Professional Documents
Culture Documents
Page From Dark Database
Page From Dark Database
Uploaded by
kartikinspirationsOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Page From Dark Database
Page From Dark Database
Uploaded by
kartikinspirationsCopyright:
Available Formats
JS Basic
JS HOME
DARK DATABASE
JS Introduction
JS How To
JS Where To
JS Statements
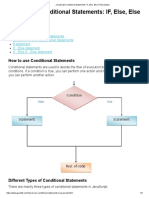
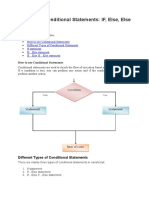
Conditional statements are used to perform different actions based on different
JS Comments
JS Variables conditions.
JS Operators
JS Comparisons
JS If...Else Conditional Statements
JS Switch
JS Popup Boxes Very often when you write code, you want to perform different actions for different decisions. You
JS Functions can use conditional statements in your code to do this.
JS For Loop
JS While Loop In JavaScript we have the following conditional statements:
JS Break Loops
• if statement - use this statement to execute some code only if a specified condition is true
JS For...In
• if...else statement - use this statement to execute some code if the condition is true and
JS Events
another code if the condition is false
JS Try...Catch
• if...else if....else statement - use this statement to select one of many blocks of code to be
JS Throw
executed
JS Special Text
• switch statement - use this statement to select one of many blocks of code to be executed
JS Guidelines
JS Objects
JS Objects Intro
JS String
JS Date
JS Array Financer Syntax P.N.T
JS Boolean
JS Math
JS RegExp
37.408206,-121.964913
JS Advanced
JS Browser
JS Cookies
JS Validation Note that if is written in lowercase letters. Using uppercase letters (IF) will generate a JavaScript
JS Animation error!
JS Image Maps
JS Timing
JS Create Object Use the if statement to execute some code only if a specified condition is
Example
JS Summary true.
<script
<script type="text/javascript">
type="text/javascript">
JS Examples //Write
//Write a "Good
a "Good morning"
morning" greeting
greeting if if //the time is less
JS Examples //the
thantime
10 is
varless thanDate();
d=new 10
JS Objects Examples
JS Browser Examples var d=new Date();
JS HTML DOM Examples var
var time=d.getHours();
time=d.getHours();
JS Quiz
JS Exam if if (time<10) { document.write("<b>Good morning</
(time<10)
{
b>"); }
JS References document.write("<b>Good morning</b>");
JavaScript Objects
}
HTML DOM Objects </script> Try it yourself »
</script>
Try it yourself »
Notice that there is no ..else.. in this syntax. You tell the browser to execute some code only if the
specified condition is true.
If...else Statement
Use the if....else statement to execute some code if a condition is true and another code if the
condition is not true.
Syntax
if (condition)
{
code to be executed if condition is true
if} (condition)
else
{{ code to be executed if condition is true }
code to be executed if condition is not true
}
else { code to be executed if condition is not true }
Example <script type="text/javascript">
//If the time is less than 10, you will get a "Good
Example
morning" greeting
<script type="text/javascript">
//If the time is less than 10, you will get a "Good morning" greeting.
.//Otherwise
//Otherwise you will get a "Good day" greeting. var d =
you will get a "Good day" greeting.
