Professional Documents
Culture Documents
Raster Vs Vectors
Uploaded by
trinagle.orgOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Raster Vs Vectors
Uploaded by
trinagle.orgCopyright:
Available Formats
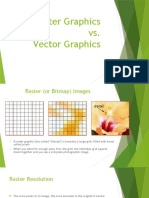
Raster vs Vectors
1) Raster graphics are made using pixels
2) Vector graphics are made using lines
3) Aliasing is a situation in which a data location in memory can be
accessed through different symbolic names in the program.
4) The image becomes pixelated
5) Pixelated means that an image has big pixels in ratio to the image,
making it low quality
6) The advantage of vectors is that you can scale up or scale down the
image and it keeps the image quality
7) png , gif, pdf, jpg
8) For websites or images that have a slow data processing
Raster:
Raster graphics are best used for non-line art images; specifically digitized
photographs, scanned artwork or detailed graphics. Non-line art images are best
represented in raster form because these typically include subtle gradations,
undefined lines and shapes, and complex composition. number of bands
(channels or layers), number of rows and columns (lines and pixels), cell size
(spacing), cell origin, extents, Rotation. they are easy to use; they provide subtle
gradations of colour; and they are simple to edit using common programs like
Photoshop and Microsoft Paint. Raster images are Blurry When
Enlarged .Basically, it is a finite square and as you enlarge it you begin to see
that square.
Vector:
Most often, businesses use vector graphics for advertising and marketing, as
well as brand collateral. Vector graphics can also enhance mobile apps,
websites, infographics, and digital presentations. Vector images are formed
from a combination of individual objects consisting of points, lines, and colours.
Image size does not affect the quality of the displayed image, because it does
not depend on image resolution. Has a relatively small size for the image file.
Scalability, Small file size, Easy to edit, Easy to load, Easy to duplicate,
Precision. Not suitable for complex graphic displays Rasterization required for
display
You might also like
- K02992 - 20180921174405 - Chapter 1-Raster VS VECTORDocument19 pagesK02992 - 20180921174405 - Chapter 1-Raster VS VECTORVina FadilahNo ratings yet
- Raster Versus Vector GraphicsDocument12 pagesRaster Versus Vector GraphicsAsma SaabNo ratings yet
- What Is The Difference of Raster and Vector GraphicsDocument3 pagesWhat Is The Difference of Raster and Vector GraphicsRobert Kite ClementeNo ratings yet
- Graphics 02 Vecot RasterDocument28 pagesGraphics 02 Vecot RasterTanvir AlamNo ratings yet
- Different Types of ImagesDocument4 pagesDifferent Types of ImagesRaies RashiNo ratings yet
- Vector V Raster File TypesDocument12 pagesVector V Raster File TypesJaysie FernandezNo ratings yet
- 02 Vector GraphicsDocument50 pages02 Vector GraphicsA HegNo ratings yet
- Raster Vs VectorDocument11 pagesRaster Vs VectortanujaNo ratings yet
- Assignment 3 Atms)Document6 pagesAssignment 3 Atms)Erika LlabresNo ratings yet
- Raster Vs VectorDocument11 pagesRaster Vs Vectorzansue abutamNo ratings yet
- Vector and Bitmap ImagesDocument3 pagesVector and Bitmap ImagesaasthavijNo ratings yet
- Definition of VectorDocument4 pagesDefinition of VectorN.G. Tumalding AngidNo ratings yet
- CRIZELEDocument16 pagesCRIZELEJohn Rafael AcuñaNo ratings yet
- Types of Images &dimension of ImagesDocument26 pagesTypes of Images &dimension of ImagesVishnu PriyaNo ratings yet
- RasterDocument2 pagesRasterItaliya BhaktiNo ratings yet
- TDesign and Analysis 5Document14 pagesTDesign and Analysis 5SUSAN KHADKANo ratings yet
- ICT 7 Learning ModuleDocument77 pagesICT 7 Learning ModuleytvinqxNo ratings yet
- Web GraphicsDocument17 pagesWeb GraphicsTimvane Tim C ChabalukaNo ratings yet
- What Is The Difference Between Bitmap and VectorDocument5 pagesWhat Is The Difference Between Bitmap and VectorShreyaNo ratings yet
- Raster Graphics vs. Vector GraphicsDocument15 pagesRaster Graphics vs. Vector GraphicsGeorge PopovNo ratings yet
- Israr Ahmad 068 WordDocument7 pagesIsrar Ahmad 068 WordIsrar AhmadNo ratings yet
- Assignment 05Document3 pagesAssignment 05api-271213642No ratings yet
