Professional Documents
Culture Documents
Writing For The Web
Uploaded by
Walid SassiOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Writing For The Web
Uploaded by
Walid SassiCopyright:
Available Formats
WRITING FOR THE WEB
© 2012 Adobe Systems Incorporated. All Rights Reserved.
Copyright 2012 Adobe Systems Incorporated. All rights reserved.
Why is writing for the web different from other writing?
Users read information online differently than information in print.
Online readers coming to a site after an online search often don’t
know if a website will meet their needs.
If they do not quickly find the information they are looking for, they will
deem the site of little value, no matter how well it is designed or how
easy to use.
Clear, usable content can be achieved by writing for readers with
varying levels of interest. A writer’s goal should be to give all readers
their desired level of information as quickly as possible.
© 2012 Adobe Systems Incorporated. All Rights Reserved. 2
Online reading behavior
Studies have discovered the following behaviors of online users:
They judge websites in a fraction of a second.
They scan content, hunting for the information they’re after, as opposed to
reading word-for-word.
They read more slowly from screens than from print.
Distractionsand competition from online messaging, Facebook, and so on
make it hard to keep users’ attention.
Because so much information is available online, users need to determine
quickly if content is worth reading and spending time with.
© 2012 Adobe Systems Incorporated. All Rights Reserved. 3
Know your audience
Your audience:
Once you identify your audience, determine various interest levels of your overall
audience and try to write for each level (none, little, some, strong, and so on).
Create a user persona for each kind of user to help you determine how to get their
attention.
Write as if you are speaking to your audience in person.
Writing for all users:
Consider users of various reading levels.
Make sure all content is accessible.
© 2012 Adobe Systems Incorporated. All Rights Reserved. 4
Writing guidelines
Guidelines for effective communication
Use clear, simple, and familiar language.
Avoid jargon, acronyms, and abbreviations.
Use an active and objective voice.
Be direct and concise, getting to the important points quickly.
Put the conclusion first so readers know exactly what they will get from the content.
Chunk content
Chunk means a manageable bit – a small piece of information a user can easily find
and understand.
Bold important words or phrases.
Use lists.
Keep content short and create space for scanning it easily.
Use fragments or phrases instead of prose style – if you can cut a word, cut it.
© 2012 Adobe Systems Incorporated. All Rights Reserved. 5
Organizing page content
Titles
The title is the first piece of information a user scans. Make it clear, inviting, and
meaningful.
Headings and subheadings
Headings should be short, direct, and powerful.
Subheadings should be descriptive so users easily learn what each section is about.
Use subheadings frequently (every few paragraphs) to keep user moving through
content in easy chunks.
Sentences and paragraphs – shorter is better
Sentences should be no longer than about 20 words.
Each sentence should be limited to one idea.
Paragraphs should have no more than about 6 sentences.
Each paragraph should be limited to one or two ideas.
© 2012 Adobe Systems Incorporated. All Rights Reserved. 6
Organizing page content
Lists
Lists are easy to scan because content is vertical.
Content presented in lists is usually more succinct.
Links
Use descriptive link text so users know where they are going.
Link to related information.
Design elements
Use callouts, bold, and italics to make text easier to scan.
Use pictures and other visual elements in place of text when appropriate.
© 2012 Adobe Systems Incorporated. All Rights Reserved. 7
Writing for mobile devices
Reading content on mobile devices is more difficult that reading content
on a desktop computer.
When writing for mobile users, focus their attention on the essential
content.
Defer secondary content to secondary pages to maintain focus on the most
essential content.
Writing for mobile readers requires even harsher editing than writing for
the Web. Mobile use implies less patience for filler copy.
When in doubt, leave it out.
© 2012 Adobe Systems Incorporated. All Rights Reserved. 8
Source: http://www.useit.com/papers/webwriting/
Best practices
Analyze and emulate great web writing.
Provide accurate descriptions and keywords for search engines.
Use web writing guidelines when repurposing print documents for the
web.
Create a style guide.
Test your content:
Make sure all links work and are relevant.
Make sure all titles and summaries provide information about the contents of
the page.
Read content from the view of your defined personas and make sure all users
will find information quickly and accurately.
© 2012 Adobe Systems Incorporated. All Rights Reserved. 9
Conclusion
The title, summary, and major headings should give users a broad
overview of the topic.
