Professional Documents
Culture Documents
Image Editing With Photoshop Rubric: (Get Your Own Images
Uploaded by
Rhea Jane B. CatalanOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Image Editing With Photoshop Rubric: (Get Your Own Images
Uploaded by
Rhea Jane B. CatalanCopyright:
Available Formats
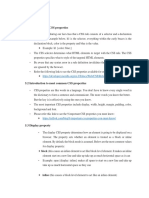
Image Editing with Photoshop Rubric
Minimum Requirements:
• Author present for Peer Review at start of class October 10, 2017
• There is a working link from WebEx Page to the creative image page laid out as shown in the EXAMPLE (get
your own images) below with –
• Title, techniques used, at least 3 original images plus edited image
For credit – as above plus:
• Adequate image quality – contrast, color, brightness
• Size (resize or crop) and layout fits page/screen
• Images edited with Photoshop – at least five Photoshop image editing techniques (see below)
• Include creative text on the final CREATIVE image.
• Photoshop Editing Techniques – each group below is one technique i.e. eraser, background eraser or magic
eraser is one technique, not three.
– Adjust brightness, contrast, colors
– Resize
– Crop
– Selection -> magnetic lasso, quick selection tool, rectangular, elliptical, magic wand,
– Spot healing brush with “Content Aware”
– “Feathering” edges
– “Cut and paste” between images –
– Move, rotate
– Eraser, background eraser, magic eraser
– Replace color
– Text (size, color, font, warp, special effects)
– Vary opacity
• There are many features – “Learn how to Learn”
• Use the on-line help – type in keyword
• Edit -> Undo or Ctrl-Z or Alt-Ctrl-Z for multiple undo
WebEx Operations in Dreamweaver
These are some of the Dreamweaver features you may want to use on your web pages.
• Save all files e.g. webpage, images, etc. in M:\Home
• Home page name – home.html. Your URL for your home page is oz.plymouth.edu/~your-login-name
• File names – case sensitive, no blanks or special characters (*, #, etc.)
• Setup Table for organization – row, columns, 100% width, merge and split cells, set border width ,
CellPad, CellSpace . You may place a table within a cell for more organization. This better than splitting
cells.
• Insert text – Select font, size, bold, italic, color
• Be aware of contrast of text on background. This includes link text color and visited links which can be
changed from the page properties panel.
• Align object in cell; select the cell, not the object, then select – Horiz or Vert and the desired option
• Link to – existing WWW pages by using the URL or to pages on your web site by browsing to them in
Home. Don’t try to put everything on one page. Organize on separate pages by subject or specific areas
of interest to avoid cluttering and a confusing home page. Remember the “above the fold” advice.
• Link from -- live (typed) text, image (e.g. button images – search Google images for buttons), image
map, jump menu (Insert -> Form -> Jump Menu).
• Jump Menu – provides a series of links from a menu bar
• Anchors – links to specific place on current page, or another page at a specified place on hat page
• Images – Edit/Resize/crop before inserting; use image maps to link from specific “hot-spot” on image.
• Color design – text, links, cell, page, background images; see “page properties” panel in Dreamweaver.
• Embed sound (plugin), flv movie converted from wmv of Movie Maker (use Flash Movie, not Plugin for
flv file, Youtube movie (copy and paste code).
• Embed (plugin) swf movie from Flash.
There are many tutorials on the web. For example, if you are having difficulty with image maps go to Google
and search for
Dreamweaver CS6 “image maps”
You will get several to select from. Perhaps bookmark any page that you find useful. Be sure to use the words
“Dreamweaver CS5” before your tutorial keyword so that you get the appropriate application and version.
Also see the Power Point presentation Intro to Dreamweaver for introductory information.
