Professional Documents
Culture Documents
Lecture 07-Color and Type INFO 1300 21 September 2009
Lecture 07-Color and Type INFO 1300 21 September 2009
Uploaded by
Mark LuCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Lecture 07-Color and Type INFO 1300 21 September 2009
Lecture 07-Color and Type INFO 1300 21 September 2009
Uploaded by
Mark LuCopyright:
Available Formats
Color and Type || INFO 1300 || 21 September 2009
le:///media/nomadicsounds/Users/nknouf/Documen...
1.
Color and Type
INFO 1300 || 21 September 2009
reminder: assignment (http://info130.cs.cornell.edu/index.csp?module=39&assignment=88) due on 22 September at 11:59PM questions regarding the assignment?
2.
3.
color theory (HF Chapter 5) text and typographic design (HF Chapter 7)
Much of the design guidelines that we use on the web come from earlier forms of print design. While we cannot always translate these guidelines easily from one media to another, it is still important to understand historical precedents in order to see similar aspects of design. Thus this lecture will not talk about specific techniques for incorporating color and text in web design (since we have not talked about CSS yet), but rather about some general ideas that will be useful when you start working on the mechanics of writing CSS. So there are two things we're going to focus on today: color theory and text and typographic design. A s we'll see, there are no hard and fast rules about how to use either, both in print design and on the w eb. In fact, the usage of both color and typography is situated in specific cultural and historical contexts. Hopefully by understanding the historical, social, and cultural roots you'll then be able to see the specificity of these designs and have a better idea of when to use the various techniques.
4.
1 of 19
09/21/2009 01:54 PM
Color and Type || INFO 1300 || 21 September 2009
le:///media/nomadicsounds/Users/nknouf/Documen...
(http://en.wikipedia.org/wiki/File:Dispersion_prism.jpg)
Newton: white light through a prism
The theory of color originally had nothing to do with art. In fact, it was more related to physics and optics than anything else. Prior to Newton, the color "white (http://en.wikipedia.org/wiki/White#light) " was thought to be the fundamental color of light; Newton, however, showed that white light, if passed through a prism, could be decomposed into a set of other colors, suggesting that white light was not itself a color, but rather was the summation of all other colors. Newton used this result, along with his understanding of reflection, to support his particle theory of light. Following Newton, then, we have two different ways of thinking about color in terms of its physical properties:
2 of 19
09/21/2009 01:54 PM
Color and Type || INFO 1300 || 21 September 2009
le:///media/nomadicsounds/Users/nknouf/Documen...
5.
Additive color (RGB)
Additive color, where sources of differently colored light combine together, like in a reversal of the prism. This is what you have on computer and television screens, which start out black, but then add color in different proportions of red, green, and blue in order to achieve other colors.
6.
Subtractive color (CMYK)
Subtractive color, on the other hand, is what occurs on a printed page with inks and pigments; you start out with a white page, and progressive additions of cyan (c), magenta (m), yellow (y), as well as blac k
3 of 19
09/21/2009 01:54 PM
Color and Type || INFO 1300 || 21 September 2009
le:///media/nomadicsounds/Users/nknouf/Documen...
(k) allow you to form other colors. These differences explain, then, why for web design (thus, on the screen) we work in RGB (additive) color space, while if you are designing for print you need to work in the CMYK (subtractive) color space. There are differences in the gamut, or possible space or numbers of of colors, that RGB or CMYK can produce, but we will not get into them right now. Newton's theory was not the only theory of color, however, as...
7.
(http://en.wikipedia.org /wiki/File:Goethe,_Farbenkreis_zur_Symbolisierung_des_menschlichen_Geistes_und_Seelenlebens,_1809.jpg)
Goethe: the relationship between light and dark
...others, more based on visual perception rather than the physics of light, became important in the early 19th century. For example, Johann Goethe, in his book Theory of Colors (http://en.wikipedia.org
/wiki/Theory_of_Colours_(book)) , tried to explain our perception of colors based on ideas of "lightness" and
"darkness" and their resulting interaction. While difficult to reconcile with the ways in which color is formed by the interaction of light waves or particles, Goethe's observations found much currency within various artistic movements in the 19th century, as well as being partially proven by modern understandings of visual perception. In fact Goethe was one of the first people to develop the color wheel , one of the most important tools used by visual designers.
8.
