Professional Documents
Culture Documents
Graphic Design Elements Line Type Shape Texture: Pragveckan - Indd 1 /2612/2012 12:01 AM
Uploaded by
ArgosOriginal Description:
Original Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Graphic Design Elements Line Type Shape Texture: Pragveckan - Indd 1 /2612/2012 12:01 AM
Uploaded by
ArgosCopyright:
Available Formats
GRAPHIC DESIGN<101>
ELEMENTS<4>
LINE TYPE SHAPE TEXTURE
EMIL JOENSSON
pragveckan.indd 1 /2612/2012 12:01 AM
line
The line is usually present in every design, even if it is a solid border of
1px or a dotted one of 5px. Every website has lines, but the minimalis-
tic style which became more popular in the past couple of years tries to
erase the lines from the layouts, or at least to decrease the use of them.
The lines can be long, red, straight, thin, blue, dashed, short, black or
curved, they are all into the same category. They are most of the time
used for delimitation between different sections of a design, or are
used to direct a viewer’s vision in a specific direction.
The lines can create different effects and visual impact. While a
thick, bold line draws attention because of its visual power, the
thin lines tend to go the other way. The color has an impact
Type
too, dark colors are easier to see and draw more attention
than light or pale colors.
And this is not all. The style of a line can also influ-
ence the way the user sees it. This style can easily
be defined through CSS and can be solid, dotted Type is a crucial element
and dashed among others. The solid lines have a for any design in which it ap-
different impact than the dotted ones, because pears-and it is used in most graph-
they are more imposing. ic designs. Type is perceived by the
viewer in several ways simultaneously:
Many years ago solid lines were very pop- as text to read, as shape, and as a pure-
ular because they determined the style of ly visual element in which the letterforms
the design: rigid, solid and organized. themselves convey a feeling or a meaning.
The web changed in the past years Consequently, learning to use type well is one
and this style is not very popular of the most important skills you can develop as a
anymore, especially for designers’ graphic designer. There are many fonts on the mar-
portfolios and other pages with ket which stretch the boundaries of good taste. Are
a strong need of a personal the fonts selected appropriate to the concepts of the de-
touch. sign? Is the type too large, or so small you can’t read it? Is
the leading-the space between the lines of type-appropiate?
Is the space allotted between the individual characters of type
(tracking or kerning) correct?
Using type well means using it appropriately to communicate, tak-
ing into consideration the various ways it will be perceived by the
viewer. When you’ve used the character of a visual symbol-the
typeface itself-to convey the meaning of the written word, you’ve
effectively used type to solve a problem. When type is used well,
it may even stand alone-without any accompanying illustration
or photograph. Some of the best designs are simple type solu-
tions.
When type is used poorly, however, it is difficult
to look beyond it, also it often interferes with
the intended message.
pragveckan.indd 2 /2612/2012 12:01 AM
shape
The shape, or the form, is the second most used element of a
web design. They are actually lines combined in different shapes.
The forms are still popular and this is because if there is something
that needs to stand out, forms are one of the ways to do it. There can be
circles, squares, rectangles, triangles or any other abstract shape; most of the de-
signs include at least one of these. Minimalistic designs use it a lot, because they are
often based on illustrations and drawings. The old style of designing websites included
shapes too, so they remained popular throughout the time and will probably continue being
like that.
Like lines, shapes are also associated by the human mind with different movements.
For example, circles are associated with movement and nature, while squares are
often seen as structured, basic designs. Just like with the lines, the color, style,
background or texture of a shape can totally change the viewer’s percep-
tion.
Textures
The textures were not very popular a couple of years ago, but they
tend to become more and more used. They replaced (or compete with,
if we can call it a competition) the single-colored backgrounds. Textures can
look similar to solid background colors, but if they are analyzed closer, small but
effective differences can be noticed.
Texture styles include paper, stone, concrete, brick, fabric and natural elements,
among flat or smooth colors. Textures can also be subtle or pronounced and can
be used sparingly or liberally. They work with pretty much everything. Even
if they do not seem important, the textures can totally change a website
and offer a totally different visual impact.
pragveckan.indd 3 /2612/2012 12:01 AM
GRAPHIC DESIGN<101> ELEMENTS<4>
LINE TYPE SHAPE TEXTURE
GAME OVER
END CREDITS
GRAPHIC DESIGN
EMIL JOENSSON
AUTHORS
CHRISTIAN VASILE
BRYAN L. PETERSON
GOOD LUCK WITH YOUR NEXT ASSIGNMENT!!!