You might also like
- Candidates Should Be Able To:: - Text - Images - Audio and Video - HyperlinksDocument5 pagesCandidates Should Be Able To:: - Text - Images - Audio and Video - HyperlinkscsptyuttrNo ratings yet
- Tutorial of Adobe Dreamweaver CS3 Part 01Document5 pagesTutorial of Adobe Dreamweaver CS3 Part 01Bang SatryaNo ratings yet
- Quarter 1 Lesson 6 Empowerment TechnologiesDocument23 pagesQuarter 1 Lesson 6 Empowerment TechnologiesGlenda QuinzonNo ratings yet
- Website Project Log ExampleDocument7 pagesWebsite Project Log ExampleFrederick MullerNo ratings yet
- Introduction To Use of Microsoft Expression Studio For Web Site DevelopmentDocument31 pagesIntroduction To Use of Microsoft Expression Studio For Web Site Developmentapi-28118194No ratings yet
- Register: Themes/ Directory of Your Wordpress Installation ViaDocument67 pagesRegister: Themes/ Directory of Your Wordpress Installation ViaRenatoNo ratings yet
- Como Crear Una Pagina WebDocument4 pagesComo Crear Una Pagina WebLuis Enrique HernandezNo ratings yet
- Reviewer Prelims (Website Dev)Document7 pagesReviewer Prelims (Website Dev)workwithericajaneNo ratings yet
- Investigación de Mercados: "Una Buena DecisiónDocument3 pagesInvestigación de Mercados: "Una Buena DecisiónW Martin Canales AyalaNo ratings yet
- Web Technologies Design - Lecture 4Document62 pagesWeb Technologies Design - Lecture 4Omar MagdyNo ratings yet
- Eight Day in Computer Class (Ms-Word Page Layout Part - 2)Document5 pagesEight Day in Computer Class (Ms-Word Page Layout Part - 2)yashassociates1993No ratings yet
- Lay-Out or Make Up Publsi Her: Microsoft PublsiherDocument24 pagesLay-Out or Make Up Publsi Her: Microsoft PublsiherNorina may MejosNo ratings yet
- Insert The Title of Your Presentation Here: Enter Your Subtitle or Main Author S Name HereDocument3 pagesInsert The Title of Your Presentation Here: Enter Your Subtitle or Main Author S Name HereMaged LamiyNo ratings yet
- Galle RificDocument7 pagesGalle RificHayali BiradamNo ratings yet
- WordPress Theme DesignDocument23 pagesWordPress Theme Designdayaparan100% (13)
- Insert The Title of Your Presentation Here: Enter Your Subtitle or Main Author S Name HereDocument3 pagesInsert The Title of Your Presentation Here: Enter Your Subtitle or Main Author S Name Herepetertas2001No ratings yet
- Brochure de Cervezas ArtesanalesDocument3 pagesBrochure de Cervezas ArtesanalesArielovimagNo ratings yet
- HelpDocument2 pagesHelpmartinruizNo ratings yet
- Cricut Design Studio ManualDocument335 pagesCricut Design Studio ManualBetty Weese Holdread100% (3)
- Register: Themes/ Directory of Your Wordpress Installation Via Your Chosen FTP ClientDocument40 pagesRegister: Themes/ Directory of Your Wordpress Installation Via Your Chosen FTP ClientJose PinoNo ratings yet
- HTML CSS ProjectDocument3 pagesHTML CSS ProjectKranthi VarmaNo ratings yet
- Read Me 2018Document3 pagesRead Me 2018JorgeNo ratings yet
- How To Make A DTC Project Poster: Design Thinking and Communication 2012-2014Document15 pagesHow To Make A DTC Project Poster: Design Thinking and Communication 2012-2014MichaelKelleherNo ratings yet
- "Personal" Design Template: Main FeaturesDocument4 pages"Personal" Design Template: Main FeaturesValdevir Da Silva PinheiroNo ratings yet
