Professional Documents
Culture Documents
Changing Colors Tutorial
Uploaded by
Kamarul DKCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Changing Colors Tutorial
Uploaded by
Kamarul DKCopyright:
Available Formats
Changing Colors Tutorial
By Hummie
As always with PSE, there are many ways to accomplish the same task. I will show you
some of the ways to change colors in elements and papers. My goal in this tutorial is not
to be comprehensive, but rather to share with you some of the possibilities that the
program can do in order to open up a whole new world for you to explore.
The great thing about doing digital layouts is that you can take any element or paper and
change the color of it to fit your layout needs. This is great when reusing the same
elements, something that you cannot do with paper scrapping. This is a great way to
make the elements you purchase for digital scrapbooking cost effective.
I have a bead element that
I made on my desktop in
the below screen cap.
To change all of the
variations of red on the
bead equally at the same
time, go to the Enhance
drop down menu, then to
Adjust Color, and then to
Adjust Hue/Saturation. A
popup box will appear.
(The keyboard shortcut is
Control U.)
This is the fun part! It is
time to play. I love to
play, don’t you?
Move the three sliders in
the popup box until you
see a color you like. Click
okay.
The sliders are for hue,
saturation, and lightness. I
will tell you more about
what these three sliders
represent in another
tutorial. For now, just
have fun playing!
If the element is black
and white or grayscale,
the sliders will have no
effect.
Click on the box next to
the word “Colorize”
before moving the
sliders.
I have a button I made on
the below screen cap. I
only want to change the
green in the button. To
do this, choose a color
from the “Master” drop
down menu. These color
choices are called
“channels.” I could play
with the sliders after
choosing green and it
may be sufficient.
However, in my
example, the green
channel did not change
much.
So, I need to choose the
exact color green from my
button that I want to
replace. Note that when a
color channel is chosen,
the eyedropper tool
becomes active. The
mouse will now take the
shape of the eyedropper.
Use the mouse to click on
the green on the button to
select that particular color.
Since my green has many
variations of green as it
overlaps with other stripes,
I need to choose all of the
variations of green. Click
on the eyedropper icon
with the plus sign beside it.
Use the mouse to click on
the other variations of
green and they will be
added to the selection.
Now play with the sliders.
Isn’t it fun to play? The
eyedropper with the minus
sign beside it will deselect
a color so that it will not be
part of the changes.
Another way to change
colors is to first make a
selection of the area you
want to change the color
using the various selection
tools. After you have
made your selection (and
see the marching ants),
then call up the
hue/saturation popup box.
Moving the sliders will
only change the area that
you have selected. In my
sample below, I used the
magic selection tool.
Selection tools will be
covered in another tutorial.
The “Replace Color” popup box works similarly to the hue/saturation popup box. I
rarely use this tool, but you may find that you prefer it. It is found under the Enhance
drop down menu/Adjust Color/Replace Color.
To use the tool, you will utilize the eyedropper tools to select the colors that will be
changed in the same manner as described above. At the bottom of the popup box are the
same three sliders as in the hue/saturation popup box.
The main difference in this
tool is that after the colors
are selected with the
eyedroppers, you can
double-click on the square
color box (purple box in
the below screen cap) to
bring up the color picker
popup. This enables you
to choose a more specific
color to change your
selected colors to.
To learn more about how
this tool works, just play!
One of the three sliders
we have been learning
about is a saturation
slider. To change the
saturation only you can
also use the sponge tool.
Use the [ and ] keys on
the keyboard to make the
sponge brush a larger or
smaller area. Choose the
drop down box to either
saturate or de-saturate
when using the brush.
Chose the flow level you
desire. The higher the
flow number, the more
intense the change will be. To make gradual changes, choose a lower number. Click on
the element with your mouse where you want the color to change. On the sample below,
the saturation at the top of the button was drastically increased.
Similarly, on the same toolbar, change from sponge to burn or dodge. The burn and
dodge tools will change the lightness (and darkness) of an area (in comparison to the
lightness slider).
Another way to change the
colors is to utilize the new
adjustment layer. Click on
the new adjustment layer
icon (as circled in the
screen cap below) above
the layers palette and
choose hue/saturation.
The hue/saturation popup
box will appear and can be
used in the same manner as
when accessed under the
Enhance drop down menu.
