Professional Documents
Culture Documents
Create Simple Web Pages with Notepad
Uploaded by
serene fudgeOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Create Simple Web Pages with Notepad
Uploaded by
serene fudgeCopyright:
Available Formats
EMPORMENT TECHNOLOGY
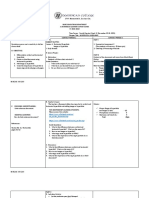
I. OBJECTIVES: At the end of the session, the learners should be able to:
explain basic steps in creating simple web page,
create a simple web page using notepad(adding text, graphics and
tables),
appreciate web page designing
II. SUBJECT MATTER
Topic : Web page design using notepad templates
References : RBS EMPOWERMENT TECHNOLOGIES AND DIWA SHS by: Argel A
Bandala
Materials : Computer Laboratory, and notepad
III. PROCEDURES: Preliminary Activities:
Opening Prayer
Checking of Attendance
IV. Lesson Proper :
Review: Understanding website.
Motivation: show a video clip
A.) Activity: 1. Discussion about the basic steps in creating web page
2. creating a simple web page with html tags
B.) Analysis What are the basic steps in creating your simple web page?
What did you use in creating the web page?
What is the importance of knowing the basic steps in creating a web
page?
How did you create your web page?
How did you feel in creating your 1st web page?
C.) Abstraction HTML/Hypertext markup language is a set of specification for creating
documents that the browser can display as web page. Hypertext means a
document that is linked to a related material using a hyperlink. Html is
called a markup language because the author leaves its marks called html
tag this is to specify how the document should look like. For example <h1>
tag is used for header, <title> tag is use for a title, <p> tag is use for
paragraph.
Ultimately html is the language of the web. This is what the browser
reads and understands so it can display the creative design of each web
page.
D.) Application 2nd Activity Create a web page with your basic biography
V. EVALUATION 1/2 sheet of paper
1. What is the meaning of the acronym of html?
2. Give a simple code when displaying an image. 3 points
3. Give a simple code in creating a table with border =1 with 2 rows
and 1 column. 3 points
4. A document that links to a related material using hyperlink
5. is the language of the web. This is what the browser
reads and understands so it can display the creative design of each
web page. 2 points
VI. ASSIGNMENT: Create a web page of an advocacy campaign about bullying using the basic
steps that we discussed.
Prepared by:
RHEA O. PADILLA
March 7,2017
You might also like
- Empowerment Technology: Web Page Design Using Notepad TemplatesDocument11 pagesEmpowerment Technology: Web Page Design Using Notepad Templatesserene fudgeNo ratings yet
- Daily Lesson Plan: Basic Web Page CreationDocument3 pagesDaily Lesson Plan: Basic Web Page CreationRusty Ugay Lumbres100% (2)
- Ict - HTML Lesson Plan ExampleDocument4 pagesIct - HTML Lesson Plan ExampleKeith Borgonia Manatad78% (9)
- LAS For Empowerment Technologies (Grade 11)Document4 pagesLAS For Empowerment Technologies (Grade 11)rosellerNo ratings yet
- ADMSHS Emp Tech Q1 M9 WebpageDesigningDocument20 pagesADMSHS Emp Tech Q1 M9 WebpageDesigningMayenne SychangcoNo ratings yet
- Module-9-Web-Page-DesigningDocument11 pagesModule-9-Web-Page-DesigningRich Allen Mier UyNo ratings yet
- LP Etech w7 MondayDocument2 pagesLP Etech w7 MondayKing Cajayon0% (1)
- List of Contents: Sno Lesson Author Updated / Vetted byDocument196 pagesList of Contents: Sno Lesson Author Updated / Vetted bykawtarNo ratings yet
- HTML Lesson Plan Nov 2015Document62 pagesHTML Lesson Plan Nov 2015Maricris Carreon100% (2)