- Microsoft Office Word: Presented By: Pamela G. SantiagoDocument62 pagesMicrosoft Office Word: Presented By: Pamela G. SantiagoPamela SantiagoNo ratings yet
- OAUG2010 V 3Document82 pagesOAUG2010 V 3Somasekhar ReddyNo ratings yet
- Insert The Title of Your Presentation Here: Enter Your Subtitle or Main Author S Name HereDocument3 pagesInsert The Title of Your Presentation Here: Enter Your Subtitle or Main Author S Name Here5536No ratings yet
- Insert The Title of Your Presentation Here: Enter Your Subtitle or Main Author S Name HereDocument3 pagesInsert The Title of Your Presentation Here: Enter Your Subtitle or Main Author S Name Here5536No ratings yet
- How To Set Document Properties: Adobe Dreamweaver GuideDocument2 pagesHow To Set Document Properties: Adobe Dreamweaver GuideWalid SassiNo ratings yet
- Chapter 4 Cascading Style Sheets Part 2Document102 pagesChapter 4 Cascading Style Sheets Part 2FOO POH YEENo ratings yet
- Basics of Web DesignDocument8 pagesBasics of Web DesignUsman JuniorNo ratings yet
- Insert The Title of Your Presentation Here: Enter Your Subtitle or Main Author S Name HereDocument3 pagesInsert The Title of Your Presentation Here: Enter Your Subtitle or Main Author S Name HereinigoccycesNo ratings yet
- Creating A Table-Based Page LayoutDocument34 pagesCreating A Table-Based Page LayoutAnonymous nCSwvW7VNo ratings yet
- How To Make A Basic Powerpoint Presentation (Ms 2007)Document6 pagesHow To Make A Basic Powerpoint Presentation (Ms 2007)Syed Aftab Rashid100% (1)
- P9 MarenMcIntireDocument21 pagesP9 MarenMcIntireMaren Jensen McIntireNo ratings yet
- Starting Designing A PosterDocument5 pagesStarting Designing A PosterAe ChaNo ratings yet
- Unit 21 - Website AuthoringDocument5 pagesUnit 21 - Website AuthoringCLARA D SOUZA THOMASNo ratings yet
- Introduction To Microsoft Publisher 2016Document21 pagesIntroduction To Microsoft Publisher 2016Leopoldo Jr LasetNo ratings yet
- Week 4 and 5 - HTML STYLES and CSSDocument49 pagesWeek 4 and 5 - HTML STYLES and CSSMaam SheinnyxNo ratings yet
- Insert The Title of Your Presentation Here: Enter Your Subtitle or Main Author S Name HereDocument3 pagesInsert The Title of Your Presentation Here: Enter Your Subtitle or Main Author S Name HerecdopenNo ratings yet
- Insert The Title of Your Presentation Here: Enter Your Subtitle or Main Author S Name HereDocument3 pagesInsert The Title of Your Presentation Here: Enter Your Subtitle or Main Author S Name HereW Martin Canales AyalaNo ratings yet
- Lecture 4: CSS Tehreem ShabbirDocument39 pagesLecture 4: CSS Tehreem Shabbirsuzana younasNo ratings yet
- Web Design Principles ChecklistDocument5 pagesWeb Design Principles Checklistp_caracenaNo ratings yet
- WEEK 8 Introduction To Bootstrap 1577604054Document90 pagesWEEK 8 Introduction To Bootstrap 1577604054Oliver Fernandez OlivaresNo ratings yet
- Website Content Development Guide 2010Document13 pagesWebsite Content Development Guide 2010amanda_eldridgeNo ratings yet
- MswordpartsLesson EtechDocument60 pagesMswordpartsLesson EtechCARLO CEREZONo ratings yet
