092)
- The Emperor of All Maladies: A Biography of CancerFrom EverandThe Emperor of All Maladies: A Biography of CancerRating: 4.5 out of 5 stars4.5/5 (271)
- The Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersFrom EverandThe Hard Thing About Hard Things: Building a Business When There Are No Easy AnswersRating: 4.5 out of 5 stars4.5/5 (346)
- Hidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceFrom EverandHidden Figures: The American Dream and the Untold Story of the Black Women Mathematicians Who Helped Win the Space RaceRating: 4 out of 5 stars4/5 (897)
- The Yellow House: A Memoir (2019 National Book Award Winner)From EverandThe Yellow House: A Memoir (2019 National Book Award Winner)Rating: 4 out of 5 stars4/5 (98)
- Elon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureFrom EverandElon Musk: Tesla, SpaceX, and the Quest for a Fantastic FutureRating: 4.5 out of 5 stars4.5/5 (474)
- The Unwinding: An Inner History of the New AmericaFrom EverandThe Unwinding: An Inner History of the New AmericaRating: 4 out of 5 stars4/5 (45)
- On Fire: The (Burning) Case for a Green New DealFrom EverandOn Fire: The (Burning) Case for a Green New DealRating: 4 out of 5 stars4/5 (74)
- NRes AssignmentDocument5 pagesNRes AssignmentKristine Young100% (3)
- Root Cause Analysis SyllabusDocument4 pagesRoot Cause Analysis Syllabusosopardo78100% (1)
- Cot RPMS Observation FormsDocument3 pagesCot RPMS Observation Formsjoy de guzmanNo ratings yet
- Research SyllabusDocument9 pagesResearch SyllabusHarrison sajor100% (1)
- Intergraph Caesar Course ContentDocument2 pagesIntergraph Caesar Course ContentValesh MonisNo ratings yet
- Design of A Wall-Climbing Robot With Passive Suction Cups PDFDocument3 pagesDesign of A Wall-Climbing Robot With Passive Suction Cups PDFsrcembeddedNo ratings yet
- OBC ReservationDocument2 pagesOBC ReservationpranavNo ratings yet
- Yeni Estefany Gonzalez - 2065851Document20 pagesYeni Estefany Gonzalez - 2065851YENI ESTEFANY GONZALEZ RODRIGUEZNo ratings yet
- Chap3 Determining System RequirementsDocument22 pagesChap3 Determining System RequirementsJessa KhulotNo ratings yet
- Lp-Electricity and MagnetismDocument5 pagesLp-Electricity and MagnetismCharmalou Pampilo OgarteNo ratings yet
- Faiz Haikal A189119Document11 pagesFaiz Haikal A189119api-676640004No ratings yet
- Aida Nabilah Binti Abdul Hadi - Lab 1Document8 pagesAida Nabilah Binti Abdul Hadi - Lab 1Bellaa DeeeNo ratings yet
- Research Design and MethodsDocument5 pagesResearch Design and MethodsChristian John Paul LijayanNo ratings yet
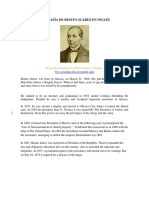
- Biografía de Benito Juárez en InglésDocument2 pagesBiografía de Benito Juárez en InglésLaura Elena Córdova100% (4)
- MGT605 Assignment 2A Final Report BriefDocument7 pagesMGT605 Assignment 2A Final Report Briefjuanestudia12No ratings yet
- Test 2Document4 pagesTest 2Trần ThịnhNo ratings yet
- Classroom Management Uncovering Deeper Layers of Learning and Supporting Students With Learning DisabilitiesDocument2 pagesClassroom Management Uncovering Deeper Layers of Learning and Supporting Students With Learning DisabilitiesJESSIE JAMES YAPAONo ratings yet
- Early Marrige Practices and Perception of Badjao in Inognong Bataraza PalawanDocument38 pagesEarly Marrige Practices and Perception of Badjao in Inognong Bataraza PalawanJonalyn Adjarani DiazNo ratings yet
- NVCTI BrochureDocument26 pagesNVCTI BrochureS. HarshadaNo ratings yet
- Narrative Report On Nutrition Month POO ESDocument32 pagesNarrative Report On Nutrition Month POO ESMa.Catherine SitonNo ratings yet
- Return To Play Policies PDFDocument603 pagesReturn To Play Policies PDFDale GrossNo ratings yet
- Chaiklin in Giest 2006Document14 pagesChaiklin in Giest 2006Janaina Damasco UmbelinoNo ratings yet
- Correlation Matrix PDFDocument15 pagesCorrelation Matrix PDF123455690210No ratings yet
- Voice - c01 - PPT - Belcourt MHR 9ceDocument35 pagesVoice - c01 - PPT - Belcourt MHR 9cegrace zumba.canadaNo ratings yet
- Unit 5 General Test - Mode - Report - Unit 5 - Unit 5 Review Tests - Vantage B2 - MyEnglishLab 2Document1 pageUnit 5 General Test - Mode - Report - Unit 5 - Unit 5 Review Tests - Vantage B2 - MyEnglishLab 2Annuar FlorezNo ratings yet
- A Reflection On OppositesDocument3 pagesA Reflection On OppositesAnuradhaNo ratings yet
- BM Checklist PDFDocument1 pageBM Checklist PDFAlexander DavadillaNo ratings yet
- Way To Get The Best Web Design Company in QatarDocument3 pagesWay To Get The Best Web Design Company in QatarAlfaoneinfotechNo ratings yet
- JEE Main Online Exam 2019: (Memory Based Paper)Document4 pagesJEE Main Online Exam 2019: (Memory Based Paper)Deepak SainiNo ratings yet
- Lunes Martes Miyerkules Huwebes BiyernesDocument5 pagesLunes Martes Miyerkules Huwebes BiyernesMaria VanessaNo ratings yet