Professional Documents
Culture Documents
Dreamweaver Page Properties Guide
Uploaded by
Walid Sassi0 ratings0% found this document useful (0 votes)
11 views2 pagesfiles properties
Original Title
dw_howto_document_properties
Copyright
© © All Rights Reserved
Available Formats
PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this Documentfiles properties
Copyright:
© All Rights Reserved
Available Formats
Download as PDF, TXT or read online from Scribd
0 ratings0% found this document useful (0 votes)
11 views2 pagesDreamweaver Page Properties Guide
Uploaded by
Walid Sassifiles properties
Copyright:
© All Rights Reserved
Available Formats
Download as PDF, TXT or read online from Scribd
You are on page 1of 2
Adobe Dreamweaver Guide
How to set document properties
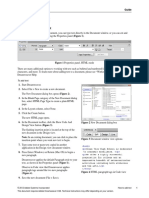
For each page you create in Dreamweaver, you can specify layout and formatting properties by using the Page
Properties dialog box (Figure 1). The Page Properties dialog box lets you specify the default font family and font
size, background color, margins, link styles, and many other aspects of page design. You can assign new page
properties for each new page you create, and modify those for existing pages. You can also change the Document
Type Declaration in the Title/Encoding category of the Page Properties dialog box. For example, if you wanted to
alter a document’s DTD from HTML 4.1 to HTML 5. Changes you make in the Page Properties dialog box apply to
the entire page.
Dreamweaver gives you two methods for modifying page properties: CSS or HTML. Adobe recommends using CSS
to set backgrounds and modify page properties.
Figure 1 Page Properties dialog box
Using CSS to set font, colors, margins, and background image properties
Use the Page Properties dialog box to specify several basic page layout options for your web pages, including the
font, background color, and background image.
To set layout and formatting options for a page:
1. Open a document in Adobe Dreamweaver.
2. Select Modify > Page Properties or click the Page
Properties button in the text Properties panel.
The Page Properties dialog box opens (Figure 1).
© 2012 Adobe Systems Incorporated How to set document properties 1
This document requires Adobe Dreamweaver CS6. Technical instructions may differ depending on your version.
Guide Adobe Dreamweaver
3. Select the Appearance (CSS) category and set the
options.
Page Font specifies the default font family to use for the
page. Dreamweaver uses the font family you specify
unless another font is specifically set for a text element.
Size specifies the default font size to use in the page.
Dreamweaver uses the font size you specify unless
another font size is specifically set for a text element.
Text Color specifies the default color to render fonts
with.
Background Color sets a background color for your page.
Click the Background color box and select a color from
the color picker (Figure 2).
Background Image sets a background image for the page.
Click the Browse button, then browse to and select the
image. Alternatively, enter the path to the background
image in the Background Image text box. Dreamweaver
tiles (repeats) the background image if it does not fill the Figure 2 Set Background Color in the Page
entire window, just as browsers do. Properties dialog box
Repeat text specifies how the background image will be
displayed on the page:
• Select the No-repeat option to display the
background image only once.
• Select the Repeat option to repeat, or tile, the image
both horizontally and vertically.
• Select the Repeat-x option to tile the image
horizontally.
• Select the Repeat-y option to tile the image
vertically.
Left Margin and Right Margin specify the size of the left
and right page margins.
Top Margin and Bottom specify the size of the top and
bottom page margins.
4. When you’ve finished making changes, click Apply to
set the properties, and click OK to close the dialog box.
2 How to set document properties © 2012 Adobe Systems Incorporated
This document requires Adobe Dreamweaver CS6. Technical instructions may differ depending on your version.