4 of 19 09/21/2009 01:54 PM
Color and Type || INFO 1300 || 21 September 2009
le:///media/nomadicsounds/Users/nknouf/Documen...
(http://www.worqx.com/color/shade_tint.htm)
Color wheel; saturation Color wheel calculator (http://www.sessions.edu/career_center/design_tools
/color_calculator/)
The color wheel in this image is remarkably similar to the one we just saw in the previous slide, created by Goethe. This wheel additionally allows us to talk about the concept of saturation. Saturation is a difficult concept (http://en.wikipedia.org/wiki/Colorfulness) to define (http://en.wikipedia.org
/wiki/HSL_and_HSV) ; we can often think of it as being related to the "strength" of a color, and talk about
saturation with terms like "light" and "dark". Thus, laser light (or light of only one wavelength) is very highly saturated, while a grey color has no saturation at all. In this image of a color wheel, more saturated colors are on the inside of the wheel, while less saturated colors are on the outside. The color wheel is often used to help us pick colors for our designs, and there are a variety of ways we can do so. Let's use one of the myriad color wheels available online to talk about monochromatic, complimentary, triadic, split-complimentary, and so on. (Go through examples on color wheel calculator page)
9.
5 of 19
09/21/2009 01:54 PM
Color and Type || INFO 1300 || 21 September 2009
le:///media/nomadicsounds/Users/nknouf/Documen...
(http://web.mit.edu/persci/people/adelson/checkershadow_illusion.html)
Color interaction (http://web.mit.edu/persci/people/adelson
/checkershadow_illusion.html)
But colors don't exist in isolation either; they interact with each other, sometimes in very mysteriou s ways. So, let's take a look at this image. Are the colors in squares A and B equal? This illusion is based on work by the perceptual psychologist Ted Adelson at MIT. So the answer is both yes and no; if we were to measure their color by going into an image manipulation program, we would see that they are indeed the same color. But obviously they also look different from each other. Why is that? Well, our visual system is trying to make sense of what we see. So in this image there is a relationship between the pattern of squares on the board, and the way that our visual perception tries to make sense of the addition of the shadow on the board. The explanation is due to how we make sense of local contrast, of differences between sharp and fuzzy edges, and so on. But the important thing to understand here is how there is an interaction between different shades of colors that leads to a very particular visual percept that is different from the values of the colors themselves.
10.
6 of 19
09/21/2009 01:54 PM
Color and Type || INFO 1300 || 21 September 2009
le:///media/nomadicsounds/Users/nknouf/Documen...
Johannes Itten (http://en.wikipedia.org/wiki/Itten) Color Contrasts (http://wiki.blender.org/index.php/Doc:Books/ActionBook
/Tips/Itten%27s_Color_Contrasts)
One of the more influential theories of how colors interact with each other was developed by Johannes Itten. Now, it makes sense to spend a little bit of time on Itten himself. Itten was one of the early teachers at the Bauhaus in Germany. The Bauhaus is important for what we're doing here as they developed a series of courses in design that have come to influence nearly all future art and design pedagogy. So, Itten was the head teacher for the Vorkurs , or introductory course, that would teach fundamentals of color, line, shape. Basically all courses in art and design since have been modeled on the Bauhaus system, including the course that you're taking right now. But one of the most important aspects of his work for the lecture today is his work on color. In his b ook The Elements of Color , Itten details a variety of different ways to use contrasts between colors for certain effects. I won't go into detail about each one here, but I want to focus on how we can use contrast in color to demarcate different sections of websites.
11.
Prix Ars Electronica (http://www.aec.at/prix_about_en.php)
So on this website, which those of you who are in my section have already seen, we have what in Itten' s terminology would be the contrast of light and dark. So rather than using line or shape to demarcate the difference between various areas of the design, we can use the difference between colors to do that for
7 of 19
09/21/2009 01:54 PM
Color and Type || INFO 1300 || 21 September 2009
le:///media/nomadicsounds/Users/nknouf/Documen...
us. This is a very powerful technique and something that is worth studying and spending some time working with.
