Professional Documents
Culture Documents
Giao Trinh Illustrator CB Final
Uploaded by
Linh NguyenOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Giao Trinh Illustrator CB Final
Uploaded by
Linh NguyenCopyright:
Available Formats
www.tinhocsaoviet.
com
A O VIET
CHUYÊN NGHIỆP - TẬN TÂM - HỌC THÀNH NGHỀ
GIÁO TRÌNH
Cơ bản
ILLUSTRATOR
QUÉT QR ĐỂ MỞ
GIÁO TRÌNH ONLINE
trungtamtinhocvanphongsaoviet trungtamtinhocsaoviet@gmail.com 093 11 44 858 - 0818 552 558
MỤC LỤC
A. GIỚI THIỆU
I. Chương 1: Giới thiệu về Adobe Illustrator 03
1. Adobe Illustrator là gì? 03
2. Ứng dụng của Illustrator? 03
II. Chương 2: Khái niệm cơ bản về đồ họa vector 04
1. Vector là gì? 04
2. Ưu điểm và nhược điểm của đồ họa vector 04
3. So sánh vector và raster 04
4. Tạo và lưu file 05
5. Giao diện phần mềm 07
6. Khái niệm về Artboards 08
7. Các thao tác cơ bản trong Illustrator 08
B. CÁC CÔNG CỤ CƠ BẢN
I. Chương 3: Công cụ chọn và vẽ hình dạng cơ bản 10
1. Các công cụ chọn 10
2. Các công cụ vẽ hình dạng cơ bản 10
3. Bài tập vẽ các hình dạng cơ bản. 11
II. Chương 4: Công cụ chỉnh sửa và căn chỉnh 12
1. Chỉnh sửa đối tượng nhanh 12
2. Transform (biến đổi đối tượng) 12
3. Pathfinder (Shape Modes) 12
4. Align và Distribute (cân chỉnh đối tượng) 13
5. Arrange (Sắp xếp lớp đối tượng) 13
6. Bài tập ứng dụng 14
III. Chương 5: Công cụ tô màu và chèn hình ảnh 14
1. Swatches 14
2. Gradient (màu chuyển sắc) 15
3. Bài Tập thực hành 16
IV. Chương 6: Thao tác với hình ảnh 17
1. Chèn và xử lý hình ảnh 17
2. Clipping Mask 17
Phạm Ngọc Anh Thông www.tinhocsaoviet.com 01
MỤC LỤC
B. CÁC CÔNG CỤ CƠ BẢN
V. Chương 7: Typography - chữ và văn bản trong Illustrator 19
1. Các khái niệm cơ bản về Typography 19
2. Tạo và tùy chỉnh Text trong Illustrator 19
3. Chỉnh sửa và tạo hiệu ứng chữ 20
4. Màu sắc của chữ 20
VI. Chương 8: Stroke và Brush trong Illustrator 22
1. Khái niệm Stroke và Stroke Panel 22
2. Tạo và sử dụng Brush 22
VII. Chương 9: Effect - Hiệu ứng đối tượng 23
1. Distort & Transform 23
2. Stylize Effect 24
VIII. Chương 10: Xuất file 25
1. Các định dạng file phổ biến 25
2. Cài đặt xuất file. 25
C. BÀI TẬP THỰC HÀNH
I. Bài tập 1: Vẽ logo đơn giản 27
II. Bài tập 2: Thiết kế Infographic 27
III. Bài tập 3: Thiết kế Poster đơn giản 27
IV.Bài tập 4: Thiết kế Banner quảng cáo đơn giản 27
Một số nguồn tài nguyên tham khảo 27
02 www.tinhocsaoviet.com Phạm Ngọc Anh Thông
A. GIỚI THIỆU
I. Chương 1: Giới thiệu về Adobe Illustrator
1. Adobe Illustrator là gì?
Adobe Illustrator là phần mềm thiết kế đồ họa vector chuyên nghiệp được phát triển bởi
Adobe Inc. Phần mềm này sử dụng các công cụ vẽ dựa trên vector để tạo ra các hình ảnh, logo,
minh họa, icon, typography và nhiều hơn thế nữa.
Ưu điểm của Illustrator:
• Khả năng mở rộng vô hạn: Hình ảnh vector có thể được phóng to hoặc thu nhỏ mà không bị
mất chất lượng.
• Độ chính xác cao: Illustrator cho phép tạo ra các thiết kế với độ chính xác cao, phù hợp cho
việc in ấn và sản xuất.
• Tính linh hoạt: Illustrator cung cấp nhiều công cụ và �nh năng để đáp ứng nhu cầu đa dạng
của người dùng.
• Khả năng tương thích: Illustrator có thể tương tác với các phần mềm khác trong bộ Adobe
Crea�ve Suite.
2. Ứng dụng của Illustrator
• Thiết kế logo và thương hiệu: Illustrator là công cụ lý tưởng để tạo ra các logo và thương
hiệu có thể mở rộng và sử dụng trên nhiều phương �ện khác nhau.
• Minh họa: Illustrator được sử dụng rộng rãi để tạo ra các minh họa cho sách, tạp chí, web-
site, và các sản phẩm truyền thông khác.
• Thiết kế đồ họa thông �n: Illustrator là công cụ hữu ích để tạo ra các infographic, biểu đồ, và
các hình ảnh dữ liệu khác.
• Thiết kế web: Illustrator có thể được sử dụng để tạo ra các icon, đồ họa web, và các yếu tố
thiết kế web khác.
• In ấn: Illustrator là phần mềm chuyên nghiệp cho việc thiết kế các ấn phẩm như sách, tạp
chí, brochure, poster, và bao bì.
Ngoài ra, Illustrator còn được sử dụng trong nhiều lĩnh vực khác như:
• Thiết kế thời trang
• Thiết kế nội thất
• Thiết kế game
• Nghệ thuật và nhiếp ảnh
Phạm Ngọc Anh Thông www.tinhocsaoviet.com 03
A
II. Chương 2: Khái niệm cơ bản về đồ họa vector
1. Vector là gì?
Đồ họa vector là loại đồ họa sử dụng các công thức toán học để mô tả hình ảnh bằng các
điểm, đường thẳng và các đường cong. Mỗi hình ảnh vector được tạo thành từ các đối tượng
độc lập, có thể được chỉnh sửa, di chuyển và thay đổi kích thước mà không làm mất chất lượng.
2. Ưu điểm của đồ họa vector:
• Khả năng mở rộng vô hạn: Hình ảnh vector có thể được phóng to hoặc thu nhỏ mà không bị
vỡ ảnh hay mất chi �ết.
• Độ chính xác cao: Vector cho phép tạo ra các thiết kế với độ chính xác cao, phù hợp cho việc
in ấn và sản xuất.
• Tính linh hoạt: Vector cung cấp nhiều công cụ và �nh năng để đáp ứng nhu cầu đa dạng của
người dùng.
• Dung lượng tập �n nhỏ: So với ảnh raster, ảnh vector có dung lượng tập �n nhỏ hơn.
Nhược điểm của đồ họa vector:
• Khó tạo ra các hình ảnh có độ chi �ết cao: Vector không phù hợp để tạo ra các hình ảnh có
độ chi �ết cao như ảnh chụp.
• Thời gian tạo ra lâu hơn: Việc tạo ra các hình ảnh vector có thể tốn nhiều thời gian hơn so
với ảnh raster.
• Khó chỉnh sửa các hình ảnh phức tạp: Việc chỉnh sửa các hình ảnh vector phức tạp có thể
khó khăn hơn so với ảnh raster.