You might also like
- Tutorial of Adobe Dreamweaver CS3 Part 01Document5 pagesTutorial of Adobe Dreamweaver CS3 Part 01Bang SatryaNo ratings yet
- Styles Templates Apply A Consistent Font, Font Size, Font Color, and SpacingDocument20 pagesStyles Templates Apply A Consistent Font, Font Size, Font Color, and SpacingKurapati VenkatkrishnaNo ratings yet
- Creating A Table-Based Page LayoutDocument34 pagesCreating A Table-Based Page LayoutAnonymous nCSwvW7VNo ratings yet
- How To Lay Out A Web Page With CSS: Adobe Dreamweaver GuideDocument5 pagesHow To Lay Out A Web Page With CSS: Adobe Dreamweaver GuideOking EnofnaNo ratings yet
- Introduction To IndesignDocument22 pagesIntroduction To IndesignSimon ChegeNo ratings yet
- p2 Howto Add Text PDFDocument6 pagesp2 Howto Add Text PDFAndreas BlackNo ratings yet
- PS Software - Ms WordDocument31 pagesPS Software - Ms WordBuddhi Oshani BasnayakaNo ratings yet
- Dreamweaver: A Walkthrough TutorialDocument11 pagesDreamweaver: A Walkthrough TutorialChike NgwuNo ratings yet
- Microsoft Frontpage: Cruz, Roland Andrew T. Manansala, Mertella Lenie T. Manansala, Rose Ann Joy M. Sabulao, Vina BDocument107 pagesMicrosoft Frontpage: Cruz, Roland Andrew T. Manansala, Mertella Lenie T. Manansala, Rose Ann Joy M. Sabulao, Vina Bmertel_26No ratings yet
- DW Howto Add Text 1Document5 pagesDW Howto Add Text 1Walid SassiNo ratings yet
- ICF 8 THIRD GRADING Module 2Document11 pagesICF 8 THIRD GRADING Module 2Krystal AntonioNo ratings yet
- Read Me 2018Document3 pagesRead Me 2018JorgeNo ratings yet
- Macromedia Dreamweaver Properties, Spellcheck & Colors Properties PaneDocument14 pagesMacromedia Dreamweaver Properties, Spellcheck & Colors Properties PanehdcristalNo ratings yet
- Kompozer BasicsDocument5 pagesKompozer BasicsIanamrosNo ratings yet
- MELC: Simulate On Controlling Page Appearance L.O.Document20 pagesMELC: Simulate On Controlling Page Appearance L.O.Pilar Angelie Palmares VillarinNo ratings yet
- Word 2010 LessonDocument41 pagesWord 2010 Lessonapi-372107791No ratings yet
- PS Howto Add WatermarkDocument2 pagesPS Howto Add WatermarkQ brgNo ratings yet
- Photoshop CC 2017 Tutorial: Getting Started with Image EditingDocument24 pagesPhotoshop CC 2017 Tutorial: Getting Started with Image EditingMohammadAssabiNo ratings yet
- Hand Out For IctDocument4 pagesHand Out For Ictemeliefaye.gumtangNo ratings yet
- Dream Weaver Manual Ver1 - 5Document15 pagesDream Weaver Manual Ver1 - 5drshamenNo ratings yet
- Page MakerDocument293 pagesPage MakerroselathikaNo ratings yet
- Creating A Website: Introduction To DreamweaverDocument15 pagesCreating A Website: Introduction To DreamweaverAshwin HulawaleNo ratings yet
- Working with images and multimediaDocument26 pagesWorking with images and multimediaVarit RuangsiriNo ratings yet
- Help GuideDocument7 pagesHelp GuideAdnanNo ratings yet
- ACE Exam Guide IllustratorCS5Document7 pagesACE Exam Guide IllustratorCS5fscardimNo ratings yet
- Microsoft Publisher at Intermediate LevelDocument22 pagesMicrosoft Publisher at Intermediate LevelLuvlee FelixNo ratings yet
- Id Howto Object StylesDocument5 pagesId Howto Object Stylesapi-262218593No ratings yet
- How To Create A Prototype: Adobe Fireworks GuideDocument8 pagesHow To Create A Prototype: Adobe Fireworks GuideJimmyconnors ChettipallyNo ratings yet
