Professional Documents
Culture Documents
Gamer Docs
Uploaded by
BhutiOriginal Description:
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Gamer Docs
Uploaded by
BhutiCopyright:
Available Formats
1215 StackExchange.
ifUsing("editor", function () {
1216 StackExchange.using("externalEditor", function () {
1217 StackExchange.using("snippets", function () {
1218 StackExchange.snippets.init();
1219 });
1220 });
1221 }, "code-snippets");
1222 </script>
1223
1224
1225 <script>
1226 StackExchange.ready(function() {
1227 var channelOptions = {
1228 tags: "".split(" "),
1229 id: "1"
1230 };
1231 initTagRenderer("".split(" "), "".split(" "), channelOptions);
1232
1233 StackExchange.using("externalEditor", function() {
1234 // Have to fire editor after snippets, if snippets enabled
1235 if (StackExchange.settings.snippets.snippetsEnabled) {
1236 StackExchange.using("snippets", function() {
1237 createEditor();
1238 });
1239 }
1240 else {
1241 createEditor();
1242 }
1243 });
1244
1245 function createEditor() {
1246 StackExchange.prepareEditor({
1247 useStacksEditor: false,
1248 heartbeatType: 'answer',
1249 autoActivateHeartbeat: false,
1250 convertImagesToLinks: true,
1251 noModals: true,
1252 showLowRepImageUploadWarning: true,
1253 reputationToPostImages: 10,
1254 bindNavPrevention: true,
1255 postfix: "",
1256 imageUploader: {
1257 brandingHtml: "Powered by \u003ca href=\"https://imgur.com/\"\u003e\u003csvg class=\"svg-icon\" width=\"50\" height=\"18\" viewBox=\"0 0 50 18\" fill=\"none\" xmlns=\"http://www.w3.org/2000/svg\"\u
1258 contentPolicyHtml: "User contributions licensed under \u003ca href=\"https://stackoverflow.com/help/licensing\"\u003eCC BY-SA\u003c/a\u003e \u003ca href=\"https://stackoverflow.com/legal/acceptable
1259 allowUrls: true
1260 },
1261 onDemand: true,
1262 discardSelector: ".discard-answer",
1263 enableTables: true,
1264 isStacksEditorPreviewEnabled: false
1265 ,enableTables:true,enableSnippets:true
1266 });
1267 }
1268 });
1269 </script>
1270 <div id="post-editor" class="post-editor js-post-editor">
1271
1272
1273 <div class="ps-relative">
1274 <div class="wmd-container mb8">
1275 <div id="wmd-button-bar" class="wmd-button-bar btr-sm"></div>
1276 <div class="ai-content-policy-notice js-ai-policy-notice fc-black p8 bl br bc-black-300 d-none" aria-hidden="true">
1277 <div class="d-flex jc-space-between ac-center gsx gs2">
1278 <p class="flex--item as-center"><b>Reminder:</b> Answers generated by artificial intelligence tools are not allowed on Stack Overflow. <a href="/help/ai-policy">Learn more</a></p>
1279 <button class="flex--item js-dismiss-ai-banner s-btn s-btn__sm s-btn__icon fc-black"><svg aria-hidden="true" class="svg-icon iconClearSm" width="14" height="14" viewBox="0 0 14 14"><path
1280 </div>
1281 </div>
1282 <input type="hidden" name="AIPolicyNoticeShown" value="true"/>
1283 <div class="js-stacks-validation">
1284 <div class="ps-relative">
1285 <textarea id="wmd-input"
1286 name="post-text"
1287 class="wmd-input s-input bar0 js-post-body-field"
1288 data-editor-type="wmd"
1289 data-post-type-id="2"
1290 cols="92" rows="15"
1291 aria-labelledby="your-answer-header"
1292 tabindex="101"
1293 data-min-length=""></textarea>
1294 </div>
1295 <div class="s-input-message mt4 d-none js-stacks-validation-message"></div>
