Professional Documents
Culture Documents
Yohan Prototyping Final Assingment
Uploaded by
Madara NirmaniOriginal Description:
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Yohan Prototyping Final Assingment
Uploaded by
Madara NirmaniCopyright:
Available Formats
lOMoARcPSD|12675007
Yohan prototyping final assingment
HND in Computing (ESOFT Metro Campus)
Studocu is not sponsored or endorsed by any college or university
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Higher Nationals
Internal verification of assessment decisions – BTEC (RQF)
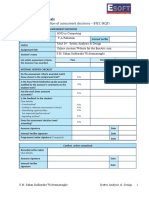
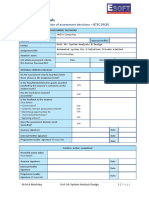
INTERNAL VERIFICATION – ASSESSMENT DECISIONS
Programme title Higher National diploma in Computing
Assessor Mrs. Sindhuja Internal Verifier
Thilakarathne
Unit(s) Unit 28 :Prototyping
Assignment title Developing and Testing a prototype for Kuoni
W.A.D.YOHAN
Student’s name
List which assessment criteria Pass Merit Distinction
the Assessor has awarded.
INTERNAL VERIFIER CHECKLIST
Do the assessment criteria awarded match
those shown in the assignment brief? Y/N
Is the Pass/Merit/Distinction grade awarded
justified by the assessor’s comments on the Y/N
student work?
Has the work been assessed
Y/N
accurately?
Is the feedback to the student:
Give details:
• Constructive? Y/N
• Linked to relevant assessment criteria? Y/N
• Identifying opportunities for Y/N
improved performance?
• Agreeing actions? Y/N
Does the assessment decision need
Y/N
amending?
Assessor signature Date
Internal Verifier signature Date
Programme Leader signature (if required)
Date
Confirm action completed
Remedial action taken
Give details:
Assessor signature Date
Internal Verifier
Date
signature
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Programme Leader
Date
signature (if required)
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
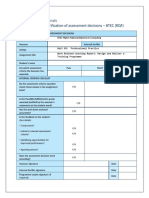
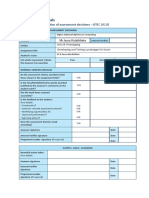
Higher Nationals - Summative Assignment Feedback Form
Student Name/ID W.A.D.YOHAN E005946
Unit Title Unit 28 : Prototyping
Assignment Number 1 Assessor
06/29/2022 Date Received
Submission Date
1st submission
Date Received 2nd
Re-submission Date
submission
Assessor Feedback:
LO1 Explore forms of prototypes appropriate for various functionality and end
User testing requirements.
Pass, Merit & Distinction P1 P2 M1
Descripts
LO2. Plan a prototype for specific target end users and planned tests.
Pass, Merit & Distinction P3 P4 M2 M3 D1
Descripts
LO3. Develop multiple iterations of the prototype using appropriate tools.
Pass, Merit & Distinction P5 P6 M4 M5 D2
Descripts
LO4. Evaluate user feedback and test results from multiple iterations of the prototype and end user
testing.
Pass, Merit & Distinction P7 M6 D3
Descripts
Grade: Assessor Signature: Date:
Resubmission Feedback:
Grade: Assessor Signature: Date:
Internal Verifier’s Comments:
Signature & Date:
* Please note that grade decisions are provisional. They are only confirmed once internal and external moderation has taken place and
grades decisions have been agreed at the assessment board.
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
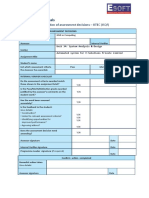
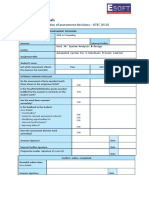
Assignment Feedback
Formative Feedback: Assessor to Student
Action Plan
Summative feedback
Feedback: Student to Assessor
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Assessor Date
signature
Student Date
signature
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
General Guidelines
1. A Cover page or title page – You should always attach a title page to your assignment. Use previous
page as your cover sheet and make sure all the details are accurately filled.
2. Attach this brief as the first section of your assignment.
3. All the assignments should be prepared using a word processing software.
4. All the assignments should be printed on A4 sized papers. Use single side printing.
5. Allow 1” for top, bottom, right margins and 1.25” for the left margin of each page.
Word Processing Rules
1. The font size should be 12 point, and should be in the style of Time New Roman.
2. Use 1.5-line spacing. Left justify all paragraphs.
3. Ensure that all the headings are consistent in terms of the font size and font style.
4. Use footer function in the word processor to insert Your Name, Subject, Assignment No, and
Page Number on each page. This is useful if individual sheets become detached for any reason.
5. Use word processing application spell check and grammar check function to help editing your
assignment.
Important Points:
1. It is strictly prohibited to use textboxes to add texts in the assignments, except for the compulsory
information. Eg: Figures, tables of comparison etc. Adding text boxes in the body except for the
before mentioned compulsory information will result in rejection of your work.
2. Carefully check the hand in date and the instructions given in the assignment. Late submissions
will not be accepted.
3. Ensure that you give yourself enough time to complete the assignment by the due date.
4. Excuses of any nature will not be accepted for failure to hand in the work on time.
5. You must take responsibility for managing your own time effectively.
6. If you are unable to hand in your assignment on time and have valid reasons such as illness, you
may apply (in writing) for an extension.
7. Failure to achieve at least PASS criteria will result in a REFERRAL grade.
8. Non-submission of work without valid reasons will lead to an automatic RE FERRAL. You will then
be asked to complete an alternative assignment.
9. If you use other people’s work or ideas in your assignment, reference them properly using
HARVARD referencing system to avoid plagiarism. You have to provide both in-text citation and
a reference list.
10. If you are proven to be guilty of plagiarism or any academic misconduct, your grade could be
reduced to A REFERRAL or at worst you could be expelled from the course
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Higher National Diploma in Business
Assignment Brief
Student Name /ID Number W.A.D.YOHAN E005946
Unit Number and Title Unit 28: :Prototyping
Academic Year 2021/22
Unit Tutor
Assignment Title
Issue Date
Submission Date 06/29/2022
IV Name & Date
Submission format
The submission should be in the form of an individual written report. This should be written in a
concise, formal business style using single spacing and font size 12. You are required to make use
of headings, paragraphs and subsections as appropriate, and all work must be supported with
research. You must provide in-text citations and the reference list using Harvard referencing
system.
The recommended word count is 4,000–4,500 words excluding annexures. Note that word
counts are indicative only and you would not be penalised for exceeding the word count.
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Unit Learning Outcomes:
LO1. Explore forms of prototypes appropriate for various functionality and end
User testing requirements.
LO2. Plan a prototype for specific target end users and planned tests.
LO3. Develop multiple iterations of the prototype using appropriate tools.
LO4. Evaluate user feedback and test results from multiple iterations of the
Prototype and end user testing.
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Assignment Brief and Guidance:
Scenario
Kuoni has been a global leader in the travel industry for the past 110 years. They are not the
typical travel agency people have in mind. In order for Kuoni to create tailor-made trips, travel
experts listen to what the customers want and then create a vacation that is right for them and
their budget. So far they have been doing everything offline, only recording basic things online
for the customer to view. The management of the trip is very basic however; customers today
are demanding more digital experiences and more control over their purchases. In order to
facilitate this requirement, the management has decided to create a web-based application to
enquire and manage the travel requirements of the customer.
The generic requirements of Kuoni have not been clearly defined, where the team is tentative
towards a creative and a complete web application that would suffice their business needs. The
essential requirement are as follows.
Customer should be able to make an inquiry without login, and he/she should be able to
track his enquiry with an enquiry ID.
First, the customer should select whether he/she is a local or a foreign customer, and
then must provide the intended number of days that he/she shall stay, as well as how
many adults and children will be travelling.
Then the customer must select the destinations he/she prefer, the customer should only
be allowed to choose the number of destinations based on the number of days staying
with the organisation.
Then based on the requirement, the customer should be able to choose the hotel chain,
and the types of rooms required. The selection and the pricing should be generated based
on his/her duration and the package. You are free to assume the flow order of the
website as per your preference
Customer should also be able to choose traveling type, with various agencies to select.
The Management expects you to make your own assumptions and selection here as well.
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
After the enquiry, enquiry form should collect the basic information of the client, and
upon completion of enquiry form, the enquiry ID should be generated.
If the Customer choose to register with the website, he/she should be able to manage
his/her enquiries and bookings trough his personal dashboard.
The administrator can login and manage enquiries, agencies, hotel chains etc. (Should be
able to perform CRUD applications on selected entities.)
The customer query generation should be optimal, where the result should base on
customer’s travel type, destinations, and his/her expected budget. (adding separate
plans ie: luxury and economy will make this easier)
Management expects an attractive design with UI and UX
Alpha and Beta Versions must release and should identify/modify appearance and/or
functions, based on the user review.
The management of Kuoni Leisure is looking forward to see how these requirements would
met and what would the feedback of the users and the clients. They expect an open dynamic
design while their initial requirements are met. The management insists on creating an alpha
and beta version of the product, and test in on functionality and user experience.
As the Project Manager, you are required to provide complete web-based management system
with design mock-ups and reports, which you will generate along the process.
1.1 Task 01
1.1. Recognize specific forms of prototyping use in the software products development and
review how these specific prototypes can be used to test the functionalities and end user
testing requirements. Your answer should include a review to the advantages and
disadvantages of identified prototyping formats and appropriateness of them to meet
different testing outcomes.
1.2. Evaluate the standard tools that can be used for prototyping and how they can be used
in identifying and testing user requirements effectively in the context of Kuoni Leisure.
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Task 2
2.1. Review different end user categorization, classification, and behaviour modelling
techniques available in prototyping and by applying them select the most appropriate
prototyping methodology for above given scenario.
2.2. Explore a specific end user from the user population and suggest a suitable prototyping
methodology that can be used to test the requirements of the selected and user. Provide
justification to the selection of the prototyping methodology and suggest a plan to test the
end user requirement of the selected end user effectively.
Task 3
3.1. Explore and employ appropriate prototyping tools and Develop a prototype to test the
user requirements for the selected end user.
3.2. Perform an experiment with the end user and based on the most important feedback,
modify the prototype. Create multiple iterations of your prototype by considering the
enhancements required in each iteration based on end user feedback until you are satisfied
with the outcome.
Task 4
Analyse the end use feedback gathered from the multiple iterations of the prototype and
critically review the overall successful the final prototype you developed when comparing
with the original plan developed to test user requirements. Evaluate the impact of
prototyping methodology to effectively meet the objectives of software development life
cycle by taking examples from the prototyping methodology you followed for Kuoni Leisure.
.
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Grading Rubric
Grading Criteria Achieved Feedback
LO1 Explore forms of prototypes appropriate for
various functionality and
End user testing requirements.
P1 Recognise specific forms of prototyping functionality and
end user testing requirements.
P2Evaluate standard tools available for use in prototyping.
M1 Review specific forms of prototyping and the advantages
and disadvantages of end user testing requirements for
appropriateness to different testing outcomes
LO2Plan a prototype for specific target end users
and planned tests.
P3 Review different end user categorisations, classifications
and behaviour modelling techniques
P4 Explore a specific end user and an appropriate
prototyping methodology to test with this user type.