3. So sánh vector và raster
04 www.tinhocsaoviet.com Phạm Ngọc Anh Thông
A
II. Chương 2: Khái niệm cơ bản về đồ họa vector
4. Tạo và lưu File
Tạo File: File > New
1
1. Nhập tên cho File thiết kế mới
2 4
2. Width: Chiều ngang của File
3 5 6
3. Height: Chiều cao của của File
4. Đơn vị: Pixel, milimet, cen�met,...
7
5. Orienta�on: Hướng của trang thiết kế: dọc / ngang
6. Artboards: Số lượng trang muốn thiết kế
7. Bleed: Nhập giá trị bleed nếu bạn muốn thêm phần thừa
xung quanh mép trang để đảm bảo không có viền trắng
8 khi in ấn.
8. Color Mode: Chế độ màu sắc cho File thiết kế
9
9. Raster Effects: Chọn độ phân giải cho các hiệu ứng raster
Lưu ý:
• Bạn có thể lưu các cài đặt bảng tạo file mới của mình thành
một mẫu để sử dụng cho các tài liệu sau này.
• Bạn có thể chỉnh sửa các cài đặt của tài liệu sau khi tạo.
Các lưu ý khi tạo file:
Phạm Ngọc Anh Thông www.tinhocsaoviet.com 05
A
II. Chương 2: Khái niệm cơ bản về đồ họa vector
Lưu File: File > Save As... (Ctrl+Shi�+S)
1. Chọn Save As...
2. Chọn vị trí cần lưu
3. Đặt tên và chọn định dạng file (file gốc là “.ai”)
4. Bấm Save để hoàn tất
Lưu ý: Khi lưu file với định dạng “.ai”, phần
mềm sẽ hiển thị hộp thoại Illustrator
Op�ons.
Trong mục Version, nên chọn phiên bản
Illustrator CC (Lenacy) hoặc thấp hơn để khi
mở file ở một máy �nh khác, tất cả các
phiên bản đều có thể mở được.
Nếu lưu file ở phiên bản bạn đang sử dụng,
khi mở file ở máy �nh khác mà phiên bản ở
máy �nh đó thấp hơn phiên bản bạn đang
sử dụng sẽ không mở được file.
BÀI TẬP THỰC HÀNH:
Hãy tạo một file kích thước A4 210x297mm
với 2 Artboard dùng để in ấn.
Sau đó lưu vào Desktop có tên “Bài tập thực
hành tạo và lưu file” với định dạng file “.ai”
06 www.tinhocsaoviet.com Phạm Ngọc Anh Thông
A
II. Chương 2: Khái niệm cơ bản về đồ họa vector
5. Giao diện phần mềm
1 8
2
3
4
5
1 Thanh menu: Chứa các menu chính của Illustrator, bao gồm File, Edit, View,
Object, Type, Select, Effect, Filter, View, Window, Help.
2 Thanh điều khiển: Cung cấp các tùy chọn bổ sung cho các công cụ và lệnh.
3 Thanh công cụ: Chứa các công cụ để tạo và chỉnh sửa đối tượng, bao gồm Pen
Tool, Shape Tool, Selec�on Tool, Fill Tool, Stroke Tool, Zoom
Tool, Rotate Tool, Eyedropper Tool, …
4 Vùng làm việc: Khu vực làm việc chính của Illustrator, nơi bạn tạo và chỉnh sửa
các đối tượng.
5 Thanh Panel: Cung cấp các chức năng bổ sung cho Illustrator, bao gồm Layers
Panel, Swatches Panel, Pathfinder Panel, Symbols Panel, …
6 Thanh thuộc �nh: Hiển thị các thuộc �nh của đối tượng được chọn, bao gồm vị trí,
kích thước, màu sắc, độ dày đường viền, …
7 Thanh trạng thái: Hiển thị thông �n về vị trí con trỏ, chế độ xem hiện tại, …
8 Chế độ làm việc: Cung cấp các bố cục giao diện khác nhau cho Illustrator.
Để sử dụng workspace trong Illustrator:
1. Nhấp vào nút Workspace ở góc trên bên phải của cửa sổ Illustrator.
2. Chọn workspace mong muốn từ danh sách.
3. Bạn cũng có thể sử dụng phím tắt để chuyển đổi giữa các workspace.
Ví dụ: Ctrl + Shi� + 1 để chuyển sang workspace Essen�als.
Phạm Ngọc Anh Thông www.tinhocsaoviet.com 07
A
II. Chương 2: Khái niệm cơ bản về đồ họa vector
6. Khái niệm về Artboards:
Artboard (bảng vẽ) là khu vực làm việc chính trong Illustrator, nơi bạn tạo và chỉnh
sửa các đối tượng. Nó tương tự như một trang giấy trong thiết kế truyền thống, cho
phép bạn bố trí và sắp xếp các tác phẩm nghệ thuật của mình.
Khi thiết kế cần sử dụng nhiều trang như thiết kế Poster A4 2 mặt, ta có thể tạo thêm
nhiều Artboard trong cùng một file thiết kế.
Cách sử dụng Artboards:
Để tạo thêm một Artboard mới, ta chọn công cụ Artboard Tool hoặc phím tắt Shi� + O
1 2 3 4 5 6
Artboard Tool
Shi� + O
1. Các kích thước Artboard có sẵn 4. Tên của Artboard
2. Hướng của Artboard 5. Chiều ngang của Artboard
3. Tạo hoặc xóa Artboard 6. Chiều cao cả Artboard
7. Các thao tác cơ bản trong Illustrator
a. Phóng to / thu nhỏ vùng làm việc
• Zoom Tool (Z): Nhấp vào để phóng to, nhấp giữ và Alt để thu nhỏ.
• Phím tắt: Ctrl + để phóng to, Ctrl - để thu nhỏ.
• Fit to Screen: Nhấp vào nút "Fit to Screen" trong thanh công cụ để hiển thị toàn
bộ Artboard trên màn hình.
• Zoom to Selec�on: Nhấp vào nút "Zoom to Selec�on" trong thanh công cụ để
phóng to vùng chọn.
08 www.tinhocsaoviet.com Phạm Ngọc Anh Thông
A
II. Chương 2: Khái niệm cơ bản về đồ họa vector
b. Di chuyển vùng làm việc
• Hand Tool (H): Click và giữ chuột trái để di chuyển
• Hold Space: Nhấn giữ phím Space và chuột trái để di chuyển
• Hole Scroll: nhấn giữ cuộn chuột để di chuyển (các phiên bản cao)
• Ctrl + 0: Đưa màn hình về full vị trí của Artboard đang làm việc
• Ctrl + 1: Đưa chế độ xem màn hình về 100%
c. Chọn và bỏ chọn đối tượng
Thao tác chọn:
• Nhấp: Chọn một đối tượng.
• Shi� + Nhấp: Thêm hoặc bớt đối tượng vào vùng chọn.
• Ctrl + Nhấp: Chọn nhiều đối tượng không liên �ếp.
• Click and drag: Chọn nhiều đối tượng trong một vùng hình chữ nhật.
Lưu ý: khi thao tác chọn đối tượng, ta phải đang ở công cụ Selec�on Tool (V)
d. Sao chép và dán đổi tượng
• Copy (Ctrl + C): Sao chép đối tượng đã chọn.
• Paste (Ctrl + V): Dán đối tượng đã sao chép vào vị trí hiện tại.
