Professional Documents
Culture Documents
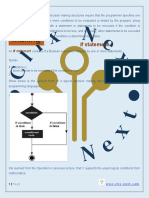
Javascript - Switch Case: Flow Chart
Uploaded by
Kazi Shahid AhmedOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Javascript - Switch Case: Flow Chart
Uploaded by
Kazi Shahid AhmedCopyright:
Available Formats
JavaScript - Switch Case
You can use multiple if...else…if statements, as in the previous chapter, to perform a
multiway branch. However, this is not always the best solution, especially when all of
the branches depend on the value of a single variable.
Starting with JavaScript 1.2, you can use a switch statement which handles exactly
this situation, and it does so more efficiently than repeated if...else if statements.
Flow Chart
The following flow chart explains a switch-case statement works.
Syntax
The objective of a switch statement is to give an expression to evaluate and several
different statements to execute based on the value of the expression. The interpreter
checks each case against the value of the expression until a match is found. If nothing
matches, a default condition will be used.
switch (expression) {
case condition 1: statement(s)
break;
case condition 2: statement(s)
break;
...
case condition n: statement(s)
break;
default: statement(s)
}
The break statements indicate the end of a particular case. If they were omitted, the
interpreter would continue executing each statement in each of the following cases.
We will explain break statement in Loop Control chapter.
Example
Try the following example to implement switch-case statement.
Live Demo
<html>
<body>
<script type = "text/javascript">
<!--
var grade = 'A';
document.write("Entering switch block<br />");
switch (grade) {
case 'A': document.write("Good job<br />");
break;
case 'B': document.write("Pretty good<br />");
break;
case 'C': document.write("Passed<br />");
break;
case 'D': document.write("Not so good<br />");
break;
case 'F': document.write("Failed<br />");
break;
default: document.write("Unknown grade<br />")
}
document.write("Exiting switch block");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
Output
Entering switch block
Good job
Exiting switch block
Set the variable to different value and then try...
Break statements play a major role in switch-case statements. Try the following code
that uses switch-case statement without any break statement.
Live Demo
<html>
<body>
<script type = "text/javascript">
<!--
var grade = 'A';
document.write("Entering switch block<br />");
switch (grade) {
case 'A': document.write("Good job<br />");
case 'B': document.write("Pretty good<br />");
case 'C': document.write("Passed<br />");
case 'D': document.write("Not so good<br />");
case 'F': document.write("Failed<br />");
default: document.write("Unknown grade<br />")
}
document.write("Exiting switch block");
//-->
</script>
<p>Set the variable to different value and then try...</p>
</body>
</html>
Output
Entering switch block
Good job
Pretty good
Passed
Not so good
Failed
Unknown grade
Exiting switch block
Set the variable to different value and then try...
You might also like
- JavaScript Fundamentals: JavaScript Syntax, What JavaScript is Use for in Website Development, JavaScript Variable, Strings, Popup Boxes, JavaScript Objects, Function, and Event HandlersFrom EverandJavaScript Fundamentals: JavaScript Syntax, What JavaScript is Use for in Website Development, JavaScript Variable, Strings, Popup Boxes, JavaScript Objects, Function, and Event HandlersNo ratings yet
