Professional Documents
Culture Documents
Presentations
Uploaded by
sg_divya0 ratings0% found this document useful (0 votes)
1 views18 pagesOriginal Title
presentations.ppt
Copyright
© © All Rights Reserved
Available Formats
PPT, PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
© All Rights Reserved
Available Formats
Download as PPT, PDF, TXT or read online from Scribd
0 ratings0% found this document useful (0 votes)
1 views18 pagesPresentations
Uploaded by
sg_divyaCopyright:
© All Rights Reserved
Available Formats
Download as PPT, PDF, TXT or read online from Scribd
You are on page 1of 18
Making Presentations That
Audiences Will Love
Use a Template
Use a set font and color scheme.
Different styles are disconcerting to the audience.
You want the audience to focus on what you present,
not the way you present.
Fonts
Choose a clean font that is easy to read.
Roman and Gothic typefaces are easier to read than
Script or Old English.
Stick with one or two types of fonts.
Font Size
Bulleted items should be no smaller than 22 points.
The title should be no smaller than 28 points.
Bullets
Keep each bullet to one line, two at the most.
Limit the number of bullets in a screen to six, four if
there is a large title, logo, picture, etc.
– This is known as “cueing”
– You want to “cue” the audience in on what you
are going to say.
Cues can be thought of as a brief “preview.”
This gives the audience a “framework” to build
upon.
Bullets (con.)
If you crowd too much text, the audience will not
read it.
– Too much text makes it look busy and is hard to
read.
– Why should they spend the energy reading it,
when you are going to tell them what it says?
– Our reading speed does not match our listening
speed; hence, they confuse instead of reinforcing
each other.
Caps and Italics
Do not use all capital letters
– Makes text hard to read
– Conceals acronyms
– Denies their use for EMPHASIS
Italics
– Used for “quotes”
– Used to highlight thoughts or ideas
– Used for book, journal, or magazine titles
Colors
Reds and oranges are high-energy but can be difficult
to stay focused on.
Greens, blues, and browns are mellower, but not as
attention grabbing.
White on dark background should not be used if the
audience is more than 20 feet away.
– This set of slides is a good example.
– You can easily read the slides up close.
– It is harder to read the further away you get.
Backgrounds
A white on a dark background was used for this set
of slides as:
– The author assumes most users will view the
presentation on their own computer.
– Having a dark background on a computer screen
reduces glare.
The Color Wheel
Colors separated by another
color are contrasting colors
(also known as
complementary)
Adjacent colors (next to each
other) harmonize with one
another. e.g. Green and Yellow
The color wheel below is
simplified for easy use
Clashing Colors
Colors that are directly
opposite from one another
are said to clash.
These provide readability -
e.g. yellow on blue.
To make a slide stand out, change
the font or background
Illustrations
Use only when needed, otherwise they become
distracters instead of communicators
They should relate to the message and help make a
point
Ask yourself if it makes the message clearer
Simple diagrams are great communicators
Flipcharts
Make letters at least a 1/4
high
Flipcharts with lines are
much easier to write on
Aspect Ratios for Media
Overhead Transparency 4:5
Video 3:4
35mm Transparency 2:3
Overhead & 35mm Screen Size
for Readability
Screen 6’ 8’ 10’ 12’ 15’
1/4 inch 30’ 40’ 50’ 60’ 90’
3/8 inch 45’ 60’ 75’ 90’ 135’
1/2 inch 60’ 80’ 100’ 120’ 180’
Examples:
1/4” type shown on a screen size of 6’ can be seen 30’
away (20 point Times Roman equals 1/4” type)
1/2” type shown on a 10’ screen can be seen 75’ away
(40 point Times Roman equals 1/4” type)
YOU
Do not use the media to hide you
The audience came to see you
The media should enhance the presentation, not BE
the presentation
If all you are going to do is read from the slides or
overheads, then just send them the slides
Remember, only you can prevent
“Death by PowerPoint”
