Professional Documents
Culture Documents
Formatting On The Homebrewery - The Homebrewery
Uploaded by
EmanueleOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Formatting On The Homebrewery - The Homebrewery
Uploaded by
EmanueleCopyright:
Available Formats
Formatting on the Homebrewery
Vertical Spacing
Here are some things I use in my brews to give them a better
design. The easiest way to understand this guide is to copy You can also create some spacing between texts using the
the code and paste it on a new brew, so you can see the vertical spacing found in the editor. To modify the spacing,
coding on the left and the result on the right. If you want to change the margin-top pixels. For example: margin-top:40px
see the code of this brew, click on the source button or here:
Text 1 (markdown below this line, margin-top at 40px)
https://docs.google.com/document/d/1_cl1KhzIztSsFyja0WGq2snjTob_g4D8u08J_KR496Y/edit
Spacing text
Normal text Text 2
Text 1
Text 2 Tabbing text
Text 3
Text 4 "& nbsp ;" (without the spaces)
Text 5 Text 1
Text 2
"___" (3 underlines) Text 3 (1 " " before the text)
Text 1 (underlines below this) Text 4 (2 " " before the text)
Text 5 (3 " " before the text)
Text 2
Text 3
Text 4 (underlines below this)
Text 5 Also works on tables (used for listing
ammunitions and the arcane focuses)
Uses Item Cost Weight
used in the spells description, just under the level and spell Abacus 40 gp 2 lb.
type line (see example below)
Acid (vial) 20 gp 1 lb.
Your Amazing Spell Name Alchemist's fire (flask) 50 gp 1 lb.
7th-level illusion (underlines below this) Ammunition
Casting Time: 1 action
Range: 30 feet Arrows (20) 1 gp 1 lb.
Components: M (a small doll) Blowgun needles (50) 1 gp 1 lb.
Duration: 1 hour Crossbow bolts (20) 1 gp 1½ lb.
The magnificent description of your balanced spell. Sling bullets (20) 4 cp 1½ lb.
Antitoxin (vial) 50 gp ─
"< br >" (without the spaces)
Arcane focus
Text 1 (br under this line of text)
Text 2 (2 br under this line)
Crystal 10 gp 1 lb.
Orb 20 gp 3 lb.
Text 3 (3 br under this line)
Rod 10 gp 2 lb.
Staff 5 gp 4 lb.
Text 4 (4 br under this line)
Wand 10 gp 1 lb.
Backpack 10 gp ─
Text 5
This is also used to "force" spacing (see the example using
this and an image in the last page)
FORMATTING TIPS AND TRICKS
1
This information was found on the following page: https://css-
tricks.com/almanac/properties/m/mix-blend-mode/
Images
Things to add to style Example Using a Blending Mode:
Original: "Agail Enthess" by rhineville
Position: absolute; This allows you to put the image on any
part of the page. You control the position and size adding the
following lines:
For Y axis, use top:Xpx; or bottom:Xpx;. For example:
top:40px;
For X axis, use left:Xpx; or right:Xpx;. For example:
right:-220px;
For setting the image size, use width:Xpx;. For example:
width:510px;
For the X and Y axis lines, you can use negative values too,
and for the image size, you can use "%" instead "px".
For example, the image code using those markdowns
would be something like this:
style='position:absolute;top:-40px;right:20px;width:800px;'
mix-blend-mode:X; This allows to add any blending mode to
an image. In most of the cases, if you use a image with a
white background you can use the blend mode multiply to
remove the white. This is not 100% accurate, but it works
great if you don't know how to use photoshop or any other
editing software.
Here're a list of various blend modes that works with the
images.
multiply: the element is multiplied by the background and
replaces the background color. The resulting color is always
as dark as the background.
screen: multiplies the background and the content then
complements the result. This will result in content which is
brighter than the background-color.
overlay: multiplies or screens the content depending on
the background color. This is the inverse of the hard-light
blend mode. With multiply as blending mode: (see the source code!)
darken: the background is replaced with the content where
the content is darker, otherwise it is left as it was.
lighten: the background is replaced with the content where
the content is lighter.
color-dodge: this attribute brightens the background color
to reflect the color of the content.
color-burn: this darkens the background to reflect the
content’s natural color.
hard-light: depending on the color of the content this
attribute will screen or multiply it.
soft-light: depending on the color of the content this will
darken or lighten it.
difference: this subtracts the darker of the two colors from
the lightest color.
exclusion: similar to difference but with lower contrast.
hue: creates a color with the hue of the content combined
with the saturation and luminosity of the background.
saturation: creates a color with saturation of the content
combined with the hue and luminosity of the background.
color: creates a color with the hue and saturation of the
content and the luminosity of the background.
luminosity: creates a color with the luminosity of the
content and the hue and saturation of the background. This is
the inverse of the color attribute.