- Insert The Title of Your Presentation Here: Enter Your Subtitle or Main Author S Name HereDocument3 pagesInsert The Title of Your Presentation Here: Enter Your Subtitle or Main Author S Name HereW Martin Canales AyalaNo ratings yet
- Webpage Layout and Website Design: Technical DefinitionsDocument41 pagesWebpage Layout and Website Design: Technical DefinitionsEdgar Allan FriasNo ratings yet
- Assignment Part 1, TP 1, 2023: Swinburne University of Technology Swinburne College COS10032 Computing Systems ProjectDocument11 pagesAssignment Part 1, TP 1, 2023: Swinburne University of Technology Swinburne College COS10032 Computing Systems ProjectKevinNo ratings yet
- Basic Principles of Graphics and LayoutDocument67 pagesBasic Principles of Graphics and LayoutAyangersNo ratings yet
- Excel 6 (Handouts)Document5 pagesExcel 6 (Handouts)RISHI SABOONo ratings yet
- Columns or Fields (Attribute) : Rows or Records or Tuples:: Degree: No of Column. Cardinality: No of RowsDocument9 pagesColumns or Fields (Attribute) : Rows or Records or Tuples:: Degree: No of Column. Cardinality: No of RowsJyoti bansalNo ratings yet
- 5 CSS Properties Class NoteDocument7 pages5 CSS Properties Class NoteseadaNo ratings yet
- Microsoft Office Word 2007: ICT Introductory Training Tagbilaran City Schools Division May 10 - 13, 2011Document61 pagesMicrosoft Office Word 2007: ICT Introductory Training Tagbilaran City Schools Division May 10 - 13, 2011Jeph PedrigalNo ratings yet
- Photoshop OverviewDocument6 pagesPhotoshop OverviewPeace MantraNo ratings yet
- Insert The Title of Your Presentation Here: Enter Your Subtitle or Main Author S Name HereDocument3 pagesInsert The Title of Your Presentation Here: Enter Your Subtitle or Main Author S Name HereW Martin Canales AyalaNo ratings yet
- Sms Harrison WebwordDocument12 pagesSms Harrison WebwordMika Ella PantaleonNo ratings yet
- Duke's Tips For Finding Functions in Word: Version 2007 And LaterFrom EverandDuke's Tips For Finding Functions in Word: Version 2007 And LaterNo ratings yet
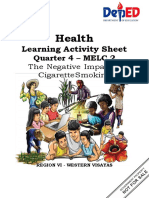
- Health: Learning Activity Sheet Quarter 4 - MELC 4Document10 pagesHealth: Learning Activity Sheet Quarter 4 - MELC 4Rhea Jane B. CatalanNo ratings yet
- Learning Activity Sheet: Quarter 4 - MELC 6Document8 pagesLearning Activity Sheet: Quarter 4 - MELC 6Rhea Jane B. CatalanNo ratings yet
- Health8 q4 Las5melc5 FinalDocument7 pagesHealth8 q4 Las5melc5 FinalRhea Jane B. CatalanNo ratings yet
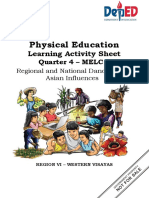
- Physical Education: Learning Activity SheetDocument8 pagesPhysical Education: Learning Activity SheetRhea Jane B. CatalanNo ratings yet
- Health8 q4 Las1melc1 FinalDocument8 pagesHealth8 q4 Las1melc1 FinalRhea Jane B. CatalanNo ratings yet
- Physical Education: Learning Activity SheetDocument13 pagesPhysical Education: Learning Activity SheetRhea Jane B. CatalanNo ratings yet
- Study Guide Dev - Econ MohanDocument3 pagesStudy Guide Dev - Econ MohanAnne Mel BariquitNo ratings yet
- LESSON PLAN IN Probability of Simple Events: March 2019Document9 pagesLESSON PLAN IN Probability of Simple Events: March 2019Jeffrey CagueteNo ratings yet
- Health8 q4 Las3melc3 FinalDocument10 pagesHealth8 q4 Las3melc3 FinalRhea Jane B. CatalanNo ratings yet