The difference is that it
will not be making
permanent changes to your
element or paper. Note in the below screen cap that a new layer is added to the layers
palette above the button layer. Double click on this area to open up the hue/saturation box
again to make additional changes or delete the layer to return to the original button
colors. Have fun playing!
Are you ready for yet one more way to change colors?
There is an option under the brush tool. Choose the Color Replacement brush on the top
bar (as circled in the below screen cap).
You will see many other choices in drop down boxes that you can play with in using this
tool. I am not going to go into great detail as you can teach yourself best by playing, but
I will give you a few tips.
Under the “Sampling” drop down menu, “Continuous” will change every color that you
drag over with your
brush; “Once” will
change every color that
you click on with your
brush and requires lots of
clicking with the mouse;
“Background swatch”
will only change the
color you currently have
selected as the
background color.
The Foreground color is
the color that it will be
replaced with.
So many ways, so much fun! Have fun playing!
You might also like
- Procreate Digital Painting Guide For IPad: The Procreate Artists' Beginners' Mastering Handbook Manual For Drawing, Painting, And Coloring OnFrom EverandProcreate Digital Painting Guide For IPad: The Procreate Artists' Beginners' Mastering Handbook Manual For Drawing, Painting, And Coloring OnNo ratings yet
- SAI or Easy Paint Tool SAI (ペイントツール SAI: raster graphics editor painting Microsoft Windows Japanese EnglishDocument9 pagesSAI or Easy Paint Tool SAI (ペイントツール SAI: raster graphics editor painting Microsoft Windows Japanese EnglishRita FuttayaNo ratings yet
- Illustration and Cartooning: A Guide To Adobe IllustratorDocument47 pagesIllustration and Cartooning: A Guide To Adobe IllustratorJemimah FVNo ratings yet
- Photo Retouching With The Photoshop 5.5 Rubber Stamp ToolDocument6 pagesPhoto Retouching With The Photoshop 5.5 Rubber Stamp ToolLinksX20No ratings yet
- Salvacion National High School: The Rectangular Marquee Tool in PhotoshopDocument11 pagesSalvacion National High School: The Rectangular Marquee Tool in PhotoshopNeil David Delgaco LlagasNo ratings yet
- Crop Tool, Slice Tool and Slice Select ToolDocument26 pagesCrop Tool, Slice Tool and Slice Select ToolmalgahaNo ratings yet
- Photoshop Layers LessonDocument10 pagesPhotoshop Layers LessonBobNo ratings yet
- ICT 8 SSC SLK Week5Document12 pagesICT 8 SSC SLK Week5DitaS IdnayNo ratings yet
- Nombre de Archivo Perdido (7936)Document15 pagesNombre de Archivo Perdido (7936)sdsergiodeluccaNo ratings yet
- Week 8Document10 pagesWeek 8rafiqueuddin93No ratings yet
- KEHIDUPAN EKONOMI MASYARAKAT KERAJAAN KUTAIDocument4 pagesKEHIDUPAN EKONOMI MASYARAKAT KERAJAAN KUTAIVeevaaNo ratings yet
- Colour CompositionDocument4 pagesColour CompositiondoriscocoonNo ratings yet
- Lesson 1Document6 pagesLesson 1Kammy AudishNo ratings yet
- Photoshop Tutorials For Ecommerce Improve Your Product PhotosDocument20 pagesPhotoshop Tutorials For Ecommerce Improve Your Product PhotosSipi SomOfNo ratings yet
- DigitalFaceColoringDocument10 pagesDigitalFaceColoringnoreplaybmNo ratings yet
- The Toolbar: Move Tool (Keyboard: V)Document8 pagesThe Toolbar: Move Tool (Keyboard: V)Irene Tenorio PunzalanNo ratings yet
- Screen Print Tutorial Color Separations in Photoshop: Andy RaderDocument23 pagesScreen Print Tutorial Color Separations in Photoshop: Andy RaderBalwane PaulNo ratings yet