FORMATTING TIPS AND TRICKS
2
Example using < br > and an image
Weapons
Your class grants proficiency in certain weapons, reflecting
both the class’s focus and the tools you are most likely to use.
Whether you favor a longsword or a longbow, your weapon
and your ability to wield it effectively can mean the difference
between life and death while adventuring.
The Weapons table shows the most common
weapons used in the fantasy gaming worlds, their price
and weight, the damage they deal when they hit, and
any special properties they possess. Every weapon
is classified as either melee or ranged. A melee
weapon is used to attack a target within 5
feet of you, whereas a ranged weapon is
used to attack a target at a distance.
Weapon Proficiency
Your race, class, and feats can
grant you proficiency with certain
weapons or categories of weapons.
The two categories are simple
and martial. Most people can use
simple weapons with proficiency.
These weapons include clubs,
maces, and other weapons often
found in the hands of commoners.
Martial weapons, including swords,
axes, and polearms, require more
specialized training to use effectively.
Most warriors use martial weapons
because these weapons put their fighting
style and training to best use.
Proficiency with a weapon allows you to add
your proficiency bonus to the attack roll for
any attack you make with that
weapon. If you make an attack roll
using a weapon with which you
lack proficiency, you do not add
your proficiency bonus to the attack
roll.
Using the "BRs" I've wrapped the text arround the
image borders. It might be a bit tedious to do on
the code, but the result is amazing.
Image used: "Dark Elf Warlord (1st iteration)" by
Tanorax
FORMATTING TIPS AND TRICKS
3
Blending Images
While you can easily remove the white background for
images using the blend modes, some other images can be
blended with a bit more of work. This clever idea was created
originally by /u/QalarValar, and you can see his amazing
resource in the following link:
https://www.reddit.com/r/UnearthedArcana/comments/5nw1ou/watercolor_your_own_images_in_homebrewery/
How It Works
I'll be using the QalarValar image resources (There you can
find a lot of stains images): http://imgur.com/a/TW79K and
the amazing piece of art called "Adventurers", created by
Sandara (Deviantart).
The process is pretty simple: you need to put the image you
want to blend and then you just put the stains images at top
of it.
Here's the original image
Here's the original image with some stains images on top of it
(if you see the code, the stains images are below the original)
FORMATTING TIPS AND TRICKS
4
Here're another examples of using the same method of
blending images. In this case I created some new brushes for
this. You can found them here: http://imgur.com/a/SKmRN
Random Text
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed
lobortis erat vel quam pharetra condimentum. Phasellus sed
dapibus lacus, vitae pulvinar nisl. Nullam nec erat eget nisi
viverra semper rhoncus vel tortor. Nullam dictum tellus
elementum, egestas mi sit amet, molestie neque. Vivamus vel
blandit ligula, et placerat lorem. Aliquam consequat suscipit
nisl, at gravida ante auctor mollis. Nulla quis sapien et neque
luctus convallis. Cras feugiat dolor nibh, non vulputate arcu
venenatis nec.
Morbi scelerisque suscipit ligula, id consectetur tortor
scelerisque id. Cras imperdiet orci ac diam mollis, ac
hendrerit velit cursus. Phasellus fermentum finibus blandit.
Duis non dignissim mauris, quis rutrum odio. Suspendisse
potenti. Donec aliquet in metus eget interdum. Pellentesque
FORMATTING TIPS AND TRICKS
5
Blending: New Method
Here's another metod, more simple and
quicker, but its limited by the images you use.
In this case, I took the background image
used in the homebrewery and the Player's
Handbook and edited it, so the top right side of the
page is completely erased, allowing to show some image
under it with better stains and a nicer look. With this
method, you need to make sure the edited backgrounds
you use for blending are at least 816 pixels width, so it
covers the whole background image.
I think this is the best way to have a nice blending look for
images, and it's great for everyone who doesn't know how to
use photoshop or any other editing software. The only
"problem" of this metod is the limited flexibility for moving
the image and adapting it.