M2 Apply end user classification and behaviour modelling to
select an appropriate prototyping methodology.
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
M3 Suggest a plan to use appropriate prototyping
methodology and tools to conduct end user testing.
D1 Evaluate the impact of common prototyping
methodology within the software development lifecycle.
LO3Develop multiple iterations of the prototype
using appropriate tools
P5Explore appropriate tools to develop multiple
prototypes.
P6Perform end user experiments and examine feedback
M4Employ an appropriate set of tools to develop your plan
into a prototype.
M5 Using end user feedback build a new iteration of your
prototype modified using the most important feedback
and enhancements.
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
D2 Create multiple iterations of your prototype and modify
each iteration with enhancements gathered from user
feedback and experimentation.
LO4 Evaluate user feedback and test results from
multiple iterations of the prototype and end user
testing
P7 Analyse end user feedback from multiple iterations of
your prototype
M6 Undertake a critical review and compare your final
prototype and your test results with your original plan.
D3 Critique the overall success of your prototype and
discuss your insight using prototyping.
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Contents
1.1 Task 01 .................................................................................................................. 10
List of figure ........................................................................................................................ 18
Acknowledgement............................................................................................................... 20
Task 01 ............................................................................................................................... 21
1.1 Exploring prototype models suitable for different functionalities and end-user testing
needs ............................................................................................................................... 21
What is software prototype .......................................................................................... 21
TYPES OF PROTOTYPING....................................................................................... 21
PROTOTYPING THE ANDPLUS WAY .................................................................... 25
End-user testing ........................................................................................................... 25
Advantages of prototyping ........................................................................................... 25
Disadvantages of prototyping ...................................................................................... 26
What Is Initial Prototype .............................................................................................. 27
Task 02 ............................................................................................................................... 33
2.1 Different end user categorization, classification, and behaviour modelling techniques
available in prototyping ................................................................................................... 33
What are the user categories? ....................................................................................... 33
Behavior Modeling Techniques ................................................................................... 34
What are the requirements for your selected user category ............................................... 39
What is the methodology suitable to test these requirements ........................................ 39
Digital Prototyping ....................................................................................................... 40
Using behavioral Models for scenario and the selected user. ............................................ 42
Empathy map .............................................................................................................. 42
Experience Map ........................................................................................................... 42
Selected users .............................................................................................................. 42
Unregistered user ......................................................................................................... 42
Administrator .............................................................................................................. 43
Manager ...................................................................................................................... 43
Local Customers .......................................................................................................... 43
Suggest a specific end-user from the user population. ..................................................... 43
Propose an appropriate prototyping methodology that can used to test requirements. ....... 44
Empathy map .............................................................................................................. 44
Suggest a plan to effective test the end-user needs of the selected end-user. ................. 45
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
What are the methods of collecting user data? ........................................................... 45
Selected User Data Collection Method for the Kuoni Industrial System ........................... 46
Surveys ........................................................................................................................ 46
Survey data collection ................................................................................................. 46
Advantages of an online survey ....................................................................................... 47
Survey question form without result ............................................................................... 48
Task 03 ................................................................................................................................ 51
What are the tools you can use to develop prototype ..................................................... 51
Proto.io ....................................................................................................................... 51
Figma........................................................................................................................... 51
InVision Studio............................................................................................................. 51
Adobe XD ................................................................................................................... 52
Webflow ...................................................................................................................... 52
Axure RP 9 ................................................................................................................... 53
Origami Studio ............................................................................................................ 53
Justinmind ................................................................................................................... 54
Survey sheet tools? ......................................................................................................... 54
Survey questions .......................................................................................................... 56
Five ways to prioritize content with your team ................................................................ 57
1. The rice system ........................................................................................................ 58
2 Moscow method ....................................................................................................... 58
3. Sorting bubbles and sorting piles ............................................................................. 59
4. Voting by score ........................................................................................................ 59
5. Why five .................................................................................................................. 60
How you have created survey questions.......................................................................... 61
Step 1: Outline your survey plan .................................................................................. 61
Step 2: Follow best practices in designing your quiz..................................................... 61
Step 3: Design your questionnaire based on the data type .......................................... 61
Step 4 - Choose the type of question that best suits your data needs .......................... 62
Step 5: Steps for quality control ................................................................................... 62
Screen shots of the prototype you have developed ........................................................... 63
Explanation about why this tool?................................................................................. 67
JUSTINMIND features ...................................................................................................... 68
how you have used the tool Simple explanation with Screenshots .................................. 69
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Us of survey form screenshots and survey results (Feedbacks) round one ....................... 71
List of the modifications you are going to do after considering feedbacks ....................... 75
What is multiple iteration? .............................................................................................. 77
Advantages and disadvantages of multiple iteration .................................................... 77
Disadvantages of the iterative model: ......................................................................... 78
List of the modifications .................................................................................................. 78
Feedback and result for modification form customers ..................................................... 78
Questions .................................................................................................................... 79
Feedbacks form customers .......................................................................................... 81
Apply the modification to prototype--show from screenshots ......................................... 85
Get Feedback and result after All modifications .............................................................. 87
Feedbacks form customers .......................................................................................... 88
Confirmation of prototype with customer satisfaction. ................................................... 93
Conclusion ................................................................................................................... 94
Task 04 ................................................................................................................................ 95
Which get the most same feedback reactions from survey .............................................. 95
Which get the least same feedback reactions from survey .............................................. 96
What are the suggestions you have taken and what are not and why? ............................ 98
Are there still feedback results that do not agree with the final prototype too? .............. 99
The Requirements of the system from the scenario ........................................................ 99
Critical explanation with your ideas, suggestions, views and other reasons what are the
requirement plans changed with the feedback. ............................................................. 104
How this scenario suitable for prototype methodology ................................................... 106
When should we use prototype methodology? ............................................................... 107
Did we succeed by using prototype methodology? ......................................................... 107
If not this methodology what are the methodologies that suitable for this scenario. ........ 108
High Fidelity Prototype ............................................................................................. 108
This makes it feasible for a computer-based, close-knit design to display with the most
interactivity. It gives a design that is quite similar to the final design in terms of
functionality and specifics. The degree at which users' in-use problems are thoroughly
examine and judgments regarding user behavior was made is referred to as "high
fidelity." Therefore, in order to create this prototype, we might apply this process. .... 108
Native Prototyping..................................................................................................... 108
What are the qualities and benefits that gives by prototype methodology to make success
their projects ................................................................................................................. 110
Qualities OF prototype .............................................................................................. 110
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Benefits OF prototype methodology .............................................................................. 110
Bibliography ............................................................................. Error! Bookmark not defined.
List of figure
Figure 1 RAPID..................................................................................................................... 22
Figure 2 EVOLUTIONARY PROTOTYPING .............................................................................. 23
Figure 3 INCREMENTAL PROTOTYPING ................................................................................ 23
Figure 4 Empathy mapping .................................................................................................. 34
Figure 5 Customer Journey Mapping ................................................................................... 35
Figure 6 Experience Mapping .............................................................................................. 37
Figure 7 Service Blueprinting ............................................................................................... 38
Figure 8 Survey question form without result 1 ................................................................... 48
Figure 9 Survey question form without result 2 ................................................................... 49
Figure 10 Survey sheet tools ................................................................................................ 54
Figure 11 Google Forms....................................................................................................... 55
Figure 12 prototype#1 ......................................................................................................... 63
Figure 13 prototype#2 ......................................................................................................... 64
Figure 14 prototype#3 ......................................................................................................... 65
Figure 15 prototype#5 ......................................................................................................... 66
Figure 16 prototype#4 ......................................................................................................... 66
Figure 17 prototype#6 ......................................................................................................... 67
Figure 18 (Feedbacks) round one ........................................................................................ 71
Figure 19 (Feedbacks) round one ........................................................................................ 72
Figure 20 (Feedbacks) round one ........................................................................................ 72
Figure 21 (Feedbacks) round one ........................................................................................ 73
Figure 22 (Feedbacks) round one ........................................................................................ 73
Figure 23 (Feedbacks) round one ........................................................................................ 74
Figure 24 modifications ....................................................................................................... 75
Figure 25 modifications ....................................................................................................... 76
Figure 26 modifications ....................................................................................................... 76
Figure 27 Questions ............................................................................................................ 79
Figure 28 Questions ............................................................................................................ 80
Figure 29 Questions ............................................................................................................ 80
Figure 30 Feedbacks form customers 1 .............................................................................. 81
Figure 31 Feedbacks form customers 2 ............................................................................. 82
Figure 32 Feedbacks form customers 3 ............................................................................. 83
Figure 33 Feedbacks form customers 4 ............................................................................. 84
Figure 34 Add location map for each hotels......................................................................... 85
Figure 35 Add card details Button and bank payment access ............................................... 86
Figure 36 Add card details Button and bank payment access ............................................... 86
Figure 37 Feedback and result after All modifications ......................................................... 87
Figure 38 Feedbacks form customers .................................................................................. 88
Figure 39 Feedbacks form customers .................................................................................. 89
Figure 40 Feedbacks form customers .................................................................................. 90
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Figure 41 Feedbacks form customers .................................................................................. 91
Figure 42 Feedbacks form customers .................................................................................. 92
Figure 43 most same feedback reactions from survey ......................................................... 95
Figure 44 most same feedback reactions from survey ......................................................... 96
Figure 45 least same feedback reactions from survey.......................................................... 97
Figure 46 least same feedback reactions from survey.......................................................... 98
Figure 47 Requirements of the system from the scenario 1 ................................................. 99
Figure 48 Requirements of the system from the scenario 2 ............................................... 100
Figure 49 Requirements of the system from the scenario 3 ............................................... 101
Figure 50 Requirements of the system from the scenario 4 ............................................... 102
Figure 51 Requirements of the system from the scenario 5 ............................................... 103
Figure 52 Requirements of the system from the scenario 6 ............................................... 103
Figure 53 Requirements of the system from the scenario 7 ............................................... 103
Figure 54 suggestions 1 ..................................................................................................... 104
Figure 55 suggestions 2 ..................................................................................................... 105
Figure 56 suggestions 3 ..................................................................................................... 105
Figure 57 suggestions 4 ..................................................................................................... 106
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Acknowledgement
A good project involves the hard work of many people including the students as well
as the teacher. While working on this project I have received unconditional support and
Guidance from many people. I want to thank all of them. Among all of them, I have received
tireless collaboration from my lecturer, Mrs. Sindhuja Thilakarathne.
In addition, I would like to thank my parents and all of my friends
who gave hand to make prototype Assignments in a Successful way.
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Task 01
1.1 Exploring prototype models suitable for different functionalities and
end-user testing needs
What is software prototype
Software prototype is a commonly known application that carries a number of
myths. If we remove all misconceptions and present a simple definition, a software prototype
is a basic product that closely resembles the appearance and functionality of the final software
product. This is not true for all sorts of prototypes, though.
TYPES OF PROTOTYPING
We are serious about software prototyping. Prototyping, particularly rapid
prototyping, is the greatest way for us, as And Plus developers, to ensure that we understand
what our customers want from the software and how it will assist their business operations.