- Lecture Induction1 6up PDFDocument5 pagesLecture Induction1 6up PDFRhea Jane B. CatalanNo ratings yet
- Properties of Transpose: Thomas F. Valencia ReporterDocument13 pagesProperties of Transpose: Thomas F. Valencia ReporterRhea Jane B. CatalanNo ratings yet
- User Manual: Blood Pressure Monitor EBP-095 Arm TypeDocument14 pagesUser Manual: Blood Pressure Monitor EBP-095 Arm TypeRhea Jane B. CatalanNo ratings yet
- Health8 q4 Las2melc2 FinalDocument9 pagesHealth8 q4 Las2melc2 FinalRhea Jane B. CatalanNo ratings yet
- Maths PracticeDocument16 pagesMaths Practicesamisoma2011No ratings yet
- Filamer Christian University: School of Graduate Studies Roxas City, CapizDocument3 pagesFilamer Christian University: School of Graduate Studies Roxas City, CapizRhea Jane B. CatalanNo ratings yet
- Felix Lazebnik: Date: June 30, 2010Document38 pagesFelix Lazebnik: Date: June 30, 2010Rhea Jane B. CatalanNo ratings yet
- Linear Equation PDFDocument7 pagesLinear Equation PDFchristine ann sta. mariaNo ratings yet
- Lecture Induction1 6up PDFDocument5 pagesLecture Induction1 6up PDFRhea Jane B. CatalanNo ratings yet
- InductionDocument20 pagesInductionKrapani PonnammaNo ratings yet
- Definition Linear Equation in One Variable: Axb C A B CDocument2 pagesDefinition Linear Equation in One Variable: Axb C A B CRhea Jane B. CatalanNo ratings yet
- Filamer Christian University: School of Graduate Studies Roxas City, CapizDocument3 pagesFilamer Christian University: School of Graduate Studies Roxas City, CapizRhea Jane B. CatalanNo ratings yet
- Filamer Christian University: School of Graduate Studies Roxas City, CapizDocument3 pagesFilamer Christian University: School of Graduate Studies Roxas City, CapizRhea Jane B. CatalanNo ratings yet
- User Manual: Blood Pressure Monitor EBP-095 Arm TypeDocument14 pagesUser Manual: Blood Pressure Monitor EBP-095 Arm TypeRhea Jane B. CatalanNo ratings yet
- Permutation Combination Activity Recording SheetDocument1 pagePermutation Combination Activity Recording SheetRhea Jane B. CatalanNo ratings yet
- Linear Algebra ReportDocument20 pagesLinear Algebra ReportRhea Jane B. CatalanNo ratings yet
- Quadraticgrad PDFDocument24 pagesQuadraticgrad PDFRhea Jane B. CatalanNo ratings yet
- Quadraticgrad PDFDocument24 pagesQuadraticgrad PDFRhea Jane B. CatalanNo ratings yet
- SIPDocument35 pagesSIPRhea Jane B. CatalanNo ratings yet
- Matrix Magic SquaresDocument31 pagesMatrix Magic SquaresNilamdeen Mohamed Zamil100% (1)
- First Quarterly Assessment Grade 10 MathematicsDocument2 pagesFirst Quarterly Assessment Grade 10 Mathematicsgeneroso CabileNo ratings yet
- QR Codes in The ClassroomDocument25 pagesQR Codes in The Classroomapi-238436642100% (1)
- Software Testing DocumentationDocument16 pagesSoftware Testing DocumentationPraveen BadamiNo ratings yet
- Chapter 4 and 5Document13 pagesChapter 4 and 5Teda Tech TipsNo ratings yet
- Loops PDFDocument15 pagesLoops PDFRacer GovardhanNo ratings yet
- BEW & Mbezn Training 2017-9-10 enDocument82 pagesBEW & Mbezn Training 2017-9-10 entong Saetung100% (1)
- What Is The Difference Between A User Exit and Routines in SAP SDDocument7 pagesWhat Is The Difference Between A User Exit and Routines in SAP SDGaphur shaikNo ratings yet
