Professional Documents
Culture Documents
Art Appreciation Weekly E-Learning Plan
Uploaded by
Raeanne GabuniOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Art Appreciation Weekly E-Learning Plan
Uploaded by
Raeanne GabuniCopyright:
Available Formats
TECHNOLOGICAL UNIVERSITY OF THE PHILIPPINES
Ayala Blvd., Ermita, Manila, 1000, Philippines
Tel No. +632-301-3001 local 102 | Fax No. +632-521-4063
Email: vpaa@tup.edu.ph | Website: www.tup.edu.ph
WEEKLY E-LEARNING PLAN
COURSE SUBJECT : GEC 6 ART APPRECIATION
WEEK DURATION : WEEK 1
MODULE NO : MODULE 1
MODULE TITLE : WHAT IS ART?
COURSE OBJECTIVE
At the end of this lesson, the learner will be able to:
Understand the meaning and purpose of art and its relevance to their course and daily life
Understand the Elements and Principles of Art
Evaluate the perspective behind the meaning of art
Examine the communication, utilitarian, aesthetic, therapeutic, and intellectual purpose of art
TOPIC / CONTENT
Orientation: Online Kumustahan
What is ART?
Relevance of Art in your course
Purpose of Art
Art and Understanding
Elements and Principles of Design
LECTURE
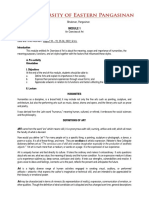
WHAT IS ART?
Art is a highly diverse range of human activities engaged in creating
visual, auditory, or performed artifacts— artworks—that express the
author’s imaginative or technical skill, and are intended to be
appreciated for their beauty or emotional power.
The oldest documented forms of art are visual arts, which include
images or objects in fields like painting, sculpture, printmaking ,
photography, and other visual media . Architecture is often included
as one of the visual arts; however, like the decorative arts, it involves
the creation of objects where the practical considerations of use are
TUP | FINE ARTS 1
essential, in a way that they usually are not in another visual art, like a painting.
PHOTO:
https://www.pinterest.ph/ideas/art/961238559656/
Art may be characterized in terms of mimesis (its representation of reality), expression,
communication of emotion, or other qualities. Though the definition of what constitutes art is
disputed and has changed over time, general descriptions center on the idea of imaginative or
technical skill stemming from human agency and creation. When it comes to visually identifying a
work of art, there is no single set
of values or aesthetic traits. A
Baroque painting will not
necessarily share much with a
contemporary performance
piece, but they are both
considered art.
Despite the seemingly
indefinable nature of art, there
have always existed certain
formal guidelines for its
aesthetic judgment and
analysis. Formalism is a concept
in art theory in which an
artwork’s artistic value is determined solely by its form, or how it is made. Formalism evaluates
works on a purely visual level, considering medium and compositional elements as opposed to any
reference to realism , context, or content.
Art is often examined through the interaction of the principles and elements of art. The principles
of art include movement, unity, harmony, variety, balance, contrast, proportion and pattern. The
elements include texture, form, space, shape, color, value and line. The various interactions
between the elements and principles of art help artists to organize sensorially pleasing works of art
while also giving viewers a framework within which to analyze and discuss aesthetic ideas.
PHOTO:
https://www.youth.ie/articles/the-intrinsic-and-distinctive-value-of-the-arts/
What Does Art Mean?
The meaning of art is shaped by the intentions of the artist as well as the feelings and ideas it
engenders in the viewer.
TUP | FINE ARTS 2
The meaning of art is often
culturally specific, shared
among the members of a given
society and dependent upon
cultural context. The purpose of
works of art may be to
communicate political, spiritual
or philosophical ideas, to create
a sense of beauty (see
aesthetics), to explore the
nature of perception, for
pleasure, or to generate strong
emotions. Its purpose may also
be seemingly nonexistent.
The nature of art has been
described by philosopher Richard Wollheim as “one of the most elusive of the traditional problems
of human culture.” It has been defined as a vehicle for the expression or communication of emotions
and ideas, a means for exploring and appreciating formal elements for their own sake, and as
mimesis or representation. More recently, thinkers influenced by Martin Heidegger have interpreted
art as the means by which a community develops for itself a medium for self-expression and
interpretation.
PHOTO:
https://courses.lumenlearning.com/boundless-arthistory/chapter/what-is-art/
Relevance of Art in your course
INTERACTION: What is the relevance of ART in your course?
Purpose of Art
What Does Art Do?
TUP | FINE ARTS 3
A fundamental purpose inherent to most artistic disciplines is the underlying intention to appeal to,
and connect with, human emotion.
A fundamental purpose common to most art forms is the underlying intention to appeal to, and
connect with, human emotion. However, the term is incredibly broad and is broken up into
numerous sub-categories that lead to utilitarian, decorative, therapeutic, communicative, and
intellectual ends. In its broadest form, art may be considered an exploration of the human condition, or
a product of the human experience.