Prototyping
is the process of creating a simulated user interface for the purposes of ideation, evaluation,
and user feedback in software development. Interactive software prototypes are the norm
nowadays. They try to replicate the software's actual behaviour as accurately as possible. A
prototype allows our engineers and designers to demonstrate that they understand the
customer's needs. If our interpretation of the requirements is somewhat inaccurate, the
customer will notice the difference and notify us immediately away.
In today's software industry, there are four basic methods of prototyping:
Rapid prototyping (Throwaway)
Evolutionary prototyping
Incremental prototyping
Extreme prototyping
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
RAPID (THROWAWAY) PROTOTYPING
Rapid prototyping is the most commonly used And Plus. Its term relates to how
quickly and easily a prototype can changed to test new ideas with the user audience and
incorporate their comments.
Figure 1 RAPID
Rapid prototyping was known as <single - use disposable prototyping= because the
prototype is expected to be pertinent only in the short term, such as one sprint in the agile
development framework. During that time, it may go through numerous cycles of feedback,
change, and review. It becomes a reference for designers and developers to use after all
stakeholders are happy. The prototype is discard after the sprint is completed, and a new one
is producer for the next sprint.
The discard prototype can also applied to a slower prototype.
Paper prototypes that mimic designs on pieces of paper or cardboard are, by definition,
"disposable". Computer files, whether they be static images or interactive prototypes, are
never needed after the development cycle, but end up on someone's hard drive forever.
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
EVOLUTIONARY PROTOTYPING
Figure 2 EVOLUTIONARY PROTOTYPING
An evolutionary prototype differs from the traditional concept of a
software prototype; an evolutionary prototype is not just a simulation but also a functional
software. Evolutionary prototyping begins with a product that meets only the understood
system requirements. It may not do everything the client wants, but it is a good starting point.
New features and functionality can added as those requirements become clearer to
stakeholders. That is the "evolutionary" nature of this prototype. In a way, the first iteration
of an evolutionary prototype is equivalent to software with minimal potential output (MVP)
or absolute minimum functionality that can be useful. The difference is how the requirements
for that first version are selected.
INCREMENTAL PROTOTYPING
Figure 3 INCREMENTAL PROTOTYPING
The enhancement prototype is useful for enterprise software that has
many modules and components that can be easily interconnected. In incremental prototyping,
separate smaller prototypes are built in parallel. Individual prototypes are individually
evaluated and refined, and then integrated into a whole, which can then be evaluated for
consistency in appearance, behaviour, and terminology.
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
The risk of enhancement programming is that the look
between the prototypes can vary greatly, making the module feel like completely different
pieces of software. The design team should present certain guidelines in advance and test the
designers to ensure compliance.
EXTREME PROTOTYPING
Extreme prototyping is more common for web application development. Web applications
are composed of:
Presentation layer
Displayed in the user9s browser
Services layer
Communications services
Business logic
Authentication and authorization
Other back-end services
Extreme prototyping is conducted in three phases:
Build HTML wireframes to simulate the presentation layer. Interactivity is limited on these
websites. They are detailed enough to illustrate to users the numerous user journeys within the
program.
Connect the wireframes to a simulated services layer and turn them into fully working HTML
pages.
Code and implement the services layer.
The "extreme" term comes from the fact that the user interface is created and built before any
of the underlying technology is deployed. The services developers are then in charge of
making, everything function.
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
PROTOTYPING THE ANDPLUS WAY
Each type of prototype has advantages and disadvantages, each of
which is useful in different situations. In addition, projects often involve rapid prototyping
because it fits in well with our agile framework, which we have developed and refined over
time to give our customers maximum value. Rapid prototyping fits the limited scope and
chronological nature of agile development, involving small, manageable times in the customer
decision-making process.
End-user testing
Before doing end-user testing, various testing processes should be completed to ensure the
system's operation.
Unit testing
Integration testing
System testing
Security testing
Black box testing
These tests are carried out without the involvement of the end user. When the
white box is accepted for testing, other testing is done using real data and the user. Unit testing
is a software development approach that examines the smallest testable elements of a program,
known as units, individually and independently for appropriate operation.
Advantages of prototyping
Reduced time and cost: Prototyping improves the quality of customer specifications and
requirements. With prototyping, consumers can anticipate higher costs, required changes,
potential project roadblocks, and, more importantly, the potential catastrophe of the end result.
A robust prototype can guarantee product quality and savings for years to come.
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Enhanced and enhanced user participation - Many clients want to feel connected to the
complex details of their projects. Prototyping requires user input and allows you to view and
interact with a working model of your project. With prototypes, customers can provide instant
feedback, request project changes, and change model specifications. Most importantly,
prototyping helps to eliminate misunderstandings and miscommunications in the development
process.
Reduced time and cost: There is nothing more pleasing to customers than budget projects.
Prototyping improves the quality of the requirements and specifications provided to
customers. Implementing the necessary changes found after development will have to cost
exponentially more. With prototyping, you can pre-determine what the end-user wants with
fast, low-cost software.
Disadvantages of prototyping
Unfortunately, this is not a project development model other than the equivalence of
oxygen and water. The production of the prototype must be weighed before deciding to
implement it in project development.
Insufficient analysis: By focusing on a limited prototype, developers can focus on properly
analysing the entire project. Potential End: A chance to ignore better material, turn into
unsatisfactory specifications, or be limited to poorly designed and difficult final projects.
User Confusion: When an original design is a worst-case scenario, customers realize it for
the finished project. A rough prototype does not mean that the customer will finish or polish
it. Additionally, the final proof can be misunderstood by customers in order to accurately
model. Customers prefer prototype features that are not the final part.
Developer misunderstanding of user objectives: If a modern project is successful,
developers and customers must be on the same page and target the same projects. The server
needs to include all the proposed features in the final product, as this may cause conflicts
between the team.
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Excessive Development Time Keep in mind that prototypes are created by nature for
development. A developer spends most of his or her time on a complex development (lack of
information about the project's obstacles) and costs planning.
What Is Initial Prototype
The initial Prototype is produced here, with the most necessities displayed and user interfaces
given. These features may or may not work in the same way as real software on the inside.
Techniques for constructing an initial prototype
Paperboard Prototypes
Contextual Prototyping
Digital Prototyping
Native prototyping
Paperboard Prototypes
In the age of digital design, we have a plethora of tools at our disposal that
make prototyping a breeze. Pen and paper, on the other hand, are still the most useful tools
for UX designers. Paper prototyping may be highly useful when a team wishes to test
many various concepts before deciding which one will be executed. Using the paper
prototype, you can readily see and test alternative concepts.
Advantages of Paperboard Prototypes
o Reduce the amount of time you spend tinkering with the prototype tool and
overextending the prototype unnecessarily.
o Reduce the possibility of people mistaking the prototype for the finished
product.
o Prototypes can be quickly created and adjusted.
o Prototypes are affordable.
o Users can create their own prototypes.
o Users do not need to be familiar with prototyping software.
Disadvantages of Paperboard Prototypes
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
o Papers must be converted to digital format. The disadvantage of a paper
prototype is that you will eventually have to convert it to a digital
prototype.
o Only in-person testing is permitted. When participants are geographically
distributed, it's difficult to evaluate a paper prototype.
o Design is difficult to decipher. Paper prototypes necessitate a lot of
creativity on the side of the testers.
High Fidelity Prototype
A hi-fi prototype, also known as a high-fidelity prototype, is a computer-based,
high-interactive presentation of a design that is as close to the final design as feasible. It
appears to be close to the final design in terms of functionality and details. The term "high
fidelity" refers to the level of detail with which you examine usability issues and form
conclusions about users' behaviour.
Advantages of High Fidelity Prototype
o You can also make the required modifications to the design prototype in real time.
o Working with a high-fidelity prototype allows you to collaborate with others at the same
time, avoiding duplication of effort and allowing for component borrowing and sharing
during the design process.
o The prototype provides a fantastic opportunity to render and test the prototype design in
a fresh setting.
o This allows you to obtain new perspectives on important features and make well-
informed design decisions.
o A hi-fi prototype allows a designer to render the design in a form that closely resembles
the final product.
o It enables you to test functionality and form while keeping the visual design in mind.
o Users will be able to get a better sense of the overall project because of this.
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Disadvantages of High Fidelity Prototype
o Because high-level skills are necessary to develop the prototype, it is not a good choice for
beginners.
o Completing a high-fidelity prototype takes more money and time.
o Another issue is that a flaw in a high-fidelity prototype can completely interrupt a user test.
o When you utilize the hi-fi prototype, it is tempting to have some unrealistic expectations
for yourself.
Contextual Prototyping
It places a greater emphasis on the context of use than on the technical
requirements for interaction with the user population. Converting context specs into user-
interface code, on the other hand, requires the latter. Instead of typical software
engineering jobs, design is considered as a non-linear process based on activities
(re)engineering work processes. A conceptual framework of context-sensitive interactive
system components is required for end-user comprehension and job organization.
The following components are grouped into this framework:
Task model
The work model consists of the division of user tasks into economic and social work
organizations.
User model
The user model describes how each individual understands activities, data structures, and
interface devices, as well as function / role-specific data access methods and permissions.
Problem domain data format
The data format (problem domain) specifies static and dynamic data-related capabilities.
Interactive domain format
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
The interaction model includes all the tools and designs that users can use during the
interaction.
Application format
An application form is the final specification. It has a synchronization framework as well
as behavioural definitions.
Digital Prototyping
In today's advances, UX and UI designers are increasingly drawn to digital
prototyping. The term "digital prototyping" has emerged as a result of the widespread use
of digital technologies in the development paradigm. Other prototyping programs, such as
Microsoft Visio, MS Office, Photoshop, and others, are more generic and even easier to
use. To conceptualize a prototype, the user can also use more generic and even simpler
tools, such as,
Microsoft Visio,
MS Office,
Photoshop etc.
Some of them, such as, are more specialized and customized tools that will allow you to design
your own prototypes.
A customer journey map depicts the steps a person takes to achieve a goal related to
a particular business or product. It is used to determine what customers desire and how to meet
their needs.
Trip mapping starts with the building of a timeline skeleton from a set of user
objectives and activities in its most basic form. The user's thoughts and feelings are then added
to the skeleton to build a story. Finally, the tale is reduced to a visual representation that may
be used to express insights into design processes.
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Evaluate standard tools available for use in prototyping.
Adobe XD
Adobe XD provides a vector-based system for prototyping, including
tools for creating interactions, transitions, and other types of dynamic functions. Because
it is based on vectors, changing the elemental scale and size is not a problem. Works well
with other applications in the Adobe family, such as Adobe XD Illustrator and Photoshop.
It is nice to be able to edit Adobe images like .psd within the app itself. From user interface
design to user experience design, Adobe XD covers all the tools a designer needs, from
conceptualization to high-definition prototypes. They also continue to add monthly
updates to the product that extend its functionality.
Figma
Figma is an all-in-one tool for UX developers, developers, and anyone on
the cloud-hosting, browser-based platform that facilitates collaboration and accessibility.
If you have worked with Sketch before, you will find that Figma has a similar feel that
makes it easier to get started. Compatibility is a top priority in web design, and you can
use Figma's flexible designs to control the look of the text, grid, and other elements in a
project. Auto flow to illustrate user streams, Figmotion to create animations and many
other useful plugins enhance the functionality of Figma.