- HTML Semantic Tags and Web Page LayoutDocument15 pagesHTML Semantic Tags and Web Page LayoutIamjoan SolomonNo ratings yet
- LESSON 8 The World Wide WebDocument2 pagesLESSON 8 The World Wide WebMary Jane PagayNo ratings yet
- Saudi Electronic University Web Design CourseDocument34 pagesSaudi Electronic University Web Design CourseraedNo ratings yet
- Building Websites All-in-One For DummiesFrom EverandBuilding Websites All-in-One For DummiesRating: 4.5 out of 5 stars4.5/5 (6)
- DLL Cot 2Document5 pagesDLL Cot 2janice saladoNo ratings yet
- Webpage Design MODULEDocument129 pagesWebpage Design MODULEJanine CallanganNo ratings yet
- 20230917014124it404 m1 ch01 02Document34 pages20230917014124it404 m1 ch01 02rachael mwangiNo ratings yet
- IT404 Week 2 Chapter1and2 ShortDocument29 pagesIT404 Week 2 Chapter1and2 ShortraedNo ratings yet
- Emp Tech Q2 Week 2 Module 2 WebpageDesigning UsingTemplatesDocument21 pagesEmp Tech Q2 Week 2 Module 2 WebpageDesigning UsingTemplatesMykhaela Louize GumbanNo ratings yet
- ADMSHS Emp Tech Q1 M9 WebpageDesigningDocument20 pagesADMSHS Emp Tech Q1 M9 WebpageDesigningAssumta RamosNo ratings yet
- Empowerment TechnologyDocument2 pagesEmpowerment TechnologyNobie Bordios AbanagNo ratings yet
- Etech12 q3 Mod7 Basic-Webpage CreationDocument26 pagesEtech12 q3 Mod7 Basic-Webpage CreationBurnt OutNo ratings yet
- ADMSHS Emp Tech Q1 M10 WebpageDesigning UsingTemplatesDocument20 pagesADMSHS Emp Tech Q1 M10 WebpageDesigning UsingTemplatesMayenne SychangcoNo ratings yet
- Web Development IntroductionDocument11 pagesWeb Development IntroductionMARICEL PRONGONo ratings yet
- 3 - Q1 Emp TechDocument13 pages3 - Q1 Emp TechKen PepitoNo ratings yet
- Smithv f2f Assessments and SurveyDocument4 pagesSmithv f2f Assessments and Surveyapi-239147938No ratings yet
- EMp. TEch DLL Week 3 September 20, 2023Document1 pageEMp. TEch DLL Week 3 September 20, 2023Jackie Lou AlcantaraNo ratings yet
- Web Design MANUAL MergedDocument80 pagesWeb Design MANUAL MergedAslam NizamiNo ratings yet
- Empowerment Technologies: Quarter 1 - Module 10Document20 pagesEmpowerment Technologies: Quarter 1 - Module 10Clark Domingo100% (8)
- E Tech - Week 6Document67 pagesE Tech - Week 6frac kieNo ratings yet
- Tourism Website BuilderDocument10 pagesTourism Website Buildersonu prasad kurmiNo ratings yet
- CBC ICT Scheme of Work S4 Term 1Document5 pagesCBC ICT Scheme of Work S4 Term 1mwebembezireinz115No ratings yet
- Principles of HTML DesignDocument3 pagesPrinciples of HTML DesignShafeeu MuhammadNo ratings yet
- Ecommere Practical - B.com Hons GGSIPUDocument37 pagesEcommere Practical - B.com Hons GGSIPUGaurav RawatNo ratings yet
- Week 5aDocument13 pagesWeek 5aLeonardNo ratings yet
- Technological University of The Philippines Cavite CampusDocument11 pagesTechnological University of The Philippines Cavite CampusMARICEL PRONGONo ratings yet
- Lesson Plan Introduction To Basic Web Page Design - 0Document9 pagesLesson Plan Introduction To Basic Web Page Design - 0jannbarcenasNo ratings yet
- Sub-Enabling Outcomes Related Tasks Assessment Criteria Assessment Method Assessment InstrumentDocument7 pagesSub-Enabling Outcomes Related Tasks Assessment Criteria Assessment Method Assessment InstrumentAkram OmarNo ratings yet
- EmpowermentDocument3 pagesEmpowermentana alberte100% (2)
- Sneha ReportDocument28 pagesSneha ReportAkshat AroraNo ratings yet
- Learning Goals Contact Period 1 Contact Period 2Document4 pagesLearning Goals Contact Period 1 Contact Period 2Chai Samonte TejadaNo ratings yet
- Lipardo - Learning Task 7Document22 pagesLipardo - Learning Task 7Giuseppe LipardoNo ratings yet