12.
color meaning
warm/cool life/death blue/pink
Now, you will probably hear a lot about "warm" colors and "cool" colors. Often there is a link here between reds and oranges and a feeling of "warmth", and blues and purples and a feeling of "cool". There are certain explanations (http://en.wikipedia.org/wiki/Color_theory#Warm_vs._cool_color ) for this, but it is important to understand that the relationships we have between certain colors and other psychological traits are notuniversal. So, for example, let's take the colors associated with life and death. In some parts of the world black is seen as the color of death and mourning, while elsewhere white is. Certain colors are associated differently with governmental power, political parties, religious institutions, and so on. Based on the cultural significance of different colors, then, there has been the development in variou s places around the world of "color-therapy" that attempts to use color as a means of healing. Just to stress how these colors are historically situated as well, let's take the example of blue and pink. Which of the two colors is most associated with baby boys? Baby girls? In fact, the association of blu e with boys and pink with girls is relatively recent, occurring only in the beginning of the twentieth century. Before that the associate was reversed. And in certain periods, such as the Renaissance, it w as customary for men to wear brightly colored clothing. All of this is to say that the associations that we have with colors are not universal; it is impossib le to write down exact rules that exist across time periods and areas of the world. Thus it is important to think very carefully about these issues when you are choosing colors for your website if you are designing them for specific audiences.
13.
color wheels: complementary, triadic, split complementary, etc. color contrast as way of demarcating different areas historical and cultural specificity of color meaning any questions?
Before we go on to talk about type and text, I want to highlight the main take-away points.
8 of 19
09/21/2009 01:54 PM
Color and Type || INFO 1300 || 21 September 2009
le:///media/nomadicsounds/Users/nknouf/Documen...
14.
Advanced CSS Typography: http://zeitkunst.org/Info2300TypographyFLOSS/
(http://zeitkunst.org/Info2300TypographyFLOSS/)
It is hard to talk about detailed techniques for working with text on your web pages as we have not covered CSS yet. So for the moment I want to talk about some basic terms that will be useful for your to know, as well as going through some specific examples that will highlight different ways of using text. I also want to point you to a lecture that I gave on typography on the web from INFO 2300; those notes go over some advanced CSS techniques for working with type that might be useful for you down the line in your project. A lot of the examples we're going to look at come from print design. There are certain difficulties in making any direct mappings from print design to web design; nevertheless, there are also things that w e can learn that will be helpful to us in understanding how to work with text and type on the web.
15.
(http://scripts.sil.org/cms/scripts/page.php?site_id=nrsi&id=CharisSILFont)
(http://www.gnome.org/fonts/)
(http://www.gnome.org/fonts/)
Different types of fonts: sans-serif, serif, mono.
9 of 19
09/21/2009 01:54 PM
Color and Type || INFO 1300 || 21 September 2009
le:///media/nomadicsounds/Users/nknouf/Documen...
16.
Different ways of connecting letters together; ligatures. On the left, simple ligatures; on the right, complicated ligatures in the Caslon Pro font. Ligatures are a way of improving readability; by visually connecting certain letters together we can h elp lead the eye across the page. As well, they help add a certain style to text, indicating a particular care in the ways in which the text appears.
17.
measurement
points ems
Most people are quite familiar with the "point": "Your essays must be in 12pt font." A point
(http://en.wikipedia.org/wiki/Point_(typography)) is an absolute measurement that has been contested over
10 of 19
09/21/2009 01:54 PM
Color and Type || INFO 1300 || 21 September 2009
le:///media/nomadicsounds/Users/nknouf/Documen...
the years, but now is set by standards (http://typophile.com/node/16929?) to be 1/72 of an inch. This means that it is the same no matter the size of the font, and is why we speak of font sizes in terms of points, rather than other measurements that we will come to shortly. In contrast to the point and the pica, an em (http://en.wikipedia.org/wiki/Em_(typography)) is a relative measurement: one em is equal to the point size of the font. So, if we have a 72 point font (which, remember, is going to be 1 inch wide by definition), then an em is 1 inch. If, on the other hand, we have a 12 point font, then an em is going to be 1/6th of an inch (12 pt divided by 72 points per inch) . This relative nature of things comes in very handy when we start working on the web. Note: most people think that an em is equal to the width of the capital "M" in a particular typeface. While this might have been the case historically, it is more often than not the case today.
18.