You might also like
- Responce Component HTML CodeDocument6 pagesResponce Component HTML Codeabc97057No ratings yet
- UntitledDocument19 pagesUntitlednuni nurainiNo ratings yet
- ZLT S10ver 2.0.3.3 Codes For InjectionDocument4 pagesZLT S10ver 2.0.3.3 Codes For InjectionMylene AlicayNo ratings yet
- Build CRUD DataGrid With Jquery EasyUI Using PHP and MySQLDocument28 pagesBuild CRUD DataGrid With Jquery EasyUI Using PHP and MySQLWestNo ratings yet
- DOneDocument115 pagesDOnergs5pc82q5No ratings yet
- Sample Build - XML File For Ant Based Deployment To WeblogicDocument1 pageSample Build - XML File For Ant Based Deployment To WeblogicLorfel QuinanNo ratings yet
- Compendio Estadisticas 1Document73 pagesCompendio Estadisticas 1claude.kymiereNo ratings yet
- Antoni VICENS. A Lo PeorDocument15 pagesAntoni VICENS. A Lo Peordalila544No ratings yet
- ImagenesDocument5 pagesImagenesel 21No ratings yet
- AndroidDocument99 pagesAndroidswapnilNo ratings yet
- Appraiser 20H1Document1 pageAppraiser 20H1Phil AspinallNo ratings yet
- Halaman Login Isk Wifi IdDocument4 pagesHalaman Login Isk Wifi Idmaulana docNo ratings yet
- Scrib TXT 149Document27 pagesScrib TXT 149frankNo ratings yet
- HeaderDocument7 pagesHeaderĐặng MiNo ratings yet
- Wireguard LogDocument8 pagesWireguard Logaiishaalgaddafi54No ratings yet
- Adobe IDDocument25 pagesAdobe IDALIM SHAIKHNo ratings yet
- Application TemplateDocument1 pageApplication TemplatefazadoNo ratings yet
- ZEBIDocument14 pagesZEBIsexNo ratings yet
- Callout From Lightning Web ComponentDocument3 pagesCallout From Lightning Web Componenthimanshusfdc2019No ratings yet
- Priprema Za Kurs 20742B: Computer Equipment and Trade - CETDocument61 pagesPriprema Za Kurs 20742B: Computer Equipment and Trade - CETpa SNo ratings yet
- (Tweaks) (Guide) Build - Prop Tweaks - Android Development and HackingDocument125 pages(Tweaks) (Guide) Build - Prop Tweaks - Android Development and HackingaliftwsNo ratings yet
- Mad13 1Document6 pagesMad13 1kamble04ayNo ratings yet
- Test 13Document20 pagesTest 13Диїяцԁн ЅндямдNo ratings yet
- Ling ScriptDocument6 pagesLing ScriptravitempNo ratings yet
- EKS Cluster SetupDocument31 pagesEKS Cluster SetupDevaraj RajagopalanNo ratings yet
- DexterscrptDocument8 pagesDexterscrptSemih ÖztürkNo ratings yet
- What's NewDocument106 pagesWhat's Newthuynnx8408No ratings yet
- Converting Boolean Value From Javascript To DjangoDocument85 pagesConverting Boolean Value From Javascript To DjangoluNo ratings yet
- Install and Setup FreeRADIUS On CentOS 5Document3 pagesInstall and Setup FreeRADIUS On CentOS 5Guillermo CandiaNo ratings yet
- CprojectDocument13 pagesCprojectStefano SalaNo ratings yet
- PreLab2 - Batch Data Ingestion With DMS - Student SetupDocument23 pagesPreLab2 - Batch Data Ingestion With DMS - Student Setupcruizp1308No ratings yet
- Ensayo 4Document3 pagesEnsayo 4Mem MassiNo ratings yet
- New Text DocumentDocument22 pagesNew Text Documentsdnkalianyar3 ijenNo ratings yet
- Micro-Project Report - PHPDocument32 pagesMicro-Project Report - PHPSoNo ratings yet
- Bypass LinkveritiseDocument6 pagesBypass Linkveritiseteodororobson005No ratings yet
- Notifier Win-Rar ComDocument7 pagesNotifier Win-Rar ComMr. NicolasNo ratings yet
- Azure VM Creation Using ARM TemplatesDocument5 pagesAzure VM Creation Using ARM TemplatesKUNAL DASNo ratings yet
