Professional Documents
Culture Documents
Learn CSS - Colors Cheatsheet - Codecademy 2
Learn CSS - Colors Cheatsheet - Codecademy 2
Uploaded by
Mohammed BakhaOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Learn CSS - Colors Cheatsheet - Codecademy 2
Learn CSS - Colors Cheatsheet - Codecademy 2
Uploaded by
Mohammed BakhaCopyright:
Available Formats
Cheatsheets / Learn CSS
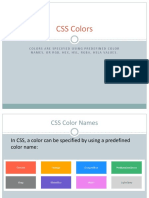
Colors
Color Name Keywords
Color name keywords can be used to set color property
values for elements in CSS. h1 {
color: aqua;
}
li {
color: khaki;
}
CSS Color Alpha Values
Alpha values determine the transparency of colors in
CSS. Alpha values can be set for both RGB and HSL colors .midground {
by using rgba() and hsla() and providing a background-color: rgba(0, 255, 0,
fourth value representing alpha. Alpha values can range 0.5);
between 0.0 (totally transparent) and 1.0 (totally }
opaque).
The CSS transparent value can also be used to .foreground {
create a fully transparent element. background-color: hsla(34, 100%, 50%,
0.1);
}
.transparent {
color: transparent;
}
CSS Hexadecimal Colors
CSS colors can be represented in hexadecimal (or hex)
notation. Hexadecimal digits can represent sixteen .red {
di erent values using 0 - 9 and a - f . color: #ff0000;
Hexadecimal colors are composed of 6 characters–each }
group of two represents a value between 0 and 255 for
red, green, or blue. For example #ff0000 is all red, .short-blue {
no green, and no blue. color: #00f;
When both characters of all three colors are repeated, }
hex colors can be abbreviated to only three values, so
#0000ff could also be represented as #00f .
CSS HSL Colors
CSS colors can be declared with the HSL color system
using hsl() syntax. This syntax contains three values: .light-blue {
hue (the color value itself), saturation (intensity), and background-color: hsl(200, 70%, 50%);
lightness. }
Hue values range from 0 to 360 while saturation and
lightness values are represented as percentages.
CSS rgb() Colors
CSS colors can be declared with RGB colors using
rgb() syntax. .hot-pink {
rgb() should be supplied with three values color: rgb(249, 2, 171);
representing red, green, and blue. These values range can }
from 0 to 255.
.green {
color: rgb(0, 255, 0);
}
You might also like
- CSS Colors: Color NamesDocument12 pagesCSS Colors: Color NamesAlina MalkovicNo ratings yet
- Learn CSS - Codecademy - Cheatsheet - ColorsDocument2 pagesLearn CSS - Codecademy - Cheatsheet - ColorsCarlos VásquezNo ratings yet
- Learn CSS - Colors Cheatsheet - CodecademyDocument2 pagesLearn CSS - Colors Cheatsheet - CodecademyMaria Claudia VasquezNo ratings yet
- Learn CSS - Colors Cheatsheet - CodecademyDocument2 pagesLearn CSS - Colors Cheatsheet - Codecademymanojschavan6No ratings yet
- Colors: Color Name KeywordsDocument3 pagesColors: Color Name KeywordsShane BuragaNo ratings yet
- Learn CSS - Colors Cheatsheet - CodecademyDocument2 pagesLearn CSS - Colors Cheatsheet - CodecademyahmedahmedlaidiNo ratings yet