InVision Studio
Launched in 2011, InVision has a well-established reputation, and its
commitment to implementing new features and adding them to its design platform has
made them one of the favourites among many designers. With a wide range of well-
designed tools, In Vision empowers designers to quickly create working prototypes and
share them with others. It offers a number of great features, including an easy-to-use vector
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
drawing tool, editable recurring components throughout the site, and tools for creating
animations and other dynamic visual effects. Collaboration and communication are also
strengths of In Vision. Freehand lets team members draw, add notes, and provide
feedback. In addition, via LiveShare, a prototype can be displayed in full interaction. In
Vision makes it easy for team members to get involved and work together on a project.
Webflow
As you can see, we have Webflow. We know you need a smoother, faster design
process, and we are here to help. Webflow handles two jobs at once. As you build and build
a highly trusted prototype, you create a live website complete with all the associated HTML,
CSS, and JavaScript. You will not end up with just a mockup; you will get the real deal. With
an intelligent drag and drop interface, powerful CMS, and advanced animations, transitions,
and micro-interaction capabilities, Webflow enables you to create any kind of professional
website.
If you need a quick way to design and prototype, Webflow gives you what you need,
without knowing how to code, making it one of the best prototype tools, regardless of your
skill level. Webflowers' designers and sellers can easily collaborate.
You can also check out Webflow
University for a wide range of tutorials on getting started with Webflow prototyping.
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Task 02
2.1 Different end user categorization, classification, and behaviour modelling
techniques available in prototyping
What are the user categories?
1) Registered User
A registered user is a person who submits information about himself or
herself to a reputable company about the product he or purchased.
2) Unregistered User
Without borrowing rights, anybody may access the library and utilize its
books, magazines, audiovisual items, and microfilm materials in the building,
according to the Public Behavior Policy.
3) Admin
The tasks that go into running or structuring a company or other entity
4) Manager
A person in charge of managing or running an organization or a group of
employees
5) Data Entry Operator
A Data Entry Operator is a person who is responsible for inputting data into
various computer databases. They also arrange files to collect information for the
future use, manage, and maintain excellent record keeping.
6) Foreign Customer
A foreign government, a company incorporated under the laws of a nation
other than the United States, or an individual who is not a citizen of the United
States are all examples of customers.
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
7) Local Customer
Local Customers are organizations based in the Territory that are looking to
purchase one or more Licensed Products for delivery and usage solely in the
Territory and the Field.
Behavior Modeling Techniques
Four Types of Mapping
Empathy mapping
Customer journey mapping
Experience mapping
Service blueprinting
Empathy mapping
An empathy map is a
technique for expressing what we
know about a certain user type. It
externalizes user information in
order to 1) facilitate decision-
making and 2) develop a shared
understanding.
Figure 4 Empathy mapping
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Characteristics:
The map is divided into four quadrants: Says Considers, Feels, and Acts.
It demonstrates the user's point of view on the product's tasks.
It is not arranged in a logical or chronological order.
Each persona or user type has its own empathy map.
Why use it:
To build empathy for your users
To compel alignment and understanding of a user type
When to use it:
Any design process starts at the beginning.
When it comes to arranging research notes from a user interview into categories,
Customer Journey Mapping
A customer
journey map is a
visual representation
of the steps a person
takes to achieve a goal
related to a certain
business or product. It
is utilized to figure out
what customers want
and how to solve their
problems.
Figure 5 Customer Journey Mapping
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
In its most basic version, trip mapping begins with the creation of a timeline skeleton
from a set of user objectives and activities. The skeleton is then filled up with the user's
thoughts and feelings to create a story. Finally, the story is reduced into a representation that
may be used to communicate insights that can be utilized to inform design processes.
Characteristics:
1. The map is associated with a particular product or service.
Phases, acts, ideas, and mind-sets/emotions are the four swim lanes.
3. It represents the viewpoint of the user:
Including her mind set, thoughts, and emotions
The majority of the process specifics have been removed.
4. It is arranged in chronological order.
5. There is one map per persona/user type
Why use it:
To identify specific contact points that cause pain or pleasure in the customer journey
Breaking the silos to create a shared understanding throughout the organization about
customer travel
To transfer ownership of key touch points on the trip to the Interior Department
Why use it:
To identify specific contact points that cause pain or pleasure in the customer journey
Breaking the silos to create a shared understanding throughout the organization about
customer travel
To transfer ownership of key touch points on the trip to the Interior Department
When to use it:
At any point in the design process, as a reference point between a team over a product
design cycle
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Experience Mapping
Figure 6 Experience Mapping
An experience map is a visualization of an entire end-to-end experience
performed by an "average" person to achieve a goal. This experience is independent of a
specific business or product. It is used to understand general human behaviour (as opposed
to a consumer travel map, which focuses on a more specific and specific business).
Characteristics:
It is not linked to any particular product or service.
It is divided into 4 swimming lanes: stages, actions, thoughts, moods/feelings.
Presents a common human perspective; It is not specific to a specific user type or
product/service.
Depict events in chronological order.
Why use it:
To understand normal human behaviour.
Develop a basic understanding of a product/service independent experience
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
When to use it:
Before a consumer travel map to gain an understanding of typical human behaviour
By converging multiple experiences (specific tools and user-independent) into a single
visualization
Service Blueprinting
Figure 7 Service Blueprinting
A service plan visualizes relationships between different parts of
the service: people, devices (physical or digital evidence), and processes, directly linked to
specific customer travel contact points.
Think of the service plan as the second part of customer travel maps. Blueprints
are very important in customer travel maps, as well as in complex situations spanning many
service-related offers. Blueprinting is a great approach to experiences that involve all
channels, multiple contacts, or require a cross-action effort (i.e., coordination across multiple
departments).
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
What are the requirements for your selected user category
Admin
Proven experience as an Office Manager, Office Assistant or related position.
Excellent interpersonal and communication skills.
Excellent organization and leadership skills.
Familiarity with office management procedures and basic accounting principles.
Data Entry Operator
High School Diploma or GED.
One year experience in a typewriter or similar.
Excellent typing skills.
Excellent time management and multitasking skills.
Proficiency in office administration and data capture software such as MS Office and
Google Suite.
Manager
Ability to solve problems
Decision making skills
Communication
Tuition classes
Ability to work under pressure
Team-oriented mentality
What is the methodology suitable to test these requirements
Appropriate testing methodology is required to ensure that these requirements are met.
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Design is difficult to understand when using paperboard prototypes. It takes a lot of creativity on the
part of paper prototype testers. Individual testing is permute and when participants are geographically
distributed, it is difficult to evaluate a paper prototype. In addition, the paper must converted to digital
format. For these reasons, we decided not to use Paperboard Prototypes. When the basic prototype is
constructed, the most fundamental needs are display, and the user interface is supply. These features
may or may not function in the same way as real software on the inside.
A startup prototype is create using a variety of ways.
Paperboard Prototypes,
Paperboard Prototypes,
Digital Prototyping and
Native prototyping
Design is difficult to understand when using paperboard prototypes. It takes a lot of creativity on the
part of paper prototype testers. Individual testing is permute and when participants are geographically
distributed, it is difficult to evaluate a paper prototype. In addition, the paper must converted to digital
format. For these reasons, we decided not to use Paperboard Prototypes.
However, it takes more money and time to
complete a highly reliable prototype. It is not a good choice for beginners, as it requires a high level of
skill to develop the prototype. When you use the hi-fi prototype, it tends to create unrealistic
expectations about you. Another problem is that an error in a highly trusted prototype can completely
interfere with a user test. For those reasons, the High Fidelity Prototype cannot be used.
In addition, it will take a long time to
create a local prototype if you do not have good development skills. Instead of days or weeks, you
should be able to create a prototype that works in a few hours. Local prototype involves writing code.
Therefore, the native prototype cannot used.
Digital Prototyping
In recent developments, UX and UI contrivers have come decreasingly
attracted to digital prototyping, and the expression" digital prototyping" has evolved with the
conception of digital tools among development models. There are numerous common and
indeed easier tools for digital prototyping. The stoner can use more general and indeed
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
simpler tools to conceptualize a prototype. Thus, digital prototyping is used to produce this
prototype.
Why is the digital prototype process use to test these conditions?
First in the mind of numerous manufacturers will be the cost associated with
prototyping a product. Digital prototyping helps to minimize the factual structure of effects 3
which in turn reduces both the labor needed during the process, and the accoutrements.
Likewise, digital prototyping will help to insure that this stage of product is as short as
possible. This helps to keep the product development cycle short, which allows manufacturers
to be more nimble when it comes to getting those products to request.
The pen- and- paper designs of
the history are still terribly useful in numerous felicitations, but they warrant the capability to
be fluently manipulate. A digital prototype can be tweaked announcement infinitum, and
multiple performances of it can sit in storehouse, to work on using a range of different bias.
Since digital prototyping can be conducted more snappily, it follows that the prototyping stage
of product can be a great deal more thorough. The result is products that are superior to those,
which has to deal with the creaking unwieldiness of a traditional design.
An ultramodern digital prototype
can created to extremely fine forbearance 3 far tighter than those we might find in the real
world. This allows us to directly model how a real product interpretation of the device in
question might serve 3 without going to the trouble of actually erecting it. In an ultramodern
manufacturer, it is likely that an entire design platoon will be working together on a single
prototype. Being suitable to all work on the same data contemporaneously is thus inestimable
3 and a good digital prototyping package will go exactly this luxury.
One of the most important functions
of the prototyping phase is to insure that the product works as it is supposed to, and that any
original excrescencies are ironed out before the product goes into product. Since digital
prototyping is hastily, it follows that we can get further tests in before this stage of product is
abandoned.
Of course, there is a reason that digital prototyping has therefore far been the sole
save of larger businesses 3 the software and the moxie necessary to work it are delicate to
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
apply on lower scales. However, this is steadily changing, with digital prototyping technology
getting ever more accessible 3 indeed at the lower end of the diapason.
Using behavioral Models for scenario and the selected user.
Empathy map
Gaining a greater understanding of the target audience More organizational
information in an easy-to-understand format, Faster and cheaper, with easy customization, as
well as The general understanding of the entire team members and the same mindset and
Empathy Map describes what users think, say, feel, and do. Therefore, it was decide to use an
Empathy map for this Kuoni travel industry.
Experience Map
Experience Map Kuoni industry Helps Kuoni industry look at the bigger picture of
his journey to further understand the customer's needs and pains. It facilitates collaboration
between designers, developers and managers, is effective and focused. Determining and
minimizing negative customer experience facilitates the desired outcome. An experience map
identifies the causes of trauma, addresses them and creates an opportunity for users to recover.
It allows businesses to prioritize actions based on their experience strategies and production
timeframes. (Kristen, 2020)
Selected users
Unregistered user
Once a user is recruited into the Kuoni Industrial System, they hope to set their
account inactive until the user completes the registration process. Benefits can only added to
active user profiles, so if the Benefit Administrator or Manager wants to add Benefit Details
for these unregistered users, this can done after manually activating the account. Unregistered
users can used to test it.
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Administrator
Administrators help keep offices running smoothly by executing clerical tasks and
projects. As an administrator, they can organize project meetings. They will be typing
documents, responding to business inquiries, drafting contracts and providing customer
service. Administrators are likely to process a lot of information using a computer, so they will
need strong IT skills. Excellent communication skills are also important to ensure that the office
functions efficiently. There is ample room for career advancement as an administrator in a
variety of settings. Therefore, they will be very important for the Kuoni Industrial System.