- User GuideDocument4 pagesUser GuideHandokoNo ratings yet
- Ebook Book BuildingDocument51 pagesEbook Book BuildingAxo ZhangNo ratings yet
- Red Top Menu Option (File, Edit, Layout, Type, Object, Table, View, Window, Help)Document11 pagesRed Top Menu Option (File, Edit, Layout, Type, Object, Table, View, Window, Help)Khaled MohamedNo ratings yet
- PS Howto Create CompsDocument10 pagesPS Howto Create CompsQ brgNo ratings yet
- Unit 1 Digital Documentation Class 10 IT CODE 402Document16 pagesUnit 1 Digital Documentation Class 10 IT CODE 402Manjeet malik80% (5)
- Adobe Flash CS6Document69 pagesAdobe Flash CS6GladysNo ratings yet
- Camilla DocumentationDocument29 pagesCamilla DocumentationGustavo Eduardo100% (1)
- Quarkxpress NotesDocument3 pagesQuarkxpress NotesNiyati Trivedi PurohitNo ratings yet
- Eportfolio NotesDocument15 pagesEportfolio NotesSipho-esihle ZumaNo ratings yet
- Unit 4Document54 pagesUnit 4Lalit SinghaLNo ratings yet
- Automated Guided Vehicle: SalesDocument1 pageAutomated Guided Vehicle: Salesamjadjaved033148No ratings yet
- Dream Ware Unit 6Document21 pagesDream Ware Unit 6Annu KothariNo ratings yet
- How To Create A Word Cloud atDocument10 pagesHow To Create A Word Cloud athoodsmomNo ratings yet
- Help FileDocument6 pagesHelp Filedadan setiawanNo ratings yet
- CV MockupDocument12 pagesCV MockupNEXT STEPNo ratings yet
- Page Layout Tab: Document ThemesDocument2 pagesPage Layout Tab: Document ThemesMarie Christine Karylle MacaleNo ratings yet
- BCC Practical 10Document3 pagesBCC Practical 10akanksha hataleNo ratings yet
- 22476ittstm U3 cp4Document31 pages22476ittstm U3 cp4prasannavenkatesh2k01No ratings yet
- Page LayoutDocument9 pagesPage LayoutJovanni PeterNo ratings yet
- 8. Eight Day in Computer Class (Ms-Word Page Layout Part - 2)Document5 pages8. Eight Day in Computer Class (Ms-Word Page Layout Part - 2)yashassociates1993No ratings yet
- Introduction To Google SitesDocument15 pagesIntroduction To Google SitesJha MijaresNo ratings yet
- Dreamweaver 8: The Workspace LayoutDocument19 pagesDreamweaver 8: The Workspace LayoutGenryu ZirozawaNo ratings yet
- A Trial Version of FireworksDocument18 pagesA Trial Version of FireworksKumar ChandraNo ratings yet
- User GuideDocument2 pagesUser GuideHandokoNo ratings yet
- 1st Quarter ICT Lesson 10 11 Design and Page Layout Tabetc and Mail MergeDocument43 pages1st Quarter ICT Lesson 10 11 Design and Page Layout Tabetc and Mail MergeLois NosesNo ratings yet
- 1 Photoshop BasicDocument18 pages1 Photoshop BasicJeh UbaldoNo ratings yet
- Indesign Tutorial PDFDocument19 pagesIndesign Tutorial PDFNikita SarinNo ratings yet
- Chapter 2 Multimedia LectureDocument56 pagesChapter 2 Multimedia Lectureyomiftamiru21No ratings yet
- Word 2016 S5Document12 pagesWord 2016 S5rahma saidNo ratings yet
- Interview QuestionsDocument38 pagesInterview QuestionsAkash KrNo ratings yet
- Pca Implementation NotebookDocument4 pagesPca Implementation NotebookWalid SassiNo ratings yet
- First: Lego League UK and Ireland Operational PartnerDocument12 pagesFirst: Lego League UK and Ireland Operational PartnerWalid SassiNo ratings yet
- Pca HandwrittenDocument13 pagesPca HandwrittenWalid SassiNo ratings yet