- I.T 18 Graphics1 ExtensionDocument17 pagesI.T 18 Graphics1 ExtensionChristianGvmapacNo ratings yet
- Lesson 3vector Graphics and IllustrationDocument3 pagesLesson 3vector Graphics and IllustrationJohn Rich Rafil RengelNo ratings yet
- 2.01 Understand Raster Graphic Images - VocabularyDocument1 page2.01 Understand Raster Graphic Images - Vocabularyapi-264089547No ratings yet
- Group 4Document4 pagesGroup 4Chawee MamentongNo ratings yet
- Vector Vs Raster Graphics - GeeksforGeeksDocument2 pagesVector Vs Raster Graphics - GeeksforGeeksPavan KumarNo ratings yet
- Bitmap Images Vs Vector ImagesDocument4 pagesBitmap Images Vs Vector ImagesPrashantNo ratings yet
- Van Emptech 2nd ExamDocument6 pagesVan Emptech 2nd ExamJorgeNo ratings yet
- Vector and Raster GraphicsDocument10 pagesVector and Raster GraphicsF RainNo ratings yet
- Unit 3Document14 pagesUnit 3Sumit SinghaniaNo ratings yet
- Questions:: AnswersDocument2 pagesQuestions:: AnswerstanweerstiflerNo ratings yet
- Graphicorganizer Worksheet - Benjamin TranDocument2 pagesGraphicorganizer Worksheet - Benjamin Tranapi-347859836No ratings yet
- UNIT-2 Image EditingDocument10 pagesUNIT-2 Image EditingArathi NittadukkamNo ratings yet
- Microsoft Visio Professional 2021Document11 pagesMicrosoft Visio Professional 2021John GreenNo ratings yet
- Introduction To Dig Ital Image Processi NG (DIP) : Prepared By: Laily Azyan Binti RamlanDocument27 pagesIntroduction To Dig Ital Image Processi NG (DIP) : Prepared By: Laily Azyan Binti RamlantwwillyinNo ratings yet
- Raster Image: Q2: What Is Raster and Vector Images? Explain With ExampleDocument4 pagesRaster Image: Q2: What Is Raster and Vector Images? Explain With ExampleTayyab LynxNo ratings yet
- Multimedia Systems Chapter 3Document15 pagesMultimedia Systems Chapter 3Mikiyas GetasewNo ratings yet
- Vector ArtDocument4 pagesVector ArtNujhat JahanNo ratings yet
- Theory and PrinciplesDocument28 pagesTheory and PrinciplesIlyas IlyasNo ratings yet
- Add Images and Logos To Mockups in Adobe XDDocument3 pagesAdd Images and Logos To Mockups in Adobe XDAlejandro GrimaNo ratings yet
- A Basic Summary of Image FormatsDocument5 pagesA Basic Summary of Image Formatsbhuvi2312No ratings yet
- Vectorbitmap 1Document22 pagesVectorbitmap 1api-272806063No ratings yet
- Raster and VectorDocument10 pagesRaster and VectorMozart Arcelo XDNo ratings yet
- Tutorial ExerciseDocument9 pagesTutorial ExerciseElias TakuraNo ratings yet
- AVP ch4Document32 pagesAVP ch4muhammed nurhusienNo ratings yet
- IT TG Graphics Creation 9626Document39 pagesIT TG Graphics Creation 9626Shakila ShakiNo ratings yet
- File Types Pro FormaDocument21 pagesFile Types Pro FormaArran BullNo ratings yet
- Raster DataDocument6 pagesRaster Datajagadesh p LNo ratings yet
- About Vector and Bitmap Graphics: Module 05 FLASH 5Document3 pagesAbout Vector and Bitmap Graphics: Module 05 FLASH 5Prabath WithanageNo ratings yet
- Computer - Basic Principles of Photo EditingDocument34 pagesComputer - Basic Principles of Photo EditingAlexNo ratings yet
- File Types Pro FormaDocument21 pagesFile Types Pro FormaArran BullNo ratings yet
- Role of Design Department in Printing TextileDocument14 pagesRole of Design Department in Printing TextileAbdul RaphayNo ratings yet
- Graphics 32240523034Document19 pagesGraphics 32240523034neetu pahujaNo ratings yet
- Vector Art VsDocument5 pagesVector Art VsNoor ul ainNo ratings yet
- L3 MMP Edit Images For Trainees Complete NotesDocument131 pagesL3 MMP Edit Images For Trainees Complete NotesJean d'Amour ISHIMONo ratings yet
- 9618 Ch01 Images Compression RevisitedDocument8 pages9618 Ch01 Images Compression RevisitedMaryam NuurNo ratings yet
- 15 - SummaryDocument6 pages15 - SummaryDanielNo ratings yet
- Graphics 02 Vecot Raster SCDocument25 pagesGraphics 02 Vecot Raster SCDevelopers torchNo ratings yet
- Font and Buissiness CardDocument1 pageFont and Buissiness Cardtrinagle.orgNo ratings yet
- Lego MoodboardDocument1 pageLego Moodboardtrinagle.orgNo ratings yet
- Arrays and Lists Worksheet 1.2Document2 pagesArrays and Lists Worksheet 1.2trinagle.orgNo ratings yet
- Aquatic Life ArtistDocument3 pagesAquatic Life Artisttrinagle.orgNo ratings yet