- Lesson Plan Observation INTRODUCTION TO HTMLDocument3 pagesLesson Plan Observation INTRODUCTION TO HTMLEdeson John CabanesNo ratings yet
- Web Technology Lab ManualDocument84 pagesWeb Technology Lab ManualAjeet GuptaNo ratings yet
- HTML NotesDocument31 pagesHTML NotesShameel LambaNo ratings yet
- AdvanceWeb LPDocument85 pagesAdvanceWeb LPJunem S. Beli-otNo ratings yet
- Aryan GadDocument13 pagesAryan GadAryan DamaniaNo ratings yet
- Project Report On HTML Based Web Development BlogDocument30 pagesProject Report On HTML Based Web Development BlogCricTalk50% (2)
- L1 Slides - Developing For The Web - Y8Document12 pagesL1 Slides - Developing For The Web - Y8Salah Ahmad Al JardaliNo ratings yet
- MODULE7Document12 pagesMODULE7canasmaryruthNo ratings yet
- TVL Empowerment Technologies Q3 M17Document8 pagesTVL Empowerment Technologies Q3 M17angelamlc0106No ratings yet
- EMTECH DLP Week 5 and 6Document4 pagesEMTECH DLP Week 5 and 6Joanne Guevarra100% (1)
- LogSheet 4Document1 pageLogSheet 4random infoNo ratings yet
- HNDIT11062 – Web Development Lab ActivitiesDocument4 pagesHNDIT11062 – Web Development Lab ActivitiesNirodha ShaminiNo ratings yet
- Summer Training Report: Integral University, LucknowDocument20 pagesSummer Training Report: Integral University, LucknowPriyanshu KumawatNo ratings yet
- Web Design I: Course DescriptionDocument7 pagesWeb Design I: Course DescriptionGrantham UniversityNo ratings yet
- Arawinz Soft Report-1Document23 pagesArawinz Soft Report-1Kranthi VarmaNo ratings yet
- Lesson Eight MEST 2 09.03.10Document7 pagesLesson Eight MEST 2 09.03.10Miss O'DellNo ratings yet
- History of HTML timeline and definitionsDocument4 pagesHistory of HTML timeline and definitionsRezalyn BulfaNo ratings yet
- Group 3 CPAR ReportDocument64 pagesGroup 3 CPAR Reportserene fudgeNo ratings yet
- Ethnocentrism and Cultural Relativism h4Document2 pagesEthnocentrism and Cultural Relativism h4serene fudgeNo ratings yet
- 1.what Is The Meaning of The Acronym of HTML? 1points 1 MinuteDocument16 pages1.what Is The Meaning of The Acronym of HTML? 1points 1 Minuteserene fudgeNo ratings yet
- RubricsDocument1 pageRubricsserene fudgeNo ratings yet
- Create Simple Web Pages with NotepadDocument1 pageCreate Simple Web Pages with Notepadserene fudgeNo ratings yet
- AnswerDocument6 pagesAnswerserene fudgeNo ratings yet
- Starting HTML & CSS Quiz CountdownDocument16 pagesStarting HTML & CSS Quiz Countdownserene fudgeNo ratings yet
- AnswerDocument6 pagesAnswerserene fudgeNo ratings yet
- Ucsp PDocument3 pagesUcsp Pserene fudgeNo ratings yet
- Matrix-on-Assignment-Distribution MILDocument2 pagesMatrix-on-Assignment-Distribution MILserene fudgeNo ratings yet
- UCSPDocument2 pagesUCSPserene fudgeNo ratings yet
- Empowerment MARCH Lecture CloudDocument1 pageEmpowerment MARCH Lecture Cloudserene fudgeNo ratings yet
- MilDocument2 pagesMilserene fudgeNo ratings yet
- Mil People MediaDocument2 pagesMil People Mediaserene fudge100% (1)
- Fallacies Adn Propaganda TechniquesDocument6 pagesFallacies Adn Propaganda Techniquesserene fudgeNo ratings yet
- DLL Format MilDocument8 pagesDLL Format Milserene fudge100% (2)
- UCSPDocument2 pagesUCSPserene fudgeNo ratings yet
- DLL Format MilDocument8 pagesDLL Format Milserene fudge100% (2)
- Mil People MediaDocument2 pagesMil People Mediaserene fudge100% (1)
- Binary QuizDocument1 pageBinary Quizserene fudgeNo ratings yet
- DLL Format MilDocument8 pagesDLL Format Milserene fudge100% (2)
- Make $200 in 24 Hours with this SEO-Optimized PDFDocument6 pagesMake $200 in 24 Hours with this SEO-Optimized PDFOualid BoukouchaNo ratings yet