The decorative arts add aesthetic and design values to everyday objects, such as a glass or a
chair, transforming them from a mere utilitarian object to something aesthetically beautiful. Entire
schools of thought exist based on the concepts of design theory intended for the physical world
Art can function therapeutically as well, an idea that is explored in art therapy. While definitions
and practices vary, art therapy is generally understood as a form of therapy that uses art media
as its primary mode of communication. It is a relatively young discipline, first introduced around
the mid-20th century.
Historically, the fine arts were meant to appeal to the human intellect, though currently there are
no true boundaries. Typically, fine art movements have reacted to each other both intellectually
and aesthetically throughout the ages. With the introduction of conceptual art and postmodern
theory, practically anything can be termed art. In general terms, the fine arts represent an
exploration of the human condition and the attempt to experience a deeper understanding of life
Art and Understanding
What Makes Art Beautiful?
TUP | FINE ARTS 4
Beauty in terms of art refers to an interaction between line, color, texture, sound, shape, motion, and
size that is pleasing to the senses.
What makes art beautiful is a
complicated concept, since beauty is
subjective and can change based on
context. However, there is a basic human
instinct, or internal appreciation, for
harmony, balance, and rhythm which can
be defined as beauty. Beauty in terms of
art usually refers to an interaction
between line, color, texture , sound, shape, motion, and size that is pleasing to the senses.
PHOTO:
https://www.ctes.com.sg/web/site/artDetail/44
Aesthetic Art
Aesthetics is the branch of philosophy that deals with the nature and appreciation of art, beauty,
and taste. Aesthetics is central to any exploration of art. The word “aesthetic” is derived from the
Greek “aisthetikos,” meaning “esthetic, sensitive, or sentient. ” In practice, aesthetic judgment
refers to the sensory contemplation or appreciation of an object (not necessarily a work of art),
while artistic judgment refers to the recognition, appreciation, or criticism of a work of art.
Numerous philosophers have attempted to tackle the concept of beauty and art. For Immanuel
Kant, the aesthetic experience of beauty is a judgment of a subjective, but common, human truth. He
argued that all people should agree that a rose is beautiful if it indeed is. There are many common
conceptions of beauty; for example, Michelangelo’s paintings in the Sistine Chapel are widely
recognized as beautiful works of art. However, Kant believes beauty cannot be reduced to any basic
set of characteristics or features.
For Arthur Schopenhauer, aesthetic contemplation of beauty is the freest and most pure that
intellect can be. He believes that only in terms of aesthetics do we contemplate perfection of form
without any kind of worldly agenda.
TUP | FINE ARTS 5
Beauty in art can be difficult to put into words due to a seeming lack of accurate language. An
aesthetic judgment cannot be an empirical judgment but must instead be processed on a more
intuitive level.
Art and Human Emotion
Sometimes beauty is not the artist’s ultimate goal. Art is often intended to appeal to, and connect
with, human emotion. Artists may express something so that their audience is stimulated in some
way—creating feelings, religious faith, curiosity, interest, identification with a group, memories,
thoughts, or creativity.
For example, performance art often does not aim to please the audience but instead evokes
feelings, reactions, conversations, or questions from the viewer . In these cases, aesthetics may be
an irrelevant measure of “beautiful” art.
PHOTO:
https://www.mutualart.com/
Elements and Principles of Design
DESIGN
TUP | FINE ARTS 6
A design is a plan or specification for the construction of an
object or system or for the implementation of an activity or
process, or the result of that plan or specification in the form of
a prototype, product or process
What is Design?
According to Philip Young, a product designer from Jakarta
and currently focusing on intersection between design and
code -- Society interprets design as sketches, painting,
packaging. Some of them take it as a product - camera,
phone, sofa and chairs. It’s true, but design is not that limited.
The word or term “design” is very broad. It can be a
construction of an object - this is how designers sketch or
draw. It can be a system design for applications. It can be an
implementation of an activity. Design refers as project design
or project planning. On a more business side, design may
refer to management process. Design here is about
implementation of process - it is the management flow or the
organizational hierarchy or even business structure. As for product designers, design refers to a
result of a plan in the form of a prototype, product or process.
Young, P., 2014 “Definition of Design - and the Difference with Art”, 25 August, 5 March 2020. www.philipyoung.com
Also, we need to consider design system of software applications for mobiles and computers.
Design for traffic management - this refers to process of transport system. Also there is design for
automotive system - this refers to program systems tht enables cars move and transport,
example are the computer box of cars, airplanes ships.. etc.
Design can be an implementation of an activity which refers to how many questionnaires was
”designed” or how the activity was systematically planned to achieved its objective
Google define design as: do or plan (something) with a specific purpose or intention in mind.
Referring to that definition, design is a method - a method to reach specified objective. Design is
how we solve problem in our own way objectively.
Everyone is a designer. Designer are problem solver. If you able to pick your sister in a
kindergarten school, it means you are a good “designer”. Why? Because your sister have a
problem with “I don’t know how to go back home” and you, as her brother or sister, solve that
problem by picking her up - either with a car, motorcycle or public transport - depending on your
own method to solve the “problem”
Let’s take the meaning of design from architectural perspective - you got yourself a beautiful
home. There's a swimming pool, a beautiful garden, cozy living room, and vast area of kitchen.