Presentations
by Donald R. Clark (donclark@nwlink.com)
FOR MORE INFORMATION
http://www.nwlink.com/~donclark/leader/leadpres.html
http://www.nwlink.com/~donclark/hrd/templates/presentation.rtf
You might also like
- RobinSharma The Little Black Book For Stunning Success MinDocument53 pagesRobinSharma The Little Black Book For Stunning Success MinNeno NusevskiNo ratings yet
- RobinSharma The Little Black Book For Stunning Success MinDocument53 pagesRobinSharma The Little Black Book For Stunning Success MinNeno NusevskiNo ratings yet
- Making Presentations That Audiences Will LoveDocument18 pagesMaking Presentations That Audiences Will LoveGeta RotaruNo ratings yet
- Making Presentations That Audiences Will LoveDocument18 pagesMaking Presentations That Audiences Will LoveViolette VictoireNo ratings yet
- Making Presentations That Audiences Will LoveDocument15 pagesMaking Presentations That Audiences Will LoveFaisal ImranNo ratings yet
- Presentation Skills - Preparing PPT Slides-1Document53 pagesPresentation Skills - Preparing PPT Slides-1ramyameena321No ratings yet
- Powerpoint Tips: Design Keys For Classroom PresentationsDocument4 pagesPowerpoint Tips: Design Keys For Classroom PresentationsGazi Md Ibrahim KholilNo ratings yet
- Powerpoint Tips: Design Keys For Classroom PresentationsDocument4 pagesPowerpoint Tips: Design Keys For Classroom PresentationsColton McKeeNo ratings yet
- The Seven Deadly Sins of Powerpoint PresentationsDocument5 pagesThe Seven Deadly Sins of Powerpoint PresentationsNiranjan Kumar DasNo ratings yet
- WK2-Designing Effective Slides Using PowerPointDocument5 pagesWK2-Designing Effective Slides Using PowerPointAshleyNo ratings yet
- Pointers On Powerpoint: Lecture by Ephraim C. QuinonesDocument31 pagesPointers On Powerpoint: Lecture by Ephraim C. Quinonesephraim_qNo ratings yet
- Practical Assignment 2Document3 pagesPractical Assignment 2Ashish ShigwanNo ratings yet
- TipsDocument17 pagesTipsmanrique4No ratings yet
- PowerPointGuidelines 2Document37 pagesPowerPointGuidelines 2Antonela AntonNo ratings yet
- Powerpoint GPowerPointGuidelinesuidelinesDocument37 pagesPowerpoint GPowerPointGuidelinesuidelinesTiti DarabanNo ratings yet
- Powerpoint GuidelinesDocument60 pagesPowerpoint Guidelinesmonsterh5No ratings yet
- Powerpoint GuidelinesDocument37 pagesPowerpoint GuidelinesCristina MisliţchiNo ratings yet
- Appendix E Designing Visual SupportsDocument3 pagesAppendix E Designing Visual SupportsMark CheneyNo ratings yet
- Power Point GuidelinesDocument37 pagesPower Point GuidelinesGeorge Cretu100% (1)
- Lect 5 Presentation EtiquetteDocument29 pagesLect 5 Presentation Etiquetteikechukwuchiedu33No ratings yet
- How To Prepare A PresentationDocument4 pagesHow To Prepare A PresentationLionel Sujay VailsheryNo ratings yet
- Tehnici de Argumentare 56Document52 pagesTehnici de Argumentare 56Alexandru IvanNo ratings yet
- Preparing Presentations SPDocument36 pagesPreparing Presentations SPЭмиль БабашовNo ratings yet
- Op Visual AidsDocument19 pagesOp Visual AidsMiz BieNo ratings yet
- Do's and Dont'sDocument5 pagesDo's and Dont'sEcaterina IlisNo ratings yet
- Tips & Hints For Killer Presentations: I. Making The Most of VISUAL SUPPORT in Your PresentationDocument8 pagesTips & Hints For Killer Presentations: I. Making The Most of VISUAL SUPPORT in Your PresentationTUHIN GHOSALNo ratings yet
- Wbu Visual Presentations GuidelinesDocument6 pagesWbu Visual Presentations GuidelinesُEslam AntarNo ratings yet
- Lecture 3 Desiging Effective Power Point Presentation DR DineshDocument60 pagesLecture 3 Desiging Effective Power Point Presentation DR DineshGuutaa DirbabaaNo ratings yet
- AHMED GAMAL How To Present A PresentationDocument20 pagesAHMED GAMAL How To Present A PresentationAhmed D MindFreakNo ratings yet
- Tips For Making Effective PowerPoint PresentationsDocument4 pagesTips For Making Effective PowerPoint PresentationsNot RookieNo ratings yet
- Making Great PowerPoint PresentationsDocument43 pagesMaking Great PowerPoint PresentationsAnon19No ratings yet
- Making Great PowerPoint PresentationsDocument43 pagesMaking Great PowerPoint PresentationsInfotainerNo ratings yet