- Data Cleaning: A Brief Guide ToDocument15 pagesData Cleaning: A Brief Guide Topooja singhalNo ratings yet
- Customer Churn PredictionDocument32 pagesCustomer Churn PredictionWalid Sassi100% (1)
- K Means ClusteringDocument10 pagesK Means ClusteringWalid Sassi100% (1)
- Computing Scheme of Work and Planning: All Saints Upton Primary School Computing CurriculumDocument27 pagesComputing Scheme of Work and Planning: All Saints Upton Primary School Computing CurriculumWalid SassiNo ratings yet
- 4-H Problem-Solving, Teamwork and Fun Through LEGO Mindstorm RoboticsDocument16 pages4-H Problem-Solving, Teamwork and Fun Through LEGO Mindstorm RoboticsWalid SassiNo ratings yet
- Bengal Uru Parent Seminar 2015Document44 pagesBengal Uru Parent Seminar 2015Walid SassiNo ratings yet
- Computing Scheme of Work and Planning: All Saints Upton Primary School Computing CurriculumDocument29 pagesComputing Scheme of Work and Planning: All Saints Upton Primary School Computing CurriculumWalid SassiNo ratings yet
- Intro HTML Css Preso 2Document8 pagesIntro HTML Css Preso 2Walid SassiNo ratings yet
- Design Project Production Phases PresoDocument6 pagesDesign Project Production Phases Presoapi-294086003No ratings yet
- Logic Gates ExplainedDocument3 pagesLogic Gates ExplainedDiptoNo ratings yet
- Computing Scheme of Work and Planning: All Saints Upton Primary School Computing CurriculumDocument24 pagesComputing Scheme of Work and Planning: All Saints Upton Primary School Computing CurriculumWalid SassiNo ratings yet
- Computing Scheme of Work and Planning: All Saints Upton Primary School Computing CurriculumDocument30 pagesComputing Scheme of Work and Planning: All Saints Upton Primary School Computing CurriculumWalid SassiNo ratings yet
- Computing Scheme of Work and Planning: All Saints Upton Primary School Computing CurriculumDocument24 pagesComputing Scheme of Work and Planning: All Saints Upton Primary School Computing CurriculumWalid SassiNo ratings yet
- Computing Scheme of Work and Planning: All Saints Upton Primary School Computing CurriculumDocument28 pagesComputing Scheme of Work and Planning: All Saints Upton Primary School Computing CurriculumWalid SassiNo ratings yet
- Computing Scheme of Work and Planning: All Saints Upton Primary School Computing CurriculumDocument24 pagesComputing Scheme of Work and Planning: All Saints Upton Primary School Computing CurriculumWalid SassiNo ratings yet
- Writing For The WebDocument10 pagesWriting For The WebWalid SassiNo ratings yet
- Gcse Cs Autumn Term Year 11 Scheme of WorkDocument37 pagesGcse Cs Autumn Term Year 11 Scheme of WorkWalid SassiNo ratings yet
- RGB Shades Task: Colour Colour CodeDocument1 pageRGB Shades Task: Colour Colour CodeWalid SassiNo ratings yet
- Scheme of Work Forks 3 Computer ScienceDocument123 pagesScheme of Work Forks 3 Computer ScienceWalid Sassi100% (1)
- Do Now Lesson 2Document1 pageDo Now Lesson 2Walid SassiNo ratings yet
- Zebra Mouse Snake Horse Cat Dog Goat Fish: Do Now in Silence: Quick Fire Five 07/09/2021Document1 pageZebra Mouse Snake Horse Cat Dog Goat Fish: Do Now in Silence: Quick Fire Five 07/09/2021Walid SassiNo ratings yet
- Lesson 1 Week 18 Do NowDocument1 pageLesson 1 Week 18 Do NowWalid SassiNo ratings yet