• Paste in Place (Ctrl + Shi� + V): Dán đối tượng đã sao chép vào vị trí ban đầu.
• Paste to behind (Ctrl + B): Dán đối tượng đã sao chép xuống dưới đối tượng đang chọn
• Paste to front (Ctrl + F): Dán đối tượng đã sao chép lên trên đối tượng đang chọn
e. Nhóm và bỏ nhóm đối tượng
• Group (Ctrl + G): Nhóm các đối tượng lại với nhau để thao tác như một thể thống nhất.
• Ungroup (Ctrl + Shi� + G): Bỏ nhóm các đối tượng.
f. Hủy thao tác
• Undo (Ctrl + Z): Hủy thao tác trước đó.
• Redo (Ctrl + Y): Làm lại thao tác đã hủy.
BÀI TẬP THỰC HÀNH:
Giáo viên hướng dẫn tạo hoặc chèn sẵn cho học viên các đối tượng như shape hoặc
hình ảnh để học viên thao tác.
Phạm Ngọc Anh Thông www.tinhocsaoviet.com 09
B. CÁC CÔNG CỤ CƠ BẢN
I. Chương 3: Công cụ chọn và vẽ hình cơ bản
1. Công cụ chọn:
• Selec�on Tool (V): Chọn một đối tượng bằng cách nhấp vào nó.
• Direct Selec�on Tool: Chọn một hoặc nhiều điểm của đối tượng.
Khi đã chọn điểm, có thể bo tròn góc của điểm đó bằng cách nhấp và kéo
chuột dấu chấm tròn nhỏ. (Giữ Alt+Click chuột trái để đổi hình thức bo tròn,
bo lõm hay bo tù.
• Lasso Tool (Q): Chọn các đối tượng bằng cách vẽ một vòng quanh chúng.
• Magic Wand Tool (Y): Chọn các đối tượng có cùng màu sắc bằng cách nhấp
vào một trong số chúng.
2. Các công cụ vẽ hình dạng cơ bản:
• Rectangle Tool (M): Dùng để vẽ các hình chữ nhật.
◦ Nhấp và kéo chuột để tạo hình chữ nhật.
◦ Giữ Shi� + kéo chuột để tạo hình vuông.
• Ellipse Tool (L): Dùng để vẽ các hình Ellipse
◦ Nhấp và kéo chuột để tạo hình Ellipse
◦ Giữ Shi�+Kéo chuột để tạo hình tròn
• Polygon Tool: Dùng để vẽ các hình đa giác
◦ Nhấp và kéo chuột để tạo hình đa giác
◦ Click để tùy chỉnh số cạnh và kích thước trước khi tạo hình
• Star Tool: Dùng để vẽ các hình ngôi sao
◦ Nhấp và kéo chuột để tạo hình ngôi sao
◦ Click chuột trái để tùy chỉnh số cạnh và độ dài các cạnh
• Line Tool (\): Dùng để vẽ các đường thẳng
◦ Nhấp vào một điểm để bắt đầu đường thẳng, sau đó nhấp vào điểm khác
để kết thúc đường thẳng.
◦ Giữ Shi� để đường thẳng tự thẳng theo phương ngang hoặc dọc hoặc xéo
• Pen Tool (P): Tạo ra các đường thẳng, đường cong, hình dạng và đường nét
chính xác.
▫ Nhấp để tạo điểm đầu �ên của đường Path. Nhấp nhiều điểm để tạo
đường thẳng hoặc nhấp và kéo để tạo đường cong. Khi bạn click hoặc kéo,
các điểm neo và tay cầm sẽ xuất hiện.
▫ Thêm điểm bằng cách click vào đường Path
▫ Bỏ điểm bằng cách click vào điểm neo
• Anchor Point Tool (Shi�+C): Dùng để uốn cong các cạnh của hình dạng
▫ Click và kéo chuột uốn cong đường Path
▫ Click và kéo chuột điểm neo để uốn cong
10 www.tinhocsaoviet.com Phạm Ngọc Anh Thông
B
I. Chương 3: Công cụ chọn và vẽ hình cơ bản
3. Bài tập vẽ hình dạng cơ bản
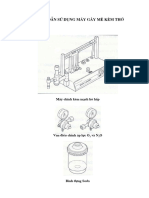
Bài 1: Vẽ hình minh họa.
Gợi ý làm bài tập:
Rectangle Tool: Dùng để vẽ các bức tường, cửa ra vào và cửa sổ.
Ellipse Tool: Dùng để vẽ mái nhà.
Polygon Tool: Dùng để vẽ ống khói.
Line Tool: Dùng để vẽ đường viền cho các hình dạng.
Link hướng dẫn bài tập: https://creativecloud.adobe.com/learn/illustrator/web/draw-buildings
Bài 2: Sử dụng Pen Tool để hoàn
thành bài tập bên.
Một số mẹo sử dụng Pen Tool:
◦ Sử dụng các điểm neo ít nhất có
thể để tạo ra đường cong mượt
mà.
◦ Nhấp và kéo chuột để tạo đường
cong thay vì nhấp nhiều lần.
◦ Sử dụng phím Shi� để tạo ra các
đường thẳng hoàn hảo.
◦ Sử dụng phím Alt để chuyển đổi
giữa điểm neo nhọn và tròn.
Link tham khảo cách sử dụng Pen Tool: https://www.eduba.com/pen-tool-in-illustrator/
Phạm Ngọc Anh Thông www.tinhocsaoviet.com 11
B
II. Chương 4: Công cụ chỉnh sửa và căn chỉnh
1. Chỉnh sửa đối tượng nhanh
2
1. Phóng to / thu nhỏ đối tượng
2. Xoay đối tượng
1 3. Bo tròn góc đối tượng
3
2. Transform (biến đổi đối tượng)
Chọn đối tượng > Object > Transform
Transform Again: Lặp lại thao tác biến đổi
Move: Di chuyển đổi tượng
Rotate: Xoay đối tượng
Reflect: Lật đối tượng
Scale: Phóng to/thu nhỏ đối tượng
Shear: Làm nghiên đối tượng
Transform Each: Biến đổi cùng lúc nhiều đối tượng
3. Pathfinder (Giao cắt các đối tượng - Shape Modes)
Window > Pathfinder (Shi�+Ctrl+F9)
Pathfinder là một bộ công cụ mạnh mẽ trong Adobe
1 2 3 4 Illustrator cho phép bạn kết hợp, sửa đổi và tạo ra các
hình dạng mới từ các đối tượng vector hiện có.
5 6
1. Kết hợp: Kết hợp các đối tượng vector chồng chéo để tạo thành một hình dạng mới.
2. Trừ: Loại bỏ các phần của một đối tượng vector khỏi một đối tượng vector khác.
3. Giao nhau: Tạo ra hình dạng mới từ phần giao nhau của hai hoặc nhiều đối tượng vector.
4. Chia: Chia một đối tượng vector thành nhiều đối tượng nhỏ hơn dựa trên cách nó chồng
chéo với các đối tượng vector khác.
5. Liên kết: Giữ cho các đối tượng vector được chọn kết nối với nhau khi bạn di chuyển hoặc
biến đổi chúng.
6. Trim: Cắt tỉa các phần thừa của một đối tượng vector dựa trên đường viền của một đối
tượng vector khác.