new Date();
var d = new Date();
vartime
var time = d.getHours();
= d.getHours();
if (time < 10)
if {(time < 10) { document.write("Good morning!"); } else {
document.write("Good morning!");
}
else
{
You might also like
- Cheat Sheet Boas Mathematical Methods in The Physical Sciences PDFDocument4 pagesCheat Sheet Boas Mathematical Methods in The Physical Sciences PDFMonay Indica Caesalpinea PulcerimaNo ratings yet
- Javascript Statements: If... ElseDocument3 pagesJavascript Statements: If... ElseBaneeIshaqueKNo ratings yet
- L6 - If - Switch - Case - (1.5 - 1.6)Document28 pagesL6 - If - Switch - Case - (1.5 - 1.6)Aryan KNo ratings yet
- JavaScript If Else Else IfDocument4 pagesJavaScript If Else Else IfoussamaNo ratings yet
- Javascript: Roby John Cdac-Acts Fall 2006Document76 pagesJavascript: Roby John Cdac-Acts Fall 2006vmagarwal007No ratings yet
- Java ScriptDocument29 pagesJava ScriptSWorD ZNo ratings yet
- Condition in JsDocument5 pagesCondition in Jsabbasalawieh808No ratings yet
- JavaScript Conditional Statements - IF, Else, Else IF (Example)Document4 pagesJavaScript Conditional Statements - IF, Else, Else IF (Example)anurag kumar singhNo ratings yet
- Group 2 - Conditional Statements and Loops in JavaScriptDocument50 pagesGroup 2 - Conditional Statements and Loops in JavaScriptT ENGANo ratings yet
- Lecture 15Document15 pagesLecture 15kmani11811No ratings yet
- Chapter 7 - JAVASCRIPT - HamidDocument53 pagesChapter 7 - JAVASCRIPT - HamidAsad AkhlaqNo ratings yet
- JavaScript Conditional Statements - PART - 13Document5 pagesJavaScript Conditional Statements - PART - 13SWAPNIL SINGHNo ratings yet
- Unit2 Javascript NotesDocument15 pagesUnit2 Javascript NotesNeha KanojiyaNo ratings yet
- Web TechnologiesDocument99 pagesWeb TechnologiesPisini RajaNo ratings yet
- Javascript: Prof - Sumaiya Thaseen, Site, VitDocument26 pagesJavascript: Prof - Sumaiya Thaseen, Site, VitsurendhersundaresanNo ratings yet
- Chapter 2Document11 pagesChapter 2Dulani FernandezNo ratings yet
- JavaScript - If... Else StatementDocument4 pagesJavaScript - If... Else StatementsurvivalofthepolyNo ratings yet
- Introducing JavaScriptDocument30 pagesIntroducing JavaScriptnaimish6266No ratings yet
- Intro To JavaScript - Week 3Document40 pagesIntro To JavaScript - Week 3Benjamin HuynhNo ratings yet
- Java ScriptDocument94 pagesJava ScriptSabyasachi MoitraNo ratings yet
- Css Practical 2Document14 pagesCss Practical 2Shekhar JadhavNo ratings yet
- JavascriptDocument15 pagesJavascript720 Manvir SinghNo ratings yet
- Assignment OperatorDocument6 pagesAssignment OperatorShyamNo ratings yet
- Document - Write ("Hello World!")Document20 pagesDocument - Write ("Hello World!")flaviagonNo ratings yet
- 07 - PENGENALAN WEB - Javascript IIDocument13 pages07 - PENGENALAN WEB - Javascript IIAndi SaputraNo ratings yet
- Conditional Statements and LoopsDocument62 pagesConditional Statements and LoopsM Usman RiazNo ratings yet
- Javascript - Part 1: It1100 - Internet and Web TechnologiesDocument52 pagesJavascript - Part 1: It1100 - Internet and Web TechnologiesDutheesh Chelaka KarunarathneNo ratings yet
- PHP Module 2-1Document22 pagesPHP Module 2-1Hari MuraliNo ratings yet
- ITE 6102 - Computer Programming 1 - VC - Sept 2 PDFDocument31 pagesITE 6102 - Computer Programming 1 - VC - Sept 2 PDFMark JamesNo ratings yet
- Q2 MODULE5 G11 .NET PROG MangaldanNHSDocument10 pagesQ2 MODULE5 G11 .NET PROG MangaldanNHSJensen TagudinNo ratings yet