Kerning
Most people don't think about it, but how much space to put between letters is a very complicated affair precisely because of the white space that exists around them. For example, consider the combination of a "V" and an "A". If we didn't do something special to the pair, we would likely have too much space between them because we might align them as such: While that appears minor, imagine it happening regularly throughout the document or webpage; it's going to become very annoying to the flow of the text. Thus, we need to kern (http://en.wikipedia.org
/wiki/Kerning) our fonts in a process known as kerning. This is adjusting the spacemaking it bigger or
smallerdepending on various pairs of letters. As an additional example, consider this: As you can imagine, this is a very time-consuming process to adjust this spacing manually. Luckily, most modern digital typefaces have kerning tables built in and that are applied automatically...such as on the web. Other software, such as Microsoft Word (http://robgoodlatte.com/2007/07/24/3-examples-of-bad-microsoftword-typography/) , is notorious for not properly kerning fonts. While we can rely on the kerning tables to
get us almost all of the way, there are other methods of kerning, such as optical kerning
11 of 19
09/21/2009 01:54 PM
Color and Type || INFO 1300 || 21 September 2009
le:///media/nomadicsounds/Users/nknouf/Documen...
(http://typophile.com/node/20455) , that need to be applied at times, and that Microsoft Word (to my
knowledge) does not offer, while other software, such as LaTeX, does.
19.
Leading
Now that we've looking at spacing within individual words, what about spacing between lines? Here we need to consider leading (http://typophile.com/node/12484?) . The term references strips of lead
(http://en.wikipedia.org/wiki/Leading) that were placed between lines of type in order add spacethus, the
word is pronounced as if you were speaking of the metal "lead" instead of the verb to "lead". Leading, or line-height as we will see it in CSS, is an under-considered aspect of web design that can both hamper as well as improve readability. Consider the two following examples:
20.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce imperdiet justo eget lectus. Ut porttitor bibendum ante. Pellentesque neque tellus, egestas eu, lacinia id, adipiscing quis, orci. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse sem. Maecenas metus. Nullam lorem massa, dignissim et, interdum quis, sagittis vitae, felis. Proin vehicula nibh et neque. Quisque ullamcorper tellus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce fermentum elementum lorem. Suspendisse potenti.
Open leading
12 of 19
09/21/2009 01:54 PM
Color and Type || INFO 1300 || 21 September 2009
le:///media/nomadicsounds/Users/nknouf/Documen...
21.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce imperdiet justo eget lectus. Ut porttitor bibendum ante. Pellentesque neque tellus, egestas eu, lacinia id, adipiscing quis, orci. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Suspendisse sem. Maecenas metus. Nullam lorem massa, dignissim et, interdum quis, sagittis vitae, felis. Proin vehicula nibh et neque. Quisque ullamcorper tellus. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Fusce fermentum elementum lorem. Suspendisse potenti.
Tight leading
22.
The Elements of Typographic Style (Applied to the Web): http://www.webtypography.net/intro/ (http://www.webtypography.net/intro/)
The focus on terms is meant to give you an idea of some of the language used by type designers so that you can be conversant within this space and can know what to look for in various references on the web . One of the most useful references for type design is a book called The Elements of Typographic Style by Robert Bringhurst. This is the standard reference for information about typographic terms and their history. Recently there has been an attempt to apply some of these concepts to web-based typography; this is available on a website called, appropriately enough, "The Elements of Typographic Style Applied to the Web". So now that we've talked a bit about some of these typographic terms, let's look at some specific exam ples of layouts of text and graphics.
23.
13 of 19
09/21/2009 01:54 PM
Color and Type || INFO 1300 || 21 September 2009
le:///media/nomadicsounds/Users/nknouf/Documen...
(http://www.flickr.com/photos/20745656@N00/267876871/)
This is one of the most well-known event posters of the twentieth century. The poster is by the Swiss designer Joseph Mller Brockman and began a style of design known, appropriately enough, as Swiss Graphic Design. There are a number of characteristics of this style: alignment of text to a precise grid, sans-serif typeface, precise relationships between text and images. Let's look at another example:
24.
(http://www.flickr.com/photos/smallritual/2750398648/)
Of course this style still has cultural currency; we only have to look at a recent event poster to see :
25.
14 of 19
09/21/2009 01:54 PM
Color and Type || INFO 1300 || 21 September 2009
le:///media/nomadicsounds/Users/nknouf/Documen...
(http://www.flickr.com/photos/xmarksmyhands/2211733479/)
We can easily see grids at work on this poster (top and bottom portions, grid around the image, etc.). As well, the continued use of the sans-serif type face. With regards to web sites, which ones can you think of that also reflect this kind of style?