Test (Random text) A Bit More of Randomness
Etiam ante lectus, dictum sit amet dui nec,
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Sed euismod pulvinar mi. Sed elementum justo
lobortis erat vel quam pharetra condimentum. Phasellus sed eget nisl condimentum, nec pulvinar ligula semper. Nullam
dapibus lacus, vitae pulvinar nisl. Nullam nec erat eget nisi vitae risus sit amet lectus consequat tincidunt vitae in lorem.
viverra semper rhoncus vel tortor. Nullam dictum tellus Cras egestas justo sit amet purus molestie consectetur.
elementum, egestas mi sit amet, molestie neque. Vivamus vel Aliquam scelerisque nibh dolor, sed dapibus erat hendrerit et.
blandit ligula, et placerat lorem. Aliquam consequat suscipit Duis id lacus dui. In placerat tortor sed nisi mollis, eu congue
nisl, at gravida ante auctor mollis. Nulla quis sapien et neque quam aliquam. Ut elementum maximus dolor. Duis egestas
luctus convallis. Cras feugiat dolor nibh, non vulputate arcu lorem quis leo elementum, et hendrerit sapien imperdiet. Sed
venenatis nec. et erat quis turpis malesuada vehicula eget vel lorem.
Suspendisse efficitur lorem ac nulla pellentesque
Test text pellentesque in non enim. Sed egestas bibendum sodales.
Morbi scelerisque suscipit ligula, id consectetur tortor Morbi posuere augue purus, vel blandit lorem efficitur vitae.
scelerisque id. Cras imperdiet orci ac diam mollis, ac Curabitur at nisi vitae nulla ultrices finibus. Fusce ut dui
hendrerit velit cursus. Phasellus fermentum finibus blandit. eleifend, porta orci et, aliquet diam. Nunc at metus aliquam
Duis non dignissim mauris, quis rutrum odio. Suspendisse tellus facilisis fermentum. Vestibulum et ornare eros. Nunc
potenti. Donec aliquet in metus eget interdum. Pellentesque eu pharetra urna.
convallis euismod risus sit amet semper. Aliquam convallis Heal Bad Hygene
lacinia dui. 5th-level transmutation
Cookie Tastiness Casting Time: 1 action
Tastiness Cookie Type Range: 30 feet
-5 Raisin Components: S
Duration: Concentration, up to 10 minutes
8th Chocolate Chip
A flame, equivalent in brightness to a torch, springs from
11th 2 or lower from an object that you touch. The effect look like a regular
14th 3 or lower flame, but it creates no heat and doesn't use oxygen. A
17th 4 or lower
continual flame can be covered or hidden but not smothered
or quenched.
Nunc blandit consectetur lorem, vel fringilla nisl accumsan
vel. Morbi tempor enim sed sodales rhoncus. Aliquam vel Special Tip About this Method
venenatis turpis. Sed felis turpis, dignissim id purus at, The backgrounds images I've created are in the
iaculis pulvinar metus. Ut consectetur lectus at lectus dictum same link you can find on the 5th page of this
scelerisque. Phasellus vitae egestas metus. Nunc consequat, guide! If you missed it: http://imgur.com/a/SKmRN
metus lobortis egestas varius, nunc nisl facilisis lorem, a Also, this images for blending are a bit bigger
fringilla orci lorem a odio. Pellentesque habitant morbi (1275x1650), so you can resize them from 816px
tristique senectus et netus et malesuada fames ac turpis to a bigger size, and then moving it to fit the
egestas. Fusce egestas, nisl ac faucibus finibus, dui risus images and text you're using.
fermentum erat, hendrerit aliquet dolor diam eget est. Ut nec
faucibus dui.