Everything is so perfect. Until—you saw the imminent details. There is no way to regulate the
swimming pool water if it got dirty. No air conditioner presents in your bedroom, but strangely—
there is one on your bathroom. You can't even charge your phone because there is no electricity.
Of course, this is an extreme example—but a good designer will plan the home thoroughly and
think of every possible scenario from the blueprint before building the perfectly functional home
(objective).
It is important to differentiate between design and art.
TUP | FINE ARTS 7
Design is objective, while art is subjective. Good designer solves problem. Even an ugly website
with excellent functionality is a much—better design than beautiful website with bad functionality.
Art is subjective—people create what they want and sell their artwork with whatever prices they
wishes. They are expressing themselves through what they create and sought human
connection—to make people feel what they feel. Of course, art also solves problem, but it follows the
creator ego. It is subjective.
The best designer excels at both area: they plan and research logically, and craft the visual
artistically. It doesn't mean designer should satisfied with ugly design—and justify it as "it works".
The visual counterpart also important.
Young, P., 2014 “Definition of Design - and the Difference with Art”, 25 August, 5 March 2020. www.philipyoung.com
7 ELEMENTS OF DESIGN
Most graphic designers have some formal art training. While design pros don’t necessarily need to
know how to draw (and many can’t draw a lick), they do know the elements and principles of
composing attention-getting information-conveying visual communication.
First, we introduce the seven elements of design. As the word “elements” implies, these are basic
units of visual communication.
Space
Line
Shape
Size
Pattern
Texture
Value
Familiarity with the elements and principles of design helps us in a couple ways. First, we have a
vocabulary to talk about what we see in visual culture. Second, using the elements and principles, we
can create more effective visual messages.
ELEMENT NO. 1: SPACE
Positive space is filled space. Negative space is empty space,
which is not your enemy.
Whether positive or negative, space is more than a key element in
graphic design. Space is a requirement. You can’t talk about,
create or evaluate graphic design without accounting for space.
Sometimes, however, what counts as positive or negative space is
negotiable.
Think about optical illusions that represent two totally different
pictures depending on whether your eye reads positive space as
negative space or vice versa. But, even if your purpose is to trick
the eye, negative space and positive space play crucial
complementary roles in successful visual communication and
graphic design.
TUP | FINE ARTS 8
ELEMENT NO. 2: LINE
If negative space is empty space, then to delineate the limits
of space or to create positive space, the line is our most
primal tool.
Notice we didn’t call the line “primitive” because lines can be
quite sophisticated, such as the lines required to write
language or to sketch representations of the world we see
around us. Yet lines are primal in that they usually are the
first graphic marks humans make, whether dragging a stick
through sand or doodling with a crayon on the wall.
Lines may be straight, angular or curvy. They may be thick or
thin, continuous or interrupted. The edges of a page or
screen represent lines. Negative space can form lines, such as
the lines of margins.
We obviously need the line in order to produce typography.
Lines construct boxes and borders. Illustrations drawn with
lines are called “line art.”
ELEMENT NO. 3: SHAPE
Preschool teachers get excited the first time a
toddler draws a circle—even if the circle doesn’t
look much like a circle. Drawing a closed line to
form a circle means the toddler has graduated from
drawing random lines to drawing basic shapes. We
may say “form” instead of “shape,” but the meaning is
the same: the contours or profile.
We need to be able to talk about shapes in visual
communication and graphic design. The shape of
most—though not all—layouts is rectangular. Most
blocks of copy—though not all—are rectangular,
too. That’s why we call them copy blocks.
In art lingo, we speak of two kinds of shapes—
inorganic and organic. Inorganic shapes and forms
are precisely geometric, such as perfect circles,
squares, rectangles, triangles, etc. These don’t
appear so much in nature so we say they’re
inorganic. Organic forms are more natural, as
found in nature. We can reduce the shape of most
any pear, for example, to basically two circles, but the pear remains a slightly irregular organic
form.
TUP | FINE ARTS 9
Shape can trigger instant recognition. Think scallop shell or space shuttle. Shape also can be
evocative. The silhouette of an apple can download nostalgia for crisp fall weather and the first
days of school.
ELEMENT NO. 4: SIZE
The notion of size as a graphic design
element is not difficult to grasp. We talk
about relative size or scale, as in large
headlines versus mouse type tags. We
talk about exact measured size, as in
125 × 125 pixels or 11-point type. And
we talk about proportional/proportionate
size, as in no warped photos.
Clearly, then, size is important for
composing layouts. It can make things
shout with importance. Or make them
whisper.
ELEMENT NO. 5: PATTERN
Pattern is about duplicating. Wallpaper and wrapping paper usually represent duplicating
patterns. Repeating the same bullet for every item in a list represents a pattern. Clumping four
photographs together on a layout creates a pattern.
Like a shape, a pattern may be inorganic or
organic. Inorganic patterns duplicate precisely
without variation. Organic patterns, not so much
because the repeating items may be different
sizes, look slightly different or appear at varying
distances from one another.