26.
Apple.com (http://www.apple.com/) TheMorningNews.org (http://www.themorningnews.org/) Subtraction.com (http://www.subtraction.com/) WilsonMilner.com (http://www.wilsonminer.com/) Lessons from Swiss Graphic Design (http://www.smashingmagazine.com
/2009/07/17/lessons-from-swiss-style-graphic-design/)
Swiss-inspired designs are some of the most common on the web. Nevertheless, just like with color, this style of using type is not ideologically neutral, nor is it universal. I want to look at two examples from the
15 of 19
09/21/2009 01:54 PM
Color and Type || INFO 1300 || 21 September 2009
le:///media/nomadicsounds/Users/nknouf/Documen...
beginning and the end of the twentieth century to illustrate this point.
27.
(http://sdrc.lib.uiowa.edu/dada/derdada/2/pages/06.htm)
Dada (http://en.wikipedia.org/wiki/Dada) was an artistic and political movement active in the late 1910s and early 1920s. While the movement was diverse and internationalist in scope, there were specific centers in the cities of, among others, Zrich, Paris, New York, and Berlin. Specifically, Dada was concerned with what they saw as the growing mechanization and industrialization of society, and were deeply scared by the dehumanization wrought by World War I. In Berlin Dada took on a decidedly political and social tone, dealing with the growing political unrest in the wake of Germany's defeat. What does this have to do with typography, you might ask? While the content of the publications by the Berlin Dadaists mirrored their social and political orientation, their design did so as well. Take a look at this particular image from a Berlin Dada journal in December 1919. In the lower left we can see a juxtaposition of different type faces, representing the disorientation of post-war society. Specific w ords are emphasized by widely varying sizes. This breakage with all of the standards of type and page design is meant to illustrate the corresponding confusion felt by many. Tristan Tzara, describing the Dada revolution with graphic describing, noting: "Each page must explode, either by deep and weight seriousnessthe whirlwind, the vertigo, the new, the eternalby the crushing jokes, by the enthusiasm for the principles, or by the manner of being printed." (http://www.nga.gov/exhibitions/2006/dada/techniques/typography.shtm)
16 of 19
09/21/2009 01:54 PM
Color and Type || INFO 1300 || 21 September 2009
le:///media/nomadicsounds/Users/nknouf/Documen...
Let's take a look at another example.
28.
(http://sdrc.lib.uiowa.edu/dada/derdada/3/pages/00cover.htm)
The Berlin Dada group is well-known for their technique of photomontage, or the juxtaposition of different images together in order to produce an effect that is not congruent with the images themselves. Not on ly did they do this with standard images, but they also did it with text cut out of newspapers and magazines. We can see that in this image here, from a Dada magazine of April 1920. This technique suggests an important aspect of their ethos. In post-war Germany supplies were scarce and expensive, so one of the cheapest materials to use was discarded newspapers and magazines. Their reappropriation of the detritus of a consumer society was one way that, through their DIY technique, they were suggesting an alternative to rampant consumerism. The eschewing of standard forms of typography was a way of illustrating how the ordered view of society---mirrored in standard book and magazine layouts---was itself a mirage. Now, let's look at an example from the opposite end of the century.
29.
17 of 19
09/21/2009 01:54 PM
Color and Type || INFO 1300 || 21 September 2009
le:///media/nomadicsounds/Users/nknouf/Documen...
(http://en.wikipedia.org/wiki/File:Girl_germs.jpg)
The punk rock scene involved a large number of people who made fan magazines, or fan zines. These zines were often handmade and produced on a small to non-existent budget. Because of this, the typographic techniques that the zine authors developed were decidedly low-tech, involving similar techniques to those of the Berlin Dadaists. Zine authors would often cut out text and images, paste th em in a juxtaposed manner on a piece of paper, and then copy the result on a photocopier. The zines were then distributed for free or nominal cost. The idea was to use whatever tools were available to produc e articles, reviews of releases, or interviews of bands.
30.
18 of 19
09/21/2009 01:54 PM
Color and Type || INFO 1300 || 21 September 2009
le:///media/nomadicsounds/Users/nknouf/Documen...