- Research greatPPT PDFDocument43 pagesResearch greatPPT PDFAnon19No ratings yet
- TipsDocument7 pagesTipsMaster EjNo ratings yet
- Research Talk 101: Tips for an Effective PresentationDocument34 pagesResearch Talk 101: Tips for an Effective PresentationDan HendersonNo ratings yet
- PowerPoint Presentation GuidelinesDocument37 pagesPowerPoint Presentation Guidelinesshaistasaeed57No ratings yet
- Power Point Overview 2Document4 pagesPower Point Overview 2Mohammed MjNo ratings yet
- Making A Scientific PresentationDocument10 pagesMaking A Scientific PresentationDessy Erlyani Mugita SariNo ratings yet
- Handout PPTtipsFINALDocument2 pagesHandout PPTtipsFINALBea Valerie GrislerNo ratings yet
- Making Powerpoint Slides: Avoiding The Pitfalls of Bad SlidesDocument27 pagesMaking Powerpoint Slides: Avoiding The Pitfalls of Bad SlidesRao Burhan Ur RehmanNo ratings yet
- Presentations TipsDocument21 pagesPresentations TipsPetrovic TrinidadNo ratings yet
- A Good Powerpoint PresentationDocument25 pagesA Good Powerpoint PresentationBint ZayedNo ratings yet
- Design Effective PPTDocument8 pagesDesign Effective PPTHord JordanNo ratings yet
- How To Give A PresentationDocument7 pagesHow To Give A PresentationNgoc TranNo ratings yet
- Design and Presentation Do's and Don'ts for Government PowerPointsDocument4 pagesDesign and Presentation Do's and Don'ts for Government PowerPointskaziba stephenNo ratings yet
- We May Not Be Experts at Public Speaking, But We Are All Experts at Listening To TalksDocument23 pagesWe May Not Be Experts at Public Speaking, But We Are All Experts at Listening To TalksNadia MariaNo ratings yet
- Effective Use of Presentation SoftwareDocument4 pagesEffective Use of Presentation Softwarevahit06No ratings yet
- 8 - The Secrets of Slide Design and PresentationDocument8 pages8 - The Secrets of Slide Design and Presentationapi-273578139No ratings yet
- Tips in Creating An Effective Presentation Tip DetailsDocument2 pagesTips in Creating An Effective Presentation Tip DetailsDavid Carl LaddaranNo ratings yet
- Keep It SimpleDocument10 pagesKeep It SimpleNoey MasranNo ratings yet
- Advice To USENIX Authors: Preparing Presentation SlidesDocument6 pagesAdvice To USENIX Authors: Preparing Presentation Slidesraffaeljn5507No ratings yet
- Dos&donts in Technical WritingDocument121 pagesDos&donts in Technical WritingElgin Renz Timbreza RociliNo ratings yet
- Fonts, Colors & Images: Lecture NotesDocument7 pagesFonts, Colors & Images: Lecture NotesShel MarieNo ratings yet
- PPT Guidelines SummaryDocument6 pagesPPT Guidelines SummarySumon SuptoNo ratings yet
- Tips For Making Effective Powerpoint PresentationsDocument6 pagesTips For Making Effective Powerpoint PresentationsJyotishree PandeyNo ratings yet
- A Guide To Preparing Powerpoint Slides in Presentations: N.C. Division of Soil and Water ConservationDocument26 pagesA Guide To Preparing Powerpoint Slides in Presentations: N.C. Division of Soil and Water Conservationlinlin82No ratings yet
- Public Speaking The BasicsDocument17 pagesPublic Speaking The BasicsSheree Lee CaballeroNo ratings yet
- Presentations TipsDocument58 pagesPresentations TipsDisara KannangaraNo ratings yet
- The Screenplay Checklist: 57 Ways To Get Your Script LaidFrom EverandThe Screenplay Checklist: 57 Ways To Get Your Script LaidRating: 4.5 out of 5 stars4.5/5 (3)
- Drawing Summer Flowers: How to Draw Summer Flowers For the BeginnerFrom EverandDrawing Summer Flowers: How to Draw Summer Flowers For the BeginnerRating: 4.5 out of 5 stars4.5/5 (3)
- Awful Presentations: Why We Have Them and How to Put Them RightFrom EverandAwful Presentations: Why We Have Them and How to Put Them RightNo ratings yet
- Retirement NoteDocument1 pageRetirement Notesg_divyaNo ratings yet
- Flying Lessons by InterweaveDocument23 pagesFlying Lessons by Interweavesg_divyaNo ratings yet
- Flying Lessons by InterweaveDocument23 pagesFlying Lessons by Interweavesg_divyaNo ratings yet
- PresentationsDocument18 pagesPresentationssg_divyaNo ratings yet