The sentences and paragraphs should tell users a story.
Users want to take away the main ideas without being bogged down with
specifics.
© 2012 Adobe Systems Incorporated. All Rights Reserved. 10
You might also like
- Writing in New Media ReviewerDocument7 pagesWriting in New Media ReviewerandreagabriellecuiNo ratings yet
- Webpage and PowerPointDocument7 pagesWebpage and PowerPointRosemary Dawn FegideroNo ratings yet
- Editing Online Documents: Strategies and Tips: Role of The Online EditorDocument6 pagesEditing Online Documents: Strategies and Tips: Role of The Online EditorstprasadNo ratings yet
- Writing For The WebDocument17 pagesWriting For The Webanurag_602No ratings yet
- Quick Guide To Writing Great Content For Sharepoint SitesDocument3 pagesQuick Guide To Writing Great Content For Sharepoint SitesTomasz KawkaNo ratings yet
- PPT 10Document23 pagesPPT 10Gunawan WibisonoNo ratings yet
- Intro Ia PresoDocument10 pagesIntro Ia Presoapi-294086003No ratings yet
- Web Content WritingDocument20 pagesWeb Content WritingNilesh KapseNo ratings yet
- Etech - 2.2-Lesson-5.1-Online-platforms (2nd)Document28 pagesEtech - 2.2-Lesson-5.1-Online-platforms (2nd)Maxxdlc 16No ratings yet
- Document Accessibility Guide Microsoft WordDocument8 pagesDocument Accessibility Guide Microsoft Word03sri03No ratings yet
- How To Write Effectively - SequelDocument8 pagesHow To Write Effectively - SequelMoanis HusseinNo ratings yet
- Web Based Writing: Types, Purpose and How People Read OnlineDocument11 pagesWeb Based Writing: Types, Purpose and How People Read OnlinePiyush AnandNo ratings yet
- Website vs Portal: Key DifferencesDocument4 pagesWebsite vs Portal: Key DifferencesShasmaine ElaineNo ratings yet
- 01 ProgrammingStyleDocument15 pages01 ProgrammingStylezam T MudaNo ratings yet
- Writing Techniques For Online JournalismDocument16 pagesWriting Techniques For Online JournalismSharathNo ratings yet
- Write Blog Posts EffectivelyDocument11 pagesWrite Blog Posts EffectivelyCyb. Sec.No ratings yet
- Typography PresoDocument22 pagesTypography Presoapi-262218593No ratings yet
- JAVASCRIPT para IniciantesDocument30 pagesJAVASCRIPT para IniciantesJennifer ReisNo ratings yet
- Tech Writing BlogDocument7 pagesTech Writing BlogComputer EngineeringNo ratings yet
- Reference GuideDocument5 pagesReference Guidegt6rjvnc100% (1)
- ADA Designing Your Website For Usability and AccessibilityDocument11 pagesADA Designing Your Website For Usability and AccessibilitySergei BalaboninNo ratings yet
- PC Chapter 6Document10 pagesPC Chapter 6Jemie Cortillo100% (1)
- Principles and Techniques of Design Using Online Creation Tools Platforms and Application to Develop Professional ICT Tracts 1Document38 pagesPrinciples and Techniques of Design Using Online Creation Tools Platforms and Application to Develop Professional ICT Tracts 1marissa.ramos007No ratings yet
- 1107.1.ionescu DanielaDocument12 pages1107.1.ionescu Danielamichelinne2013No ratings yet
- New 1Document4 pagesNew 1Belly BelssNo ratings yet
- Designing A Successful Web Design Involves A Combination of AestheticsDocument5 pagesDesigning A Successful Web Design Involves A Combination of AestheticsSEO AmbientNo ratings yet
- WRITING FOR WEBSITESDocument5 pagesWRITING FOR WEBSITESLeonardo MeiraNo ratings yet
- Writing in Web: Inverted Pyramid Credibility Can Be IncreasedDocument3 pagesWriting in Web: Inverted Pyramid Credibility Can Be IncreasedsergiomanuelrmNo ratings yet
- Bim Dbms-II Class Note2Document65 pagesBim Dbms-II Class Note2xrobinNo ratings yet