12 www.tinhocsaoviet.com Phạm Ngọc Anh Thông
B
II. Chương 4: Công cụ chỉnh sửa và căn chỉnh
4. Align và Distribute (cân chỉnh đối tượng)
Window > Align (Shi�+F7)
Align là một công cụ giúp bạn căn chỉnh các đối tượng
vector một cách nhanh chóng và dễ dàng. Nó cho
1 2 3 4 5 6
phép bạn căn chỉnh các đối tượng theo các cạnh,
tâm, điểm neo hoặc đường viền nghệ thuật.
7
9 10
1. Le�: Căn chỉnh các đối tượng theo cạnh trái.
2. Ver�cal Center: Căn chỉnh các đối tượng theo tâm dọc.
3. Right: Căn chỉnh các đối tượng theo cạnh phải.
4. Top: Căn chỉnh các đối tượng theo cạnh trên cùng.
5. Horizontal Center: Căn chỉnh các đối tượng theo tâm ngang.
6. Bo�om: Căn chỉnh các đối tượng theo cạnh dưới cùng.
7. Distribute Objects: Phân bổ đều các đối tượng trong không gian.
8. Distribute Spacing: Phân bổ đều khoảng cách giữa các đối tượng.
9. Align to Artboard: Căn chỉnh các đối tượng với artboard.
10. Align to Selec�on: Căn chỉnh các đối tượng với đối tượng được chọn.
5. Arrange (sắp xếp lớp đối tượng)
Chọn đối tượng > Object > Arrange
Arrange (Sắp xếp) không phải là một bảng điều khiển
riêng biệt như Align hay Pathfinder, mà là một loạt
các lệnh giúp bạn thay đổi thứ tự xếp chồng của các
đối tượng vector. Thứ tự xếp chồng này ảnh hưởng
đến việc đối tượng nào hiển thị phía trước và đối
tượng nào hiển thị phía sau trong tác phẩm của bạn.
Phím tắt
• Bring to Front:Đưa đối tượng được chọn lên trên tất cả các đối tượng khác, làm cho
nó hiển thị hoàn toàn ở phía trước.
• Bring Forward: Đưa đối tượng được chọn lên một lớp so với các đối tượng khác.
• Send to Back: Đưa đối tượng được chọn xuống dưới tất cả các đối tượng khác, làm
cho nó hiển thị hoàn toàn ở phía sau.
• Send Backward: Đưa đối tượng được chọn xuống một lớp so với các đối tượng khác.
Phạm Ngọc Anh Thông www.tinhocsaoviet.com 13
B
II. Chương 4: Công cụ chỉnh sửa và căn chỉnh
6. Bài tập ứng dụng
Gợi ý làm bài tập:
• Tạo một Artboard có kích thước 500px*500px
• Sử dụng các công cụ vẽ hình dạng để vẽ các hình cơ bản
• Sử dụng các lệnh và công cụ như Transform, Arrange, Align và Distribute để hoàn
thành từng hình một.
III. Chương 5: Công cụ tô màu và chèn hình ảnh
1. Swatches - Tô màu sắc cho đối tượng
Swatch (Mẫu màu) là một �nh năng mạnh mẽ trong Illustrator cho phép bạn lưu trữ,
quản lý và sử dụng màu sắc, gradient và họa �ết một cách dễ dàng. Swatch giúp bạn �ết
kiệm thời gian và đảm bảo sự nhất quán trong thiết kế của bạn.
Cách sử dụng:
• Mở Swatches Panel:
◦ Trên thanh công cụ: Nhấp vào biểu tượng
Swatches Panel (ô vuông có nhiều ô màu nhỏ).
◦ Menu Window: Chọn Window > Swatches.
• Thêm Swatch mới:
◦ Kéo và thả: Kéo màu, gradient hoặc họa �ết từ
thanh công cụ Color, Gradient Panel hoặc
Artboards Panel vào Swatches Panel.
◦ Menu Swatches Panel: Nhấp vào biểu tượng
menu (ba đường kẻ ngang) và chọn New
Swatch.
14 www.tinhocsaoviet.com Phạm Ngọc Anh Thông
B
III. Chương 5: Công cụ tô màu và chèn hình ảnh
1. Swatches - Tô màu sắc cho đối tượng
1 3 1. Màu nền của đối tượng (fill)
2. Màu viền của đối tượng (Stroke)
3. Chuyển đổi nhanh màu nền và màu viền
4
2 4. Trả về nhanh hai màu trắng đen
Để tô màu cho đối tượng hãy chọn một hoặc nhiều đối tượng cần tô màu:
• Nhấp vào Swatch: Chọn Swatch trong Swatches Panel và nhấp vào ô màu bạn muốn
tô cho đối tượng
• Eyedropper Tool: Chọn Eyedropper Tool và nhấp vào đối tượng hoặc hình ảnh
có màu bạn muốn sử dụng.
• Bạn có thể mở hộp thoại Color Picker bằng
cách click chuột trái hai lần liên liếp vào Fill
để có nhiều lựa chọn màu sắc hơn.
• Mã HEX: là một cách biểu diễn màu sắc
bằng cách sử dụng các ký tự thập lục phân
(0-9, A-F). Mã HEX thường được sử dụng
trong thiết kế web và đồ họa vì nó cung cấp
cách thức chính xác và nhất quán để xác
Mã HEX
định màu sắc.
2. Gradient - Màu chuyển sắc
Gradient (Chuyển sắc) là một kỹ thuật tô màu tạo ra sự pha trộn mượt mà giữa hai hoặc
nhiều màu sắc. Gradient thường được sử dụng trong thiết kế đồ họa để tạo ra các hiệu
ứng đẹp mắt và thu hút sự chú ý.
1. Linear Gradient (Chuyển sắc tuyến �nh):
1 2 3 ◦ Chuyển đổi màu sắc theo một đường thẳng.
2. Radial Gradient (Chuyển sắc tròn):
◦ Chuyển đổi màu sắc từ một điểm trung tâm ra ngoài
theo hình tròn.
4
3. Freeform Gradient (Chuyển sắc tự do):
◦ Chuyển đổi màu sắc bằng các điểm tùy chỉnh
5
4. Góc chuyển sắc
◦ Tạo góc chuyển sắc theo ý muốn
6
5. Tùy chỉnh màu sắc Gradient
6. Độ trong suốt của điểm màu Gradient
Phạm Ngọc Anh Thông www.tinhocsaoviet.com 15
B
III. Chương 5: Công cụ tô màu và chèn hình ảnh
Cách sử dụng Gradient:
• Mở Gradient Panel:
▪ Trên thanh công cụ: Nhấp vào biểu tượng Gradient Tool
▪ Menu Window: Chọn Window > Gradient.
• Chọn loại Gradient:
▪ Nhấp vào biểu tượng loại Gradient mong muốn trong Gradient Panel.
• Thiết lập màu sắc:
▪ Nhấp vào ô màu trong Gradient Panel để chọn màu.
▪ Bạn có thể sử dụng Color Picker để chọn màu hoặc nhập mã HEX.
▪ Kéo các điểm dừng màu (color stops) trên thanh Gradient để thay đổi vị trí và
màu sắc của các điểm chuyển đổi.
• Áp dụng Gradient cho đối tượng:
▪ Chọn đối tượng bạn muốn tô màu.
▪ Nhấp vào Gradient trong Gradient Panel và kéo sang đối tượng.
▪ Hoặc sử dụng Eyedropper Tool để lấy mẫu Gradient từ một đối tượng khác.
• Tùy chỉnh Gradient:
▪ Opacity: Thay đổi độ mờ của Gradient.
▪ Angle: Thay đổi góc của Gradient (đối với Angle Gradient).