(http://www.flickr.com/photos/courtoly/154041389/)
The images here are from zines of the early 90s RiotGrrrl movement that, in the US at least, was focused on a particular kind of feminist punk rock. Consider for a moment how the zines would look if they followed Swiss graphic design principles. Would the Swiss design meld with the ethos of the Punk Rock movement? No, although it is admittedly hard to say precisely why. Nevertheless, we can consider how the ordered placement of text and graphics on the page requires access to particular tools that are on ly available to those in well-stocked graphic design studios. As well, the implications of the precision of Swiss design would be antithetical to a Punk rock ethos. All of this is to say that styles of graphic design are not ideologically neutral. While we are teaching you ways of design that are heavily indebted to Swiss design, it is important to remember that other styles are available that might be more congruent to whatever message or audience your web site is about. One should understand the historical roots of these styles in order to see when and where they can and should be used.
31.
sans-serif, serif, mono; kerning, leading legacy of Swiss graphic design alternative examples: Dada and RiotGrrrl historical and cultural specificity of typographic design any questions?
32.
reminder: homework due Tuesday, 22 September, 11:59PM
19 of 19
09/21/2009 01:54 PM
You might also like
- Course Name Color in Design Department Humanities and Social Sciences, IIT Kanpur Instructor Dr. Amit RayDocument9 pagesCourse Name Color in Design Department Humanities and Social Sciences, IIT Kanpur Instructor Dr. Amit RayNagaraj MuniyandiNo ratings yet
- Color Model: Understanding the Spectrum of Computer Vision: Exploring Color ModelsFrom EverandColor Model: Understanding the Spectrum of Computer Vision: Exploring Color ModelsNo ratings yet
- Manovich and The Language of New MediaDocument4 pagesManovich and The Language of New MediaMárcia Hellen SantosNo ratings yet
- A Philosophy of Computer ArtDocument16 pagesA Philosophy of Computer Artdestinycreature100% (1)
- Digital Video and HD: Algorithms and InterfacesFrom EverandDigital Video and HD: Algorithms and InterfacesRating: 5 out of 5 stars5/5 (1)
- Marije Baalman: Mapping The Question of MappingDocument7 pagesMarije Baalman: Mapping The Question of MappingCristalli LiquidiNo ratings yet
- Keywords: Art and Design, Curriculum Design, Interactive MediaDocument11 pagesKeywords: Art and Design, Curriculum Design, Interactive MediaAnwar MuhammadNo ratings yet
- The Turing Test and Artistic CreativityDocument6 pagesThe Turing Test and Artistic CreativityIsabela Roxana NicolescuNo ratings yet
- Color Appearance Model: Understanding Perception and Representation in Computer VisionFrom EverandColor Appearance Model: Understanding Perception and Representation in Computer VisionNo ratings yet
- Color HarmonyDocument120 pagesColor HarmonyAlexandra Tutu100% (6)
- A Short History of Color Theory: Rune MadsenDocument34 pagesA Short History of Color Theory: Rune MadsenAlberto Adrián SchianoNo ratings yet
- Multimedia Systems-1 What Is Multimedia?Document4 pagesMultimedia Systems-1 What Is Multimedia?Milan AntonyNo ratings yet
- The Visual Elements—Design: A Handbook for Communicating Science and EngineeringFrom EverandThe Visual Elements—Design: A Handbook for Communicating Science and EngineeringNo ratings yet
- 1 The Dimensions The Color David BrigsDocument377 pages1 The Dimensions The Color David Brigsgaryjose100% (2)
- Assignment #4Document3 pagesAssignment #4csec4987No ratings yet
- Fine Art Colour Photography: Lesson 1 Course NotesDocument19 pagesFine Art Colour Photography: Lesson 1 Course NotesAdeLina IvanNo ratings yet