- PresentationsDocument18 pagesPresentationssg_divyaNo ratings yet
- Tech Written QuestionsDocument2 pagesTech Written Questionssg_divyaNo ratings yet
- Technical Session RequestDocument1 pageTechnical Session Requestsg_divyaNo ratings yet
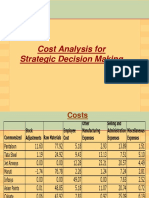
- Cost Analysis For DM PDFDocument51 pagesCost Analysis For DM PDFsg_divyaNo ratings yet
- Yellowmellow Cab: From: Marriott Sanmateo To: Oracle PleasantonDocument1 pageYellowmellow Cab: From: Marriott Sanmateo To: Oracle Pleasantonsg_divyaNo ratings yet
- So LetterDocument1 pageSo Lettersg_divyaNo ratings yet
- Exercise in Purchase BehaviorDocument1 pageExercise in Purchase Behaviorsg_divyaNo ratings yet
- Aggregate Planning: Managing Predictable VariabilityDocument16 pagesAggregate Planning: Managing Predictable Variabilitysg_divyaNo ratings yet
- Two Leadership StylesDocument1 pageTwo Leadership Stylessg_divyaNo ratings yet
- Gill SansDocument6 pagesGill SansRiffanMaldivianNo ratings yet
- Format of Paper-1Document5 pagesFormat of Paper-1pinjala sivasaiNo ratings yet
- Upper & Lower CaseDocument84 pagesUpper & Lower CaseaBlaqSerif100% (1)
- Fairplex: A Family of 16 FontsDocument7 pagesFairplex: A Family of 16 FontsAlejandro MontoyaNo ratings yet
- Writing Style and Format of Article For International Journal of Legal Studies and ResearchDocument2 pagesWriting Style and Format of Article For International Journal of Legal Studies and ResearchmeghaNo ratings yet
- Learn Calligraphy from Over 100 BooksDocument2 pagesLearn Calligraphy from Over 100 BooksmonoplomoNo ratings yet
- Thesis Family FontDocument5 pagesThesis Family Fonttinastevensonbaltimore100% (2)
- Purdue University Mla PowerpointDocument37 pagesPurdue University Mla Powerpointapi-245558963No ratings yet
- ARTEKS article writing template guideDocument3 pagesARTEKS article writing template guideJasmineNo ratings yet
- SCTF-TabacBig (PDF - Io) PDFDocument5 pagesSCTF-TabacBig (PDF - Io) PDFdon dadaNo ratings yet
- Ansys Elements PDFDocument1,401 pagesAnsys Elements PDFprashanthattiNo ratings yet
- Claude Mouchard: Arrives, Bearing Testimony To The Onset of His Mother's Silence in The Last PhaseDocument84 pagesClaude Mouchard: Arrives, Bearing Testimony To The Onset of His Mother's Silence in The Last PhaseStacy HardyNo ratings yet
- Microsoft Office Practice QuestionsDocument96 pagesMicrosoft Office Practice QuestionsMakaha Rutendo88% (8)
- Latexfoots: Ki-Joo Kim November 29, 2005Document24 pagesLatexfoots: Ki-Joo Kim November 29, 2005Catherine SheltonNo ratings yet
- Pengaruh Jumlah Uang Saku Mahasiswa UMN Terhadap Pengeluaran (Use Style: Paper Title)Document6 pagesPengaruh Jumlah Uang Saku Mahasiswa UMN Terhadap Pengeluaran (Use Style: Paper Title)Yustinus LionardyNo ratings yet
- Ms Word TutorialDocument105 pagesMs Word Tutorialvineets058No ratings yet
- Myriad ProDocument20 pagesMyriad ProestivisNo ratings yet
- WD Spectools Word Sample 04Document5 pagesWD Spectools Word Sample 04Yu Jian NgNo ratings yet
- English Comprehension: B. He Would MakeDocument17 pagesEnglish Comprehension: B. He Would MakeAbhay BandilNo ratings yet
- Mla CitationsDocument31 pagesMla Citationsapi-261996835No ratings yet
- ServeRAID C100 C105 UG 4th Edition 20161214Document179 pagesServeRAID C100 C105 UG 4th Edition 20161214eftzaeNo ratings yet
- PythonDocument160 pagesPythonJuana AchNo ratings yet
- Seminary Guide For Research and WritingDocument43 pagesSeminary Guide For Research and WritingAhmed GoudaNo ratings yet
- King Louis XIVDocument7 pagesKing Louis XIVGemma gladeNo ratings yet
- APA Style Basics HandoutDocument2 pagesAPA Style Basics HandoutUniversity of Guelph-Humber Library ServicesNo ratings yet
- Guidelines For SeminarDocument4 pagesGuidelines For SeminarabinabyNo ratings yet
- Font SpecDocument124 pagesFont SpecHồ Hà ĐặngNo ratings yet
- SEGD 2012 ADA White Paper UpdateDocument47 pagesSEGD 2012 ADA White Paper UpdateWalter QuintanillaNo ratings yet
- Deccan: 5 ItalicsDocument18 pagesDeccan: 5 Italicstest classesNo ratings yet
- The Package: MathdesignDocument19 pagesThe Package: MathdesignSándor NagyNo ratings yet