4
pragveckan.indd 4 /2612/2012 12:01 AM
You might also like
- Key Principles of Graphic Design MulanDocument6 pagesKey Principles of Graphic Design Mulanapi-538094698No ratings yet
- Anim1 Handout4Document12 pagesAnim1 Handout4yeyes yanziiNo ratings yet
- Elements and Principle of Graphic DesignDocument5 pagesElements and Principle of Graphic Designprachi bhagatNo ratings yet
- Week 6 Layout and Graphics DesignDocument40 pagesWeek 6 Layout and Graphics DesignAngel MaeNo ratings yet
- Arts 6 Week 2 Q4Document72 pagesArts 6 Week 2 Q4Miah Grace QuimpoNo ratings yet
- Selecting and Combining Typefaces: Susan G. MillerDocument5 pagesSelecting and Combining Typefaces: Susan G. MillerdumpheeNo ratings yet
- Tb134matteson AdaptDocument11 pagesTb134matteson AdaptLeonardo AraujoNo ratings yet
- Type Design and DevelopmentDocument39 pagesType Design and DevelopmenttimpuyogproductionsNo ratings yet
- Handout Text To MotionDocument3 pagesHandout Text To MotionMa Luisa Asma ParalejasNo ratings yet
- Reasearch TaskDocument7 pagesReasearch Taskapi-435644105No ratings yet
- Lesson 3 Imaging and Design For Online EnvironmentDocument2 pagesLesson 3 Imaging and Design For Online EnvironmentLar KenNo ratings yet
- ED545255Document14 pagesED545255Pachi PlumsNo ratings yet
- LESSON-2-Elements of DesignDocument8 pagesLESSON-2-Elements of DesignMa. Schanine OrigNo ratings yet
- Topic 10 Text Visual Media Design ElementsDocument20 pagesTopic 10 Text Visual Media Design ElementsAndrei RicafortNo ratings yet
- Prestech Notes 1Document6 pagesPrestech Notes 1De Guzman, John Vincent M.No ratings yet
- Visual Literacy and Visual DesignDocument25 pagesVisual Literacy and Visual DesignEzekiel D. Rodriguez100% (1)
- Anim1 Handout2Document4 pagesAnim1 Handout2yeyes yanziiNo ratings yet
- Intro To Graphic DesignDocument58 pagesIntro To Graphic DesignDeborah OnwuegbuleNo ratings yet
- Technical SketchingDocument10 pagesTechnical Sketchingrushy1210% (1)
- Imaging and Design For Online EnvironmentDocument2 pagesImaging and Design For Online EnvironmentCherry CherryNo ratings yet
- Technical SketchingDocument10 pagesTechnical Sketchingrheynard magbanuaNo ratings yet
- Basic Principles of Graphics and LayoutDocument27 pagesBasic Principles of Graphics and Layoutelaine tizon67% (3)
- Principles of Layout Graphic and Visual MessageDocument50 pagesPrinciples of Layout Graphic and Visual MessageJun AlfanteNo ratings yet
- BSBWRT401 - Assessment 2Document5 pagesBSBWRT401 - Assessment 2Shar KhanNo ratings yet
- Taking The Mystery Out of Arranging Type: Systems Rules For Organizing TypeDocument6 pagesTaking The Mystery Out of Arranging Type: Systems Rules For Organizing TypeSpixim CreationNo ratings yet
- Creative Arts Simplified Design Elements and Principles-1Document5 pagesCreative Arts Simplified Design Elements and Principles-1J SifisNo ratings yet
- Lesson 6Document12 pagesLesson 6Ivan Jecie BasaNo ratings yet
- Design ElementsDocument4 pagesDesign ElementsInah SusonNo ratings yet
- The Impact of Digital TypefacesDocument16 pagesThe Impact of Digital Typefacesareeya janelle lagasNo ratings yet
- Q1 Las4 WK4Document8 pagesQ1 Las4 WK4Johnmark VelascoNo ratings yet
- Basic Principles of Graphic DesignDocument8 pagesBasic Principles of Graphic Designyasmin Dhahran budsNo ratings yet
- B. Line: at A GlanceDocument2 pagesB. Line: at A Glancejesus aragonNo ratings yet