FORMATTING TIPS AND TRICKS
6
To-Do
Table of contents
Custom images
Expading the Blending Images part
Created by Aeron Drake
Reddit thread link:
https://www.reddit.com/r/UnearthedArcana/comments/656l98/formatting_tips_for_the_homebrewery/
You can see my other brews for inspiration (and looking the
code of them) in the following link:
http://homebrewery.naturalcrit.com/user/draco
EXTRAS
7
You might also like
- Comprehensive CSS3 Command List, With Descriptions And Typical Mark UpFrom EverandComprehensive CSS3 Command List, With Descriptions And Typical Mark UpNo ratings yet
- Formatting On The HomebreweryDocument6 pagesFormatting On The HomebrewerySantiago RostánNo ratings yet
- Showybox's ManualDocument20 pagesShowybox's Manualkdog3683No ratings yet
- Artemperiod 5 FinalprojectDocument5 pagesArtemperiod 5 Finalprojectapi-665535424No ratings yet
- Misfit Studios Print CatalogDocument12 pagesMisfit Studios Print CatalogAjhkhumNo ratings yet
- Misfit Studios Print CatalogDocument11 pagesMisfit Studios Print CatalogJackson'aNo ratings yet
- ASS Tags, AegisubDocument31 pagesASS Tags, Aegisubndhphuc2005No ratings yet
- Python Turtle Final Project Due: Thursday, January 26 Value 20%Document5 pagesPython Turtle Final Project Due: Thursday, January 26 Value 20%Shivaali PatelNo ratings yet
- Formatting Text With JavascriptDocument1 pageFormatting Text With JavascriptZi XiNo ratings yet
- Homebrewery Formatting GuideDocument10 pagesHomebrewery Formatting GuideAdriano C. A. SantosNo ratings yet
- BMC 2Document27 pagesBMC 2Dario CastroNo ratings yet
- BookcoverDocument31 pagesBookcoverBeethovengg BeethovenggNo ratings yet
- TSR Book Design-Beta08202014Document23 pagesTSR Book Design-Beta08202014Keith S.No ratings yet
- Homebrewery - Formatting GuideDocument10 pagesHomebrewery - Formatting GuideSantiago RostánNo ratings yet
- Baposter GuideDocument5 pagesBaposter Guideharry37No ratings yet
- DSA Additional Questions - 064420Document8 pagesDSA Additional Questions - 064420obito uchihaNo ratings yet
- ASS TagDocument20 pagesASS TagCarrus SONENo ratings yet
- Boost - Unordered: Daniel JamesDocument52 pagesBoost - Unordered: Daniel Jamess0wNo ratings yet
- Data Structures and Algorithms II Fall 2019 Programming Assignment #1Document7 pagesData Structures and Algorithms II Fall 2019 Programming Assignment #1ILIAS PROKONo ratings yet
- Vray TutorialDocument60 pagesVray TutorialInelia PopescuNo ratings yet
- Exploring How Much ChatGPT Can Help With SnapDocument12 pagesExploring How Much ChatGPT Can Help With Snapminhajmohamed12No ratings yet
- JOUR199 Review 10Document5 pagesJOUR199 Review 10Kenn AzulNo ratings yet
- Creating Styles & Image Insertion in WordDocument21 pagesCreating Styles & Image Insertion in WordUjwal YadavNo ratings yet
- VBA For Loop - A Complete Guide: "History Is About Loops and Continuums" - Mike BidloDocument17 pagesVBA For Loop - A Complete Guide: "History Is About Loops and Continuums" - Mike BidloHemalatha S KumarNo ratings yet
- 18.2 Cloud Solution Architect Sec 03 Chap 005 GCSPANL V03 PDFDocument24 pages18.2 Cloud Solution Architect Sec 03 Chap 005 GCSPANL V03 PDFPeter L. MontezNo ratings yet
- Nc,,aneDocument6 pagesNc,,aneHenryNo ratings yet
- OFF Tags Are Called Container Elements. Empty Elements: HTML Elements That Include Both ON and For ExampleDocument4 pagesOFF Tags Are Called Container Elements. Empty Elements: HTML Elements That Include Both ON and For ExampleAbigel judith PeterNo ratings yet
- Lesson 6: Convert To Editable Text in The Layer MenuDocument12 pagesLesson 6: Convert To Editable Text in The Layer MenuOzPaper HelpNo ratings yet