- Lo4 Editing ImagesDocument6 pagesLo4 Editing Imagesdancebabe2009No ratings yet
- Mountains: Making The MeshDocument25 pagesMountains: Making The MeshKshitij Kumar SinghNo ratings yet
- Rainb Bow Ligh HT Painti NG Phot Toshop T Tutorial: Step 1Document8 pagesRainb Bow Ligh HT Painti NG Phot Toshop T Tutorial: Step 1Benni WewokNo ratings yet
- Using Color Correction in Final Cut Pro X - UniversalClassDocument7 pagesUsing Color Correction in Final Cut Pro X - UniversalClassThe Apple GuyNo ratings yet
- Bitsy Tutorial Game MakerDocument13 pagesBitsy Tutorial Game MakerBob ShieldsNo ratings yet
- Organic Material TutorialDocument11 pagesOrganic Material TutorialBoris YamparaNo ratings yet
- ColorHarmony-ProcreateLessonIdeaDocument19 pagesColorHarmony-ProcreateLessonIdeaNzrNo ratings yet
- Curves Color CorrectionsDocument6 pagesCurves Color CorrectionsMatthew SundayNo ratings yet
- The Toolbar: Move Tool (Keyboard: V)Document18 pagesThe Toolbar: Move Tool (Keyboard: V)Daneshwar KumarNo ratings yet
- Photo Editing (Adobe Photoshop) : InterfaceDocument14 pagesPhoto Editing (Adobe Photoshop) : InterfaceArissa ZulkifleNo ratings yet
- Assigment Syaizwan Bin ShahruzzamanDocument5 pagesAssigment Syaizwan Bin ShahruzzamanRaidenYasahiroNo ratings yet
- Year 11 - Photoshop TutorialsDocument14 pagesYear 11 - Photoshop Tutorialsapi-254475731No ratings yet
- Photoshop Elements AdvancedDocument10 pagesPhotoshop Elements AdvancedVineet KoulNo ratings yet
- Photoshop ToolsetsDocument7 pagesPhotoshop ToolsetsSkrt brrt brtNo ratings yet
- Tools Bar Basics: Selection, Lines, Shapes and FillsDocument4 pagesTools Bar Basics: Selection, Lines, Shapes and FillsERNIL L BAWANo ratings yet
- Make Hair More ColorDocument10 pagesMake Hair More Colormarta innaNo ratings yet
- Editing photos in PhotoshopDocument4 pagesEditing photos in PhotoshopAnddreah Anne PanganibanNo ratings yet
- Photoshop BasicsDocument14 pagesPhotoshop BasicsGeorge Chen98% (40)
- Photoshop Photo Editing Tools GuideDocument8 pagesPhotoshop Photo Editing Tools GuideDawn ZaminNo ratings yet
- A Brief PhotoshopDocument13 pagesA Brief PhotoshopIdeal soluções em segurança e tecnológiaNo ratings yet
- Ranjeet Singh DhillonDocument7 pagesRanjeet Singh DhillonshahnwazalamNo ratings yet
- FisicaDocument3 pagesFisicaValentina CerdaNo ratings yet
- Assignment 2 Grafix ToolsDocument7 pagesAssignment 2 Grafix ToolsPrashantNo ratings yet
- EJIKADocument4 pagesEJIKADon Willy BabaNo ratings yet
- Beginning Bryce 5 - Parte 1Document96 pagesBeginning Bryce 5 - Parte 1Marcos Germano DegenhardtNo ratings yet
- Beginners Guide to Digital Art Fundamentals in ProcreateDocument38 pagesBeginners Guide to Digital Art Fundamentals in ProcreateRinaKateRinaNo ratings yet
- Photoshop Training - Day13Document1 pagePhotoshop Training - Day13alfiettaNo ratings yet
- Questions Give Descriptions of The Tools and Pic/symbols of ToolsDocument10 pagesQuestions Give Descriptions of The Tools and Pic/symbols of ToolsMuhammad Zaril IswanNo ratings yet
- Painting, DrawingDocument22 pagesPainting, DrawingMithilesh_Kuma_7083No ratings yet
- Image ManipulationDocument37 pagesImage ManipulationTherese Carla MirandaNo ratings yet
- PDF Chavez Ps7blendmodesDocument2 pagesPDF Chavez Ps7blendmodes65paulosalesNo ratings yet
- Editing With SnapseedDocument16 pagesEditing With Snapseedapi-257904369No ratings yet
- Assigment Photoshope Syaiwan Bin ShahruzzamanDocument5 pagesAssigment Photoshope Syaiwan Bin ShahruzzamanRaidenYasahiroNo ratings yet