- Guide 1-Conditions in JavaDocument10 pagesGuide 1-Conditions in JavaIsabella CadenaNo ratings yet
- Programming Language-I: Unit # 2: Decision StructuresDocument16 pagesProgramming Language-I: Unit # 2: Decision StructuresArshad AwanNo ratings yet
- 21 JavascriptDocument79 pages21 JavascriptPrachiNo ratings yet
- Javascript While Loop: ! - Var Mybankbalance 0Document12 pagesJavascript While Loop: ! - Var Mybankbalance 0Aiza LenNo ratings yet
- C StatementDocument7 pagesC StatementSaurabh SahuNo ratings yet
- JavascriptDocument44 pagesJavascriptExrienzNo ratings yet
- Javascript: Manish SinghDocument42 pagesJavascript: Manish SinghFirstnaukriNo ratings yet
- WT PPT JavascriptDocument54 pagesWT PPT JavascriptParth KshatriyaNo ratings yet
- C# Lab 3 C# If ... ElseDocument14 pagesC# Lab 3 C# If ... ElseNoel GirmaNo ratings yet
- Java BasicsDocument17 pagesJava BasicsDragon BeastNo ratings yet
- The Websites You Often Visit, Rely On Javascript To Make Their Content Come AliveDocument65 pagesThe Websites You Often Visit, Rely On Javascript To Make Their Content Come AliveMEHEDINTEANUNo ratings yet
- VB ScriptDocument70 pagesVB Scriptjaya2090No ratings yet
- Unit-3 Web Scripting Part-2Document12 pagesUnit-3 Web Scripting Part-2Mahesh JiNo ratings yet
- Ajp Practical 2Document7 pagesAjp Practical 2Hrushikesh BhoirNo ratings yet
- Introduction To JavascriptDocument10 pagesIntroduction To JavascriptRishab AroraNo ratings yet
- C# MhabadDocument8 pagesC# MhabadLaween MohammedNo ratings yet
- Internet Programming: Fourth Grade (Lecture 6)Document16 pagesInternet Programming: Fourth Grade (Lecture 6)Kawther HaiderNo ratings yet
- Samarth Polytechnic Belhe: Department of Computer EngineeringDocument24 pagesSamarth Polytechnic Belhe: Department of Computer EngineeringRohit GadekarNo ratings yet
- Lesson 3Document10 pagesLesson 3janueldefeoNo ratings yet
- PHP Conditional StatementsDocument15 pagesPHP Conditional StatementsYvonn Kyla V. MagallonNo ratings yet
- Conditionals & Logic Cheatsheet - CodecademyDocument3 pagesConditionals & Logic Cheatsheet - Codecademyrwopara2007No ratings yet
- C++ Cheat SheetDocument3 pagesC++ Cheat SheetsendshitNo ratings yet
- What Is VBScript?Document9 pagesWhat Is VBScript?soundarpandiyan100% (1)
- Worksheet - Compound Conditionals: Chained and Nested ConditionalsDocument5 pagesWorksheet - Compound Conditionals: Chained and Nested Conditionalsapi-332412793No ratings yet
- Module 4 Subtopic 1 Supplementary Material 1Document23 pagesModule 4 Subtopic 1 Supplementary Material 1Alexander T. BarsagaNo ratings yet
- Using Conditional CodeDocument22 pagesUsing Conditional Codejamalabbasi281998No ratings yet
- LoopsDocument2 pagesLoopsGanesh KushwahNo ratings yet
- 13 IntroJavascriptDocument41 pages13 IntroJavascriptCLAsH with DxNo ratings yet
- Javascript Javascript: Week 6 7Document33 pagesJavascript Javascript: Week 6 7splokbovNo ratings yet
- Javascript ExamplesDocument2 pagesJavascript ExamplesIas Aspirant AbhiNo ratings yet
- AI Principles WEC AI Code of Conduct March 2023Document2 pagesAI Principles WEC AI Code of Conduct March 2023kartikinspirationsNo ratings yet
- Investigated FIR in Particular Station: Implementation of Cipa - Puducherry UtDocument10 pagesInvestigated FIR in Particular Station: Implementation of Cipa - Puducherry UtkartikinspirationsNo ratings yet