- Elements of DesignDocument16 pagesElements of DesignSimonet9No ratings yet
- Unit - 5 Elements of Design: StructureDocument44 pagesUnit - 5 Elements of Design: StructureZeeyaNo ratings yet
- RTP Arts 6 Quarter 4 Module 1-Final-DesignDocument4 pagesRTP Arts 6 Quarter 4 Module 1-Final-DesignKristine AlmanonNo ratings yet
- Lesson 1 - SummaryDocument9 pagesLesson 1 - SummaryJerson ViernesNo ratings yet
- Alan Kitching Analysis CompletedDocument1 pageAlan Kitching Analysis Completedrahman.rashid2007No ratings yet
- How To Make A Better ResearchDocument36 pagesHow To Make A Better ResearchTarek WehebaNo ratings yet
- Principles of DesignDocument22 pagesPrinciples of DesignAr Ar PadzNo ratings yet
- Lesson 2 - SummaryDocument18 pagesLesson 2 - SummaryJerson ViernesNo ratings yet
- Mil q4 Handout-Melc4a Text-EtcDocument6 pagesMil q4 Handout-Melc4a Text-Etcshoyaishida0123No ratings yet
- Share GEC ELEC 1 REVIEWERDocument6 pagesShare GEC ELEC 1 REVIEWERAlyssa TalaveraNo ratings yet
- Imaging and Design For The Online EnvironmentDocument27 pagesImaging and Design For The Online EnvironmentFranzelle RaboyNo ratings yet
- Understanding Graphic Design and LayoutDocument2 pagesUnderstanding Graphic Design and LayoutDeathkillNo ratings yet
- Design Drawing: When Can The Method Be Used?Document1 pageDesign Drawing: When Can The Method Be Used?Anonymous GKqp4HnNo ratings yet
- Visual Design Is About Creating and Making The General Aesthetics of A Product ConsistentDocument10 pagesVisual Design Is About Creating and Making The General Aesthetics of A Product Consistentsha catsNo ratings yet
- Fundamentals of DesignDocument11 pagesFundamentals of Designnehad.alqadiNo ratings yet
- Typography As A Statement of Design: Conference PaperDocument7 pagesTypography As A Statement of Design: Conference PaperMohammed EL AoulaNo ratings yet
- BFA (F) 104 SE 1 Principles of DesignDocument236 pagesBFA (F) 104 SE 1 Principles of Designchristina rosaNo ratings yet
- CE 364 - Building DesignDocument56 pagesCE 364 - Building DesignRhana Mae TagalogNo ratings yet
- 2014-1-28 Elements of Design KohnDocument21 pages2014-1-28 Elements of Design Kohnmd aliNo ratings yet
- Design & Graphics UNIT-1Document42 pagesDesign & Graphics UNIT-1Ayush SinghNo ratings yet
- Mapeh-Arts: Quarter 4 - Module 1Document18 pagesMapeh-Arts: Quarter 4 - Module 1Jas MineNo ratings yet
- Arch265 Sia r6c1Document11 pagesArch265 Sia r6c1Cydryl Gabryl SiaNo ratings yet
- Brain Food Tasty Type TipsDocument15 pagesBrain Food Tasty Type TipsAnita kingNo ratings yet
- Graphic DesignDocument5 pagesGraphic DesignMichaela SalvañaNo ratings yet
- TTL Module Grp2Document11 pagesTTL Module Grp2May FagutaoNo ratings yet
- Design Principles & Theories: LayoutDocument2 pagesDesign Principles & Theories: LayoutRenzy Emmanuel SerranoNo ratings yet
- Constipation: Patient and Family EducationDocument2 pagesConstipation: Patient and Family EducationArgosNo ratings yet
- A Training Manual WildlifeDocument56 pagesA Training Manual WildlifeArgosNo ratings yet
- Graphic Design STDS ADADocument26 pagesGraphic Design STDS ADAArgosNo ratings yet
- Foucault and The Human Sciences: by Rebecca NorlanderDocument8 pagesFoucault and The Human Sciences: by Rebecca NorlanderArgosNo ratings yet
- Sundar Pichai PDFDocument6 pagesSundar Pichai PDFHimanshi Patle100% (1)
- Generation III Sonic Feeder Control System Manual 20576Document32 pagesGeneration III Sonic Feeder Control System Manual 20576julianmataNo ratings yet