- Colourform v2.0 ManualDocument6 pagesColourform v2.0 Manualsm58No ratings yet
- DifferentiationDocument11 pagesDifferentiationapi-402271212No ratings yet
- Color Replacement Tool: By: Marvelyn H CagaDocument13 pagesColor Replacement Tool: By: Marvelyn H CagaMarvelyn CagaNo ratings yet
- Computer - Lecture 1Document5 pagesComputer - Lecture 1AlexNo ratings yet
- Get The Stock!: Step 1Document10 pagesGet The Stock!: Step 1Benni WewokNo ratings yet
- Assignment PhotoshopeDocument21 pagesAssignment PhotoshopeHaarists ShamsuriNo ratings yet
- Creating Voxel ArtDocument42 pagesCreating Voxel ArtMatthew Hunter100% (1)
- Basics of Photoshop Full GuideDocument29 pagesBasics of Photoshop Full GuidegeongeoNo ratings yet
- Group 4Document50 pagesGroup 4Abrivylle CeriseNo ratings yet
- Color Correction in FCP for Professional LooksDocument20 pagesColor Correction in FCP for Professional LooksWilson GiraldoNo ratings yet
- Color Isolation TutorialDocument5 pagesColor Isolation TutorialKamarul DKNo ratings yet
- Color Schemes and The Color WheelDocument7 pagesColor Schemes and The Color WheelKamarul DKNo ratings yet
- Color Swatches Vs Table vs. PickerDocument8 pagesColor Swatches Vs Table vs. PickerKamarul DKNo ratings yet
- Color Cast TutorialDocument3 pagesColor Cast TutorialKamarul DKNo ratings yet
- Color Blocking TutorialDocument7 pagesColor Blocking TutorialKamarul DKNo ratings yet
- Cloud Filter TutorialDocument7 pagesCloud Filter TutorialKamarul DKNo ratings yet
- Blurring Background TutorialDocument10 pagesBlurring Background TutorialKamarul DKNo ratings yet
- Circle Text TutorialDocument2 pagesCircle Text TutorialKamarul DKNo ratings yet
- Clipping Masks TutorialDocument4 pagesClipping Masks TutorialKamarul DKNo ratings yet
- Brushes TutorialDocument9 pagesBrushes TutorialKamarul DKNo ratings yet
- Part III - Overview of OSH Management System - PPT Compatibility Mode PDFDocument42 pagesPart III - Overview of OSH Management System - PPT Compatibility Mode PDFMohd Farihan Bin JamaludinNo ratings yet
- Part III - Overview of OSH Management System - PPT Compatibility Mode PDFDocument42 pagesPart III - Overview of OSH Management System - PPT Compatibility Mode PDFMohd Farihan Bin JamaludinNo ratings yet
- Part III - Overview of OSH Management System - PPT Compatibility Mode PDFDocument42 pagesPart III - Overview of OSH Management System - PPT Compatibility Mode PDFMohd Farihan Bin JamaludinNo ratings yet
- Part IV - Communication, Promotion, Consultation, SHC, Training & Amp - PPT Compatibility ModeDocument47 pagesPart IV - Communication, Promotion, Consultation, SHC, Training & Amp - PPT Compatibility ModeMohd Farihan Bin JamaludinNo ratings yet
- Best Lift to Learn as a BeginnerDocument1 pageBest Lift to Learn as a BeginnerKamarul DKNo ratings yet
- Types of DC Motors Notes Electric DrivesDocument77 pagesTypes of DC Motors Notes Electric DrivesJyothish VijayNo ratings yet
- Emebet Kebede FINALDocument65 pagesEmebet Kebede FINALTefeNo ratings yet
- Is The Sustainable Development Goals (SDG) Index An Adequate Framework To Measure The Progress of The 2030 Agenda?Document9 pagesIs The Sustainable Development Goals (SDG) Index An Adequate Framework To Measure The Progress of The 2030 Agenda?hadi_friendNo ratings yet
- Last Lesson: How Did Franz Feelings About M Hamel and School Change ?Document4 pagesLast Lesson: How Did Franz Feelings About M Hamel and School Change ?RitikaNo ratings yet
