Professional Documents
Culture Documents
Milkhaas
Milkhaas
Uploaded by
sidra mehfoozOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Milkhaas
Milkhaas
Uploaded by
sidra mehfoozCopyright:
Available Formats
Mil haas k
O rder dairy products at your doorstep with
j ust few steps.
Project Overview
I was approached to redesign this application with
Role :
minimalist and sleek styling.
UX/U I esigner
D
After conducting user interviews, I reali ed the previous
design was complex and not human centered.
T ools :
I narrowed the focus to redesign this application that i
dobe , igma, Pen and Paper
s
A XD F
going to be user friendly while making simple user interface.
Design Approach
Design
Understand Observe Ideate Prototype Test Present
Iterations
Problem Solution
User found it di cult to change schedules or view
ffi Redesigned application that made easy for user
order history and review pending payments to interact while ordering till delivery
User Stories
I formulated around 10 user stories as small representations of the user needs and the core functionalities of the app.
s a tness freak, I would prefer to intake
A fi s an ostepoenia patient, I want to treat it with a
an organic diet from drinking pure milk to munch
healthy and pure diet, so that I can have strong bones.
big meals, so that I can remain in shape and boost
or that, the purest and nest whole milk is my
F fi
my stamina before and after a workout. daily mantra to drink.
As a skinny gure, pure and organic milk is my
fi
utmost priority for my health. The ma or part of my diet includes
drinking milkshakes and smoothies so that
I can gain a healthy weight.
User Interviews
In this stage, I performed user research by conducting interviews with my potential users to understand thei
4 r
goals and needs better.
Goals
To bring pure, healthy and 100% organic
2. Provide milk full of healthy nutrients, free
milk to families all over twin cities. from arti cal sweetener or preservatives.
fi
3. Provide hassel free and fast delivery, the
4. Give consumers full hand to keep the track
quality standard milk at the doorstep of our
of their purchase online and order in advance,
happy consumers. so the fresh milk reaches on time.
Participants
Participant 1 Participant 2 Participant 3 Participant 1
36, Female 42, Male 30, Female 27, Female
Marketing Manager Business Man House Wife UI Designer
Islamabad Islamabad Rawalpindi Islamabad
User Personas
By gaining more insight in to my users needs and motivation through interviews, I proceeded to recreate persona s
and put all information together.
Having these visual representation of my user and their needs so that I could come up with better solutions.
Design System
Low Fidelity Prototype
Wireframes
High Fidelity Prototype
Splash / Register Screen
MilKhaas Home Screen
Placing an order as customer like while reviewing from
order list and choose accordingly.
Delivery Schedule
Customer can review detail of order and the current
status of order, while keeping a track on the history
of orders that was previously placed.
Payments Screen
Customer can track a record of payments that he ordered.
It will be easy for user to review any outstanding balance he has,
So he can clear the payment before proceeding to next order
Profile menu long - tap
Instead of having your pro le and main meny on left upside of the screen,
fi
which is hard to reach area, press a long tap on your pro le picture and get this
fi
simpli ed menu with all access to your pro le, settings and pages you manage.
fi fi
T han ou For Watching
k Y !