- Artificial Aesthetics A Critical Guide TDocument24 pagesArtificial Aesthetics A Critical Guide TANA CUBEIRO RODRIGUEZNo ratings yet
- Creating Visual Music in Jitter - Approaches and TechniquesDocument17 pagesCreating Visual Music in Jitter - Approaches and TechniquesKiyoshi Kubota100% (2)
- Chromatic Algorithms: Synthetic Color, Computer Art, and Aesthetics after CodeFrom EverandChromatic Algorithms: Synthetic Color, Computer Art, and Aesthetics after CodeRating: 5 out of 5 stars5/5 (1)
- Aesthetics of Programming - Interview With Mark Napier: by Andreas BrøggerDocument11 pagesAesthetics of Programming - Interview With Mark Napier: by Andreas BrøggerToni SimóNo ratings yet
- Audience Explorations: Guidebook for Hopefully Seeking the AudienceFrom EverandAudience Explorations: Guidebook for Hopefully Seeking the AudienceNo ratings yet
- Uxpin Color Theory in Web Ui Design PDFDocument35 pagesUxpin Color Theory in Web Ui Design PDFyoutreau100% (4)
- The Colour of Concept ArtDocument39 pagesThe Colour of Concept ArtKikii McIntoshNo ratings yet
- The Structure of StyleDocument358 pagesThe Structure of StyleJasna VeljanovićNo ratings yet
- Remote Furniture Interactive Art InstallDocument4 pagesRemote Furniture Interactive Art InstallLily FakhreddineNo ratings yet
- On Information DesignDocument150 pagesOn Information DesignSx100% (2)
- The Use of Color in Theater and FilmDocument4 pagesThe Use of Color in Theater and FilmRonald JesusNo ratings yet
- Color PrimerDocument116 pagesColor PrimerÉrika B. MaedaNo ratings yet
- Data Visualisation As New Abstraction and Anti-SublimeDocument12 pagesData Visualisation As New Abstraction and Anti-SublimeventolinNo ratings yet
- 32 Article 2002-Libre PDFDocument14 pages32 Article 2002-Libre PDFMert AslanNo ratings yet
- Uxpin Color Theory in Web Ui DesignDocument10 pagesUxpin Color Theory in Web Ui DesignFourier Cédric DanNo ratings yet
- Wittgensteins Remarks on Colour: A Commentary and InterpretationFrom EverandWittgensteins Remarks on Colour: A Commentary and InterpretationNo ratings yet
- Image Evolution: Technological Transformations of Visual Media CultureFrom EverandImage Evolution: Technological Transformations of Visual Media CultureNo ratings yet
- Chroma: A Photographer's Guide to Lighting with ColorFrom EverandChroma: A Photographer's Guide to Lighting with ColorRating: 5 out of 5 stars5/5 (2)
- Mapping The Question of MappingDocument4 pagesMapping The Question of MappingRicardo AriasNo ratings yet
- Dysfunction and Decentralization in New Media Art and EducationFrom EverandDysfunction and Decentralization in New Media Art and EducationNo ratings yet
- Colour Design and CreativityDocument10 pagesColour Design and CreativityBianca SamaleaNo ratings yet
- Metadata Lev ManovitchDocument14 pagesMetadata Lev ManovitchAlona Friedberg100% (1)
- Colourinteractionanddyn Namics-170914132953Document43 pagesColourinteractionanddyn Namics-170914132953Jotaro JoestarNo ratings yet
- Hypertextual Aesthetics: Art in The Age of The InternetDocument30 pagesHypertextual Aesthetics: Art in The Age of The InternetkylekyoshiokaNo ratings yet
- MercatLealdinoEl DemerdashDocument9 pagesMercatLealdinoEl DemerdashjrNo ratings yet
- Writing Guidelines For RationaleDocument5 pagesWriting Guidelines For RationaleHasan QatatoNo ratings yet
- Edmonds New ConstructsSampleDocument6 pagesEdmonds New ConstructsSampleMiguel CardosoNo ratings yet
- Mark Tribe InterviewDocument3 pagesMark Tribe InterviewGerardo SanchezNo ratings yet
- On Color Theory: EndnotesDocument4 pagesOn Color Theory: EndnotesSrinivas Padala100% (1)
- Introduction To Light Part 1: Painting-History/ HPDocument40 pagesIntroduction To Light Part 1: Painting-History/ HPWell WisherNo ratings yet