- Improved Styling With CSS: Learn CSS: Colors Cheatsheet - CodecademyDocument2 pagesImproved Styling With CSS: Learn CSS: Colors Cheatsheet - CodecademyMaimunah IskhanderNo ratings yet
- Cheat-Sheet CSSDocument15 pagesCheat-Sheet CSSOFHWOQ YGF OWRNo ratings yet
- CSS Colors: Colors Are Specified Using Predefined Color Names, or RGB, Hex, HSL, Rgba, Hsla ValuesDocument8 pagesCSS Colors: Colors Are Specified Using Predefined Color Names, or RGB, Hex, HSL, Rgba, Hsla Valuesnisha gautamNo ratings yet
- CP2-Q1 Module 3Document24 pagesCP2-Q1 Module 3Joshua BonsolNo ratings yet
- CSS ColorsDocument5 pagesCSS ColorsunixisfunNo ratings yet
- CSS Legal Color ValuesDocument3 pagesCSS Legal Color ValuesIlich MoralesNo ratings yet
- Lec 14 (Colors)Document16 pagesLec 14 (Colors)Informational VideosNo ratings yet
- SPS - Class Notes COLOR TheoryDocument7 pagesSPS - Class Notes COLOR TheoryAlenlly VNo ratings yet
- Directory Relative PathDocument17 pagesDirectory Relative PathMuhammad Rizki AlrizalNo ratings yet
- MODULE 3 and 6 - ReviewerDocument3 pagesMODULE 3 and 6 - ReviewerGodwin OanesNo ratings yet
- Week 2Document6 pagesWeek 2rrNo ratings yet
- Lesson 11Document10 pagesLesson 11Sir G OnlineNo ratings yet
- Basic CSSDocument49 pagesBasic CSSLiah SunNo ratings yet
- How To HTMLDocument8 pagesHow To HTMLLuke Baird HDNo ratings yet
- Three Ways To Insert CSSDocument12 pagesThree Ways To Insert CSSShanmuganNo ratings yet
- CSS Selectors: What Is Selector?Document31 pagesCSS Selectors: What Is Selector?Dan Dan DanNo ratings yet
- Color Palette Cheat SheetDocument4 pagesColor Palette Cheat SheetGloria TaylorNo ratings yet
- HCL ColorsDocument12 pagesHCL ColorsSafi BhaiNo ratings yet
- CSS-visual Rules - Cheatsheet-From Code AcademyDocument3 pagesCSS-visual Rules - Cheatsheet-From Code AcademyDonNo ratings yet
- CSS 002Document16 pagesCSS 002Royal MarwanNo ratings yet
- .Net Technology 12 Q1 W5Document18 pages.Net Technology 12 Q1 W5Rac TrestNo ratings yet
- q3 Module6 g10 ProgrammingDocument11 pagesq3 Module6 g10 ProgrammingJared PataniNo ratings yet
- Chart of R ColorsDocument8 pagesChart of R ColorsdopiorototoNo ratings yet
- CSS ColorsDocument12 pagesCSS Colorsm rNo ratings yet
- HTML ColorsDocument5 pagesHTML ColorsMihai George ForlafuNo ratings yet
- CSS TutorialDocument98 pagesCSS TutorialMousa Nabil Al-KaloutiNo ratings yet
- 15 Web ColorsDocument9 pages15 Web ColorsJulius E. CatiponNo ratings yet
- HTML NotesDocument1 pageHTML NotesMELISA ZELEDONNo ratings yet
- 5.styling With CssDocument24 pages5.styling With CssSourabhNo ratings yet
- Lesson 6 ICT 2Document37 pagesLesson 6 ICT 2Liam PitchanNo ratings yet
- Hexcolor - Google SearchDocument1 pageHexcolor - Google SearchFlora NatkaniecNo ratings yet
- Introduction To Basic HTML Part 3 PDFDocument47 pagesIntroduction To Basic HTML Part 3 PDFRadge BeroNo ratings yet
- List of ColorsDocument28 pagesList of ColorsTotolici Raluca Daniela0% (1)
- Visual Rules in CSSDocument3 pagesVisual Rules in CSSAbdul Quayum AlliNo ratings yet
- RGB To HSVDocument2 pagesRGB To HSVnikwplayNo ratings yet