3. Bài tập thực hành:
Gợi ý làm bài tập:
• Tạo các hình dạng bằng các công cụ cơ bản
• Mở Gradient Panel hoặc công cụ Gradient Tool và đổ màu chuyển cho đối tượng
• Tùy chỉnh theo mong muốn
16 www.tinhocsaoviet.com Phạm Ngọc Anh Thông
B
IV. Chương 6: Thao tác với hình ảnh
1. Chèn và xử lý hình ảnh
Chèn hình ảnh:
• Có hai cách để chèn hình ảnh:
▪ Phương pháp kéo thả: Kéo và thả tệp hình ảnh từ thư mục vào Artboard
▪ Menu File: Chọn File > Place, chọn tệp hình ảnh, sau đó nhấp vào Place. (Nếu giữ
chuột trái và kéo thả thì hình ảnh sẽ nằm gọn trong kích cỡ khung bạn vừa tạo)
• Căn chỉnh và thay đổi kích thước hình ảnh:
▪ Sử dụng các công cụ Transform (Selec�on Tool, Move Tool, Scale Tool, Rotate
Tool) để căn chỉnh và thay đổi kích thước hình ảnh theo ý muốn.
Xử lý hình ảnh:
1 2 3 4
1. Embed: Nhúng hình ảnh (Embed Images) là thao tác liên kết trực �ếp hình ảnh vào tệp Illus-
trator, giúp cho kích thước tệp nhỏ gọn và dễ dàng quản lý.
2. Image Trace: chuyển đổi hình ảnh raster (ảnh bitmap) sang hình ảnh vector.
3. Crop Image: Cắt xén hình ảnh
4. Opacity: Độ mờ của hình ảnh
1. Clipping Mask
Clipping Mask là một kỹ thuật hữu ích trong Illustrator cho phép bạn sử dụng một hình
dạng để che một phần hoặc toàn bộ hình ảnh hoặc đối tượng khác. Nói cách khác, chỉ
phần bên trong clipping path sẽ hiển thị, phần bên ngoài sẽ bị ẩn.
Lợi ích:
• Tạo các hiệu ứng hình ảnh thú vị và sáng tạo.
• Giữ nguyên hình ảnh gốc, bạn có thể chỉnh sửa clipping path để thay đổi phần hiển
thị của ảnh.
• Dễ dàng tạo các hình dạng phức tạp với lỗ trống.
Ví dụ:
Hình ảnh Hình dạng Kết quả
Phạm Ngọc Anh Thông www.tinhocsaoviet.com 17
B
IV. Chương 6: Thao tác với hình ảnh
Cách tạo Clipping Mask:
1. Chuẩn bị:
• Ảnh (hoặc đối tượng cần che): Đặt ảnh hoặc đối tượng bạn muốn che vào Artboard.
• Clipping path (hình dạng che): Tạo một hình dạng (bằng Pen Tool hoặc các công cụ tạo
hình khác) để làm clipping path. Hình dạng này sẽ xác định phần hiển thị của ảnh.
2. Chọn đối tượng:
Chọn cả ảnh (hoặc đối tượng cần che) và clipping path. Giữ phím Shi� và nhấp vào từng
đối tượng để chọn cả hai.
3. Tạo Clipping Mask:
Có ba cách để tạo Clipping Mask:
• Menu Object: Đi tới Object > Clipping Mask > Make.
• Phím tắt: Sử dụng phím tắt Ctrl + 7 (Windows) hoặc Command + 7 (Mac).
• Layer Panel: Trong Layer Panel, nhấp vào biểu tượng Make/Release Clipping Mask
nằm ở dưới cùng.
Thực hành Clipping Mask
18 www.tinhocsaoviet.com Phạm Ngọc Anh Thông
B
V. Chương 7: Typography - Chữ và văn bản trong Illustrator
1. Các khái niệm cơ bản về Typography
Typography là một lĩnh vực quan trọng trong thiết kế đồ họa, liên quan đến việc sử dụng
và sắp xếp chữ viết để tạo ra các hiệu ứng thị giác và truyền tải thông �n. Illustrator sẽ
cung cấp nhiều công cụ và �nh năng để hỗ trợ người dùng tạo ra typography đẹp mắt và
chuyên nghiệp.
2. Tạo và tùy chỉnh Text trong Illustrator:
• Character Panel (Bảng điều khiển Ký tự) là
1
một công cụ quan trọng trong Illustrator giúp
bạn định dạng văn bản một cách chi �ết và 2
chính xác. Bảng điều khiển này bao gồm
3 4
nhiều tùy chọn để điều chỉnh các thuộc �nh
của ký tự, bao gồm: 5
1. Font (Font chữ): Chọn font chữ mong muốn từ danh sách các font chữ được cài
đặt trên hệ thống của bạn.
2. Font Style (Phong cách font chữ): Chọn phong cách font chữ mong muốn, ví dụ
như Regular, Bold, Italic, hoặc Light.
3. Font Size (Kích thước font chữ): Nhập kích thước font chữ mong muốn bằng đơn
vị điểm (pt).
4. Leading (Khoảng cách dòng): Nhập khoảng cách dòng mong muốn bằng đơn vị
điểm (pt). Khoảng cách dòng là khoảng cách giữa các dòng văn bản.
5. Tracking (Khoảng cách chữ cái): Nhập khoảng cách chữ cái mong muốn bằng đơn
vị điểm (pt). Khoảng cách chữ cái là khoảng cách giữa các chữ cái trong một từ.
• Công cụ Text (Công cụ Văn bản) trong Illustrator cho phép bạn tạo và chỉnh sửa văn
bản trực �ếp trong khu vực làm việc.
▪ Type Tool (T): Dùng để tạo văn bản
◦ Click để gõ văn bản
◦ Kéo thả để tạo khung cho đoạn văn bản
▪ Type on a Path Tool: Ghi chữ lên đường Path
▪ Ver�cal Type Tool: Ghi văn bản theo hướng dọc
Phạm Ngọc Anh Thông www.tinhocsaoviet.com 19
B
V. Chương 7: Typography - Chữ và văn bản trong Illustrator
3. Chỉnh sửa và tạo hiệu ứng chữ
• Make with Warp: Công cụ tạo ra các hình dạng tùy chỉnh cho văn bản hoặc
hình dạng
▪ Mở Warp Op�ons: Chọn Object > Envelope Distort > Make with Warp
▪ Click vào biểu tượng Make Envelope
Chuyển đổi Text thành hình dạng (Mở rộng văn bản)
Mở rộng văn bản trong Adobe Illustrator giúp chuyển đổi các đối tượng văn bản thành
các đường path có thể chỉnh sửa, cho phép bạn chỉnh sửa từng ký tự và nâng cao �nh
linh hoạt trong thiết kế. Quy trình này đặc biệt hữu ích khi làm việc với font chữ lớn, tạo
chữ viết tùy chỉnh hoặc kết hợp văn bản vào các thiết kế phức tạp.
• Chọn văn bản cần mở rộng
• Chọn Object > Expand
• Sử dụng các công cụ chỉnh sửa hình dạng để tùy chỉnh
Lưu ý: Sau khi mở rộng sẽ không sử dụng công cụ Text để chỉnh sửa nội dung văn bản.