- Solution Manual For Database Systems Design Implementation and Management 10th EditionDocument13 pagesSolution Manual For Database Systems Design Implementation and Management 10th EditionChris Harris0% (1)
- Annex 2: Nasgro 5.X User's Manual Introduction To Version Distributed With EsacrackDocument6 pagesAnnex 2: Nasgro 5.X User's Manual Introduction To Version Distributed With EsacrackCarlos PlazaolaNo ratings yet
- Unit2 PDFDocument8 pagesUnit2 PDFnadiaelaNo ratings yet
- Sycl-1 2Document206 pagesSycl-1 2atom tuxNo ratings yet
- Integration Broker Troubleshooting GuideDocument4 pagesIntegration Broker Troubleshooting Guidejasonpaul81No ratings yet
- A Support Vector Machine Classifier With Rough Set-Based Feature Selection For Breast Cancer DiagnosisDocument10 pagesA Support Vector Machine Classifier With Rough Set-Based Feature Selection For Breast Cancer DiagnosisAbdul RahmanNo ratings yet
- CKA CheatSheetDocument5 pagesCKA CheatSheetdeepesh_trNo ratings yet
- 3d Openscad ManualDocument128 pages3d Openscad ManualOtto GonzalezNo ratings yet
- Grade 2 AmoDocument2 pagesGrade 2 AmoKim Oliver100% (4)
- Web UI Enhancement of Transmitting Data From Main Component To The Component of Search Help in SAP CRM 7 0Document9 pagesWeb UI Enhancement of Transmitting Data From Main Component To The Component of Search Help in SAP CRM 7 0nossucramNo ratings yet
- 2's Complement Division C++ ProgramDocument11 pages2's Complement Division C++ ProgramAjitabh Gupta100% (2)
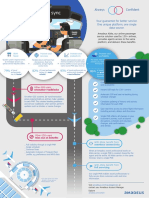
- Amadeus Air Content Always in SyncDocument1 pageAmadeus Air Content Always in SyncReggieNo ratings yet
- Acuvim II Profibus Modules Users Manual v1.10Document36 pagesAcuvim II Profibus Modules Users Manual v1.10kamran719No ratings yet
- Agile Software Development SuccinctlyDocument59 pagesAgile Software Development SuccinctlyMurali KrishnaNo ratings yet
- Importance of Using Multimedia PresentationDocument4 pagesImportance of Using Multimedia PresentationFaisal NadeemNo ratings yet
- Mazak EIA - Programming Manula For Mazatrol Matrix PDFDocument531 pagesMazak EIA - Programming Manula For Mazatrol Matrix PDFMounir DouggazNo ratings yet
- Advanced Distillation Technologies-Design, Control and Applications - A. A. KissDocument1 pageAdvanced Distillation Technologies-Design, Control and Applications - A. A. Kisskanjut badahgNo ratings yet
- Hacking and Securing Web ApplicationsDocument81 pagesHacking and Securing Web ApplicationspabrikpakuNo ratings yet
- Matrix Operations C ProgramDocument10 pagesMatrix Operations C ProgramMark Charles TarrozaNo ratings yet
- Project Report For Advanced Encryption System CompltedDocument88 pagesProject Report For Advanced Encryption System CompltedRotimi Dammy David RotboticsNo ratings yet
- Technology TransferDocument8 pagesTechnology TransfersandeepNo ratings yet
- Rakesh Ranjan ResumeDocument6 pagesRakesh Ranjan Resumesee2rakesh100% (1)
- HCS08 Cpu WBTDocument24 pagesHCS08 Cpu WBTSmiley Grace GooNo ratings yet
- Effect of Model and Pretraining Scale On Catastrophic Forgetting in Neural NetworksDocument33 pagesEffect of Model and Pretraining Scale On Catastrophic Forgetting in Neural Networkskai luNo ratings yet