(Construct, 2019)
Manager
Managers are responsible for the efficient completion of activities with and
through other individuals, and set and achieve Kuoni Industrial objectives through the
implementation of four basic management functions: planning, organizing, leading and
controlling. Both sets of processes use human, financial and material resources. Therefore, they
too are very important to this system. (original, 2015)
Local Customers
Practically every consumer is a local consumer in some way. That is why it is so
important for a company to understand what this customer group defines. Only by understanding local
customers can local businesses succeed. A local consumer is a customer who buys a product in the
region or region where the product is produced. Think of people who buy into the convenience or
comfort of a business close to where they work or live.
Because of these, the local consumer is a very important user of Kuoni Industrial.
Suggest a specific end-user from the user population.
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Local Customers
Practically every customer is a valued customer of an organization. However, local
customers somehow add value to an organization. That is why it is so important for a company
to understand what this customer group defines. Local companies can only flourish if they
understand their clients.
Unregistered users, administrators, and managers also say that the organization is
very valuable, but they do not understand how someone outside the organization feels about
the organization. Therefore, if the company is making any changes, it is worth getting feedback
from customers first.
Propose an appropriate prototyping methodology that can used to test
requirements.
Empathy map
It is easy to make it easier to make a higher understanding of the organized information of
the target audiences - the general understanding of the map and the sole mentality and the same mental
and empathy is describe. It was therefore decide to use a sensory map for the Kuoni Industrial System.
Justifying the selection of prototyping methodology.
The reason for using the Empathy map is to make it easier for the target audience to
gain a better understanding of the corporate information. Often the target audience of an
organization is the customer. The highest level of awareness among consumers should be about
the local consumer.
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Suggest a plan to effective test the end-user needs of the selected end-user.
What are the methods of collecting user data?
Data is the most valuable resource for business today. Gathering customer
information allows companies to better understand their needs and wants. There are many
different ways to collect data; it can be difficult to choose the best one.
Surveys
One of the most common and successful techniques of gathering data is to ask direct
questions of the company's clientele. Respondents will appreciate how quick and simple web-
based surveys are. They usually have a limited number of alternatives and a few open questions
from which to choose. Such a safe form of inquiry may not allow one consumer to express their
actual sentiments or opinions.
Interviews
It may be the most personal way to choose a single interview. The interview is ideal
when you need to delve deeper into the organization's data analysis. It allows the organization
to ask specific questions, and if the answer is not clear enough, the organization can always
follow up with another question. Unfortunately, the results of such interviews run the risk of
being generalized based on conclusions, and should not done.
Meetings
A meeting is a meeting of two or more people called to achieve a common goal
through verbal interactions such as exchanging information or reaching an agreement.
Meetings can take place face-to-face or almost involve communication technology, such as a
telephone conference call, a Skype conference call, or a video conference.
Brainstorming
Brainstorming is a problem-solving technique that combines lateral thinking with a
relaxed, informal attitude. It encourages people to come up with new ideas and thoughts, even
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
if they seem unusual at first. Some of these ideas may developed into one-of-a-kind; cutting-
edge solutions to issues, while others can used to generate new ones. This "jolts" people out of
their usual cognitive processes, allowing them to break free.
Observation
Observation is the process of actively acquiring information from a primary source.
The term can also refer to any data obtained during a scientific project. Observations can be
qualitative, in which simply the existence or absence of quality is noted, or quantitative, in
which the observed phenomena is given a numerical value by counting or measuring.
Selected User Data Collection Method for the Kuoni Industrial System
Surveys
Collecting data from the company's customers realizes that data gathering is better.
Those respondents seem to be quick and easy. Generally, you can also give limited answers to
selecting a few open questions. In such a safe type of questionnaire, sometimes one consumer
does not allow one customer to share their real thoughts or deep feelings.
Survey data collection
The methods for collecting survey data have changed over time. Researchers have
increasingly moved away from paper surveys to using quick, online questionnaires for survey
data collection methods has their pros and cons, and the researcher has to, Use a variety of
methods to acquire the required data from a sample in most circumstances.
In this approach, we will look at the four most common survey data gathering
methods and how they were use in practice. They are as follows:
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Online
Telephone
Face-to-face
Paper or print
Advantages of an online survey
An online survey is a collection of structured questions that a respondent answers
through the internet, usually through the completion of a form. It is a more natural approach to
contact responders since it takes less time and is less expensive than the conventional method
of getting information through one-on-one engagement. The data is gathered and kept in a
database, which is then examine by an expert in the field.
The margin of error in an online research study is limited since respondents enter their
replies using simple selection buttons.
Easy and quick to analyze because all replies are record online, analyzing the data in
real-time is simple.
Ease of participation: Ease of participation dramatically increases as the respondents
can choose a suitable time and place, according to their convenience, to register their
responses.
Great branding exercise: Organizations or enterprises may construct their own
questionnaire to correspond with their brand in an online design.
Templates for surveys: Expert-designed ready survey templates are available in leading
online research platforms, making it easier for researchers to select and perform their
research projects. (lonses, 2018)
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Survey question form without result
Figure 8 Survey question form without result 1
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Figure 9 Survey question form without result 2
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Task 03
What are the tools you can use to develop prototype
Proto.io
Proto.io is a popular option for producing lifelike prototypes, ranging from
rough concepts to completely realized designs. The program also helps you create
projects, such as sophisticated animations and bespoke vector animations.
Advantages
Record user tests
Sharable prototypes
Mobile app available
Supports VR prototyping
Add-ons available
Disadvantages
Not Prudent for offline use
Figma
With a browser-based, cloud-hosted platform, Figma is an all-in-one tool that
makes collaboration and accessibility easy for UX designers, developers, and anyone
else on a team. If users have ever used Sketch, they will notice that Figma has a similar
feel to it, which makes it simple to get started with. In web design, consistency is
important, and Figma's adaptable styles let users adjust the appearance of text, grids,
and other elements across a project. A number of useful plugins, including Auto flow
for demonstrating user flows, Figmotion for making animations, and many others,
enhances Figma9s functionality.
InVision Studio
InVision, which founded in 2011, has a solid reputation, and their
commitment to constantly introducing new features and improving their design
platform has made them a favorite among many designers. InVision provides designers
with a set of well-designed tools that allow them to swiftly create and share functional
prototypes. It has many useful capabilities, such as a handy vector-drawing tool, site-
wide reusable components, and tools for producing animations and other dynamic
visual effects.
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
InVision also excels in collaboration and communication. Team members can
use Freehand to doodle, make notes, and provide feedback. A prototype can also
displayed with full interactivity via LiveShare. Throughout the duration of a project,
InVision makes it simple for team members to stay connected and collaborate.
Adobe XD
Adobe XD is a vector-based prototype creation system that includes tools for
building interactions, transitions, and other sorts of dynamic functionality. Scaling and
resizing elements is not a problem because it's vector-based. Other Adobe programs,
such as Illustrator and Photoshop, are compatible with Adobe XD. It is convenient to
be able to edit Adobe pictures, such as.psd files, right within the program.
Adobe XD has all the tools a
designer needs, from concept to high-resolution prototypes, from UI design to UX
design. In addition, they are always improving the product with regular upgrades that
bring new features.
Webflow
We are Webflow, as anyone may have observed. We understand that users
desire a more efficient design process, and we are here to assist them. Webflow handles
two tasks at the same time. They Youth are creating a live website with the entire
HTML, CSS, and accompanying JavaScript while designing and producing a high-
fidelity prototype. Users will not just get a mockup; they will get the actual thing.
Webflow
allows users to construct any type of professional-level website with an intuitive drag-
and-drop interface, a sophisticated CMS, and the ability to design advanced animations,
transitions, and micro interactions.
Webflow is one of the best prototyping tools regardless of their
ability level if they want a quick approach to create and prototype. It does so without
requiring you to know how to code. Webflow also makes it simple for designers and
marketers to collaborate.
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
User may also go to Webflow University to find a variety of tutorials on how to get
started prototyping in Webflow.
Axure RP 9
Axure RP 9 combines wire framing and prototyping in a single package. It
allows designers to develop interactive prototypes of websites and apps in low to high
quality without needing to code. Axure RP 9 includes a full documentation tool that
keeps track of notes, tasks, and other critical assets structured and accessible to anyone
who need to see it, in addition to everything they need to design visuals, interactivity,
and organization. Axure RP 9 also makes it easier to pass off prototypes to developers
by allowing them to publish prototypes on their cloud with all of the code,
specifications, and other assets they will need to construct them. Axure RP 9 is for those
designers who want more from their prototyping tools. It built for professionals, with
attention to all of the subtleties of developing working prototypes.
Origami Studio
If you are Facebook, and your designers do not have an app they want,
you create one for them. Origami Studio was born out of necessity for Facebook
designers, and Facebook generously shared it with the rest of the design community.
Origami Studio provides sophisticated prototyping tools for websites and mobile apps
for designers who require a more advanced solution. A patch editor is at the heart of
Origami Studio, allowing you to create logic, behaviors, animations, and interactions.
It comes with many prebuilt patches, but according to the site, you will probably only
utilize 15320 of them for most of your prototyping.
Origami Studio has a steep learning curve, which can be
intimidating at first. However, knowing how to use their prototyping tools and creating
sophisticated prototypes is definitely worth the effort. Origami Studio's strength,
combined with its familiarity with Sketch, makes it a crucial tool for designers who
wish to go beyond traditional prototyping.
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Justinmind
Justinmind has been gaining popularity as a prototyping tool. There are several reasons
for this, including drag-and-drop capability, the ability to construct the most basic to
the most complex of apps and online prototypes, and plenty of assistance, such as
tutorials and blogs, to help anyone learn how to use it. Justinmind is not well known as
some of the other prototyping tools, but they are definitely on the rise.
Justinmind includes UI libraries
and templates, as well as a slew of other useful tools. It helps users to construct
conditional navigation logic, perform user testing, and manage design teams, among
other things. There are also variety of connections that allow users to use Justinmind in
their workflow with Sketch, Adobe Suite, Azure DevOps Server, and Jira. Its simple
UI makes it a wonderful place to start for a new UX designer, but it also has ample
features for more experienced designers.
Survey sheet tools?
Customer and employee happiness are critical to the success and longevity of most firms.
As a result, you should make it a routine to input from these groups on a regular basis to:
Conduct new market research.
Obtain feedback on the level of
service you provide to your
customers.
Request feedback from your
present or ideal consumers
about your product.
Determine the level of
employee satisfaction.
Make sure your message is
succinct and compelling. Figure 10 Survey sheet tools
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
It is understood that surveys, when implemented in the right way, could serve as a form of
customer participation. Is this the easiest way to systematize? Use an online survey tool.
Many of these tools:
Keep free plans (with an upgrade option for more robust features)
Do your best to collect data and feedback from a large number of people today
Offer data analysis features to help you understand (and act on) the feedback
you receive.