- Kinetic Study of The Catalytic Reforming of Methane With Carbon Dioxide To Synthesis Gas Over Ni - La2O3 Catalyst PDFDocument8 pagesKinetic Study of The Catalytic Reforming of Methane With Carbon Dioxide To Synthesis Gas Over Ni - La2O3 Catalyst PDFMarcus NguyễnNo ratings yet
- Intersecting Lines Intersecting Lines Parallel Lines Same LineDocument7 pagesIntersecting Lines Intersecting Lines Parallel Lines Same Lineapi-438357152No ratings yet
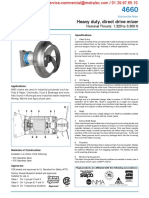
- Flygt 4660 EnglishDocument2 pagesFlygt 4660 EnglishVictor Manuel Lachira YarlequeNo ratings yet
- Celebrity Parents Open Up About Raising Children With Special NeedsDocument4 pagesCelebrity Parents Open Up About Raising Children With Special NeedsBarathy ChandrasegranNo ratings yet
- Cargo Security Awareness - Etextbook - 2nd - Ed - 2016 - TCGP-79Document185 pagesCargo Security Awareness - Etextbook - 2nd - Ed - 2016 - TCGP-79kien Duy Phan80% (5)
- 14 Ways To Acquire KnowledgeDocument4 pages14 Ways To Acquire KnowledgeRenato MiguelNo ratings yet
- Building Power and InfluenceDocument5 pagesBuilding Power and InfluenceQuang-Nam Nguyen100% (1)
- Ho'oponopono ! - The Power of ForgivenessDocument6 pagesHo'oponopono ! - The Power of ForgivenessParainNo ratings yet
- Participation RubricDocument2 pagesParticipation RubricCarmen Ibañez AlvarezNo ratings yet
- Maruti Institute of Nursing, Itarsi: Maternal Nursing Child Health Nursing Medical Surgical Nursing Nursing FoundationDocument4 pagesMaruti Institute of Nursing, Itarsi: Maternal Nursing Child Health Nursing Medical Surgical Nursing Nursing FoundationHarshaNo ratings yet
- Mapeh-7pe Q2 Summative-TestDocument2 pagesMapeh-7pe Q2 Summative-TestVhannie AcquiatanNo ratings yet
- Employee Leave Management System: FUDMA Journal of Sciences July 2020Document7 pagesEmployee Leave Management System: FUDMA Journal of Sciences July 2020MOHAMMED ASHICKNo ratings yet
- The Right Help at The Right Time: MatterDocument24 pagesThe Right Help at The Right Time: MattermariustudoracheNo ratings yet
- The Bourne Identity ReviewDocument3 pagesThe Bourne Identity ReviewBoldizsár Zeyk AnnaNo ratings yet
- 7306 31980 1 PBDocument10 pages7306 31980 1 PBRaihan Aditiya JuniorNo ratings yet
- Romeo and Julliet - Close Read AnalysisDocument5 pagesRomeo and Julliet - Close Read Analysisapi-514407929No ratings yet
- Module 5 HomeworkDocument4 pagesModule 5 HomeworkCj LinceNo ratings yet
- Lean Healthy Raw Food Winter RecipesDocument60 pagesLean Healthy Raw Food Winter RecipesKaio Sol100% (6)
- Strategic Planning Assignment - TescoDocument16 pagesStrategic Planning Assignment - TescoKayode Trinity Omosebi100% (1)
- Review of Dr. Mark Cheng's "Prehab-Rehab 101" SeriesDocument6 pagesReview of Dr. Mark Cheng's "Prehab-Rehab 101" SeriesWilliam TortorielloNo ratings yet
- Oakham Surgery New Patient FormDocument7 pagesOakham Surgery New Patient FormTrần Thanh ThảoNo ratings yet
- Concept MapDocument1 pageConcept MapKeith20% (5)
- m5 Mage The AscensionDocument20 pagesm5 Mage The AscensionQuentin Agnes0% (1)
- Learn Meanings of 96 Difficult WordsDocument400 pagesLearn Meanings of 96 Difficult WordsVaishali Venkatesh PrasadNo ratings yet
- KA B200 - B200C POH (BB-734 Thru BB-1443Document1,309 pagesKA B200 - B200C POH (BB-734 Thru BB-1443JULIAN OCAMPO100% (2)
- Business Model Canvas TemplateDocument5 pagesBusiness Model Canvas TemplateAsraihan Raihan100% (1)
- How to Create Cpn Numbers the Right way: A Step by Step Guide to Creating cpn Numbers LegallyFrom EverandHow to Create Cpn Numbers the Right way: A Step by Step Guide to Creating cpn Numbers LegallyRating: 4 out of 5 stars4/5 (27)