- 11Document4 pages11Shreya BhumkarNo ratings yet
- Aprendiendo A Vivir Con MCDocument48 pagesAprendiendo A Vivir Con MCTuringNo ratings yet
- PR1411202212269605 Mlife lifeStyleDetails Reflexive DataDocument10 pagesPR1411202212269605 Mlife lifeStyleDetails Reflexive DataPC Tech NethNo ratings yet
- Sliders Flash FlexDocument3 pagesSliders Flash FlexcwavjNo ratings yet
- RDS Performance 231129-001959-231130170115Document10 pagesRDS Performance 231129-001959-231130170115chuzu123No ratings yet
- LAMPIRAN RamaDocument31 pagesLAMPIRAN Ramarama diansyahNo ratings yet
- Weather ComponentsDocument13 pagesWeather ComponentsmahadevaishwaryaNo ratings yet
- Persistence ACLsDocument11 pagesPersistence ACLsCapitan AlfaNo ratings yet
- User 321195 - Password 1 2Document10 pagesUser 321195 - Password 1 2Kerry Greenhaw40% (5)
- MCSatelliteDocument751 pagesMCSatelliteahmad yudiNo ratings yet
- DataDocument38 pagesDataviraivil9417No ratings yet
- Nama: Nova Bagus Setiawan NIM: 19202110: Doctype HTML Head Meta MetaDocument9 pagesNama: Nova Bagus Setiawan NIM: 19202110: Doctype HTML Head Meta MetaAdi SuciptoNo ratings yet
- ADO - Lecture IV - Working With MongoDBDocument23 pagesADO - Lecture IV - Working With MongoDBarinjay.jainNo ratings yet
- MessageDocument19 pagesMessageTheLast Hacker00No ratings yet
- V - Home LamaDocument15 pagesV - Home LamaMuhammad Yuda MashuriNo ratings yet
- 6sg93 QMGMJDocument282 pages6sg93 QMGMJibrahim shahNo ratings yet
- Car Rental QuestionartyDocument14 pagesCar Rental QuestionartynareshNo ratings yet
- Typical Scenario For Tanning A Hide - HTMLDocument30 pagesTypical Scenario For Tanning A Hide - HTMLvftytdyu34No ratings yet
- FDGFCGVFDocument5 pagesFDGFCGVFanshukumarray8502No ratings yet
- Add Popup in LWCDocument9 pagesAdd Popup in LWCnivasiniNo ratings yet
- c01879546 PDFDocument41 pagesc01879546 PDFInfo TachNo ratings yet
- Creating Distributed Switches With LAGDocument10 pagesCreating Distributed Switches With LAGgabytgvNo ratings yet
- About Seminar - Website Write Up 2023Document2 pagesAbout Seminar - Website Write Up 2023BhutiNo ratings yet
- Post Graduate: Abes Engineering College - Rank 1 in AktuDocument2 pagesPost Graduate: Abes Engineering College - Rank 1 in AktuBhutiNo ratings yet
- Sharukh Khan - Aryan KhanDocument1 pageSharukh Khan - Aryan KhanBhutiNo ratings yet
- Panchi Bole8Document1 pagePanchi Bole8BhutiNo ratings yet
- Abes Engineering College - Rank 1 in Aktu: AbesecDocument3 pagesAbes Engineering College - Rank 1 in Aktu: AbesecBhutiNo ratings yet
- HOLMAN - Heat Transfer 10th AsDocument5 pagesHOLMAN - Heat Transfer 10th AsBhutiNo ratings yet
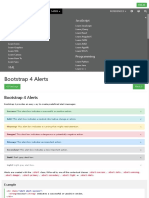
- Bootstrap 4 AlertsDocument4 pagesBootstrap 4 AlertsBhutiNo ratings yet
- SQL CertificationDocument5 pagesSQL CertificationBhutiNo ratings yet
- DATA SCIENCE CertificationDocument5 pagesDATA SCIENCE CertificationBhutiNo ratings yet
- Car TradeDocument9 pagesCar TradeBhutiNo ratings yet
- 10 Minute Mail: Showing Results ForDocument1 page10 Minute Mail: Showing Results ForBhutiNo ratings yet
- Opera V5.5 - Workstation Setup GuideDocument22 pagesOpera V5.5 - Workstation Setup GuideJosé Roberto AraújoNo ratings yet
- Web Technology AssignmentDocument2 pagesWeb Technology AssignmentMeghana MeghanaNo ratings yet