- Colour Codes Task: Colour (Any Shade) Colour CodeDocument1 pageColour Codes Task: Colour (Any Shade) Colour CodeWalid SassiNo ratings yet
- Do Now QFF 12bDocument1 pageDo Now QFF 12bWalid SassiNo ratings yet
- Ps Howto Generate File FormatsDocument11 pagesPs Howto Generate File FormatsWalid SassiNo ratings yet
- Computing Curriculum Map 2017Document3 pagesComputing Curriculum Map 2017Walid SassiNo ratings yet
- 0417 m17 Ms 31Document21 pages0417 m17 Ms 31Mohammed MaGdyNo ratings yet
- Certificate Regarding Thesis FormatDocument3 pagesCertificate Regarding Thesis FormatASIM RIAZNo ratings yet
- Price Included - Branding Design Packages and ServicesDocument3 pagesPrice Included - Branding Design Packages and ServicesDemharun Young ManNo ratings yet
- CSC101 Lab Manual Introduction to Microsoft WordDocument115 pagesCSC101 Lab Manual Introduction to Microsoft WordZ DarthaNo ratings yet
- © Aspire Training & ConsultingDocument20 pages© Aspire Training & ConsultingRashid Mahmood Arqam50% (2)
- Website Evaluation RubricDocument2 pagesWebsite Evaluation Rubricapi-258310794No ratings yet
- Keyboard Shortcut For Ms-WordDocument2 pagesKeyboard Shortcut For Ms-WordfanaticNo ratings yet
- IEEE Template in US Letter Page SizeDocument4 pagesIEEE Template in US Letter Page SizeEdwinDuranJr.No ratings yet
- Tech Manual AC PDFDocument550 pagesTech Manual AC PDFAndrés NapoNo ratings yet
- Displaying and Changing TextDocument64 pagesDisplaying and Changing TextPhi TrầnNo ratings yet
- Extra Gum BookletDocument9 pagesExtra Gum BookletjacquieweightNo ratings yet
- JOMBI Paper Format (MS-Word)Document4 pagesJOMBI Paper Format (MS-Word)Nadira IrvianiNo ratings yet
- Word Processing Software FeaturesDocument47 pagesWord Processing Software FeaturesPINACLENo ratings yet
- Author's Complete Style GuideDocument3 pagesAuthor's Complete Style GuideJaime Humberto Pech CarmonaNo ratings yet
- CoreText Framework RefDocument178 pagesCoreText Framework RefShah ParilNo ratings yet
- Graphic Design and Illustration Cereal Box WorkbookDocument51 pagesGraphic Design and Illustration Cereal Box Workbookpateo037.310No ratings yet
- PRE PowerPointDocument290 pagesPRE PowerPointharshaliNo ratings yet
- Template RBIE 2020 OTHDocument7 pagesTemplate RBIE 2020 OTHPatricia Olimpio da SilvaNo ratings yet
- Brand Book UnacademyDocument86 pagesBrand Book UnacademySachinNo ratings yet
- Unit 2Document43 pagesUnit 2Lalit SinghaLNo ratings yet
- R Admin3Document80 pagesR Admin3maxx musterrNo ratings yet
- MS WORD (Unit-6)Document16 pagesMS WORD (Unit-6)Kamal Mittal100% (1)
- RFSADPI 2021 Proceedings FormatDocument4 pagesRFSADPI 2021 Proceedings FormatPrateek SharmaNo ratings yet
- Cse LAB 1 (ANAMIKA)Document16 pagesCse LAB 1 (ANAMIKA)Nirob Abrar NishatNo ratings yet
- 10 Basic Principles of Graphic DesignDocument2 pages10 Basic Principles of Graphic DesigngodokboyNo ratings yet
- Word Exercises - Best Computer InstituteDocument11 pagesWord Exercises - Best Computer InstitutekaramarayparkerNo ratings yet
- Call For PapersDocument2 pagesCall For PapersBar & BenchNo ratings yet
- Bureau GrotDocument4 pagesBureau GrotMay KrivanishNo ratings yet
- File ListDocument12 pagesFile ListNakkarin YusoteNo ratings yet
- Presenting in English 23Document64 pagesPresenting in English 23Carina Galliano100% (1)