Getting the basic knowledge needed to grow a business has never been easier. Here are
eight best research tools to help: (8 Best Survey Tools: Create Awesome Surveys For
Free!, 2014)
Google Forms
SurveyMonkey
Typeform
Jotform
SoGoSurvey
SurveyPlanet
Zoho Survey
Crowdsignal
Google Forms: Best 100% free too
Google is known for offering some of the best and most used free business tools. Google
Forms is one of them.
Figure 11 Google Forms
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Outstanding Free Features
Some of the best features of Google Forms are:
Answers for spreadsheets. Automatically send feedback to Google Sheets to
view, filter, and sort your data as you wish.
Use your logo, brand banner and brand colors to keep your brand experience
consistent.
Avoid logic and parsing. Create a non-confrontational, personalized
experience for survey participants by guiding them in a structured (and
thought provoking way without forcing them to answer irrelevant questions).
Media options. Add pictures or videos to give context or advice to
respondents.
Data analysis functions. Look at the percentage of participants who choose a
specific answer to identify patterns at a glance and make decisions that are
more inform as a result.
As you can see, most of the free online survey tools are actually free tools.
Alternatively, they have limited functionality. Google Forms is not only a 100% free
tool; Google has been generous with its features.
Survey questions
Perhaps the most important part of the survey process is creating questions that
accurately measure audience views, experiences, and behaviors. Accurate random sampling
will be in vain if the information collected was based on an unstable basis of ambiguous or
biased issues. Creating good measurements means writing good questions and organizing them
to formulate the questionnaire.
Creating a questionnaire is a multi-stage process that requires attention to
many details at once. Questionnaire design is strategic because surveys can ask about topics at
different levels, questions can asked in different ways, and the questions asked in a survey can
influence how people respond to subsequent questions. Researchers are often interested in
measuring changes over time and therefore should be careful about how ideas or behaviors are
measure in previous surveys.
Surveyors can conduct pilot tests or focus groups in developing the
questionnaire to better understand how people think about a topic or understand a problem.
Pre-testing a survey is an essential step in the process of designing a questionnaire to assess
how people respond to general questionnaires and specific questions, especially when the
questions was first introduced.
Over the years, surveyors have approached quiz design as an art form, but significant
research over the past forty years has shown that many sciences have been involved in
formulating a good research quiz. Here, we discuss the dangers and best practices of creating
the questionnaire. (Center, 2020)
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
How good survey questions should be?
Instead of open inquiries, ask more closed ones.
Make sure your survey questions are moderate
Keep a set of balanced response options
Do not ask for two items at the same time.
Keep your questions different
Allow options to answer most of your questions
Get a test drive
Five ways to prioritize content with your team
Each of these methods is collaborative and will help you line up your teams
around a list of needs that are considered, informed and prioritized. Here are a few
acronyms, fear not, I will explain them all in detail: (SurveyMonkey, 2018)
Management Rice
Moscow
Bubble sorting and stacking sorting
Score votes
Why five
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
1. The rice system
RICE stands for Abbreviation:
Reach
Impact
Confidence
Effort
This is a scoring system developed by Intercom to help prioritize ideas on their
product route map. The RICE system invites content groups to assess their priorities
relative to available resources, audiences, and expected returns on investment.
The four RICE factors apply and the content applies.
2 Moscow method
The MoScoW system helps teams evaluate and prioritize content based on the following:
We Must
We Should
We Could
We Won9t
For content, this may lead to decisions such as:
We must: Include this content in the first stage release due to legal requirements.
We must have the pictures we want and not store photos of all the items.
We can: Create a social media campaign for a new product feature.
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
We: Due to the agreed scope and time frame, we will not include updated staff
biographies this time.
This method can be a very easy conversation or a practical exercise in a workshop. If you
have an inventory of contents or a commotion list, you can specify what you want, do's and
don'ts, and then filter each to generate your priority lists. From there, you can assign owners
and deadlines to start creating a distribution plan for your content. This method helps to
separate the essentials from the essentials in terms of "pleasure to have" and "we really
need this".
3. Sorting bubbles and sorting piles
These are two separate ideas, but I combined them because they work well
together. "Bubble Sorting" is the process of sorting content into two layers and
comparing one piece to another. This helps to remove unwanted content, or you may
find that some parts of the content are repetitive, so you can edit and discard the parts
accordingly.
4. Voting by score
This is another good priority hypothesis, as it involves stakeholders voting
with dot stickers to help determine content relevance and priority. Here, you take a list
of content sections or webpage pages, write them on sticky notes and paste them on a
whiteboard or wall. Then ask people to rank points one through five for each idea in
order of priority. Therefore, you may have:
Five as 8urgent9
Four as 8important9
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Three as 8so-so9
Two as 8less important9
One as 8scrap9
This is a good, easy way to assess priorities and increase discussions,
reduce silos and synchronize agendas across different departments. It is attractive,
practical, and visual.
5. Why five
'The Five Whys' is a technology used to determine the root cause or cause
behind something in all fields, from medicine to film production. It is well known for
Toyota and its development is attributed to the Six Sigma business process
enhancement methodology.
When it comes to content production and content priority, the analyst asks
the client five times why. I said, "Why really?" Until the significance's depth is
established. First, you need to determine the cause. So ask your groups. For example:
We need to create/publish X content...
Why? Because ...
Why? Because ...
Why? Because ...
Why? Because ...
Why? Because ...
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Confusion in this way means that the answers reveal whether the content is
necessary. Asking <why= repeatedly in different ways forces stakeholders to really
think about the reasons behind content choices.
How you have created survey questions
Step 1: Outline your survey plan
Once you have defined your sample that you can read in this blog, you can
decide how to collect data from your respondents. Your survey plan includes a list of
questions tailored to your data needs and a survey template with data collection
frequency. The frequency of data collection depends on the type of data being collected.
Preliminary or mapping surveys are one-time surveys, and observation/monitoring
surveys are conducted at intervals. The periodicity of data collection is determined by
the set of relevant indicators listed in the project objectives and objectives and its
variation theory.
Step 2: Follow best practices in designing your quiz
The quiz will be more effective if you kiss it: keep it short and simple. If
you do not have a satisfactory answer to what you are doing with the answer to a
question, leave it at that. Do not be tempted to add a few more questions just because
you are doing a questionnaire anyway. If necessary, divide your questions into three
groups: what you need to know, what you need to know, and what you need to know.
Exclude the last group, except for the previous two groups, which are very short.
Step 3: Design your questionnaire based on the data type
Broadly speaking, there are two types of data: quantitative data and
qualitative data. Quantitative data is collected using a structured quiz that may have
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
closed questions (i.e. a list of options to choose from) and / or open questions,
depending on the type of information you need.
Step 4 - Choose the type of question that best suits your data needs
When designing a closed questionnaire, one should try to include as many
relevant options as possible as answer options. This helps to streamline and categorize
responses and save time when entering text. However, this also narrows the scope of
information capture and you will need to decide how flexible you are and how much
additional information will enhance the survey results. Choosing a type of question is
largely based on how you want the data to look and how you want the data to be used.
Step 5: Steps for quality control
It is recommended that you pre-examine your questionnaire, as it will help ensure
that your survey design is coordinated with your data requirements. In a pre-test, you can
check if the questions are spelled correctly and ask for the expected answers. You may
want to edit/remove/add questions and explanations after a previous test. It also gives you
the opportunity to test the quality of data collectors.
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Screen shots of the prototype you have developed
Figure 12 prototype#1
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Figure 13 prototype#2
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Figure 14 prototype#3
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Figure 16 prototype#4
Figure 15 prototype#5
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Figure 17 prototype#6
Explanation about why this tool?
JUSTINMIND is an all-wire framework and prototype platform designed
specifically for users who want to bring ideas to life but do not have the technical
expertise to use a complex platform. It has a drag-and-drop interface that allows users
to easily start with templates and modify them to suit their needs. Users can preview
their results or ideas on various platforms such as iOS, Android, and various web
browsers. The platform comes with a set of user interfaces (UIs) that allow users to
create beautiful interfaces and functional UI prototypes. JUSTINMIND also covers
transitions, animations, gestures, and more. Imitation simulation can also be made
more realistic with the help of data tables, dynamic behaviors, and smart models.
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Share suggestions and get feedback
The platform allows users to share their programs with their team members and
receive feedback. Users can express the full wireframe experience with a single click, enabling
customers and other users to provide feedback and reviews.
Review Management
Getting feedback and reviews is essential to improve the result. JUSTINMIND
introduces Reviewer Management, which gives users complete control over who can review
or access the prototype. The feature can also be integrated with commonly used test tools.
All in one package
This package includes web UI features and custom libraries, as well as iOS and Android UI
features. The package integrates with design tools such as Photoshop and Google Font.
Images are automatically updated when you change them.
Smart forms and data networks
Smart forms and data networks can be checked instantly. This can also be enhanced with
advanced behaviour, conditional navigation and custom experience.
JUSTINMIND features
Mobile gestures & transactions
Requirements management
Conditional navigation
Sketch & shapes
Pre-built UI Libraries
Responsive design
Interactive prototypes
Commenting & review management
Export & documentation
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Team & collaborative prototyping
SVG & vector files support
Code-free prototyping
Document management
Visual design and content reuse
Business logic
Wearables
Custom UI libraries
Sharing and feedback
Interactions and animations
Data-driven prototypes
Android and iOS UI elements
Parallax
Web UI elements
how you have used the tool Simple explanation with Screenshots
Creating new projects in Justinmind is similar to other prototype tools. However,
Justinmind's prototype is a little different from the others. Developing a prototype without
proper guidance can be challenging for new users. Justinmind is one of the most challenging
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
software for new users. To create a prototype with Justinmind, you must view all of his
tutorials.
If you are already familiar with Justinmind, then you have no problem. However, if you have
not done so, do not worry, we are here to give you the proper prototype guide. We have
selected a template that creates a simple prototype.
Let us see how to make a prototype with an example template.
Here is an example of iOS app templates. Take a closer look at all the elements and widgets
that are place on the template. Now, think of this application template as a master layout
for your design. Do you have an idea? You also have the design. Now is the time to create a
prototype of the JustMind software.
Launch the program, and then start a new project.
Now select the iOS device screen for your prototype.
Start the project after the project has started; you will see a canvas, everything you
plan will be placed on the canvas.
There is a screen and templates tab on the right side of the canvas.
You will see a widget tab just below the Screenshots and Templates tab.
You can select the pre-installed templates in the Templates tab and make some
changes to suit your needs.
In addition, you can use multiple screens when printing. All screens are connect to
each other.
You are now assign the location where you want to drag the element or widget on
the canvas.
Once you have completed your design, you can test your prototype to see if each
element is in the right place.
Well, here is how you can create a prototype with Justinmind.
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Us of survey form screenshots and survey results (Feedbacks) round
one
Figure 18 (Feedbacks) round one
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Figure 19 (Feedbacks) round one
Figure 20 (Feedbacks) round one
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Figure 21 (Feedbacks) round one
Figure 22 (Feedbacks) round one
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Figure 23 (Feedbacks) round one
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
List of the modifications you are going to do after considering
feedbacks
Figure 24 modifications
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Figure 25 modifications
Figure 26 modifications
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
What is multiple iteration?