- XboxGamingOverlayTraces FT Server 20230928004806Document9 pagesXboxGamingOverlayTraces FT Server 20230928004806BambaNo ratings yet
- Lfs 416Document4 pagesLfs 416Aung AungNo ratings yet
- Pengantar Ilmu Komputer: Perkembangan Teknologi InformasiDocument16 pagesPengantar Ilmu Komputer: Perkembangan Teknologi InformasiFaizah Hilmy Rofidah 21.61.0226No ratings yet
- Alcohol 120 % Retail NL 1.9.5.4212 Alcohol 120 NL Belangrijke InfoDocument2 pagesAlcohol 120 % Retail NL 1.9.5.4212 Alcohol 120 NL Belangrijke Infoapi-3771733No ratings yet
- XX Plane Com Manuals DesktopDocument337 pagesXX Plane Com Manuals DesktopPapp AttilaNo ratings yet
- Introduction To Explicit CursorsDocument7 pagesIntroduction To Explicit CursorsCatalina Achim0% (1)
- Abap Cds DDLDocument106 pagesAbap Cds DDLSai BodduNo ratings yet
- Tour and Travel AgencyDocument57 pagesTour and Travel AgencyMeghaNo ratings yet
- PKS - TDC 3000 Customer Resource Manual: Clearing The Error Aggregates From A Running SystemDocument3 pagesPKS - TDC 3000 Customer Resource Manual: Clearing The Error Aggregates From A Running SystemJason WillaimsNo ratings yet
- Oracle Database 11g RAC Database and Oracle Clusterware AdministrationDocument172 pagesOracle Database 11g RAC Database and Oracle Clusterware AdministrationYelena BytenskayaNo ratings yet
- Computer Viruses: By: Angelica Jurczak Anna Rog David BrackettDocument10 pagesComputer Viruses: By: Angelica Jurczak Anna Rog David BrackettAljohn Duran EsplanaNo ratings yet
- Evermotion Archmodels 55 PDFDocument2 pagesEvermotion Archmodels 55 PDFLuisNo ratings yet
- Maling VPNDocument15 pagesMaling VPNesaNo ratings yet
- Oracle VM Virtual Appliance For Oracle E-Business Suite Deployment Guide, Release 12.2.10Document22 pagesOracle VM Virtual Appliance For Oracle E-Business Suite Deployment Guide, Release 12.2.10Motupalli Naga RajuNo ratings yet
- Sybase - ASE - PerformanceDocument12 pagesSybase - ASE - PerformanceGilberto Dias Soares Jr.No ratings yet
- Gnucobol Manual: Keisuke Nishida, Roger While, Brian Tiffin, Simon SobischDocument82 pagesGnucobol Manual: Keisuke Nishida, Roger While, Brian Tiffin, Simon SobischMaribel FernandezNo ratings yet
- TC200 User ManualDocument31 pagesTC200 User ManualMaribiana Marquez GonzalezNo ratings yet
- CIDAM Empowerment TechnologiesDocument11 pagesCIDAM Empowerment Technologiesbenjie100% (1)
- VSmart Training-Technical Requirement - LCPDocument15 pagesVSmart Training-Technical Requirement - LCPALJEA FAE GARCESNo ratings yet
- Official Eden Hansing ResumeDocument1 pageOfficial Eden Hansing Resumeapi-296915105No ratings yet
- Ashish Kedia ResumeDocument2 pagesAshish Kedia Resumeadi chopra75% (4)
- CSEN1041 CEW SyllabusDocument3 pagesCSEN1041 CEW SyllabusGanesh NNo ratings yet
- CIS CSAT - IT Security Assessment ToolDocument3 pagesCIS CSAT - IT Security Assessment ToolStephen WilcoxNo ratings yet
- Elfiq Link Balancer Quick Web Guide v1 1Document39 pagesElfiq Link Balancer Quick Web Guide v1 1rpluto100% (1)
- Resti Septiyawati - IT QA Manual - BTPNDocument2 pagesResti Septiyawati - IT QA Manual - BTPNYunita NitaNo ratings yet
- Prolog 101 PDFDocument61 pagesProlog 101 PDFAnonymousNo ratings yet
- Umbrella Secure Internet GatewayDocument11 pagesUmbrella Secure Internet GatewayIsaNo ratings yet