- Learn Power BI: A beginner's guide to developing interactive business intelligence solutions using Microsoft Power BIFrom EverandLearn Power BI: A beginner's guide to developing interactive business intelligence solutions using Microsoft Power BIRating: 5 out of 5 stars5/5 (1)
- Excel Essentials: A Step-by-Step Guide with Pictures for Absolute Beginners to Master the Basics and Start Using Excel with ConfidenceFrom EverandExcel Essentials: A Step-by-Step Guide with Pictures for Absolute Beginners to Master the Basics and Start Using Excel with ConfidenceNo ratings yet
- Skulls & Anatomy: Copyright Free Vintage Illustrations for Artists & DesignersFrom EverandSkulls & Anatomy: Copyright Free Vintage Illustrations for Artists & DesignersNo ratings yet
- The Designer’s Guide to Figma: Master Prototyping, Collaboration, Handoff, and WorkflowFrom EverandThe Designer’s Guide to Figma: Master Prototyping, Collaboration, Handoff, and WorkflowNo ratings yet
- Windows 11 for Beginners: The Complete Step-by-Step User Guide to Learn and Take Full Use of Windows 11 (A Windows 11 Manual with Useful Tips & Tricks)From EverandWindows 11 for Beginners: The Complete Step-by-Step User Guide to Learn and Take Full Use of Windows 11 (A Windows 11 Manual with Useful Tips & Tricks)Rating: 5 out of 5 stars5/5 (1)
- 2022 Adobe® Premiere Pro Guide For Filmmakers and YouTubersFrom Everand2022 Adobe® Premiere Pro Guide For Filmmakers and YouTubersRating: 5 out of 5 stars5/5 (1)
- Blender 3D for Jobseekers: Learn professional 3D creation skills using Blender 3D (English Edition)From EverandBlender 3D for Jobseekers: Learn professional 3D creation skills using Blender 3D (English Edition)No ratings yet
- Microsoft SharePoint For Beginners: The Complete Guide To Mastering Microsoft SharePoint Store For Organizing, Sharing, and Accessing Information From Any Device (Computer/Tech)From EverandMicrosoft SharePoint For Beginners: The Complete Guide To Mastering Microsoft SharePoint Store For Organizing, Sharing, and Accessing Information From Any Device (Computer/Tech)Rating: 1 out of 5 stars1/5 (1)
- A History of Video Games in 64 ObjectsFrom EverandA History of Video Games in 64 ObjectsRating: 4.5 out of 5 stars4.5/5 (26)
- Generative Art: A practical guide using ProcessingFrom EverandGenerative Art: A practical guide using ProcessingRating: 4 out of 5 stars4/5 (4)
- Animation for Beginners: Getting Started with Animation FilmmakingFrom EverandAnimation for Beginners: Getting Started with Animation FilmmakingRating: 3 out of 5 stars3/5 (1)
- Google Certification: Learn strategies to pass google exams and get the best certifications for you career real and unique practice tests includedFrom EverandGoogle Certification: Learn strategies to pass google exams and get the best certifications for you career real and unique practice tests includedNo ratings yet
- Management Science using Excel: Harnessing Excel's advanced features for business optimization (English Edition)From EverandManagement Science using Excel: Harnessing Excel's advanced features for business optimization (English Edition)No ratings yet
- Blender 3D Basics Beginner's Guide Second EditionFrom EverandBlender 3D Basics Beginner's Guide Second EditionRating: 5 out of 5 stars5/5 (1)
- Learning RStudio for R Statistical ComputingFrom EverandLearning RStudio for R Statistical ComputingRating: 4 out of 5 stars4/5 (7)