Pattern creates a sense of orderliness and
familiarity in layouts. Depending on how pattern is
used, it also can communicate a tactile quality
TUP | FINE ARTS 10
ELEMENT NO. 6: TEXTURE
Generally we think of texture in
terms of three dimensions or
bas-relief, such as sculpture,
textiles, mixed-media art or even
thickly applied oil or acrylic paint.
But designers can create the
illusion of 3D texture, depth and
dimension, whether on a screen
or paper.
And once we print a design on
paper, the paper itself can
provide texture. Is the paper a
smooth glossy coated one? Or is
it bumpy, nubby or slightly furry?
Mimicking the idea of texture
graphically in two dimensions, for example the ridges of a scallop shell, requires clever use of
line, shape, pattern— and the 2D equivalent of light and shadow known as value
ELEMENT NO. 7: VALUE
Value refers to tones of light and dark. In between white and black we find a range of varying
shades of gray. This range is called grayscale. Mixing increasing amounts of white with black—or
vice versa—results in various shades of gray.
Black and white photography works visually because, after white and black, the tonal values of
gray—from very light gray to almost black gray—stand in for other colors. The wider the
assortment of gray tones, the more we perceive depth and dimension. Pictures with very little gray
value variation seem “flat.” So white, black, and gray are useful for giving the sense of 3D in 2D as
well as color when you can’t use color.
TUP | FINE ARTS 11
Indeed, if you ever photocopied a color photograph, you witnessed grayscale in action. Color
photos that convert well into black and white do so because they have a wide range of color
values representing the very light to the very dark and everything in between. Color photos that
don’t convert well into black and white usually lack a range of tonal values. Such color photos,
when converted to black and white, turn out too light, too dark or too gray, with little variance. The
result is a muddy picture.
Thus, color has value, too. Even a color picture can seem fl at without any gradation in tonal
values from light colors to medium colors to dark colors.
As a design principle, value refers to light, dark, and in between, whether we’re talking about
black/ white/gray or the color spectrum. Value also is necessary for strong composition. We use it
to create a sense of depth, as in mimicked texture. We use it to create variation in order to avoid
visual monotony. We also use light or dark tones to highlight one thing or de-emphasize another.
Speaking of color, most art experts consider color to be one of the elements of design. You’ll get
no arguments from us on that point. We think color is so important that we’re giving it a chapter of
its own.
Except for color, then, that’s it for the seven elements: space, line, shape, size, pattern, texture
and value. Put them in your toolbox, and we can move on to the seven principles or rules of
design, where you’ll see the elements again, by the way
7 PRINCIPLES OF DESIGN
Focal Point
Contrast
Balance
Movement
Rhythm
Perspective
Unity
PRINCIPLE NO. 1: FOCAL POINT
TUP | FINE ARTS 12
You’ll recall from the works-every-time layout that the visual functions as the eye’s point of entry
into the layout. That’s a focal point, the most important thing visually on any layout. Sometimes
called the principle of emphasis, the focal point is the center of attention in the design or layout.
Another term for focal point is center of visual interest or CVI because it focuses the eye’s
attention.
PRINCIPLE NO. 2: CONTRAST
Contrast is an important principle for designing interesting (in contrast to dull) layouts. Contrast, as a
principle, off ers a great deal of fl exibility. There are limitless ways to achieve it.
Start with the elements of design.
You can employ contrast between
filled and empty space. You can
employ contrasting sorts of lines or
shapes. You may juxtapose
contrasting sizes of objects.
Introducing a pattern in proximity to
no pattern results in contrast. Ditto
for texture. Or you may contrast
two different kinds of patterns or
two different kinds of textures.
Color and value also offer powerful contrast tools. Using both dark and light values or colors results
in contrast.
You probably can think of other ways to create contrast. However you do it, you need contrast in
order to avoid visual boredom
PRINCIPLE NO. 3: BALANCE
Imagine a seesaw, basically a board pivoting up and down on a fulcrum. When the board is level,
the seesaw is balanced. To achieve balance, each side of the board must carry equal weight.
TUP | FINE ARTS 13
In design, we think
of balance in terms
of visual weight.
You want your
designs and layouts
to be visually
balanced, unless
your communication
purpose is to
unsettle people by
making them feel
unbalanced and
tense or anxious.
There are three
kinds of visual balance: radial, symmetrical and asymmetrical.
Radial balance refers to circular designs in which the fulcrum lies at the center, such as dream
catchers in Ojibwa Nation culture. Circular designs, often associated with spiritual meanings, are
universal across cultures. Interestingly, wherever you split radial balance, you end up with two
symmetrical halves. Only radial designs have that property.
Whatever the shape, to achieve symmetrical balance, each side of a bisected design must be a
mirror image of the other in terms of visual weight. This is called formal balance. As with all things
formal, symmetrically balanced design has its uses. But it may tend toward the traditional and
conservative (and sometimes stuff y or boring).
Asymmetry, then, reveals two unequal sides if bisected. Asymmetrical balance tends to be more
visually exciting, or at least more visually interesting, than symmetrical balance.
A seesaw example, we can balance the weight of two unequal sides by adjusting the fulcrum, which
would represent the bisecting line or center of gravity.