- Flow Chart: Expression Condition Statement S Condition Statement SDocument6 pagesFlow Chart: Expression Condition Statement S Condition Statement SMichael WellsNo ratings yet
- JavaScript Fundamentals: JavaScript Syntax, What JavaScript is Use for in Website Development, JavaScript Variable, Strings, Popup Boxes, JavaScript Objects, Function, and Event Handlers: JavaScript Syntax, What JavaScript is Use for in Website Development, JavaScript Variable, Strings, Popup Boxes, JavaScript Objects, Function, and Event HandlersFrom EverandJavaScript Fundamentals: JavaScript Syntax, What JavaScript is Use for in Website Development, JavaScript Variable, Strings, Popup Boxes, JavaScript Objects, Function, and Event Handlers: JavaScript Syntax, What JavaScript is Use for in Website Development, JavaScript Variable, Strings, Popup Boxes, JavaScript Objects, Function, and Event HandlersNo ratings yet
- Unit-3 Web Scripting Part-2Document12 pagesUnit-3 Web Scripting Part-2Mahesh JiNo ratings yet
- Condition in JsDocument5 pagesCondition in Jsabbasalawieh808No ratings yet
- Javascript-Note !!Document34 pagesJavascript-Note !!kandelbibek706No ratings yet
- Chapter 2Document11 pagesChapter 2Dulani FernandezNo ratings yet
- C - Switch StatementDocument2 pagesC - Switch StatementJames MukhwanaNo ratings yet
- Internet Programming: Fourth Grade (Lecture 6)Document16 pagesInternet Programming: Fourth Grade (Lecture 6)Kawther HaiderNo ratings yet
- Switch Statement in CDocument3 pagesSwitch Statement in CJiNo ratings yet
- C - Switch Statement: SyntaxDocument2 pagesC - Switch Statement: Syntaxalain Fotso NeghoNo ratings yet
- Java ScriptDocument31 pagesJava ScriptchristmashipolitoNo ratings yet
- Js IntroDocument38 pagesJs Introanamika soodhNo ratings yet
- Switch StatementDocument5 pagesSwitch StatementAlliyah Mae ReñosNo ratings yet
- Switch Statement in Java-2Document3 pagesSwitch Statement in Java-2M. Hamza AkhtarNo ratings yet
- Switch StatementDocument2 pagesSwitch StatementFrancene AlvarezNo ratings yet
- Javascript: Roby John Cdac-Acts Fall 2006Document76 pagesJavascript: Roby John Cdac-Acts Fall 2006vmagarwal007No ratings yet
- Introduction To JavascriptDocument10 pagesIntroduction To JavascriptRishab AroraNo ratings yet
- Javascript : Compiles/Executes in BrowserDocument56 pagesJavascript : Compiles/Executes in BrowserKapil SharmaNo ratings yet
- PHP Module 2-1Document22 pagesPHP Module 2-1Hari MuraliNo ratings yet
- M.Shafi Ullah Khan-PF-Assignment 2Document7 pagesM.Shafi Ullah Khan-PF-Assignment 2swag-1wnl-No ratings yet
- Web CH 4 JavaScript IDocument50 pagesWeb CH 4 JavaScript INasis DerejeNo ratings yet
- Javascript NotesDocument49 pagesJavascript NotesgayatriNo ratings yet
- Decision Statement in C LanguageDocument7 pagesDecision Statement in C LanguageMuhammad Yousaf AliNo ratings yet
- Javascript DatatypesDocument52 pagesJavascript DatatypesAmna TofiqueNo ratings yet
- SEF WEB Session 6 JavaScript BasicsDocument34 pagesSEF WEB Session 6 JavaScript BasicsKalyan DasNo ratings yet
- Lesson 8Document18 pagesLesson 8Life of CricketersNo ratings yet
- Cs112 - Programming Fundamental: Lecture # 17 - Selection Control in C Syed Shahrooz ShamimDocument16 pagesCs112 - Programming Fundamental: Lecture # 17 - Selection Control in C Syed Shahrooz ShamimGhazan AqeelNo ratings yet