- Values Expression Statements-2 - BPP PythonDocument12 pagesValues Expression Statements-2 - BPP Pythondorian451No ratings yet
- Pathfinder 2nd Edition Homebrew Template - GM BinderDocument8 pagesPathfinder 2nd Edition Homebrew Template - GM BinderNelson GonzalezNo ratings yet
- C Interview Questions: and AnswersDocument9 pagesC Interview Questions: and Answersmail2somnath_mhNo ratings yet
- Looks Menu Body Overlays TutorialDocument6 pagesLooks Menu Body Overlays TutorialElvis JonerNo ratings yet
- Markdown Cheat SheetDocument2 pagesMarkdown Cheat SheetHorizon TheNo ratings yet
- HTML Formatting TagsDocument16 pagesHTML Formatting TagsSidraNo ratings yet
- Textures and Shaders GuidelinesDocument9 pagesTextures and Shaders GuidelinesJohnathan KekuNo ratings yet
- A Course in In-Memory Data Management: Prof. Hasso PlattnerDocument6 pagesA Course in In-Memory Data Management: Prof. Hasso PlattnerAlexandru MoldovanNo ratings yet
- Stata Demo 3 Econ 396A F2016Document12 pagesStata Demo 3 Econ 396A F2016morry123No ratings yet
- Type The Title of Your Paper Here (17 PT Times New Roman) : Name Surname, Name Surname, Name SurnameDocument3 pagesType The Title of Your Paper Here (17 PT Times New Roman) : Name Surname, Name Surname, Name SurnameGaftoi Daniel AndreiNo ratings yet
- UntitledDocument53 pagesUntitleddfgdfgNo ratings yet
- 3 X 3 Matrix: LOW MED HighDocument20 pages3 X 3 Matrix: LOW MED HighdwisatiaNo ratings yet
- 06 ControlStatementsDocument27 pages06 ControlStatementsAsst.Prof.,CSE Vel Tech, ChennaiNo ratings yet
- Dodge The Dynamite Decision-Making in Programming: Boolean LogicDocument8 pagesDodge The Dynamite Decision-Making in Programming: Boolean Logicbhatsarim80No ratings yet
- Story Grid Spreadsheet TemplateDocument281 pagesStory Grid Spreadsheet TemplateEllenNo ratings yet
- Gamecave Effects Engine 3.X: Table of Contents (Click To View Chapter)Document9 pagesGamecave Effects Engine 3.X: Table of Contents (Click To View Chapter)Leon VerachterNo ratings yet
- LinuxFocus Article Number 314 HTTPDocument11 pagesLinuxFocus Article Number 314 HTTPo_dimitrovNo ratings yet
- Pixel-Wise Processing: Francesca Pizzorni FerrareseDocument24 pagesPixel-Wise Processing: Francesca Pizzorni Ferrareseapi-251901021No ratings yet
- Ploting Rpart Tree With PRPDocument28 pagesPloting Rpart Tree With PRPalexa_sherpyNo ratings yet
- ANT126 Answer 2Document6 pagesANT126 Answer 2Wiwik KristinaNo ratings yet
- Lecture 7 - Integrated Analysis With RDocument79 pagesLecture 7 - Integrated Analysis With RAnurag LaddhaNo ratings yet
- Dehacked ExamplesDocument9 pagesDehacked Examplesraul-optometriaNo ratings yet
- hw1 PDFDocument6 pageshw1 PDFAbe Sam ThomasNo ratings yet
- How To Add A New or Custom SpellDocument6 pagesHow To Add A New or Custom Spellludovicus88No ratings yet
- PSY222 Analysis 1Document3 pagesPSY222 Analysis 1UYAX METALNo ratings yet
- Python Quide Part 4Document3 pagesPython Quide Part 4AgnieszkaStyśNo ratings yet
- RedBot Pro Scripting GuideDocument10 pagesRedBot Pro Scripting GuidextrmjoshNo ratings yet
- Assignment 3 Assignment 3Document6 pagesAssignment 3 Assignment 3api-3729297No ratings yet
- Week7 Module - 3D DesigningDocument28 pagesWeek7 Module - 3D DesigningPatrick MoleNo ratings yet
- Word VBA Creating Equations - VBA and VB - Net Tutorials, Education and Programming ServicesDocument7 pagesWord VBA Creating Equations - VBA and VB - Net Tutorials, Education and Programming ServicesAbbas AmirifardNo ratings yet
- Genesys Foundry Style Guide: ReferencesDocument6 pagesGenesys Foundry Style Guide: ReferencesJohnNo ratings yet
- JFK Unsolved MysteryDocument8 pagesJFK Unsolved Mysteryअनामिक मिमांसाNo ratings yet
- Owners Manual CB Unicorn 160 HindiDocument101 pagesOwners Manual CB Unicorn 160 HindircpawarNo ratings yet