With visual weight, we have to think about weight differently. Think linear axis and center of visual
gravity. Shifting the vertical center axis or center of visual gravity—the fulcrum—to the left or right
automatically creates asymmetry.
But an off -center layout is not necessarily balanced. Again, we have to account for visual weight. For
example, positive space is visually heavier than negative space. So a lot of filled space requires
balancing amounts of empty space. Dark value is visually heavier than light value. So a layout with a
lot of dark tones requires balancing amounts of light tones. Larger relative size is visually heavier than
smaller relative size, and so on.
PRINCIPLE NO. 4: MOVEMENT
The principle of movement goes back to the idea that good design controls the eye’s flow through the
composition. The flow of lines can move the eye across the page or screen.
TUP | FINE ARTS 14
Lines, then, can create movement, and different kinds of linear movement tend to communicate
different kinds of symbolic messages. Horizontal lines communicate movement fl owing left to right
or right to left. Vertical lines tend to communicate stability, such as trees and tall buildings.
Vertical lines also may communicate inspirational
upward movement, such as mountain peaks, or
downward movement, such as a waterfall.
Diagonal lines communicate exciting dynamic
movement. Two converging diagonal lines
communicate distance, such as a road
disappearing into a vanishing point in the distance.
Additionally, curving lines also communicate, for
example, distance or meandering movement.
You can observe the principle of movement in
action by looking at car ads. An ad for, say, a
family vehicle is likely to show a full side view
(horizontal movement). You want a car ad to
convey a sense of motion—people want cars that
go. But a family car also needs to communicate
safe motion. But sporty cars and performance cars
often appear in ads on a diagonal line of
movement to communicate excitement.
Yet purity is not required in terms of line and
movement. You can have different kinds of lines
going on at the same time—although that may not be a good idea if it interrupts the viewer’s flow
through your layout as you try to convey important information. A layout with too much movement is
said to be “busy.”
Flow has to do with the pattern of movement the eye takes across the page or screen. The
possibilities for such patterns are countless. However, there are some fairly common ones in terms of
the layouts we produce for commercial graphic design, such as advertising. The Z pattern is fairly
common. In theory, the circular pattern is the most desirable because it may lead the viewer’s eye
back to the beginning to look at the layout again.
The bottom line for movement and flow is that you want to move the eye across the layout in order to
convey information as well as to evoke emotion. So be strategic about how you do it.
PRINCIPLE NO. 5: RHYTHM
TUP | FINE ARTS 15
A pattern, whether regular or irregular, also may create a sort of movement we could call rhythm.
Think of music, foot tapping, finger snapping, clapping
and dancing. In graphic design, rhythmic movement has
to with repeating items strategically—kind of like a
backbeat.
Imagine you’re writing a feature story about people who
work the night shift. You might decide to use the shape
of a moon as a kind of visual theme or graphic icon in
your layout.
Repeating pictures of moons throughout the layout
creates a kind of rhythm. Repeating a color such as the
yellow of the moon photo also can create rhythmic
movement.
Using columns to keep your legs of type uniform creates
rhythm. Grouping several photos establishes a rhythm.
Repeating your fonts throughout a layout generates
rhythm. Such visual rhythm not only results in a visual
sense of togetherness for the layout but also helps lead
the eye from one thing to another.
PRINCIPLE NO. 6: PERSPECTIVE
Perspective refers to another kind of movement: the sense of movement into the distance or
through a foreground, middle ground and background. There are four ways a composition can
achieve the sense of perspective: horizon line, relative
size and scale, linear movement, and atmospheric value.
1. Horizon line: Imagine you are pencil sketching a
landscape with a horizon line where the land meets the
sky. That line establishes a sense of distance. Moving the
horizon line closer to the bottom of the composition
shortens the sense of distance. Moving the horizon line
toward the top of the composition increases the sense of
distance.
2. Relative size & scale: In addition to the horizon line,
the relative size of objects to one another also can create
the sense of distance with large objects seeming closer
than small ones that may seem farther away.
3. Linear perspective: As we said earlier, two lines
converging ever closer together toward a vanishing point
in the distance (or diverging ever farther apart toward the foreground) also create the sense of
movement via linear perspective.
TUP | FINE ARTS 16
4. Atmospheric perspective: Last, value and color also can indicate the sense of perspective or
distance. Dark color values always seem closer than light ones. Colors in the foreground have
darker richer values than colors in the distance, which tend to fade and wash out.
You can use all four kinds of perspective together or in combos. Don’t assume we’re only talking
about pictures, either. You can get the same kinds of perspective effects with layouts containing
visuals and type, too.
PRINCIPLE NO. 7: UNITY
The last principle, unity, may seem a little abstract compared to the other six principles. Unity means
that all the parts of the design work together, and everything looks like it belongs together.
You wouldn’t wear cargo shorts and flip-fl ops
with a tuxedo shirt, jacket and tie. There’s no
unity between the informality of cargos and
the formality of tuxedos, and wearing the two
together makes for a visually disjointed
confusing outfit. The same principle applies in
graphic design.
A layout is visually unified if its different parts
have visual links or relationships to one
another. A good design has some
consistency in terms of the pattern of type
columns, or rhythm of typography, or style of
visuals, etc. Unity refers to oneness, that the
result is one cohesive design or visual
message.