- Five Traits of Technical WritingDocument23 pagesFive Traits of Technical WritingKM VicenteNo ratings yet
- Online Resources Educational Sites and PortalDocument3 pagesOnline Resources Educational Sites and PortalRoc Valdez67% (9)
- TCM 222 Content Writing Midterm PointersDocument3 pagesTCM 222 Content Writing Midterm PointersEbreel BarnizoNo ratings yet
- Emtech M6 ModuleDocument6 pagesEmtech M6 ModuleKyline MontefalcoNo ratings yet
- Assignment 3Document4 pagesAssignment 3AttaNo ratings yet
- Web Design and Development 101Document20 pagesWeb Design and Development 101Anjielyn EleuterioNo ratings yet
- Content Best PracticesDocument1 pageContent Best PracticesLKMs HUBNo ratings yet
- Jonell H. ConsadDocument3 pagesJonell H. ConsadJc ConsadNo ratings yet
- 2_2 Browsing Experience ANSWERS.docxDocument1 page2_2 Browsing Experience ANSWERS.docxJanco NaudeNo ratings yet
- MODULE 1 Technology-Based CommunicationDocument30 pagesMODULE 1 Technology-Based CommunicationNoel DennisNo ratings yet
- L8 Basic Webpage CreationDocument40 pagesL8 Basic Webpage CreationMikhaila FernandezNo ratings yet
- Technical Vocational Livelihood: Brief IntroductionDocument8 pagesTechnical Vocational Livelihood: Brief IntroductionJericho del rosarioNo ratings yet
- Writing For The Web1Document3 pagesWriting For The Web1api-475334671No ratings yet
- Completing Business MessagesDocument22 pagesCompleting Business MessagesIrvinsyah PratamaNo ratings yet
- List of Contents: Sno Lesson Author Updated / Vetted byDocument196 pagesList of Contents: Sno Lesson Author Updated / Vetted bykawtarNo ratings yet
- Website Win 21Document7 pagesWebsite Win 21badal jainNo ratings yet
- How To Create and Structure A Blog PostDocument3 pagesHow To Create and Structure A Blog PostNhiên BùiNo ratings yet
- Writing Effective Copy: 1. Know Your PurposeDocument2 pagesWriting Effective Copy: 1. Know Your Purposeresta anggerbesiNo ratings yet
- Writing Content Can Vary Greatly Depending On The PurposeDocument2 pagesWriting Content Can Vary Greatly Depending On The Purposejitendra choudharyNo ratings yet
- 9 Principles of Effective Written LateDocument29 pages9 Principles of Effective Written LateJohnas WanderaNo ratings yet
- Ete XXXXDocument32 pagesEte XXXXAlexia NoolNo ratings yet
- Week 6Document8 pagesWeek 6John Denver De la CruzNo ratings yet
- Handout - Academic TextDocument4 pagesHandout - Academic TextAngela TanNo ratings yet
- eTech_Q1_M7-WHLP_Week7Document8 pageseTech_Q1_M7-WHLP_Week7spaghettiNo ratings yet
- Developing ICT Projects for Social ChangeDocument6 pagesDeveloping ICT Projects for Social ChangeKay Tracey UrbiztondoNo ratings yet
- Five Traits of Technical Writing: Bse-English 2-1Document35 pagesFive Traits of Technical Writing: Bse-English 2-1Junior AlzateNo ratings yet
- Chapter 6 Completing Business Messages.Document20 pagesChapter 6 Completing Business Messages.Muiz SaddozaiNo ratings yet
- Website Evaluation GuidelinesDocument2 pagesWebsite Evaluation GuidelinesJohn Vergel HuranoNo ratings yet
- Consejos Para Escribir Una Buena Conclusión Para Tu EnsayoDocument4 pagesConsejos Para Escribir Una Buena Conclusión Para Tu Ensayoewa96c3k100% (1)
- BRW FinasDocument4 pagesBRW FinasApril Grace PonceNo ratings yet
- Data Cleaning: A Brief Guide ToDocument15 pagesData Cleaning: A Brief Guide Topooja singhalNo ratings yet
- Pca HandwrittenDocument13 pagesPca HandwrittenWalid SassiNo ratings yet
- K Means ClusteringDocument10 pagesK Means ClusteringWalid Sassi100% (1)
- Interview QuestionsDocument38 pagesInterview QuestionsAkash KrNo ratings yet