- Yntax: C - Switch StatementDocument4 pagesYntax: C - Switch StatementAquamarine MurageNo ratings yet
- 04 JavascriptDocument51 pages04 JavascriptPeter HazopsNo ratings yet
- Structured Programming Language: SwitchDocument19 pagesStructured Programming Language: SwitchShahed HossainNo ratings yet
- Switch Statements: Programming Fundamentals Zainab IshfaqDocument11 pagesSwitch Statements: Programming Fundamentals Zainab IshfaqAneeqa SohailNo ratings yet
- The Continue Statement:: ExampleDocument4 pagesThe Continue Statement:: Examplerina mahureNo ratings yet
- Web TechnologiesDocument99 pagesWeb TechnologiesPisini RajaNo ratings yet
- Comprog - Java Chap 4Document23 pagesComprog - Java Chap 4Kristel Joy Eledia NietesNo ratings yet
- Programming Concepts and Constructs (C++ Language) : Selection Statements: SwitchDocument17 pagesProgramming Concepts and Constructs (C++ Language) : Selection Statements: Switchamin124010No ratings yet
- Cse SPL 81 B 04Document19 pagesCse SPL 81 B 04Itz SAKIBNo ratings yet
- S3 Intro JavascriptDocument24 pagesS3 Intro JavascriptBrunda GNo ratings yet
- JavascriptDocument15 pagesJavascript720 Manvir SinghNo ratings yet
- Unit2 Javascript NotesDocument15 pagesUnit2 Javascript NotesNeha KanojiyaNo ratings yet
- Tot Webdev - JavascriptDocument153 pagesTot Webdev - JavascriptJhon Rhey ValleramosNo ratings yet
- 2311study Materials of BCA Semester 1 C Programming Switch Case Lecture 5Document7 pages2311study Materials of BCA Semester 1 C Programming Switch Case Lecture 5sonu.punia.2205No ratings yet
- JavascriptDocument44 pagesJavascriptExrienzNo ratings yet
- PF Lab Report 6Document9 pagesPF Lab Report 6huzaifaNo ratings yet
- Javascript BookDocument4 pagesJavascript BookBon Jovi ArtistaNo ratings yet
- Core JavaScript NotesDocument62 pagesCore JavaScript NotesSujay VadavadagiNo ratings yet
- ReportDocument9 pagesReportmitrajsinh100% (1)
- Java Script - 2Document11 pagesJava Script - 2Jonathan JeevaratnamNo ratings yet
- Java Script: An IntroductionDocument22 pagesJava Script: An Introduction1MS18CS146 Rahil M HariharNo ratings yet
- Control StructureDocument27 pagesControl Structureabdishakuradan4040No ratings yet
- Java ScriptDocument80 pagesJava ScriptArka Ghosh100% (1)
- Fs JavascriptDocument77 pagesFs JavascriptPriti KumariNo ratings yet
- Lect 09 Nested Loop SwitchDocument9 pagesLect 09 Nested Loop Switchuh2683505No ratings yet
- Unit 3 - Chapter 08 - Introduction To JavaScriptDocument21 pagesUnit 3 - Chapter 08 - Introduction To JavaScriptKealeboga MadimabeNo ratings yet
- Unit Iv Javascript - Web Technology (I Semester)Document24 pagesUnit Iv Javascript - Web Technology (I Semester)Vish PNo ratings yet
- Conditional Statements Set ADocument17 pagesConditional Statements Set AKD AndresNo ratings yet
- JAVASCRIPT FundamentalsDocument17 pagesJAVASCRIPT FundamentalskrishsudhNo ratings yet
- WT Unit-2 NotesDocument41 pagesWT Unit-2 NoteslavanyaNo ratings yet
- Decision Making Statements: If If-Else If-Else-If Switch-CaseDocument24 pagesDecision Making Statements: If If-Else If-Else-If Switch-CaseFretcher FuteNo ratings yet
- JavaScript - If... Else StatementDocument4 pagesJavaScript - If... Else StatementsurvivalofthepolyNo ratings yet
- Testspoken EnglishDocument2 pagesTestspoken EnglishKazi Shahid AhmedNo ratings yet
- 1) Javascript Array LiteralDocument5 pages1) Javascript Array LiteralKazi Shahid AhmedNo ratings yet