That completes our whirlwind tour of the
elements and principles of design. The seven
elements of design are your basic units of
visual communication. The seven principles
of design provide guidance for producing an
effective composition, whether it’s a photograph or a layout with visuals and type.
Cue the band for “Pomp and Circumstance” because you’re ready to graduate from mini art school.
Golombisky, Kim, Haggen, Rebecca, White Space is Not Your Enemy: A Beginner’s Guide to Communicating
Visually Through Graphic, Web, and Multi Media Design, Oxford, Elsevier Inc, 2010
TUP | FINE ARTS 17
ASSESSMENT PROCEDURES
Formative Assessment 1: Art Appreciation
Instruction:
1. Take a photo of a place or an object inside your house that you consider as an “art” or
you “appreciate as an art”
2. Place this photo on a word doc file and explain why you consider it as an art
Type of Submission:
Word Doc file, pdf
Mode of Submission:
Thru email
Thru MS Teams
Thru messenger
Submission date:
Synchronous
Friday of Week 2 until 7:00 P.M.
Asynchronous
Friday of Week 2 until 7:00 P.M.
Offline
Friday of Week 2 until 7:00 P.M.
Rubrics: total of 100 points
LEARNING RESOURCES
https://courses.lumenlearning.com/boundless-arthistory/chapter/what-is-art/
Young, P., 2014 “Definition of Design - and The Difference with Art”, 25 August, 5 March 2020.
www.philipyoung.com
Golombisky, Kim, Haggen, Rebecca, White Space is Not Your Enemy: A Beginner’s Guide to
Communicating Visually Through Graphic, Web, and Multi Media Design, Oxford, Elsevier Inc,
2010
TUP | FINE ARTS 18
You might also like
- How To Create A High-Converting Landing PageDocument30 pagesHow To Create A High-Converting Landing Pagec__brown_3No ratings yet
- Introduction To Prehistoric ArtDocument26 pagesIntroduction To Prehistoric ArtRaeanne Gabuni100% (1)
- Uxpin Zen of White Space. Space, Ratios, MinimalismDocument73 pagesUxpin Zen of White Space. Space, Ratios, MinimalismBartosz Vinci Wiciński100% (1)
- Crystal Reports TutorialDocument86 pagesCrystal Reports TutorialseitancalinNo ratings yet
- Art Appreciation Group 1 AestheticDocument34 pagesArt Appreciation Group 1 Aestheticjuliana punay100% (1)
- 0001 WCM Funtion Configuration Guide No2 ENDocument55 pages0001 WCM Funtion Configuration Guide No2 ENnickle back67% (3)
- Color, Facture, Art and Design: Artistic Technique and the Precisions of Human PerceptionFrom EverandColor, Facture, Art and Design: Artistic Technique and the Precisions of Human PerceptionNo ratings yet
- Module in Art AppreciationDocument29 pagesModule in Art AppreciationJoebelle Senador100% (2)
- Easy Graphics FrameworkDocument34 pagesEasy Graphics Frameworkmsankar50% (2)
- Building Reports With Oracle 10gDocument1,032 pagesBuilding Reports With Oracle 10gapi-27242535100% (3)
- LESSON 2 - Functions of Art and Philosophy - BSIE A2020Document5 pagesLESSON 2 - Functions of Art and Philosophy - BSIE A2020AntonetteBlancoNo ratings yet
- Art Appreciation 1-7Document57 pagesArt Appreciation 1-7Jasmin Buna100% (2)
- MODULE 1-Reading in Visual ArtsDocument15 pagesMODULE 1-Reading in Visual ArtsNeil Baltar90% (10)
- Production Ops Mgmt Guide with FAQsTITLEProf Rupesh's Prod Ops Mgmt Class NotesDocument51 pagesProduction Ops Mgmt Guide with FAQsTITLEProf Rupesh's Prod Ops Mgmt Class NotesJayendra Patel100% (1)
- Art App ImsDocument63 pagesArt App ImsAnthony June AsaNo ratings yet
- Teaching Arts in The Elementary Grades: What Is Art?Document17 pagesTeaching Arts in The Elementary Grades: What Is Art?Fairoza Fidelyn VillaruzNo ratings yet
- Analyzing Art Through Its Elements and PrinciplesDocument8 pagesAnalyzing Art Through Its Elements and PrinciplesJoyce annNo ratings yet
- Art AppreciationDocument85 pagesArt AppreciationFionna Grace Rojas TonidoNo ratings yet
- Proportion and PatternDocument28 pagesProportion and PatternNgọc HuyNo ratings yet
- SSCT Art Appreciation GE subjectDocument54 pagesSSCT Art Appreciation GE subjectKeith SaratorioNo ratings yet
- What Is ArtDocument5 pagesWhat Is ArtPink LamborghiniNo ratings yet