- Summative Test Emtech Lesson 3&4Document1 pageSummative Test Emtech Lesson 3&4Paul Ryan VillanuevaNo ratings yet
- Nilo National High School Senior High School Empowerment Technology - Grade 11 Second Quarter Exam March 21-22, 2019Document2 pagesNilo National High School Senior High School Empowerment Technology - Grade 11 Second Quarter Exam March 21-22, 2019Kent DongalloNo ratings yet
- Russell - Stolen InocenseDocument677 pagesRussell - Stolen InocenseRolando SimonNo ratings yet
- Cybersecurity For Kids ResourcesDocument3 pagesCybersecurity For Kids ResourcesLiviu LiviuNo ratings yet
- OM and payload configuration for NodeBDocument2 pagesOM and payload configuration for NodeBasusf6veNo ratings yet
- Humanities Revolution EssayDocument4 pagesHumanities Revolution EssayPearl SriorathaikulNo ratings yet
- Web TechDocument20 pagesWeb TechPoornima.BNo ratings yet
- VILORIA, BRYAN - Topic 1 (Internet Penetration and Broadband Subscription On Economic Growth)Document3 pagesVILORIA, BRYAN - Topic 1 (Internet Penetration and Broadband Subscription On Economic Growth)BB ViloriaNo ratings yet
- Porn Password M Youjizz Com x5 CrackingForum Cracking Downloads Cracking Tutorials Premium Accounts PDFDocument4 pagesPorn Password M Youjizz Com x5 CrackingForum Cracking Downloads Cracking Tutorials Premium Accounts PDFIshaan KumarNo ratings yet
- Unit 11 - Reading Vocab ANSDocument2 pagesUnit 11 - Reading Vocab ANSSeavMeng SengNo ratings yet
- BEIS-SSM-Manual (2009-08-23)Document28 pagesBEIS-SSM-Manual (2009-08-23)Faustino Jake CristobalNo ratings yet
- LESSON4 Computer Networks and InternetDocument29 pagesLESSON4 Computer Networks and Internetmutindajames246No ratings yet
- Opentouch Suite: Cloud Connect Operation OverviewDocument14 pagesOpentouch Suite: Cloud Connect Operation Overviewissa galalNo ratings yet
- InfrastructureDocument6 pagesInfrastructureArchana RajNo ratings yet
- The World of Media and Information LiteracyDocument49 pagesThe World of Media and Information LiteracySura AmilbaharNo ratings yet
- Ivan Cahya Permana: Curriculum VitaeDocument6 pagesIvan Cahya Permana: Curriculum VitaeAri TriwibowoNo ratings yet
- Business Book Review: TransparencyDocument10 pagesBusiness Book Review: TransparencyJuan M JaurezNo ratings yet
- Troubleshooting High CPU UtilizationDocument25 pagesTroubleshooting High CPU UtilizationRichard BravoNo ratings yet
- Cyber Attack Planning and PhasesDocument66 pagesCyber Attack Planning and PhasesThe Reality CheckNo ratings yet
- PowerPoint Slides To Chapter 11Document68 pagesPowerPoint Slides To Chapter 11Ashish SinghNo ratings yet
- CVP 211Document3,213 pagesCVP 211Rohan JiNo ratings yet
- Nighthawk Ac1900 Smart Wifi Router-Dual Band Gigabit: Leading The New Era of WifiDocument8 pagesNighthawk Ac1900 Smart Wifi Router-Dual Band Gigabit: Leading The New Era of WifiMiguel ClementeNo ratings yet
- Ricoh Aficio 2022 2027Document6 pagesRicoh Aficio 2022 2027andykoglerNo ratings yet
- Visual Prolog 5.0 - GetstartDocument149 pagesVisual Prolog 5.0 - GetstartAlessandroNo ratings yet
- Birla Institute of Technology and Science, Pilani: Pilani Campus AUGS/ AGSR DivisionDocument3 pagesBirla Institute of Technology and Science, Pilani: Pilani Campus AUGS/ AGSR DivisionSharan ThummalaNo ratings yet
- Orbi Wifi System: User ManualDocument151 pagesOrbi Wifi System: User ManualValentin OrzNo ratings yet
- CCNP Route LabsDocument3 pagesCCNP Route LabsMathew BrayNo ratings yet
- Re Kurt HilbertDocument2 pagesRe Kurt HilbertMark Richard Hilbert (Rossetti)No ratings yet
- Comparisons Between Friendster, Facebook and MyspaceDocument38 pagesComparisons Between Friendster, Facebook and Myspacenurulnyda100% (1)