- Javascript StringDocument7 pagesJavascript StringKazi Shahid AhmedNo ratings yet
- Javascript - Functions: Function DefinitionDocument3 pagesJavascript - Functions: Function DefinitionKazi Shahid AhmedNo ratings yet
- Advanced Spectrum Machine LanguageDocument106 pagesAdvanced Spectrum Machine LanguageNegru P. PlantatieNo ratings yet
- Precalculus Note Sequence SeriesDocument4 pagesPrecalculus Note Sequence Series01bourgeoisie 040104No ratings yet
- LXD/GB5-A1DPZ (SMD-1206) : Ambient Light SensorDocument10 pagesLXD/GB5-A1DPZ (SMD-1206) : Ambient Light SensorJonatan NascimentoNo ratings yet
- Test Bank For Understanding Management 9th EditionDocument17 pagesTest Bank For Understanding Management 9th EditionLaurenWilliamsonMDazpf100% (35)
- Pronunciation NEWDocument7 pagesPronunciation NEWTrần Minh ThànhNo ratings yet
- Abap New Syntax Examples 7.40 7.52Document5 pagesAbap New Syntax Examples 7.40 7.52Berk Can PolatNo ratings yet
- PC 3 - 1.5 ErpDocument18 pagesPC 3 - 1.5 ErpPravindra KumarNo ratings yet
- (R18A0584) Data Structures Lab ManualDocument104 pages(R18A0584) Data Structures Lab Manualdeepakroshan1234mgsNo ratings yet
- Sales@viseum - Co.uk: Essential Commercial Information For QuoteDocument2 pagesSales@viseum - Co.uk: Essential Commercial Information For QuoteRahman PashariNo ratings yet
- Index: S.No Program List Page NoDocument26 pagesIndex: S.No Program List Page NoVinay PadhiyarNo ratings yet
- S3 Electronic Devices Vocabulary Conversation M3Document1 pageS3 Electronic Devices Vocabulary Conversation M3Juice CyyNo ratings yet
- Unit 6: Asset AccountingDocument22 pagesUnit 6: Asset AccountingJose Rengifo LeonettNo ratings yet
- Unit1 - 2 - Unit1 - 3Document9 pagesUnit1 - 2 - Unit1 - 3Tshepang RadingoanisNo ratings yet
- Zinc Coating, Hot-Dip, Requirements For Application To Carbon and Alloy Steel Bolts, Screws, Washers, Nuts, and Special Threaded Fasteners (Metric)Document5 pagesZinc Coating, Hot-Dip, Requirements For Application To Carbon and Alloy Steel Bolts, Screws, Washers, Nuts, and Special Threaded Fasteners (Metric)DeepakRajurkarNo ratings yet
- ACI Remote Leaf Fabric Discovery v1.0 PDFDocument24 pagesACI Remote Leaf Fabric Discovery v1.0 PDFdelplayNo ratings yet
- DC-6 Service ManualDocument179 pagesDC-6 Service ManualJairo ManzanedaNo ratings yet
- DBA Lab Ass 2Document10 pagesDBA Lab Ass 2Tao CacheNo ratings yet
- Lecture 2 - Francis TurbineDocument15 pagesLecture 2 - Francis TurbineNatty tobieNo ratings yet
- Lea-Self-Reflection-Tool 1Document15 pagesLea-Self-Reflection-Tool 1api-302339207No ratings yet
- Example of Method Section in A Research PaperDocument4 pagesExample of Method Section in A Research Paperc9snjtdx100% (1)
- 09007dcc8030bc1cDocument5 pages09007dcc8030bc1cVenkatesh PeruthambiNo ratings yet
- JLHBMS & JLHBMS-CPS High Bay Linear Series Spec SheetDocument3 pagesJLHBMS & JLHBMS-CPS High Bay Linear Series Spec SheetAbner AguileraNo ratings yet
- How To Go Viral With A Tiktok Creator ArmyDocument3 pagesHow To Go Viral With A Tiktok Creator Armymarkus karcusNo ratings yet
- STARWATCH TIME PRO - MSSQL English (20091026)Document259 pagesSTARWATCH TIME PRO - MSSQL English (20091026)Abdalhakeem AlturkyNo ratings yet
- Antenna Specifications: ASI4518R4v06Document2 pagesAntenna Specifications: ASI4518R4v06yvensNo ratings yet
- Parts Catalogue News: New Model Fs150F - 2MA, 3MA and Ma Types Component Parts-MarketedDocument17 pagesParts Catalogue News: New Model Fs150F - 2MA, 3MA and Ma Types Component Parts-MarketedJimanx Haziman100% (1)