A
4. Màu sắc của chữ
Để tô màu cho chữ hãy chọn một hoặc nhiều chữ cần tô màu:
• Nhấp vào Swatch: Chọn Swatch trong Swatches Panel và nhấp vào
màu bạn muốn tô
• Eyedropper Tool: Chọn Eyedropper Tool và nhấp vào đối
tượng hoặc hình ảnh có màu bạn muốn sử dụng
• Text Gradient: Chọn Gradient Panel và tùy chỉnh màu sắc theo
mong muốn
Lưu ý: Sử dụng tính năng mở rộng văn bản (Object > Expand) trước khi
áp dụng màu Gradient cho Text
20 www.tinhocsaoviet.com Phạm Ngọc Anh Thông
B
V. Chương 7: Typography - Chữ và văn bản trong Illustrator
Bài tập thực hành
• Bài 1. Tạo các thiết kế chữ
LET’S
GO!
Gợi ý làm bài tập:
• Tạo nền bằng các công cụ tạo hình dạng cơ bản
• Sử dụng công cụ Text để tạo văn bản
• Đổ màu Fill và Stroke cho text
• Expand các Text trước khi đổ màu Gradient.
Bài 2. Tạo Poster Sale
Gợi ý làm bài tập:
• Tạo nền bằng các công cụ tạo hình
dạng cơ bản, đổ màu graident
LI M IT ED TI M E OF
FE R • Sử dụng công cụ Text để tạo chữ
BOXING DAY
• Đổ màu Fill và Stroke cho text và
hình dạng
GA SA L E
• Expand các Text trước khi đổ màu
ME
Gradient.
• Vẽ hoặc chèn các hình ảnh icon
mạng xã hội
%
50
Lưu ý:
OFF
• Khi thiết kế các ấn phẩm quảng cáo,
không nên sử dụng quá 3 font chữ
trên 1 thiết kế.
• Hạn chế sử dụng các Font chưa việt
hóa nếu sử dụng tiếng Việt
Phạm Ngọc Anh Thông www.tinhocsaoviet.com 21
B
VI. Chương 8: Stroke và Brush trong Illustrator
1. Khái niệm Stroke và Stroke Panel
• Trong Illustrator, Stroke (nét) là đường viền hoặc đường bao của một path (đường
dẫn), hình dạng hoặc object (đối tượng) chứa text (văn bản). Nó định nghĩa độ dày,
màu sắc, kiểu dáng (nét đứt, chấm, v.v.) và vẻ ngoài tổng thể của đường.
• Stroke đóng vai trò thiết yếu trong việc tạo ra hình ảnh sạch sẽ, phân tách các thành
phần và tăng thêm chiều sâu cho thiết kế của bạn.
• Stroke Panel: Window > Stroke (Ctrl+F10) để
mở bảng tùy chỉnh Stroke. Bảng này cung cấp
các điều khiển khác nhau để tùy chỉnh stroke.
1
1. Weight: Độ dày của stroke
2
2. Cap: xác định vẻ ngoài các đầu mút của
3
line stroke.
4 3. Conner: xác định vẻ ngoài các đầu góc của
đường bao đối tượng
4. Align Stroke: vị trí của đường path so với độ
dày stroke.
2. Tạo và sử dụng Brush
Brush Panel (Bảng Cọ) là một công cụ mạnh mẽ trong Adobe Illustrator cho phép bạn
tạo, quản lý và sử dụng cọ vẽ tùy chỉnh để tô điểm cho các tác phẩm nghệ thuật của bạn.
Bảng điều khiển này cung cấp nhiều �nh năng và tùy chọn để tạo ra các hiệu ứng vẽ độc
đáo và sáng tạo.
• Painbrush Tool (B): Công cụ vẽ đường Path tự do với nhiều kiểu đường
Path có sẵn trong Brush Panel
• Brush Panel: Chọn Window > Brushes (F5)
1. Stroke Style: Kiểu đầu bút brush
2. Brush Librarys Menu: Thư viện brush, có sẵn
1
nhiều kiểu đầu bút brush
3. New Brush: Tạo Brush mới từ hình dạng vector
có sẵn hoặc được thiết kế
◦ Chọn hoặc tạo hình dạng vector muốn tạo
thành brush
◦ Chọn brush type muốn tùy chỉnh
2 3
22 www.tinhocsaoviet.com Phạm Ngọc Anh Thông
B
VII. Chương 9: Effect - Hiệu ứng cơ bản cho đối tượng
1. Distort & Transform effect
Distort & Transform là một nhóm hiệu ứng trong
Illustrator giúp bạn biến dạng các đối tượng theo
nhiều cách khác nhau, tạo ra các hình dạng độc đáo
và hiệu ứng (thị giác - visual) thú vị.
Cách sử dụng:
• Chọn Vào đối tượng cần biến đổi
• Chọn Effect > Distort & Transform
Các hiệu ứng chính trong Distort & Transform:
• Free Distort (Biến dạng tự do): Cho phép bạn kéo và đẩy các điểm neo (anchor
points) của đối tượng để biến dạng hình dạng của nó một cách tự do.
• Pucker & Bloat (Phồng và xẹp): Làm phồng hoặc xẹp các vùng nhất định của đối
tượng, tạo ra hiệu ứng gợn sóng hoặc lõm.
• Roughen (Làm gồ ghề): Biến các đường cong mịn thành các đường gồ ghề, tạo cảm
giác thô ráp hoặc bị mòn.
• Tweak (Điều chỉnh): là một hiệu ứng cho phép bạn điều chỉnh vị trí, kích thước và góc
xoay của các điểm neo điều khiển trong một đối tượng vector.
• Twist (Vặn): là một hiệu ứng cho phép bạn xoay và biến dạng các đối tượng vector
theo một cách xoắn ốc hoặc xoáy.
• Zig Zag (Ziczac): Làm méo đối tượng theo dạng hình ziczac, tạo cảm giác sắc nhọn
hoặc răng cưa.
Free Distort Pucker &Bloat Roughen
Tweak Twist Zig Zag
Phạm Ngọc Anh Thông www.tinhocsaoviet.com 23
B
VII. Chương 9: Effect - Hiệu ứng cơ bản cho đối tượng
2. Stylize Effect
Chức năng Stylize Effect trong Illustrator là một tập
hợp các hiệu ứng giúp bạn tạo ra các phong cách
nghệ thuật và hiệu ứng thị giác độc đáo cho đối
tượng của bạn.
Cách sử dụng:
• Chọn Vào đối tượng cần tạo hiệu ứng
• Chọn Effect > Stylize
• Chọn kiểu mong muốn
Các hiệu ứng chính trong Stylize
• Drop Shadow (Bóng đổ): Tạo bóng đổ thực tế phía sau đối tượng của bạn, mô phỏng
nguồn sáng.
• Feather (Làm mờ): Làm mềm các cạnh của đối tượng bằng cách dần dần làm mờ
chúng thành trong suốt.
• Inner Glow (Phát sáng bên trong): Tạo hiệu ứng phát sáng tỏa ra từ bên trong đối
tượng của bạn.
• Outer Glow (Phát sáng bên ngoài): Tạo hiệu ứng phát sáng xung quanh các cạnh của
đối tượng.
• Rounded Corners (Góc tròn): Biến đổi các góc nhọn của đối tượng thành các góc tròn
với bán kính tùy chỉnh.
• Scribble (Phác thảo): Biến đổi đối tượng thành một bản phác thảo thô ráp, mô phỏng
nét vẽ nguệch ngoạc bằng bút chì hoặc bút chì than.