- Page From InsuredDocument1 pagePage From InsuredkartikinspirationsNo ratings yet
- Unique Hospital IDs Pilot VersionDocument1 pageUnique Hospital IDs Pilot VersionkartikinspirationsNo ratings yet
- PCF8584Document40 pagesPCF8584engineer_3No ratings yet
- Question 1: READING COMPREHENSION (20 Points) Reading 1Document24 pagesQuestion 1: READING COMPREHENSION (20 Points) Reading 11 louisdtayNo ratings yet
- BrochureDocument3 pagesBrochureapi-297728696No ratings yet
- Data Flow Diagram SymbolsDocument3 pagesData Flow Diagram SymbolsAAANo ratings yet
- Credo IIIDocument1 pageCredo IIIsalame schifoNo ratings yet
- An Experimental Approach Towards Big Data For Analyzing Memory Utilization On A Hadoop Cluster Using Hdfs and MapreduceDocument6 pagesAn Experimental Approach Towards Big Data For Analyzing Memory Utilization On A Hadoop Cluster Using Hdfs and MapreducePradip KumarNo ratings yet
- CSC 2050 Deferred Exams Dreamweaver Exam 1Document8 pagesCSC 2050 Deferred Exams Dreamweaver Exam 1Kabutu Chuunga100% (1)
- Minorproject SRSDocument53 pagesMinorproject SRSutkarshsaxena0223No ratings yet
- Islamic Studies Chapter 8 NotesDocument23 pagesIslamic Studies Chapter 8 NotesMaryam Khan (MK)No ratings yet
- Liye - Info Let Us C by Yashavant Kanetkar PDF Free Download Democratic PRDocument1 pageLiye - Info Let Us C by Yashavant Kanetkar PDF Free Download Democratic PRLoowen DxNo ratings yet
- Fixed Point and Floating Point Representation #2Document19 pagesFixed Point and Floating Point Representation #2Gasser Alaa EldienNo ratings yet
- Portfolio AssessmentDocument9 pagesPortfolio AssessmentAshierah Rhyce EscoNo ratings yet
- Cleopatra and The Great LibraryDocument14 pagesCleopatra and The Great LibraryKat FurNo ratings yet
- Fundamentals of FaithDocument21 pagesFundamentals of FaithBlaire ReyesNo ratings yet
- Scada TutorialDocument4 pagesScada TutorialMedjahdi RafikNo ratings yet
- C Lab ManualDocument81 pagesC Lab ManualAnna PooraniNo ratings yet
- Ibibio PeopleDocument4 pagesIbibio PeopleSarvagya100% (1)
- DB9 DB25Document6 pagesDB9 DB25Juan García CernaNo ratings yet
- Erasmus - 2024 - 2025.xlsx Arkusz1 7 1 8Document8 pagesErasmus - 2024 - 2025.xlsx Arkusz1 7 1 8Fernando O PrimogênitoNo ratings yet
- Know Your Eng 2005 My CollectionDocument66 pagesKnow Your Eng 2005 My Collectiongaurav.shukla360100% (1)
- Syllabus - 09.2023Document4 pagesSyllabus - 09.2023Tinh LinhNo ratings yet
- Functions of ArtsDocument4 pagesFunctions of ArtsSeñar, Lorrie Jaye C.No ratings yet
- Data Science With PythonDocument4 pagesData Science With Pythonrazu1234No ratings yet
- Encyclopedia of Oil - Well LoggingDocument1 pageEncyclopedia of Oil - Well LogginggorleNo ratings yet
- Preaching - FOLLOW THE STARDocument42 pagesPreaching - FOLLOW THE STARNathanoj PangilinanNo ratings yet
- Year 6 Name: Year: A. Simple Present Tense - Fill in The Blanks With The Correct Form of The Verbs in Brackets. (5 Marks)Document5 pagesYear 6 Name: Year: A. Simple Present Tense - Fill in The Blanks With The Correct Form of The Verbs in Brackets. (5 Marks)jonny boyNo ratings yet
- Pathway To English 1 Peminatan K13N Chapter 7Document12 pagesPathway To English 1 Peminatan K13N Chapter 7Muhammad MursalimNo ratings yet
- Alteryx CFD InsertsDocument19 pagesAlteryx CFD InsertsRicardo SequeiraNo ratings yet
- Visual Analyzer User's GuideDocument92 pagesVisual Analyzer User's GuideAnyak2014No ratings yet