- PPM TFC45 - HaishiDocument280 pagesPPM TFC45 - Haishicristian100% (3)
- Intuit IOPDocument16 pagesIntuit IOPSanthosh PNo ratings yet
- Submitted By:-Farida Poonawala (37) Ramiza Tole (54) Maria Udaipurwala (55) Submitted TO: - Prof. Neha PatelDocument22 pagesSubmitted By:-Farida Poonawala (37) Ramiza Tole (54) Maria Udaipurwala (55) Submitted TO: - Prof. Neha PatelFaisal AshrafNo ratings yet
- Pantone Color SwatchbookDocument10 pagesPantone Color Swatchbookdongu100% (1)
- Understanding Software: Max Kanat-Alexander on simplicity, coding, and how to suck less as a programmerFrom EverandUnderstanding Software: Max Kanat-Alexander on simplicity, coding, and how to suck less as a programmerRating: 4.5 out of 5 stars4.5/5 (44)
- Python for Beginners: A Crash Course Guide to Learn Python in 1 WeekFrom EverandPython for Beginners: A Crash Course Guide to Learn Python in 1 WeekRating: 4.5 out of 5 stars4.5/5 (7)
- Learn Python Programming for Beginners: Best Step-by-Step Guide for Coding with Python, Great for Kids and Adults. Includes Practical Exercises on Data Analysis, Machine Learning and More.From EverandLearn Python Programming for Beginners: Best Step-by-Step Guide for Coding with Python, Great for Kids and Adults. Includes Practical Exercises on Data Analysis, Machine Learning and More.Rating: 5 out of 5 stars5/5 (34)
- Once Upon an Algorithm: How Stories Explain ComputingFrom EverandOnce Upon an Algorithm: How Stories Explain ComputingRating: 4 out of 5 stars4/5 (43)
- Microsoft 365 Guide to Success: 10 Books in 1 | Kick-start Your Career Learning the Key Information to Master Your Microsoft Office Files to Optimize Your Tasks & Surprise Your Colleagues | Access, Excel, OneDrive, Outlook, PowerPoint, Word, Teams, etc.From EverandMicrosoft 365 Guide to Success: 10 Books in 1 | Kick-start Your Career Learning the Key Information to Master Your Microsoft Office Files to Optimize Your Tasks & Surprise Your Colleagues | Access, Excel, OneDrive, Outlook, PowerPoint, Word, Teams, etc.Rating: 5 out of 5 stars5/5 (2)
- Clean Code: A Handbook of Agile Software CraftsmanshipFrom EverandClean Code: A Handbook of Agile Software CraftsmanshipRating: 5 out of 5 stars5/5 (13)
- Excel Essentials: A Step-by-Step Guide with Pictures for Absolute Beginners to Master the Basics and Start Using Excel with ConfidenceFrom EverandExcel Essentials: A Step-by-Step Guide with Pictures for Absolute Beginners to Master the Basics and Start Using Excel with ConfidenceNo ratings yet
- Grokking Algorithms: An illustrated guide for programmers and other curious peopleFrom EverandGrokking Algorithms: An illustrated guide for programmers and other curious peopleRating: 4 out of 5 stars4/5 (16)
- Microsoft PowerPoint Guide for Success: Learn in a Guided Way to Create, Edit & Format Your Presentations Documents to Visual Explain Your Projects & Surprise Your Bosses And Colleagues | Big Four Consulting Firms MethodFrom EverandMicrosoft PowerPoint Guide for Success: Learn in a Guided Way to Create, Edit & Format Your Presentations Documents to Visual Explain Your Projects & Surprise Your Bosses And Colleagues | Big Four Consulting Firms MethodRating: 5 out of 5 stars5/5 (3)
- A Slackers Guide to Coding with Python: Ultimate Beginners Guide to Learning Python QuickFrom EverandA Slackers Guide to Coding with Python: Ultimate Beginners Guide to Learning Python QuickNo ratings yet