- (Re) Presenting Electroacoustic Music - PIERRE COUPRIEDocument6 pages(Re) Presenting Electroacoustic Music - PIERRE COUPRIErm4sd8bkdyNo ratings yet
- Software and HardwareDocument4 pagesSoftware and HardwareadrienNo ratings yet
- Digital Art and Meaning Roberto SimanowskiDocument24 pagesDigital Art and Meaning Roberto SimanowskirugitusNo ratings yet
- Capturing A Cultural Aesthetic: Documenting Net ArtDocument4 pagesCapturing A Cultural Aesthetic: Documenting Net Artad_540No ratings yet
- Solar ChimneyDocument1 pageSolar Chimneyh_shrNo ratings yet
- PTC-Mathcad Software Blog: 3 Time Saving Tips Every Civil Engineer NeedsDocument8 pagesPTC-Mathcad Software Blog: 3 Time Saving Tips Every Civil Engineer NeedsPriyanka BasuNo ratings yet
- NDT4 Coursework cw1-8Document38 pagesNDT4 Coursework cw1-8Muhammed Abo-Fandood100% (6)
- Specification 01286 SPE EPC 302 210 0001 IFB0-01Document27 pagesSpecification 01286 SPE EPC 302 210 0001 IFB0-01minakirolosNo ratings yet
- Sample Detailed Lesson PlanDocument4 pagesSample Detailed Lesson PlanJhon Vincent BatalunaNo ratings yet
- Statistics II Week 6 HomeworkDocument3 pagesStatistics II Week 6 Homeworkteacher.theacestudNo ratings yet
- Effect of Nb-Doping On Electrochemical Stability of Li4Ti5O12 Discharged To 0 V 58c9223ab7f60Document9 pagesEffect of Nb-Doping On Electrochemical Stability of Li4Ti5O12 Discharged To 0 V 58c9223ab7f60Kuanzong FungNo ratings yet
- High Voltage Motor-2011Document391 pagesHigh Voltage Motor-2011eliahud100% (2)
- Echinoderm Lab ReportDocument7 pagesEchinoderm Lab ReportVictoria LiuNo ratings yet
- Design Guide For US WeldingDocument6 pagesDesign Guide For US Weldinggaspardo123No ratings yet
- Heat Exchanger Design Algorithm: Report 2Document9 pagesHeat Exchanger Design Algorithm: Report 2lulaNo ratings yet
- 00.04 Questionnaire Chain ConveyorDocument1 page00.04 Questionnaire Chain ConveyorSandy DumisaniNo ratings yet
- PDFDocument268 pagesPDFFaisal Nasim0% (1)
- An Automatic Speaker Recognition SystemDocument11 pagesAn Automatic Speaker Recognition Systemapi-20008301No ratings yet
- WavesDocument18 pagesWavesMbrn AliNo ratings yet
- Jet BrochureDocument12 pagesJet Brochureramkumar4441No ratings yet
- ONU Reacciones QuimicaDocument19 pagesONU Reacciones QuimicaDomingo AlegríaNo ratings yet
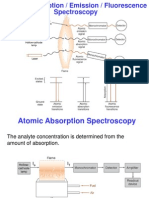
- AAS HandoutDocument30 pagesAAS HandoutAris TaoemesaNo ratings yet
- HwsDocument9 pagesHwshudha69No ratings yet
- Lec 6 - Multiple ReactionsDocument37 pagesLec 6 - Multiple ReactionskaurNo ratings yet
- Report Writing Template-1Document5 pagesReport Writing Template-1siyal343No ratings yet
- 4LoveandScience Booking PacketDocument3 pages4LoveandScience Booking PacketKendra KruegerNo ratings yet
- Momentum: IIT-JEE 2006 Solutions byDocument11 pagesMomentum: IIT-JEE 2006 Solutions byskgupta45gwlNo ratings yet
- Term 2 P7 Science WorkDocument61 pagesTerm 2 P7 Science WorkSamson KisenseNo ratings yet
- Operating Instructions For Oscillating Mill Mm400: Retsch GMBH, 42781 Haan, Retsch-Allee 1-5, Germany 2/8/2012 0002Document32 pagesOperating Instructions For Oscillating Mill Mm400: Retsch GMBH, 42781 Haan, Retsch-Allee 1-5, Germany 2/8/2012 0002Wilson Geovanny Cabezas TapiaNo ratings yet
- TLP121500 PDFDocument2 pagesTLP121500 PDFPaul RasmussenNo ratings yet
- Fieldwork 4 CE140Document18 pagesFieldwork 4 CE140Jonas CayananNo ratings yet
- E KMT CatalogDocument164 pagesE KMT CatalogzoranmiskovicNo ratings yet
- Is 10810 5 1984Document6 pagesIs 10810 5 1984Santosh Kumar0% (1)
- Next-Generation Nozzle Check Valve Reduce Operating Costs - Engineer LiveDocument3 pagesNext-Generation Nozzle Check Valve Reduce Operating Costs - Engineer LiveTONNo ratings yet