- Ged112 Module PrelimDocument24 pagesGed112 Module PrelimNhor Intizar PumbagulNo ratings yet
- Art AppreciationDocument18 pagesArt AppreciationQueeny CuraNo ratings yet
- ArtapDocument3 pagesArtapsam jisonNo ratings yet
- ArtsDocument26 pagesArtsJoyce VillanuevaNo ratings yet
- Reading in Visual Arts M1-5Document10 pagesReading in Visual Arts M1-5MANZANO TRIXIE ANNNo ratings yet
- Lesson 1 Art AppreciationDocument9 pagesLesson 1 Art AppreciationTerizza Rovene BalmacedaNo ratings yet
- Arts Appreciation Module 1 (Week 1) : College DepartmentDocument3 pagesArts Appreciation Module 1 (Week 1) : College DepartmentShiera Saletrero SimbajonNo ratings yet
- in Art Appreciation 1Document134 pagesin Art Appreciation 1Fredrex SalacNo ratings yet
- Arts Appreciation WEEK 1Document6 pagesArts Appreciation WEEK 1Andrea Nicole De LeonNo ratings yet
- Group 1 Bsis Ba 1b Hum 1Document53 pagesGroup 1 Bsis Ba 1b Hum 1Xavier MesaNo ratings yet
- Module 1 An Overview of ArtDocument4 pagesModule 1 An Overview of ArtAngeline AdezaNo ratings yet
- Module 1Document7 pagesModule 1Maricel RaguindinNo ratings yet
- Introduction To HUMANITIES: Art AppreciationDocument6 pagesIntroduction To HUMANITIES: Art AppreciationDiana Rose Dalit100% (1)
- ART APPRECIATION - Lesson 1Document4 pagesART APPRECIATION - Lesson 1Asher GeronimoNo ratings yet
- Art Appreciation 1Document173 pagesArt Appreciation 1maheartyhannabocitoNo ratings yet
- What Is Art PDFDocument1 pageWhat Is Art PDFmaudNo ratings yet
- Chapter-I Gec-5Document4 pagesChapter-I Gec-5unicuss18No ratings yet
- Prelim - Module 1 (Hum)Document7 pagesPrelim - Module 1 (Hum)Angieross Sharon Raquel ValenzuelaNo ratings yet
- Art Appreciation 1-3Document32 pagesArt Appreciation 1-3Alyanna BuscainoNo ratings yet
- ASSUMPTIONS of ARTDocument13 pagesASSUMPTIONS of ARTaileen.conge.lNo ratings yet
- Art App MidtermDocument6 pagesArt App MidtermMaey RoledaNo ratings yet
- vuinsider-EDU403 Assignment 1 Solution Spring 2023Document3 pagesvuinsider-EDU403 Assignment 1 Solution Spring 2023TahaNo ratings yet
- ARTAPPRECIATIONDocument5 pagesARTAPPRECIATIONGreeshane Mae GuanizoNo ratings yet
- Art AppreciationDocument16 pagesArt AppreciationDiana shayne eslaoNo ratings yet
- Document 1Document5 pagesDocument 1Anabelle ComedieroNo ratings yet
- Humanities Module 1Document4 pagesHumanities Module 1Shey MendozaNo ratings yet
- Activity 1&2 CertezaDocument3 pagesActivity 1&2 CertezaHans Gabriel CertezaNo ratings yet
- Understanding Art's Purpose and AssumptionsDocument3 pagesUnderstanding Art's Purpose and AssumptionsVoltaire Balongkit Gonzales TorrionNo ratings yet
- Summary PrelimDocument5 pagesSummary PrelimSheila Mae PlanciaNo ratings yet
- Introduction to Art Appreciation: Definitions and FunctionsDocument6 pagesIntroduction to Art Appreciation: Definitions and FunctionsMark Angelo RamosNo ratings yet
- Art & AestheticsDocument65 pagesArt & Aestheticsshahedemon shahedemonNo ratings yet
- Art IntroductionDocument3 pagesArt IntroductionMark Alvin De LeonNo ratings yet
- What Is Art?: Learning ObjectivesDocument2 pagesWhat Is Art?: Learning ObjectivesChristian GallardoNo ratings yet
- Art Appreciation Module 1Document16 pagesArt Appreciation Module 1Lia Jean CastroNo ratings yet
- Art Appreciation Chapter 1Document7 pagesArt Appreciation Chapter 1New Taugtog Elementary School II (Region III - Zambales)No ratings yet
- By Lumen Learning: Boundless Art History (2020) : Contemporary Philippine Arts From The RegionsDocument19 pagesBy Lumen Learning: Boundless Art History (2020) : Contemporary Philippine Arts From The Regionsits muffinNo ratings yet
- Lesson 1.2: The Assumptions of Art: Mark As DoneDocument3 pagesLesson 1.2: The Assumptions of Art: Mark As DonePerly CielyNo ratings yet
- Pointers To Review - Art AppreciationDocument9 pagesPointers To Review - Art AppreciationJm McCall100% (1)
- Art Appreciation Develops Critical ThinkingDocument25 pagesArt Appreciation Develops Critical ThinkingMichelle Gutierrez SibayanNo ratings yet
- Outline aRTDocument19 pagesOutline aRTBaylon, MarkNo ratings yet