- How to Make a Video Game All By Yourself: 10 steps, just you and a computerFrom EverandHow to Make a Video Game All By Yourself: 10 steps, just you and a computerRating: 5 out of 5 stars5/5 (1)
- Linux: The Ultimate Beginner's Guide to Learn Linux Operating System, Command Line and Linux Programming Step by StepFrom EverandLinux: The Ultimate Beginner's Guide to Learn Linux Operating System, Command Line and Linux Programming Step by StepRating: 4.5 out of 5 stars4.5/5 (9)
- Python Machine Learning - Third Edition: Machine Learning and Deep Learning with Python, scikit-learn, and TensorFlow 2, 3rd EditionFrom EverandPython Machine Learning - Third Edition: Machine Learning and Deep Learning with Python, scikit-learn, and TensorFlow 2, 3rd EditionRating: 5 out of 5 stars5/5 (2)
- Skill Up: A Software Developer's Guide to Life and CareerFrom EverandSkill Up: A Software Developer's Guide to Life and CareerRating: 4.5 out of 5 stars4.5/5 (40)
- Python Programming For Beginners: Learn The Basics Of Python Programming (Python Crash Course, Programming for Dummies)From EverandPython Programming For Beginners: Learn The Basics Of Python Programming (Python Crash Course, Programming for Dummies)Rating: 5 out of 5 stars5/5 (1)
- Microsoft Excel Guide for Success: Transform Your Work with Microsoft Excel, Unleash Formulas, Functions, and Charts to Optimize Tasks and Surpass Expectations [II EDITION]From EverandMicrosoft Excel Guide for Success: Transform Your Work with Microsoft Excel, Unleash Formulas, Functions, and Charts to Optimize Tasks and Surpass Expectations [II EDITION]Rating: 5 out of 5 stars5/5 (2)
- Competing in the Age of AI: Strategy and Leadership When Algorithms and Networks Run the WorldFrom EverandCompeting in the Age of AI: Strategy and Leadership When Algorithms and Networks Run the WorldRating: 4.5 out of 5 stars4.5/5 (21)
- Coders at Work: Reflections on the Craft of ProgrammingFrom EverandCoders at Work: Reflections on the Craft of ProgrammingRating: 4 out of 5 stars4/5 (151)
- Modern Tkinter for Busy Python Developers: Quickly Learn to Create Great Looking User Interfaces for Windows, Mac and Linux Using Python's Standard GUI ToolkitFrom EverandModern Tkinter for Busy Python Developers: Quickly Learn to Create Great Looking User Interfaces for Windows, Mac and Linux Using Python's Standard GUI ToolkitNo ratings yet
- Machine Learning: The Ultimate Beginner's Guide to Learn Machine Learning, Artificial Intelligence & Neural Networks Step by StepFrom EverandMachine Learning: The Ultimate Beginner's Guide to Learn Machine Learning, Artificial Intelligence & Neural Networks Step by StepRating: 4.5 out of 5 stars4.5/5 (19)
- Fun Games with Scratch 3.0: Learn to Design High Performance, Interactive Games in Scratch (English Edition)From EverandFun Games with Scratch 3.0: Learn to Design High Performance, Interactive Games in Scratch (English Edition)No ratings yet


















































































































![Microsoft Excel Guide for Success: Transform Your Work with Microsoft Excel, Unleash Formulas, Functions, and Charts to Optimize Tasks and Surpass Expectations [II EDITION]](https://imgv2-1-f.scribdassets.com/img/audiobook_square_badge/728318885/198x198/86d097382f/1714821849?v=1)