Your feedback is highly appreciated
You might also like
- Outcomes over Output: Why Customer Behavior Is the Key Metric for Business SuccessFrom EverandOutcomes over Output: Why Customer Behavior Is the Key Metric for Business SuccessRating: 4 out of 5 stars4/5 (6)
- Elevonic Manual OtisDocument323 pagesElevonic Manual OtisFelipe Villegas100% (1)
- Business Plan of Delight JuiceDocument18 pagesBusiness Plan of Delight JuiceShakib Ahmed Emon 0389No ratings yet
- PROPOSALDocument9 pagesPROPOSALDanna Mae R. Magapan100% (1)
- Nespresso FullDocument16 pagesNespresso FullFazley AzNo ratings yet
- Online Chess GameDocument24 pagesOnline Chess GameFarukh ShaikhNo ratings yet
- UX Project EarthlinksDocument3 pagesUX Project EarthlinksMehak AmarNo ratings yet
- Dream Love Google SlidesDocument26 pagesDream Love Google SlidesMinanSusantoNo ratings yet
- Dream Love Google SlidesDocument26 pagesDream Love Google Slideselizianadacostafernandes3No ratings yet
- Automatic Electric Bilona Ghee Making MachineDocument19 pagesAutomatic Electric Bilona Ghee Making MachineDeepak ChaurasiaNo ratings yet
- MARKETING PLAN-WPS OfficeDocument7 pagesMARKETING PLAN-WPS OfficeAsnairah AbdulNo ratings yet
- Entrepreneur ExpressoDocument22 pagesEntrepreneur ExpressoGNC Dianne ParazoNo ratings yet
- Max Buzz Info SheetDocument2 pagesMax Buzz Info SheetMuh Fatur RahmanNo ratings yet
- Design PortfolioDocument41 pagesDesign PortfolioAnonymous OeDZDMNo ratings yet
- Dairy IndustryDocument4 pagesDairy IndustrySOURAV GOYALNo ratings yet
- A Project Report On Product Line Extension of NestleDocument38 pagesA Project Report On Product Line Extension of NestleVanshika SinghNo ratings yet
- Learning Activity 3 Evidence: Getting The Hidden MessageDocument4 pagesLearning Activity 3 Evidence: Getting The Hidden MessageYaricza CastañedaNo ratings yet
- Part 1 - FS - Xyries CAFEDocument6 pagesPart 1 - FS - Xyries CAFERochelle TanLptNo ratings yet
- A Step-By-Step Cooking Assistant For EveryoneDocument17 pagesA Step-By-Step Cooking Assistant For EveryonePriyal SinghalNo ratings yet
- ANALYSIS OF MARKET SHARE GAPS of PepsicoDocument84 pagesANALYSIS OF MARKET SHARE GAPS of Pepsicoarunshukla08100% (3)
- Course 7 - Social Good Project Case Study Slides - Food DeliveryDocument34 pagesCourse 7 - Social Good Project Case Study Slides - Food DeliveryfeliaprimaawNo ratings yet
- Nestle RoadmapDocument2 pagesNestle RoadmapAlexander GreaTNo ratings yet
- On HULDocument19 pagesOn HULamirdon100% (2)
- EES Communi TY: Corporate Social Responsibility ReportDocument7 pagesEES Communi TY: Corporate Social Responsibility ReportBHARATHNo ratings yet
- Evidence Getting The Hidden MessageDocument3 pagesEvidence Getting The Hidden MessageIngrid MedinaNo ratings yet
- Learning Activity 3 Evidence: Getting The Hidden Message: Look at The Following Advertisements and Answer The QuestionsDocument4 pagesLearning Activity 3 Evidence: Getting The Hidden Message: Look at The Following Advertisements and Answer The QuestionsDerlly DiazNo ratings yet
- Red Yellow Blue Project Kickoff Brainstorm Scribbles Doodles Whiteboard PresentationDocument11 pagesRed Yellow Blue Project Kickoff Brainstorm Scribbles Doodles Whiteboard Presentationrishab guptaNo ratings yet
- Business Plan FinalDocument106 pagesBusiness Plan FinalDian NacionalNo ratings yet
- Advertising Company Presentation CantikDocument24 pagesAdvertising Company Presentation CantikiedaNo ratings yet
- Dream Love Google SlidesDocument26 pagesDream Love Google SlidesPromiseland Christian schoolNo ratings yet
- Online Portfolio Ewa NowackaDocument1 pageOnline Portfolio Ewa NowackaEwa N. PoeNo ratings yet