- EMD Question Bank II 2Document4 pagesEMD Question Bank II 2Soham MisalNo ratings yet
- D&D 5.0 Combat Reference Sheet Move Action: Interact With One Object Do Other Simple ActivtiesDocument2 pagesD&D 5.0 Combat Reference Sheet Move Action: Interact With One Object Do Other Simple ActivtiesJason ParsonsNo ratings yet
- Colfax MR Series CompresorDocument2 pagesColfax MR Series CompresorinvidiuoNo ratings yet
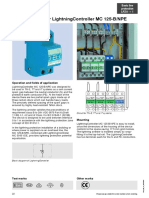
- Lightning Arrester Lightningcontroller MC 125-B/Npe: Operation and Fields of ApplicationDocument2 pagesLightning Arrester Lightningcontroller MC 125-B/Npe: Operation and Fields of ApplicationAnas BasarahNo ratings yet
- W.C. Hicks Appliances: Client Name SKU Item Name Delivery Price Total DueDocument2 pagesW.C. Hicks Appliances: Client Name SKU Item Name Delivery Price Total DueParth PatelNo ratings yet
- Carnegie Mellon Thesis RepositoryDocument4 pagesCarnegie Mellon Thesis Repositoryalisonreedphoenix100% (2)
- 25 Middlegame Concepts Every Chess Player Must KnowDocument2 pages25 Middlegame Concepts Every Chess Player Must KnowKasparicoNo ratings yet
- D25KS Sanvick PDFDocument4 pagesD25KS Sanvick PDFJiménez Manuel100% (1)
- Research FinalDocument55 pagesResearch Finalkieferdem071908No ratings yet
- Grade 8 Science - Second GradingDocument5 pagesGrade 8 Science - Second GradingMykelCañete0% (1)
- Institutional Group Agencies For EducationDocument22 pagesInstitutional Group Agencies For EducationGlory Aroma100% (1)
- Theorising Mobility Justice-Mimi ShellerDocument18 pagesTheorising Mobility Justice-Mimi Shellerjllorca1288No ratings yet
- How Chargers WorkDocument21 pagesHow Chargers WorkMuhammad Irfan RiazNo ratings yet
- Information Systems and Supply Chain ManagementDocument2 pagesInformation Systems and Supply Chain Managementvipinkandpal86No ratings yet
- The Palestinian Centipede Illustrated ExcerptsDocument58 pagesThe Palestinian Centipede Illustrated ExcerptsWael HaidarNo ratings yet
- Very Narrow Aisle MTC Turret TruckDocument6 pagesVery Narrow Aisle MTC Turret Truckfirdaushalam96No ratings yet
- CH-5 Further Percentages AnswersDocument5 pagesCH-5 Further Percentages AnswersMaram MohanNo ratings yet
- WWW Studocu Com in N 29646569 Sid 01682568219Document1 pageWWW Studocu Com in N 29646569 Sid 01682568219Nivetha SelvamuruganNo ratings yet
- Breastfeeding W Success ManualDocument40 pagesBreastfeeding W Success ManualNova GaveNo ratings yet
- Perdarahan Uterus AbnormalDocument15 pagesPerdarahan Uterus Abnormalarfiah100% (1)
- State Space ModelsDocument19 pagesState Space Modelswat2013rahulNo ratings yet
- Lady in The House, Her Responsibilities & Ambitions: Amrita DuhanDocument7 pagesLady in The House, Her Responsibilities & Ambitions: Amrita DuhanFitness FableNo ratings yet
- Magic Bullet Theory - PPTDocument5 pagesMagic Bullet Theory - PPTThe Bengal ChariotNo ratings yet
- Chapter 1 - Main Hydrological ConceptsDocument16 pagesChapter 1 - Main Hydrological ConceptsWhy Merah0% (1)
- Sale Counter List JuneDocument9 pagesSale Counter List Junep6a4nduNo ratings yet
- Caterpillar Cat C7 Marine Engine Parts Catalogue ManualDocument21 pagesCaterpillar Cat C7 Marine Engine Parts Catalogue ManualkfsmmeNo ratings yet
- G10 Lesson2 DLPDocument13 pagesG10 Lesson2 DLPAngeles, Mark Allen CNo ratings yet
- GGG Sri MDocument2 pagesGGG Sri MGiovanni LuigiNo ratings yet