Action or repetitive or repetitive process: as. A: A procedure that produces results that are
closer and closer to the desired result by repeating a sequence of operations. B: Repeat a series
of computer instructions until a certain number of times or conditions are met
Advantages and disadvantages of multiple iteration
Advantages of iteration
It is essential to know the benefits of the iterative model before implementing it
in the Software Development Lifecycle (SDLC). The biggest advantage of this model is that
it is implement at an early stage in the software development process, allowing developers
and testers to quick identify design or functional errors, allowing them to take corrective
action in a timely manner. Period. Budget. Other advantages or benefits of this model include:
Some job functions can developed early in the software development lifecycle
(SDLC).
It adapts easily to the changing needs of the project and the client.
It is more suitable for diligent organizations.
It is cheaper to change the scope or requirements of the iterative model.
Parallel development can planned.
Easy to test and debug on small iterations.
Risks are identify and resolved during recurrence, and each recurrence can be easily
manage
In the iterative format, less time is spent documenting, and more time is spent creating.
One can get trusted user feedback by presenting product sketches and drawings to users
for feedback.
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Disadvantages of the iterative model:
Although the iterative model is extremely useful, each stage of the iteration has some
disadvantages and disadvantages, such as rigidity and non-overlap. In addition, system
architecture or design problems may arise because not all of the requirements of the entire
life cycle are met quickly. Other disadvantages of the iterative model are:
More resources may have needed.
Although the cost of modification is low, it is not very suitable for modifying
requirements.
Requires more managerial attention.
It is not suitable for small projects.
Skills analysis requires highly skilled resources.
The progress of the project largely depends on the risk analysis stage.
The incremental definition may require a definition of the entire system.
List of the modifications
Change Home page button color
Add Create new account
Add Frequency ask questions
Add location map for each hotels
Add bank payment access
Feedback and result for modification form customers
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Questions
Figure 27 Questions
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Figure 28 Questions
Figure 29 Questions
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Feedbacks form customers
Figure 30 Feedbacks form customers 1
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Figure 31 Feedbacks form customers 2
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Figure 32 Feedbacks form customers 3
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Figure 33 Feedbacks form customers 4
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Apply the modification to prototype--show from screenshots
Add location map for each hotels
Figure 34 Add location map for each hotels
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Add card details Button and bank payment access
Figure 35 Add card details Button and bank payment access
Figure 36 Add card details Button and bank payment access
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Get Feedback and result after All modifications
Figure 37 Feedback and result after All modifications
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Feedbacks form customers
Figure 38 Feedbacks form customers
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Figure 39 Feedbacks form customers
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Figure 40 Feedbacks form customers
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Figure 41 Feedbacks form customers
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Figure 42 Feedbacks form customers
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Confirmation of prototype with customer satisfaction.
After receiving the first feedback, the following deficiencies were found.
create new account not found
can't access help button
no issues until yet
can't sign with google
I have some questions to ask
The people who responded to feedback had some experience with that. Then they showed up
some recommendations performance.
Create a registration page to use
Add more questions or more
modify a help button for use
Mistakes were easy to correct because they made their recommendations.
After receiving the first feedback, we fixed the shortcomings and used the website again to
get the second feedback. The following errors were detected there.
The help button icon does not match.
The FAQ page need modification
Afterwards, the feedback team showed some recommendations for performance.
· The help button should modify
After receiving the first feedback and the second feedback, we fixed the shortcomings and
used the site again. The following feedback was obtained.
better than before
now super all are good
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
best site I ever use
that's was most important option, thank u
good
Conclusion
Based on the above-mentioned final feedback, it appears that those who have used our site
may easily complete their tasks.
Testing situations, plans, etc.
Prototype testing
Prototype testing comprises creating a design mock-up or a feature prototype and
receiving feedback from the target audience on what works and what does not. It assists teams
in spotting potential difficulties and validating product decisions, whether they are in UX or
product marketing.
Let us look at the advantages of prototype testing in more detail.
Identify problems as soon as possible.
Look for possible opportunities.
Use data-driven insights to persuade stakeholders.
Definition of the target audience for testing
Determine who will test the prototype4those who will take part in the testing. The test subjects
should preferably represent the target user demographic.
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
If the site is still in the early stages of development, the developer may desire to recruit users
that meet their target demographic. They are the software's intended audience, and local users
are the best source of user feedback.
Plan
First, we created a prototype for the target consumers and planned to collect feedback
using a survey question form. The developer intended to learn about the prototype design flaws
from the developers themselves, as well as hear their suggestions. The developer then finished
the site based on those suggestions and planned to seek input two more times and three times
each.
Task 04
Which get the most same feedback reactions from survey
Figure 43 most same feedback reactions from survey
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Figure 44 most same feedback reactions from survey
There are two types of feedback, some feedback, then we have find their problems with our
site and we modify that9s.
Which get the least same feedback reactions from survey
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Figure 45 least same feedback reactions from survey
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Figure 46 least same feedback reactions from survey
What are the suggestions you have taken and what are not and
why?
1. We added create new account option for our website because that's was most
important option for website.
2. We modify help button then we change icon and color of that button and we added
some FAQ for customer.
3. In addition, we added bank payment for our website.
4. we added sign-in with google option
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Are there still feedback results that do not agree with the final prototype too?
No, we solved all the problems in our website and modified the
website, collected customer information and we redesigned the website without
any flaws.
The Requirements of the system from the scenario
Customer should be able to make an inquiry without login, and he/she should be able to track
his inquiry with an enquiry ID.
Figure 47 Requirements of the system from the scenario 1
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
First, the customer should select whether he/she is a local or a foreign customer, and they must
provide the intended number of days that he/she shall stay, as well as how many adults and
children will be traveling.
Figure 48 Requirements of the system from the scenario 2
Then the customer must select the destinations they prefer, the customer should
only allowed to choose the number of destinations based on the number of days
they are staying with the organization.
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Figure 49 Requirements of the system from the scenario 3
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Then based on the requirement, the customer should be able to choose the hotel
chain, and the types of rooms required. The selection and the pricing should
generated based on his/her duration and the package. You are free to assume the
flow order of the website as per your preference
Figure 50 Requirements of the system from the scenario 4
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Management expects an attractive design with UI and UX
Figure 51 Requirements of the system from the scenario 5
Figure 52 Requirements of the system from the scenario 6
Figure 53 Requirements of the system from the scenario 7
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Critical explanation with your ideas, suggestions, views and other reasons
what are the requirement plans changed with the feedback.
1. We assigned the location of each hotel to that hotel. This allows
customers can select easily the appropriate hotel.
Figure 54 suggestions 1
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
2. We have set up a way for banks to make payments on our website, as with the
advancement of technology many people now use their banks to make transactions
using their credit / debit card. This allows customers can easily transact with our
website.
Figure 55 suggestions 2
Figure 56 suggestions 3
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
3. We added a FAQ page to our website because many customers may have questions
and then we have selected questions and answered them in detail. Alternatively,
they can send their questions to us.
Figure 57 suggestions 4
How this scenario suitable for prototype methodology
Kuoni has been a global leader in the tourism industry for the past 110 years.
Created by Kuoni, Travel Veterans listens to what clients want and creates a vacation that suits
them and their budget. So far they have been doing everything offline, just recording the basics
online for the customer to watch. Travel management is very basic, however, and today
consumers are demanding a digital experience and more control over their purchases. To
facilitate this need, we are task with creating a web-based application for tracking and
managing customer travel needs.
By this time, consumers are increasingly inclined to meet their needs and wants
over the internet through digital technology. Therefore, although we encountered various
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
prototype myths in creating the prototype before developing the web-based application
mentioned here, we used the digital prototype method. Digital prototyping here can save us
time. Management platform. Thanks to the abundance of affordable cloud technologies, open
source platforms, and community software, digital prototyping has reduced some of the
common financial functions that make it easier to test assumptions in an open environment.
Therefore, when developing a prototype, building parts are cheap, but the data and intelligence
we have available is invaluable
When should we use prototype methodology?
A Prototype methodology should use when the desired system needs to interact
with the end-users. Typically, online systems and web interfaces have a very high amount of
interaction with end-users and are best suited for the Prototype model. It might take a while for
a system to build that allows ease of use and needs minimal training for the end-user.
Prototyping ensures that the end-users constantly work with the system and provide feedback,
which was incorporate into the prototype to result in a useable system. They are excellent for
designing good human-computer interface systems.
Did we succeed by using prototype methodology?
Prototyping is essential to help us create the best possible product. It is an
opportunity to experiment with ideas and make it a tangible thing that can be tested and built.
When it fails with the prototype, it will land softly - there is always a chance to repeat and
improve. JUSTINMIND as a Product Manager for us, I share some insight into how the team
uses prototypes to build, improve, and make prototyping more efficient for designers.
Prototyping is
essential to help us create the best possible product. It is an opportunity to experiment with
ideas and to make them something tangible that can be tested and built. When it fails with the
prototype, it will land softly - there is always a chance to repeat and improve. As the Product
Manager of the JUSTINMIND team, I gained some insight into how the team uses prototypes
to build and improve JUSTINMIND and to make prototyping more efficient for designers. The
sketch is appropriate for representing ideas and transferring them to the real world during the
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
early phases of the prototype process. Simple images can serve as a starting point for further
talks with team members and the development of new ideas. To represent a system, method,
or structure of ideas, you can use diagrams and mind maps. Can used to indicate client contact
points. You can also see and evaluate how different ideas interact and complement one another.
If not this methodology what are the methodologies that suitable
for this scenario.
High Fidelity Prototype
This makes it feasible for a computer-based, close-knit design to display
with the most interactivity. It gives a design that is quite similar to the final design in
terms of functionality and specifics. The degree at which users' in-use problems are
thoroughly examine and judgments regarding user behavior was made is referred to as
"high fidelity." Therefore, in order to create this prototype, we might apply this process.
Native Prototyping
When users prototype natively, they write code and construct a test
version to run on actual hardware. Native prototyping is widely used to test ideas with
actual users in order to learn how their product works in the real world. It is important
to remember that a programmed prototype is not the same as a final product, even if
native prototypes usually seem to be fully working versions of a product.
Without needing to create the entire
product, rapid prototyping is use to show how something will function. They will
require strong development skills if they want to create native prototypes. If
somebody lacks strong development skills, creating a native prototype can take too
long. They should be able to produce a working prototype in a matter of hours as
opposed to days or weeks. Native prototyping involves writing code. This might mean
building an Android or iOS app or making a website.
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
What are the qualities and benefits that gives by prototype methodology to
make success their projects
Qualities OF prototype
Representation: A prototype is a rudimentary representation of the actual product. It depicts
how the product will seem and/or function. Here our project is to make and representation of
the actual web-based prototype for the KUONI industry.
Precision: More precise the prototype, the better the response and feedback. For the KUONI
industry, web-based prototype needs to better the response and feedback for their success.
Functional: A good prototype performs the basic functions of the actual product (if possible).
That means the KUONI industry web-based prototype confirms that prove performs the basic
functions of the actual website.
Improvising: A good prototype is one that can improved with the least amount of work.
Because a prototype is vulnerable to many improvisations, this is one of the most crucial aspects
of prototyping. The KUONI industry web-based prototype was created from customers' and
other users' recommendations.
Benefits OF prototype methodology
The design of this model is adaptable.
Errors are easily identifiable.
We can quickly locate any lost activity.