- Pca Implementation NotebookDocument4 pagesPca Implementation NotebookWalid SassiNo ratings yet
- Design Project Production Phases PresoDocument6 pagesDesign Project Production Phases Presoapi-294086003No ratings yet
- Bengal Uru Parent Seminar 2015Document44 pagesBengal Uru Parent Seminar 2015Walid SassiNo ratings yet
- Computing Scheme of Work and Planning: All Saints Upton Primary School Computing CurriculumDocument27 pagesComputing Scheme of Work and Planning: All Saints Upton Primary School Computing CurriculumWalid SassiNo ratings yet
- Customer Churn PredictionDocument32 pagesCustomer Churn PredictionWalid Sassi100% (1)
- Computing Scheme of Work and Planning: All Saints Upton Primary School Computing CurriculumDocument30 pagesComputing Scheme of Work and Planning: All Saints Upton Primary School Computing CurriculumWalid SassiNo ratings yet
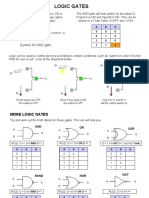
- Logic Gates ExplainedDocument3 pagesLogic Gates ExplainedDiptoNo ratings yet
- First: Lego League UK and Ireland Operational PartnerDocument12 pagesFirst: Lego League UK and Ireland Operational PartnerWalid SassiNo ratings yet
- Computing Scheme of Work and Planning: All Saints Upton Primary School Computing CurriculumDocument24 pagesComputing Scheme of Work and Planning: All Saints Upton Primary School Computing CurriculumWalid SassiNo ratings yet
- Computing Scheme of Work and Planning: All Saints Upton Primary School Computing CurriculumDocument24 pagesComputing Scheme of Work and Planning: All Saints Upton Primary School Computing CurriculumWalid SassiNo ratings yet
- 4-H Problem-Solving, Teamwork and Fun Through LEGO Mindstorm RoboticsDocument16 pages4-H Problem-Solving, Teamwork and Fun Through LEGO Mindstorm RoboticsWalid SassiNo ratings yet
- Computing Scheme of Work and Planning: All Saints Upton Primary School Computing CurriculumDocument29 pagesComputing Scheme of Work and Planning: All Saints Upton Primary School Computing CurriculumWalid SassiNo ratings yet
- Intro HTML Css Preso 2Document8 pagesIntro HTML Css Preso 2Walid SassiNo ratings yet
- RGB Shades Task: Colour Colour CodeDocument1 pageRGB Shades Task: Colour Colour CodeWalid SassiNo ratings yet
- Gcse Cs Autumn Term Year 11 Scheme of WorkDocument37 pagesGcse Cs Autumn Term Year 11 Scheme of WorkWalid SassiNo ratings yet
- Colour Codes Task: Colour (Any Shade) Colour CodeDocument1 pageColour Codes Task: Colour (Any Shade) Colour CodeWalid SassiNo ratings yet
- Computing Scheme of Work and Planning: All Saints Upton Primary School Computing CurriculumDocument28 pagesComputing Scheme of Work and Planning: All Saints Upton Primary School Computing CurriculumWalid SassiNo ratings yet
- Lesson 1 Week 18 Do NowDocument1 pageLesson 1 Week 18 Do NowWalid SassiNo ratings yet
- Computing Scheme of Work and Planning: All Saints Upton Primary School Computing CurriculumDocument24 pagesComputing Scheme of Work and Planning: All Saints Upton Primary School Computing CurriculumWalid SassiNo ratings yet
- Computing Curriculum Map 2017Document3 pagesComputing Curriculum Map 2017Walid SassiNo ratings yet
- Do Now Lesson 2Document1 pageDo Now Lesson 2Walid SassiNo ratings yet
- Scheme of Work Forks 3 Computer ScienceDocument123 pagesScheme of Work Forks 3 Computer ScienceWalid Sassi100% (1)
- Ps Howto Generate File FormatsDocument11 pagesPs Howto Generate File FormatsWalid SassiNo ratings yet
- Zebra Mouse Snake Horse Cat Dog Goat Fish: Do Now in Silence: Quick Fire Five 07/09/2021Document1 pageZebra Mouse Snake Horse Cat Dog Goat Fish: Do Now in Silence: Quick Fire Five 07/09/2021Walid SassiNo ratings yet