- Colors in CSS: So Many Choices!Document7 pagesColors in CSS: So Many Choices!chandrakasturi2742No ratings yet
- ColorsDocument1 pageColorsBoros AndreiNo ratings yet
- CSS Colors, Images, LinksDocument12 pagesCSS Colors, Images, LinksDahlia GamalNo ratings yet
- DAY 5 HTML Quotation and Citation ElementsDocument38 pagesDAY 5 HTML Quotation and Citation ElementsNeil Christian CeballosNo ratings yet
- Colors and BackgroundsDocument41 pagesColors and BackgroundsLokithNo ratings yet
- CSS IntroductionDocument18 pagesCSS IntroductionSathya murthyNo ratings yet
- 4.01 HTML, CSS and ColorDocument12 pages4.01 HTML, CSS and Colorapi-294086003No ratings yet
- Experimenting With Fonts and Colors: Jayson Angelo E. Vale CruzDocument15 pagesExperimenting With Fonts and Colors: Jayson Angelo E. Vale CruzBakers GuideNo ratings yet
- Cascading Style Sheet (CSS)Document39 pagesCascading Style Sheet (CSS)OLAÑO JOHN ROBERTNo ratings yet
- Web Design: Cascading Style SheetDocument53 pagesWeb Design: Cascading Style SheetSf All People faizNo ratings yet
- UuzzzzDocument2 pagesUuzzzzjovica37No ratings yet
- Learn CSS - Visual Rules Cheatsheet - CodecademyDocument3 pagesLearn CSS - Visual Rules Cheatsheet - Codecademymanojschavan6No ratings yet
- L Ombre PortéeDocument26 pagesL Ombre PortéeNeila HochlefNo ratings yet
- UuzddfdzzzDocument3 pagesUuzddfdzzzjovica37No ratings yet
- VPython Help17Document1 pageVPython Help17hammouNo ratings yet
- Colors Tutorial: CSS Color ValuesDocument16 pagesColors Tutorial: CSS Color ValuesKashif KhanNo ratings yet
- Comprehensive CSS3 Command List, With Descriptions And Typical Mark UpFrom EverandComprehensive CSS3 Command List, With Descriptions And Typical Mark UpNo ratings yet
- Complex TypesDocument10 pagesComplex TypesClaudiu StefanNo ratings yet
- Simple TypesDocument7 pagesSimple TypesClaudiu StefanNo ratings yet
- LoopsDocument9 pagesLoopsClaudiu StefanNo ratings yet
- Learn CSS - Grid Cheatsheet - CodecademyDocument7 pagesLearn CSS - Grid Cheatsheet - CodecademyClaudiu StefanNo ratings yet
- Learn CSS - Selectors and Visual Rules Cheatsheet - CodecademyDocument6 pagesLearn CSS - Selectors and Visual Rules Cheatsheet - CodecademyClaudiu StefanNo ratings yet
- Learn CSS - The Box Model Cheatsheet - CodecademyDocument2 pagesLearn CSS - The Box Model Cheatsheet - CodecademyClaudiu StefanNo ratings yet
- Learn CSS - Display and Positioning Cheatsheet - CodecademyDocument3 pagesLearn CSS - Display and Positioning Cheatsheet - CodecademyClaudiu StefanNo ratings yet
- Python - Installation Instruction - WindowsDocument101 pagesPython - Installation Instruction - WindowsClaudiu StefanNo ratings yet
- Learn CSS - Selectors and Visual Rules Cheatsheet - CodecademyDocument6 pagesLearn CSS - Selectors and Visual Rules Cheatsheet - CodecademyClaudiu StefanNo ratings yet
- Open B3 DDocument57 pagesOpen B3 DWhite GateNo ratings yet
- A 3 GencolorhighDocument20 pagesA 3 GencolorhighKlema HanisNo ratings yet
- Digital Image ProcessingDocument106 pagesDigital Image ProcessingKashfi ShormitaNo ratings yet
- Computer GraphicsDocument33 pagesComputer GraphicsBarnali GuptaNo ratings yet