There is room for improvement, so new requirements can easily met.
It can utilized by the developer in the future for more complicated applications.
It guarantees that customers are satisfied and comfortable.
It is ideal for use with an online system.
It aids both developers and users in gaining a better understanding of the system.
The integration requirements are well defined, and the deployment channels are
establish early on.
During the development process, it can actively engage users.
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
This model is flexible in design - this is why we can create a creative model.
Bug fixes are easy - bug fixes make it easy to fix
We can easily find lost activities - this was very important to us.
There is room for refinement, which means that new requirements can easily met.
It can reused by the developer for more complex projects in the future.
It ensures a high level of customer satisfaction and comfort.
It is best suited for the Internet system.
It helps developers and users to understand the system.
The integration requirements are understand and the deployment channels are
determined at an early stage.
It can actively engage users during the development phase.
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
References
(2014). 8 Best Survey Tools: Create Awesome Surveys For Free!
Center, P. R. (2020). Writing Survey Questions.
Construct, G. (2019). What Does An Administrator Do? (Duties, Responsibilities).
Kristen. (2020). The Ultimate Guide to Designing for the User Experience.
lonses. (2018). What is a survey | Definition, characteristics, examples of a good survey.
original, A. r. (2015). Who Are Managers?
SurveyMonkey. (2018). How to Write Good Survey & Poll Questions | SurveyMonkey.
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Downloaded by Madara Perera (madaraperera301@gmail.com)
lOMoARcPSD|12675007
Downloaded by Madara Perera (madaraperera301@gmail.com)
You might also like
- Adv ProgrammingDocument93 pagesAdv Programmingshahzad sultanNo ratings yet
- 1153 1619623108515 Unit 10 Web Design and Development RewordedDocument128 pages1153 1619623108515 Unit 10 Web Design and Development Rewordedvidura375No ratings yet
- WDD TestDocument69 pagesWDD Testdenuwanathauda4No ratings yet
- SAD SampleDocument90 pagesSAD Samplearmirshadh22No ratings yet
- Networking Assignment 1st SemesterDocument113 pagesNetworking Assignment 1st SemesterisumkNo ratings yet
- A-019730-1659516307423-163428-W.M.supun Anjana Jayasinghe Advanced Programming - Reworded - 2021Document115 pagesA-019730-1659516307423-163428-W.M.supun Anjana Jayasinghe Advanced Programming - Reworded - 2021Dishan SanjayaNo ratings yet
- 1164-1619624869751-40 - Advanced Programming - Reworded - 2021Document48 pages1164-1619624869751-40 - Advanced Programming - Reworded - 2021Kevin Jerom100% (2)
- SAD AssignmentDocument45 pagesSAD AssignmentdineruNo ratings yet
- Unit 02 Networking Reworded 2022 Ahmed MushtaqDocument130 pagesUnit 02 Networking Reworded 2022 Ahmed MushtaqAhamedNo ratings yet
- Operations and Project ManagementDocument97 pagesOperations and Project ManagementKithmina ThilakarathneNo ratings yet
- 1447 1628760497056 Unit 6 MSCP 2021 and 22 RWDocument56 pages1447 1628760497056 Unit 6 MSCP 2021 and 22 RWrecoveries 1No ratings yet
- Unit - 32 BS Assignment 01Document11 pagesUnit - 32 BS Assignment 01Anthony Shalith FernandoNo ratings yet
- ABC Same Code S.piragash PDFDocument116 pagesABC Same Code S.piragash PDFRaishaNo ratings yet
- A-008550-1624688646968-80386-Unit 34 - System Analysis and Design.Document103 pagesA-008550-1624688646968-80386-Unit 34 - System Analysis and Design.Hansi Ranasinghe100% (1)
- Unit 02 - Networking AssignmentDocument122 pagesUnit 02 - Networking AssignmentThushan LakshithaNo ratings yet
- M.M Rishad-Unit-01 Programming AssignmentDocument30 pagesM.M Rishad-Unit-01 Programming AssignmentRishad JobbsNo ratings yet
- Unit 13 CRP Report 2021 2022 Digital TransformationDocument148 pagesUnit 13 CRP Report 2021 2022 Digital TransformationNipuniNo ratings yet
- Unit 03 - Professional PracticeDocument104 pagesUnit 03 - Professional Practicerifashamid25100% (1)
- Premnath - Jaf 1679217975465 270647 Sanjeeth Final NetworkDocument174 pagesPremnath - Jaf 1679217975465 270647 Sanjeeth Final NetworkVivekan VivekNo ratings yet
- ProgrammingDocument64 pagesProgrammingRUSHINI THASHMILA FERNANDONo ratings yet
- Unit 04 - Database Design and Development - Reworded - 2021Document15 pagesUnit 04 - Database Design and Development - Reworded - 2021udesh ishankaNo ratings yet
- 4542-1700542482463-Unit 20 - Applied Programming and Design Principles 2022Document51 pages4542-1700542482463-Unit 20 - Applied Programming and Design Principles 2022Arani NavaratnarajahNo ratings yet
- E116818-1672849200036-232679-1184-1620009562546-Unit 28 - Prototyping - Reworded 2021Document67 pagesE116818-1672849200036-232679-1184-1620009562546-Unit 28 - Prototyping - Reworded 2021ravindupanduwawala321No ratings yet
- 4546-1688752552456-Unit 28 - Cloud-Computing - Assignment 2023Document13 pages4546-1688752552456-Unit 28 - Cloud-Computing - Assignment 2023sanjeevan2376No ratings yet
- Sri Lanka Telecom Training CentreDocument5 pagesSri Lanka Telecom Training CentreSurenNo ratings yet
- Unit 03 - Professional Practice - 00151559 Dinayuru PDFDocument91 pagesUnit 03 - Professional Practice - 00151559 Dinayuru PDFewweeww92No ratings yet
- Aiyoob's NetworkingDocument168 pagesAiyoob's NetworkingAiyoob.No ratings yet
- 1151-1619622564463-Unit 02 Networking - Reworded - 2021Document15 pages1151-1619622564463-Unit 02 Networking - Reworded - 2021Udara BandaraNo ratings yet
- E158774-Vidura Perera E158774Document45 pagesE158774-Vidura Perera E158774vidura375No ratings yet
- Professional PracticeDocument17 pagesProfessional PracticeSadiq NazeerNo ratings yet
- 1164-1619624869751-40 - Advanced Programming Reworded 2021Document133 pages1164-1619624869751-40 - Advanced Programming Reworded 2021ahmedNo ratings yet
- Programming AssignmentDocument42 pagesProgramming AssignmentkaushalyasasithNo ratings yet
- Unit 1 MS Office 2023.05.30Document6 pagesUnit 1 MS Office 2023.05.30Ahmed NadhaNo ratings yet
- E168429-1664557821200-193283-Thirukkumaran 00139198 Unit 02 Networking-Reworded 2Document78 pagesE168429-1664557821200-193283-Thirukkumaran 00139198 Unit 02 Networking-Reworded 2Gopahan HamsavarthanNo ratings yet
- Unit 04 - Database - 2020Document67 pagesUnit 04 - Database - 2020Gihan JayamahaNo ratings yet
- ABC Different Code Premnath PDFDocument81 pagesABC Different Code Premnath PDFRaishaNo ratings yet
- Sample EndDocument120 pagesSample Endairjaffna.lk100% (1)
- E127670-1699812791387-361803-DSA - Jayan Perera - E127670Document80 pagesE127670-1699812791387-361803-DSA - Jayan Perera - E127670maheshikatharushi5No ratings yet
- Programming Assignment PDFDocument100 pagesProgramming Assignment PDFnaskye219701No ratings yet
- Nireeksha PP AssingmentDocument42 pagesNireeksha PP AssingmentAbdullah NehumanNo ratings yet
- Net RishDocument74 pagesNet RishRishad JobbsNo ratings yet
- 1594486716575-31009-Unit 03 - Professional Practice-Holistic Assignment (K.sathurcigan)Document65 pages1594486716575-31009-Unit 03 - Professional Practice-Holistic Assignment (K.sathurcigan)THANU SHANTHNo ratings yet
- Unit 01 - Programming - 2020 - RewordedDocument16 pagesUnit 01 - Programming - 2020 - Rewordedmohammed shalmanNo ratings yet
- ABC Different Code Premnath PDFDocument88 pagesABC Different Code Premnath PDFRaishaNo ratings yet
- 1151-1647580999324-Unit 02 Networking - Reworded - 2021Document15 pages1151-1647580999324-Unit 02 Networking - Reworded - 2021Dilan PathumNo ratings yet
- Internal Verification of Assessment Decisions - BTEC (RQF) : Higher NationalsDocument41 pagesInternal Verification of Assessment Decisions - BTEC (RQF) : Higher NationalsSuren PrasanthNo ratings yet
- Unit 03 - Professional Practice Assignment 01Document51 pagesUnit 03 - Professional Practice Assignment 01Tharindu Madushan100% (1)
- Cola-070070 Unit 34 - SADDocument116 pagesCola-070070 Unit 34 - SADChanaka SandaruwanNo ratings yet
- 1160-1619624320093-Unit 34 - System Analysis - Design - Reworded - 2021Document13 pages1160-1619624320093-Unit 34 - System Analysis - Design - Reworded - 2021Dilan PathumNo ratings yet
- Unit 01 - Programming AssignmentDocument82 pagesUnit 01 - Programming AssignmentThushan Lakshitha0% (1)
- 4537-1688748202416-23. Unit 27 Transport Network Design 2022Document17 pages4537-1688748202416-23. Unit 27 Transport Network Design 2022sanjeevan2376No ratings yet
- 2718-1666805247066-Unit 06 - Planning A Computing ProjectDocument15 pages2718-1666805247066-Unit 06 - Planning A Computing ProjectAgent 47No ratings yet
- E157266-1699766836404-330779-Unit 45 - Emerging - Technologies - Reworded - 2021 - MergedDocument103 pagesE157266-1699766836404-330779-Unit 45 - Emerging - Technologies - Reworded - 2021 - MergedmuheedhmuheedhboyNo ratings yet
- E131525 1650995324013 157617 Shobikah - NWDocument133 pagesE131525 1650995324013 157617 Shobikah - NWVivekan VivekNo ratings yet
- E116818-1631037338742-100146-1150-1619622396900-Unit-01 Programming Assignment - Reworded - 2021 (P.kravindu Chamodya E116818)Document105 pagesE116818-1631037338742-100146-1150-1619622396900-Unit-01 Programming Assignment - Reworded - 2021 (P.kravindu Chamodya E116818)ravindupanduwawala321No ratings yet
- E157266-1692427850039-308622-Unit 34 - System Analysis - Design - Reworded - 2021Document54 pagesE157266-1692427850039-308622-Unit 34 - System Analysis - Design - Reworded - 2021muheedhmuheedhboyNo ratings yet
- Aiyoob's ETDocument168 pagesAiyoob's ETAiyoob.No ratings yet
- Prototyping MergedDocument59 pagesPrototyping MergedROSHEN ANTHONYNo ratings yet
- Higher Nationals: Internal Verification of Assessment Decisions - BTEC (RQF)Document13 pagesHigher Nationals: Internal Verification of Assessment Decisions - BTEC (RQF)Rodrick FernandoNo ratings yet