- Do Now QFF 12bDocument1 pageDo Now QFF 12bWalid SassiNo ratings yet
- Literature and Discourse Conference ProgramDocument41 pagesLiterature and Discourse Conference ProgramMihaiNo ratings yet
- Study in Germany for Free - Guide to Bachelor's ProgramsDocument9 pagesStudy in Germany for Free - Guide to Bachelor's ProgramsJuvbayer omayerNo ratings yet
- Doctor of Social Development ProgramDocument2 pagesDoctor of Social Development Programcharlsandroid01No ratings yet
- Project On Internet MarketingDocument38 pagesProject On Internet Marketinggourav100% (1)
- Rocky Mountain: High Intensity Drug Trafficking Area Drug Market AnalysisDocument20 pagesRocky Mountain: High Intensity Drug Trafficking Area Drug Market Analysislosangeles100% (2)
- Venus M. Atienza BSA 411Document3 pagesVenus M. Atienza BSA 411phillip quimen100% (1)
- Musicians' Union: Standard Live Engagement Contract L2Document2 pagesMusicians' Union: Standard Live Engagement Contract L2Vishakh PillaiNo ratings yet
- Behavioural Based Interview TechniquesDocument3 pagesBehavioural Based Interview TechniquesW GNo ratings yet
- Acr 1st NsedDocument2 pagesAcr 1st NsedRey SilvestreNo ratings yet
- The Bridge Project Report 2009Document19 pagesThe Bridge Project Report 2009Kent State University Cleveland Urban Design Collaborative100% (1)
- GPWS (TAS) Explained: How the Ground Proximity Warning System WorksDocument40 pagesGPWS (TAS) Explained: How the Ground Proximity Warning System WorksPrerak Kumar Sharma100% (1)
- FedexDocument24 pagesFedexgagan969994% (16)
- Creativity Ted Talks 1Document4 pagesCreativity Ted Talks 1api-528608734No ratings yet
- Project Architect - Ashish ShrivastavDocument2 pagesProject Architect - Ashish ShrivastavashishNo ratings yet
- Observe Data Collection MethodsDocument4 pagesObserve Data Collection MethodsAgnes RamoNo ratings yet
- LG's Emerging Market StrategyDocument1 pageLG's Emerging Market StrategyYahya Hajj ShehadehNo ratings yet
- ADB Contract SummaryDocument34 pagesADB Contract SummarymartabakNo ratings yet
- CEO Board Report TemplateDocument3 pagesCEO Board Report TemplateMayur Patel100% (1)
- Criterion and Norm-Referenced (Kemuel)Document9 pagesCriterion and Norm-Referenced (Kemuel)Luffy D NatsuNo ratings yet
- PPLPDocument4 pagesPPLPapi-501914150No ratings yet
- Perform Testing DocumentationDocument5 pagesPerform Testing DocumentationGerald E Baculna100% (1)
- Naca and The Naca6409Document1 pageNaca and The Naca6409Kevin ChanNo ratings yet
- Annual Report 2008 2009 PDFDocument118 pagesAnnual Report 2008 2009 PDFMuhammad AzeemNo ratings yet
- Human Resource Management: Fifteenth EditionDocument23 pagesHuman Resource Management: Fifteenth Editionsuraj lamaNo ratings yet
- Proba Bac Writing ReadingDocument2 pagesProba Bac Writing ReadingancutzsaNo ratings yet
- Endah Noor Hafilah - 8105162986Document17 pagesEndah Noor Hafilah - 8105162986Endah HafilahNo ratings yet
- Literature ReviewDocument4 pagesLiterature Reviewapi-548964787No ratings yet
- What Smart and Sustainable Strategies Could Be Used To Reduce The Impact of Overtourism?Document8 pagesWhat Smart and Sustainable Strategies Could Be Used To Reduce The Impact of Overtourism?Phan Thảo NguyênNo ratings yet
- CARICOM Relations and Rural Sanitation StrategyDocument60 pagesCARICOM Relations and Rural Sanitation Strategysony priya valluruNo ratings yet
- Brief Biography of West Virginia Soldier and Policeman Mack Blaine LillyDocument19 pagesBrief Biography of West Virginia Soldier and Policeman Mack Blaine LillyMerle ColeNo ratings yet