Drop Shadow Feather Inner Glow
Outer Glow Rounded Scribble
24 www.tinhocsaoviet.com Phạm Ngọc Anh Thông
B
VIII. Chương 10: Xuất file
1. Các định dạng file phổ biến
Định dạng Mô tả Ưu điểm Nhược điểm Sử dụng khi nào
- Không phù hợp cho hình
Định dạng vector mở, có - Nhẹ, linh hoạt, tương thích
ảnh phức tạp hoặc có
thể chỉnh sửa và thu với nhiều trình duyệt web - Biểu tượng, logo, đồ
SVG phóng mà không bị mất và ứng dụng. - Dễ dàng
nhiều chi �ết. - Không hỗ
họa web, infographics.
trợ hiệu ứng bitmap hoặc
chất lượng. chỉnh sửa và tùy chỉnh.
raster.
- Giữ nguyên độ phân giải - Kích thước file lớn hơn so
Định dạng vector, hỗ trợ và chất lượng hình ảnh. - với SVG. - Có thể gặp vấn - In ấn, thiết kế đồ họa
EPS cả nội dung vector và Tương thích với nhiều phần đề tương thích với một số chuyên nghiệp, logo
raster.
mềm thiết kế và in ấn. phần mềm cũ. phức tạp.
- Dễ dàng chia sẻ và xem - Không thể chỉnh sửa nội
Định dạng tài liệu phổ trên nhiều thiết bị. - Hỗ trợ dung vector một cách dễ - Chia sẻ tài liệu, in ấn
PDF biến, giữ nguyên bố cục nhiều �nh năng như mật dàng. - Kích thước file có tài liệu, eBook.
và nội dung của file gốc. khẩu, chú thích, liên kết. thể lớn.
Định dạng gốc của - Giữ nguyên tất cả các chi
Illustrator, lưu giữ tất cả �ết và hiệu ứng của thiết - Không thể mở trong các - Lưu trữ file gốc, chia
AI thông �n thiết kế và hiệu kế. - Dễ dàng mở và chỉnh phần mềm khác. - Kích sẻ với người dùng
ứng. sửa trong Illustrator. thước file lớn. Illustrator khác.
- Chất lượng ảnh có thể
Định dạng raster phổ - Nén ảnh tốt, dung lượng giảm khi nén nhiều. - - Biểu tượng web, đồ
PNG biến, hỗ trợ ảnh trong file nhỏ. - Hỗ trợ ảnh trong Không phù hợp cho hình họa web, ảnh có nền
suốt. suốt. ảnh có nhiều chi �ết. trong suốt.
Định dạng raster phổ - Nén ảnh tốt, dung lượng - Chất lượng ảnh giảm khi
- Ảnh chụp thực tế, hình
JPEG biến, nén ảnh bằng thuật file nhỏ. - Phù hợp cho ảnh nén nhiều. - Không hỗ trợ
ảnh có nhiều màu sắc.
toán mất dữ liệu. chụp thực tế. ảnh trong suốt.
Định dạng raster hỗ trợ - Tạo ảnh động đơn giản. - - Chất lượng ảnh thấp. - Hỗ - Biểu tượng động, ảnh
GIF ảnh động. Kích thước file nhỏ. trợ bảng màu giới hạn. động đơn giản.
2. Cài đặt và xuất file
Các cách xuất file trong Illustrator:
Có nhiều cách để xuất file trong Illustrator, tùy thuộc vào mục đích sử dụng và nhu cầu
của bạn. Dưới đây là một số cách phổ biến nhất:
• Xuất file bằng menu File:
Đây là phương pháp cơ bản và phổ biến nhất để xuất file.
Cách thực hiện:
◦ Mở file Illustrator bạn muốn xuất.
◦ Vào menu File trên thanh menu chính.
◦ Chọn tùy chọn Save As từ menu File.
◦ Chọn định dạng file mong muốn cho file xuất của bạn.
◦ Đặt tên file và chọn vị trí lưu file.
◦ Nhấp vào nút Save để lưu file.
Phạm Ngọc Anh Thông www.tinhocsaoviet.com 25
B
VIII. Chương 10: Xuất file
• Xuất file bằng phím tắt:
Bạn có thể sử dụng phím tắt để xuất file nhanh chóng và �ện lợi.
Phím tắt: Ctrl + Shi� + S (Windows) hoặc Cmd + Shi� + S (Mac).
Cách thực hiện:
◦ Nhấn phím tắt Ctrl + Shi� + S (Windows) hoặc Cmd + Shi� + S (Mac).
◦ Chọn định dạng file mong muốn cho file xuất của bạn.
◦ Đặt tên file và chọn vị trí lưu file.
◦ Nhấp vào nút Save để lưu file.
• Xuất file bằng bảng Export:
Bảng Export cung cấp nhiều tùy chọn xuất chi �ết hơn so với menu File hoặc phím tắt.
Cách thực hiện:
◦ Mở file Illustrator bạn muốn xuất.
◦ Vào menu File > Export.
◦ Chọn định dạng file mong muốn cho file xuất của bạn.
◦ Trong bảng Export, bạn có thể điều chỉnh các tùy chọn xuất khác nhau như kích
thước file, chất lượng hình ảnh, độ phân giải, v.v.
◦ Nhấp vào nút Export để lưu file.
• Xuất file cho web:
Nếu bạn muốn xuất file để sử dụng trên web, bạn có thể sử dụng �nh năng Export for
Web (Xuất cho web) trong Illustrator.
Tính năng này cho phép bạn tối ưu hóa file cho web bằng cách giảm kích thước file mà
vẫn giữ được chất lượng hình ảnh.
Cách thực hiện:
◦ Mở file Illustrator bạn muốn xuất.
◦ Vào menu File > Export for Web (Xuất cho web).
◦ Chọn định dạng file mong muốn (ví dụ: PNG, JPEG, SVG).
◦ Trong bảng Export for Web, bạn có thể điều chỉnh các tùy chọn xuất như kích thước
file, chất lượng hình ảnh, độ phân giải, v.v.
◦ Nhấp vào nút Save để lưu file.
Cài đặt chất lượng file:
• Đối với file vector: Nên giữ nguyên độ phân giải cao để đảm bảo chất lượng hình ảnh khi
phóng to thu nhỏ.
• Đối với file raster: Cân bằng giữa chất lượng hình ảnh và dung lượng file. Nén file quá
nhiều có thể làm giảm chất lượng hình ảnh.
26 www.tinhocsaoviet.com Phạm Ngọc Anh Thông
C
C. BÀI TẬP THỰC HÀNH THIẾT KẾ
I. Bài tập 1: Vẽ logo đơn giản
II. Bài tập 2: Thiết kế Infographic
III.Bài tập 3: Thiết kế Poster đơn giản
IV.Bài tập 4: Thiết kế Banner quảng cáo đơn giản
Một số trang web tài nguyên miễn phí để thiết kế trong Illustrator:
1. Freepik:
h�ps://www.freepik.com/
Freepik là một kho tàng khổng lồ các tài nguyên thiết kế miễn phí, bao gồm vector, ảnh, biểu
tượng, mẫu và phông chữ.
3. Drawkit:
h�ps://www.drawkit.com/
Drawkit là một trang web chuyên cung cấp các bộ vector miễn phí theo chủ đề. Các bộ vector
trên Drawkit được thiết kế đẹp mắt và dễ sử dụng. Bạn có thể tải xuống các bộ vector ở định
dạng SVG hoặc PNG.
4. Free Vectors.net:
h�ps://www.freevectors.net/
Free Vectors.net là một trang web cung cấp nhiều loại vector miễn phí khác nhau, bao gồm biểu
tượng, bản đồ, đồ thị và hình minh họa.