- Russia's Balkan Entanglements 1806-1914Document303 pagesRussia's Balkan Entanglements 1806-1914vellyvNo ratings yet
- Handling and Safety Instructions: Caliber .22 LRDocument24 pagesHandling and Safety Instructions: Caliber .22 LRΝίκος ΑργυρόπουλοςNo ratings yet
- Como Educar Las Emociones La Inteligencia Emocional en La Infancia y La AdolescenciaDocument32 pagesComo Educar Las Emociones La Inteligencia Emocional en La Infancia y La AdolescenciaYaZz Reyes Perez100% (1)
- House of Representatives of Nepal Regulation 2075Document75 pagesHouse of Representatives of Nepal Regulation 2075Sahil Khadka0% (1)
- Activity of Switzerland JarabeDocument3 pagesActivity of Switzerland JarabeJARABE JOHN ANGELO C.No ratings yet
- Presentation 3 1Document13 pagesPresentation 3 1Abhay KumarNo ratings yet
- Maths Olympiad October Test PaperDocument3 pagesMaths Olympiad October Test Papertalentway01to12No ratings yet
- What Is CDS ?Document6 pagesWhat Is CDS ?Trishul defence AcademyNo ratings yet
- List of Architect's For TRAINING 2016-17 - 8th SEMDocument8 pagesList of Architect's For TRAINING 2016-17 - 8th SEMEconaurNo ratings yet
- SLM S.Y. B.A. HindiDocument188 pagesSLM S.Y. B.A. HindiArman ShaikhNo ratings yet
- As Raízes Do Rock - Florent Mazzoleni PDFDocument220 pagesAs Raízes Do Rock - Florent Mazzoleni PDFrecrutamento.bbmNo ratings yet
- Morris-1985-Aceh. Social Revolution and The Islamic VisionDocument326 pagesMorris-1985-Aceh. Social Revolution and The Islamic VisionMenguji IPBNo ratings yet
- Communist Party of IndonesiaDocument7 pagesCommunist Party of IndonesiagiantoNo ratings yet
- Time For Change (Burma)Document48 pagesTime For Change (Burma)Lin AungNo ratings yet
- DBA3 Army List CorrectionDocument24 pagesDBA3 Army List Correctionkjfdss100% (1)
- How Putin Wants To Use Ukrainian GreeksDocument13 pagesHow Putin Wants To Use Ukrainian GreeksmonromanosNo ratings yet
- 1943 NES EditingDocument8 pages1943 NES Editing-HaGeN-No ratings yet
- Hal Turner Radio Show - Israeli Woman About Gaza We Will Bomb All The Hospitals and Kill Them AllDocument3 pagesHal Turner Radio Show - Israeli Woman About Gaza We Will Bomb All The Hospitals and Kill Them AllfdafdagagNo ratings yet
- Hohhenzollern Redoubt, 89 Years To The DayDocument8 pagesHohhenzollern Redoubt, 89 Years To The DaySPL SmilingsixthNo ratings yet
- RWS Pellet Rifle Operation ManualDocument2 pagesRWS Pellet Rifle Operation Manualscooterbarney100% (1)
- Ss3 GOVT NoteDocument5 pagesSs3 GOVT NoteOshokeonoso MaizaNo ratings yet
- Kartilya NG KatipunanDocument2 pagesKartilya NG KatipunanbuttewcupzNo ratings yet
- Muskets and Rifles of The Mexican WarDocument4 pagesMuskets and Rifles of The Mexican WarPhanukorn Poosing100% (1)
- Starfinder Starship (T08 Ulysses Dromon) - Statblock + MapDocument3 pagesStarfinder Starship (T08 Ulysses Dromon) - Statblock + MapJuh KatrynNo ratings yet
- Kashmir DisputeDocument20 pagesKashmir DisputeShazia sarwarNo ratings yet
- The Jewish Paratroopers and The Partisan PDFDocument31 pagesThe Jewish Paratroopers and The Partisan PDFEmil Eskenazy LewingerNo ratings yet
- Kartilya: CHED Teachers Training in Teaching Philippine History de La Salle UniversityDocument48 pagesKartilya: CHED Teachers Training in Teaching Philippine History de La Salle UniversitygegegeeNo ratings yet
- Advanced Fighting Fantasy - BlacksandDocument99 pagesAdvanced Fighting Fantasy - BlacksandBen Red Cap100% (2)
- Edward's Menagerie: Dogs: 50 canine crochet patternsFrom EverandEdward's Menagerie: Dogs: 50 canine crochet patternsRating: 3 out of 5 stars3/5 (5)
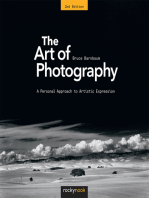