- Lumion SettingDocument3 pagesLumion SettingPawlo MohikaNo ratings yet
- Image ProcessingDocument3 pagesImage ProcessingTejaSatwikNo ratings yet
- Input and Output DevicesDocument15 pagesInput and Output DevicesManjeet KaurNo ratings yet
- ZOTAC GeForce GTX 960 Sales Kit 1.3Document35 pagesZOTAC GeForce GTX 960 Sales Kit 1.3Herkul BoyNo ratings yet
- DocumentationDocument25 pagesDocumentationSai kiran JammulaNo ratings yet
- Lightroom CC Tutorial 2019 2Document19 pagesLightroom CC Tutorial 2019 2Ailan KnightsNo ratings yet
- (WWW - Entrance-Exam - Net) - DOEACC - C Level Image Processing and Computer Vision Sample Paper 7Document3 pages(WWW - Entrance-Exam - Net) - DOEACC - C Level Image Processing and Computer Vision Sample Paper 7Ankur BhargavaNo ratings yet
- Photogrammetry Scientific Paper: Abdulwahab Fadelelahi Osaid FidaDocument10 pagesPhotogrammetry Scientific Paper: Abdulwahab Fadelelahi Osaid FidaABDULWAHAB A FADELELAHINo ratings yet
- Quiz Type ImagingDocument12 pagesQuiz Type Imagingjessamae.bucad.cvtNo ratings yet
- Pedro Medeiros - Basic Color TheoryDocument9 pagesPedro Medeiros - Basic Color TheoryStiffNo ratings yet
- 3D-Analyze: What'S It?: Here 3danalyze - ExeDocument4 pages3D-Analyze: What'S It?: Here 3danalyze - ExeChandra IrawanNo ratings yet
- Relationship Between PixelsDocument22 pagesRelationship Between PixelsUmme HabibaNo ratings yet
- 30 Days of Photoshop ScheduleDocument9 pages30 Days of Photoshop SchedulePinki SinghNo ratings yet
- UE3 Auto Report Ini Dump 0001Document276 pagesUE3 Auto Report Ini Dump 0001Jax godNo ratings yet
- Shading (Gouraud and PhongDocument3 pagesShading (Gouraud and Phongmail.sushilk8403No ratings yet
- Diploma in Computer Application (Second Semester) Examination, May/June 2019 Multimedia With CoreldrawDocument3 pagesDiploma in Computer Application (Second Semester) Examination, May/June 2019 Multimedia With CoreldrawKamta Prasad PatelNo ratings yet
- Digital Documentation - MCQ Questions - Set2Document3 pagesDigital Documentation - MCQ Questions - Set2manasagowtNo ratings yet
- Maklumat Peti Agihan: 260-PHO-F05Document22 pagesMaklumat Peti Agihan: 260-PHO-F05DANISH HAIQALNo ratings yet
- Lab 3 - Image Processing Techniques Using Google Earth Engine Pt. IDocument11 pagesLab 3 - Image Processing Techniques Using Google Earth Engine Pt. IGeo SpatialistNo ratings yet
- Selection ToolsDocument26 pagesSelection ToolsMay Ann GuintoNo ratings yet
- Turcanu v. - Bazele Contabilitatii - 123Document268 pagesTurcanu v. - Bazele Contabilitatii - 123Dally7No ratings yet
- Stylized Characters EbookDocument35 pagesStylized Characters EbookRafael Macedo100% (1)
- IntroductionDocument12 pagesIntroductionkrishna kumariNo ratings yet
- Applications of COmputer GraphicsDocument33 pagesApplications of COmputer GraphicsUzma Rukhayya ShaikNo ratings yet
- Computer Graphics (II)Document11 pagesComputer Graphics (II)Aditya Kumar SinghNo ratings yet
- GPU Profitability Ranking - WhatToMine (202103)Document3 pagesGPU Profitability Ranking - WhatToMine (202103)kaka goNo ratings yet