- Business Project Brian GalloDocument7 pagesBusiness Project Brian GalloCarlosNo ratings yet
- BrandDocument18 pagesBrandTaranum RandhawaNo ratings yet
- Case Study PDFDocument27 pagesCase Study PDFHabiba YasserNo ratings yet
- Creative Carryouts Brochure - Fall 2010Document20 pagesCreative Carryouts Brochure - Fall 2010Carlos CardozoNo ratings yet
- Wealth of HealthDocument17 pagesWealth of HealthMandeepNo ratings yet
- Online Bankin G: Presentation TemplateDocument27 pagesOnline Bankin G: Presentation TemplateMuhammad KamranNo ratings yet
- 03A - Analysis, Activity, and Exploration For Week 4 Product/Services Reason of Choosing Product/ServicesDocument5 pages03A - Analysis, Activity, and Exploration For Week 4 Product/Services Reason of Choosing Product/ServicesAllisa Gutierrez OtillaNo ratings yet
- INNO Case Challenge NestleDocument74 pagesINNO Case Challenge NestleGinNo ratings yet
- Mid-Term Assessment Answer Sheet MBA First Year 2021-2023Document8 pagesMid-Term Assessment Answer Sheet MBA First Year 2021-2023aditya tejaNo ratings yet
- Memorabality: Criteria of CHOSSING Brand ElementDocument3 pagesMemorabality: Criteria of CHOSSING Brand ElementJabbar GondalNo ratings yet
- Learning Activity 3 Evidence: Getting The Hidden Message: Fuente: SENADocument4 pagesLearning Activity 3 Evidence: Getting The Hidden Message: Fuente: SENAAndres VegaNo ratings yet
- Accounted Case StudyDocument2 pagesAccounted Case Studyapi-746650360No ratings yet
- Basic Finance - Unit Lesson CLO Major Task 1Document6 pagesBasic Finance - Unit Lesson CLO Major Task 1Kazia PerinoNo ratings yet
- Brochure 4Document13 pagesBrochure 4Dr R D DhakadNo ratings yet
- Milestone 2 KewirusDocument14 pagesMilestone 2 KewirusMilo MiloNo ratings yet
- ID Portfolio 2017Document29 pagesID Portfolio 2017AnmolGuptaNo ratings yet
- Kanchan Bala DT Mini ProectDocument34 pagesKanchan Bala DT Mini ProectSalman SiddiquiNo ratings yet
- Learning Activity 3 Evidence: Getting The Hidden Message: Fuente: SENADocument4 pagesLearning Activity 3 Evidence: Getting The Hidden Message: Fuente: SENAKevin CañasNo ratings yet
- Wil's GrillDocument8 pagesWil's GrillRitik Maheshwari100% (1)
- Mother Dairy Book FinalDocument13 pagesMother Dairy Book Finalcreativehacker.graphicsNo ratings yet
- D010 Group 3 Idea Sketch Pad MochiTawDocument1 pageD010 Group 3 Idea Sketch Pad MochiTawEvelyn MartinezNo ratings yet
- Copia de LML - Plan de Negocios - SeniorDocument9 pagesCopia de LML - Plan de Negocios - SeniorCatalina BelloNo ratings yet
- Mesyuarat Akhir Tahun: 17 DISEMBER2020Document31 pagesMesyuarat Akhir Tahun: 17 DISEMBER2020TUMINAH BTE BAHAROM MoeNo ratings yet
- Learning Activity 3 Evidence: Getting The Hidden Message: Fuente: SENADocument4 pagesLearning Activity 3 Evidence: Getting The Hidden Message: Fuente: SENAjohana chadidNo ratings yet
- Nestle Pakistan: Made By: Submitted To: Sania Haq Khoso Sir Asad Faria Anwar Sabika Batol Asfandyaar KakarDocument11 pagesNestle Pakistan: Made By: Submitted To: Sania Haq Khoso Sir Asad Faria Anwar Sabika Batol Asfandyaar KakarsknirvanNo ratings yet
- Oil Work Powerpoint SlidesDocument28 pagesOil Work Powerpoint SlidesBuchara surya Al falahNo ratings yet
- Hands-on Pipeline as Code with Jenkins: CI/CD Implementation for Mobile, Web, and Hybrid Applications Using Declarative Pipeline in Jenkins (English Edition)From EverandHands-on Pipeline as Code with Jenkins: CI/CD Implementation for Mobile, Web, and Hybrid Applications Using Declarative Pipeline in Jenkins (English Edition)No ratings yet
- Nir Eyal's Hooked: Proven Strategies for Getting Up to Speed Faster and Smarter SummaryFrom EverandNir Eyal's Hooked: Proven Strategies for Getting Up to Speed Faster and Smarter SummaryRating: 4 out of 5 stars4/5 (5)