- The Art of Photography: A Personal Approach to Artistic ExpressionFrom EverandThe Art of Photography: A Personal Approach to Artistic ExpressionRating: 4.5 out of 5 stars4.5/5 (3)
- Street Photography: The Art of Capturing the Candid MomentFrom EverandStreet Photography: The Art of Capturing the Candid MomentRating: 4 out of 5 stars4/5 (12)
- Be Useful: Seven Tools for Life by Arnold Schwarzenegger: Key Takeaways, Summary & AnalysisFrom EverandBe Useful: Seven Tools for Life by Arnold Schwarzenegger: Key Takeaways, Summary & AnalysisNo ratings yet
- Betty Page Confidential: Featuring Never-Before Seen PhotographsFrom EverandBetty Page Confidential: Featuring Never-Before Seen PhotographsRating: 3.5 out of 5 stars3.5/5 (39)
- The Essence of Photography: Seeing and CreativityFrom EverandThe Essence of Photography: Seeing and CreativityRating: 5 out of 5 stars5/5 (5)
- Boudoir Photography: Tips for Presenting Today’s Stunning Women, aged 21 to 81From EverandBoudoir Photography: Tips for Presenting Today’s Stunning Women, aged 21 to 81Rating: 3 out of 5 stars3/5 (2)
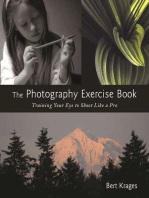
- The Photography Exercise Book: Training Your Eye to Shoot Like a Pro (250+ color photographs make it come to life)From EverandThe Photography Exercise Book: Training Your Eye to Shoot Like a Pro (250+ color photographs make it come to life)No ratings yet
- The Food Stylist's Handbook: Hundreds of Media Styling Tips, Tricks, and Secrets for Chefs, Artists, Bloggers, and Food LoversFrom EverandThe Food Stylist's Handbook: Hundreds of Media Styling Tips, Tricks, and Secrets for Chefs, Artists, Bloggers, and Food LoversRating: 4 out of 5 stars4/5 (1)
- The Art of Black and White Photography: Techniques for Creating Superb Images in a Digital WorkflowFrom EverandThe Art of Black and White Photography: Techniques for Creating Superb Images in a Digital WorkflowRating: 4.5 out of 5 stars4.5/5 (3)
- Photographing Women: Posing, Lighting, and Shooting Techniques for Portrait and Fashion PhotographyFrom EverandPhotographing Women: Posing, Lighting, and Shooting Techniques for Portrait and Fashion PhotographyRating: 4.5 out of 5 stars4.5/5 (7)
- Get Started in Digital Glamour Photography (Lingerie Edition)From EverandGet Started in Digital Glamour Photography (Lingerie Edition)Rating: 2.5 out of 5 stars2.5/5 (5)
- The World Beneath: The Life and Times of Unknown Sea Creatures and Coral ReefsFrom EverandThe World Beneath: The Life and Times of Unknown Sea Creatures and Coral ReefsRating: 4.5 out of 5 stars4.5/5 (4)
- Advancing Your Photography: Secrets to Making Photographs that You and Others Will LoveFrom EverandAdvancing Your Photography: Secrets to Making Photographs that You and Others Will LoveRating: 5 out of 5 stars5/5 (3)
- The Dramatic Portrait: The Art of Crafting Light and ShadowFrom EverandThe Dramatic Portrait: The Art of Crafting Light and ShadowRating: 4 out of 5 stars4/5 (11)
- How to Photograph Everything: Simple Techniques for Shooting Spectacular ImagesFrom EverandHow to Photograph Everything: Simple Techniques for Shooting Spectacular ImagesRating: 4 out of 5 stars4/5 (2)
- Short Nights of the Shadow Catcher: The Epic Life and Immortal Photographs of Edward CurtisFrom EverandShort Nights of the Shadow Catcher: The Epic Life and Immortal Photographs of Edward CurtisRating: 5 out of 5 stars5/5 (6)
- Vivian Maier Developed: The Untold Story of the Photographer NannyFrom EverandVivian Maier Developed: The Untold Story of the Photographer NannyRating: 4.5 out of 5 stars4.5/5 (9)
- The Lens: A Practical Guide for the Creative PhotographerFrom EverandThe Lens: A Practical Guide for the Creative PhotographerRating: 4.5 out of 5 stars4.5/5 (5)