- Module 1-Lecture NotesDocument7 pagesModule 1-Lecture NotesMarilou Chalanao EstebanNo ratings yet
- Draft Art AppreciationDocument15 pagesDraft Art AppreciationPUTIAN, REYNA MARIE ANTONETTE S.No ratings yet
- Group 1 - Reporting in Art AppreciationDocument33 pagesGroup 1 - Reporting in Art AppreciationRonielito CrudaNo ratings yet
- Ortiz Arts in Appreciation Activit1Document2 pagesOrtiz Arts in Appreciation Activit1Shereen OrtizNo ratings yet
- Art Appreciation (Module)Document45 pagesArt Appreciation (Module)Margel Gabriel83% (12)
- How Do We Explore ArtDocument8 pagesHow Do We Explore ArtJulius ChavezNo ratings yet
- Art AppreciationDocument6 pagesArt AppreciationJam KaiiNo ratings yet
- Pre ColonialDocument5 pagesPre ColonialRaeanne GabuniNo ratings yet
- Government During The American RegimeDocument5 pagesGovernment During The American RegimeRaeanne GabuniNo ratings yet
- Government During The American RegimeDocument5 pagesGovernment During The American RegimeRaeanne GabuniNo ratings yet
- Lifestyle and Education in the PhilippinesDocument9 pagesLifestyle and Education in the PhilippinesRaeanne GabuniNo ratings yet
- Group 6 IncentiveProgramDocument10 pagesGroup 6 IncentiveProgramRaeanne GabuniNo ratings yet
- Lifestyle and Education: in The CommunityDocument9 pagesLifestyle and Education: in The CommunityRaeanne GabuniNo ratings yet
- Gec 6 - Art App - Week 3 - Module 3 - Philippine ArtsDocument17 pagesGec 6 - Art App - Week 3 - Module 3 - Philippine ArtsRaeanne GabuniNo ratings yet
- Gec 6 - Art App - Week 2 - Module 2 - History of Art - PPTDocument105 pagesGec 6 - Art App - Week 2 - Module 2 - History of Art - PPTRaeanne GabuniNo ratings yet
- Drawings PDFDocument726 pagesDrawings PDFPetros IosifidisNo ratings yet
- WPL ManualDocument37 pagesWPL ManualAdcomNo ratings yet
- A Vision-Based Approach For Deep Web DataDocument14 pagesA Vision-Based Approach For Deep Web DataRajbabu KumaravelNo ratings yet
- 12 Tips for an Outstanding Architecture PortfolioDocument5 pages12 Tips for an Outstanding Architecture PortfolioMihaela MelenciucNo ratings yet
- Oracle Report ErrorsDocument70 pagesOracle Report ErrorsNaveen Lazarus100% (1)
- Chapter 10 Ms Powerpoint Advanced Features 1Document14 pagesChapter 10 Ms Powerpoint Advanced Features 1Thea Brigette VergaraNo ratings yet
- Alveo - 16x9 - Light - MAINDocument89 pagesAlveo - 16x9 - Light - MAINFabricio RibeiroNo ratings yet
- Instruccions SentinelDocument17 pagesInstruccions SentinelsoekrisNo ratings yet
- Fortran Optimization Sewer PDFDocument220 pagesFortran Optimization Sewer PDFbefana63No ratings yet
- Bootstrap TutorialDocument154 pagesBootstrap TutorialLeopoldo GuterresNo ratings yet
- Group 4 - DBMS FormsDocument34 pagesGroup 4 - DBMS FormsAnita ManzoNo ratings yet
- Jas Os 2Document1,559 pagesJas Os 2Renjul ParavurNo ratings yet
- Auckland University Thesis TemplateDocument8 pagesAuckland University Thesis Templateanniehansonmadison100% (2)
- Design Principles for Online Visual CommunicationDocument3 pagesDesign Principles for Online Visual CommunicationEissa May VillanuevaNo ratings yet
- Banglapedia in COMPUTERDocument7 pagesBanglapedia in COMPUTERTilacok Der SazzadNo ratings yet
- Change LogDocument12 pagesChange LogMikael HarsenoNo ratings yet
- The Class Proposes To Have A Core GroupDocument2 pagesThe Class Proposes To Have A Core Groupjohn paul moralesNo ratings yet
- Download Basics Of Web Design Html5 Css 5Th Edition Terry Felke Morris full chapterDocument67 pagesDownload Basics Of Web Design Html5 Css 5Th Edition Terry Felke Morris full chapterrobert.cameron131100% (7)
- Guia MendiixDocument10 pagesGuia MendiixJESUS EDUARDO ORTIZ VELAZQUEZNo ratings yet
- Microsoft Word 2013 Fundamentals Workshop for Faculty and StaffDocument38 pagesMicrosoft Word 2013 Fundamentals Workshop for Faculty and StaffzaaaawarNo ratings yet
- Cab Lab FileDocument29 pagesCab Lab Filemnaman134No ratings yet
- An Introduction To MS WordDocument4 pagesAn Introduction To MS WordJithin JennerNo ratings yet
- A1-3 InstructionsDocument3 pagesA1-3 InstructionsBalineni VenkyNo ratings yet