- Summary of Hooked: by Nir Eyal with Ryan Hoover | Includes AnalysisFrom EverandSummary of Hooked: by Nir Eyal with Ryan Hoover | Includes AnalysisNo ratings yet
- Agile Methodologies In-Depth: Delivering Proven Agile, SCRUM and Kanban Practices for High-Quality Business Demands (English Edition)From EverandAgile Methodologies In-Depth: Delivering Proven Agile, SCRUM and Kanban Practices for High-Quality Business Demands (English Edition)No ratings yet
- Chapter1-Software Engineering & Data ScienceDocument30 pagesChapter1-Software Engineering & Data ScienceKomi David ABOTSITSENo ratings yet
- Natl SAR SuppDocument234 pagesNatl SAR SuppwaynefishingNo ratings yet
- SB MultiV 5 ODU ARUM096DTE5Document3 pagesSB MultiV 5 ODU ARUM096DTE5winder chanta peñaNo ratings yet
- It Infrastructure ComponentsDocument10 pagesIt Infrastructure Componentsiqbaalfozia565No ratings yet
- BrochureDocument8 pagesBrochureSandesh GajbhiyeNo ratings yet
- 261 Kpit Sep 2022Document4 pages261 Kpit Sep 2022adnan khanNo ratings yet
- Angular - Directives in AngularDocument2 pagesAngular - Directives in AngularSangam PandeyNo ratings yet
- The Database Development ProcessDocument37 pagesThe Database Development ProcessLidya IndrianiNo ratings yet
- Voxtel LRFDocument7 pagesVoxtel LRF김근영No ratings yet
- Megawin: Numerical Over Current & Earth Fault RelayDocument16 pagesMegawin: Numerical Over Current & Earth Fault Relaynaran19794735100% (5)
- Blockchains in National Defense - Trustworthy Systems in A Trustless World by Neil B. Barnas, Major, UsafDocument43 pagesBlockchains in National Defense - Trustworthy Systems in A Trustless World by Neil B. Barnas, Major, UsafDudley DeuxWriteNo ratings yet
- Shipra Shikhar Shrivastava ResumeDocument3 pagesShipra Shikhar Shrivastava ResumeShipraNo ratings yet
- Computerized Interferential Therapy MachineDocument2 pagesComputerized Interferential Therapy MachineDhrubo TaraNo ratings yet
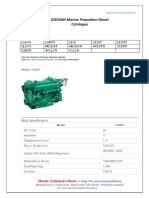
- DOOSAN Propulsion CatalogDocument25 pagesDOOSAN Propulsion CatalogJohn MartinNo ratings yet
- Performance Tuning HybrisDocument9 pagesPerformance Tuning HybrisCristobal D. OcampoNo ratings yet
- Snia Optimizing Nvme Over Fabrics Nvme ofDocument29 pagesSnia Optimizing Nvme Over Fabrics Nvme ofRufat IbragimovNo ratings yet
- Frontonero SANDVIK DD311Document4 pagesFrontonero SANDVIK DD311Arturo And100% (1)
- SL-1-1 Pyhton IntroductionDocument46 pagesSL-1-1 Pyhton IntroductionFauzan MahadityaNo ratings yet
- Text Set Should Cell Phones Be Allowed in SchoolDocument6 pagesText Set Should Cell Phones Be Allowed in Schoolapi-323434330No ratings yet
- Technical Information Letter: Ge Power TIL 2418 Product ServiceDocument6 pagesTechnical Information Letter: Ge Power TIL 2418 Product ServicenoahvossenNo ratings yet
- ES-BU5A-1294-AA SpecDocument6 pagesES-BU5A-1294-AA Specjemak68100% (2)
- Kumar 2018Document10 pagesKumar 2018Zaima Sartaj TaheriNo ratings yet
- Canon Canoscan Lide 700f ManualDocument19 pagesCanon Canoscan Lide 700f ManualAnteNo ratings yet
- Conversion Functions Example GuideDocument46 pagesConversion Functions Example GuideCarlosOtinianoNo ratings yet
- History: Computer Programming Is The Process of Designing and Building AnDocument3 pagesHistory: Computer Programming Is The Process of Designing and Building AnJASMINE CAMASURANo ratings yet
- Barfield SC063 Specification SheetDocument1 pageBarfield SC063 Specification SheetAlexis SotoNo ratings yet
- NFF Policy PDFDocument14 pagesNFF Policy PDFGoutam Saha100% (1)
- Beee 12.09.2022 Imp QPDocument3 pagesBeee 12.09.2022 Imp QPKeertiraj HajareNo ratings yet