5. 1001 Free Downloads:
h�ps://1001freedownloads.com/
1001 Free Downloads là một trang web cung cấp nhiều loại tài nguyên thiết kế miễn phí khác
nhau, bao gồm vector, ảnh, phông chữ và mẫu.
Ngoài ra, bạn cũng có thể tham khảo thêm một số trang web khác như:
h�ps://pinterest.com/ (Ý tưởng thiết kế)
h�ps://pixabay.com/ (Ảnh miễn phí)
h�ps://unsplash.com/ (Ảnh miễn phí)
h�ps://fontawesome.com/ (Biểu tượng miễn phí)
h�ps://www.fla�con.com/ (Biểu tượng miễn phí)
h�ps://stock.adobe.com/ (Tài nguyên thiết kế miễn phí và trả phí)
Phạm Ngọc Anh Thông www.tinhocsaoviet.com 27
You might also like
- REVIT (Khud)Document105 pagesREVIT (Khud)muong rauNo ratings yet
- Thiết Kế Kiến Trúc Với Revit Architecture - Nguyễn Phước Thiện, 241 TrangDocument241 pagesThiết Kế Kiến Trúc Với Revit Architecture - Nguyễn Phước Thiện, 241 TrangMelanie Lyons100% (3)
- Basic VBA For Excel-Final PDFDocument41 pagesBasic VBA For Excel-Final PDFNgàyMưaNo ratings yet
- AutodeskATC GiaoTrinhRevitStructure ThayThongDocument217 pagesAutodeskATC GiaoTrinhRevitStructure ThayThongLeNguyen BaoTrong100% (1)
- Giáo Trình CATIADocument45 pagesGiáo Trình CATIAtung maitrungNo ratings yet
- Giao Trinh Do Hoa Ung Dung Trinh Do Cao Dang Truong CDCN Hai T158qnkDiVH1Gd8 084434Document102 pagesGiao Trinh Do Hoa Ung Dung Trinh Do Cao Dang Truong CDCN Hai T158qnkDiVH1Gd8 084434Linka NguyenNo ratings yet
- Lap Trinh VBA PDFDocument101 pagesLap Trinh VBA PDFTruong Pham100% (1)
- MetmoiDocument16 pagesMetmoibiladen111191No ratings yet
- M - Chương 1Document21 pagesM - Chương 1Cao Cuong PhanNo ratings yet
- Hoc VB6Document158 pagesHoc VB6newscopevNo ratings yet
- Autodeskatc Giaotrinhrevitstructure ThaythongDocument108 pagesAutodeskatc Giaotrinhrevitstructure ThaythongDV HeroNo ratings yet
- (123doc) - Do-An-Visual-Basic-He-Thong-Quan-Ly-Sinh-VienDocument15 pages(123doc) - Do-An-Visual-Basic-He-Thong-Quan-Ly-Sinh-VienThanh Thúy NguyễnNo ratings yet
- Bai 9 Inventor Bai Mo Dau Va Ve Phac 2DDocument24 pagesBai 9 Inventor Bai Mo Dau Va Ve Phac 2DHuy MaiNo ratings yet
- Lap Trinh Trong Autocad - Tran Anh BinhDocument101 pagesLap Trinh Trong Autocad - Tran Anh BinhhuyhoangceqtNo ratings yet
- C1 Tongquan 3tietDocument93 pagesC1 Tongquan 3tietken continNo ratings yet
- Bài tập 5Document1 pageBài tập 5thuyngancv258No ratings yet
- Tự học visio 2010 part 1Document8 pagesTự học visio 2010 part 1Van Pham ThuanNo ratings yet
- 1.-Bai-Giang TKSP Voi CAE 2015Document52 pages1.-Bai-Giang TKSP Voi CAE 2015mạnh nguyễnNo ratings yet
- C1 Tongquan 3tietDocument71 pagesC1 Tongquan 3tietken continNo ratings yet
- Sketch 2dDocument12 pagesSketch 2dThiện NguyễnNo ratings yet
- LP Trinh Trong AutocadDocument96 pagesLP Trinh Trong Autocadhuyen nguyenNo ratings yet
- ĐỒ ÁN THỰC HIỆN PHIM HOẠT HÌNH 2D "SẦU BỤI" QUẢNG CÁO MÁY HÚT BỤIDocument24 pagesĐỒ ÁN THỰC HIỆN PHIM HOẠT HÌNH 2D "SẦU BỤI" QUẢNG CÁO MÁY HÚT BỤIThiện Dĩnh OfficialNo ratings yet
- Revit ArchitechtureDocument228 pagesRevit ArchitechtureTrung Kiên TrầnNo ratings yet
- Giao Trinh Photosho Co BanDocument35 pagesGiao Trinh Photosho Co BanLinh NguyenNo ratings yet
- Giao Trinh Inventor Toan Tap 8828Document120 pagesGiao Trinh Inventor Toan Tap 8828Trần NgọcNo ratings yet
- QLthuvienDocument57 pagesQLthuvienHuy TrầnNo ratings yet
- Đỗ Minh Khôi - B21DCCN070 - Báo cáo lần 2Document22 pagesĐỗ Minh Khôi - B21DCCN070 - Báo cáo lần 2Khoi Minh DoNo ratings yet
- Visual BasicDocument158 pagesVisual BasicPham Minh HieuNo ratings yet
- BGVKT Co KhiDocument73 pagesBGVKT Co Khik225510201015No ratings yet
- BÁO-CÁO-THỰC-TẬP-KỸ-THUẬT- Nguyễn Bá Việt Hoàng- 20187373Document50 pagesBÁO-CÁO-THỰC-TẬP-KỸ-THUẬT- Nguyễn Bá Việt Hoàng- 20187373Hoàng NguyễnNo ratings yet
- AR Bai-1Document78 pagesAR Bai-1vanthiep50No ratings yet
- AutoCad Nang CaoDocument100 pagesAutoCad Nang Caostorm1986No ratings yet
- Bai Giang Tin Hoc Xay DungDocument5 pagesBai Giang Tin Hoc Xay DungLý KỳNo ratings yet
- NCKHDocument10 pagesNCKHDT20CTT01 Đạt NguyễnNo ratings yet
- CDT1425 ThietKeTuongTacDaPhuongTien 31122014 FinalDocument177 pagesCDT1425 ThietKeTuongTacDaPhuongTien 31122014 Finalnguyenhuyhoang.1922No ratings yet
- Baocao 5789Document7 pagesBaocao 57891417 SiriusNo ratings yet
- Giao Trinh Photosho Co BanDocument35 pagesGiao Trinh Photosho Co BanLinh NguyenNo ratings yet
- Giao Trinh Bang Tinh Excel Nang CaoDocument35 pagesGiao Trinh Bang Tinh Excel Nang CaoLinh NguyenNo ratings yet
- Chuyên đề đào tạo PowerQueryDocument3 pagesChuyên đề đào tạo PowerQueryLinh NguyenNo ratings yet
- Giáo Trình Máy Tính Cơ Bản Cho Người Bắt ĐầuDocument21 pagesGiáo Trình Máy Tính Cơ Bản Cho Người Bắt ĐầuLinh NguyenNo ratings yet
- Giáo Trình Soạn Thảo Cho Người LớnDocument21 pagesGiáo Trình Soạn Thảo Cho Người LớnLinh NguyenNo ratings yet
- Giáo Trình Máy Tính Nâng CaoDocument42 pagesGiáo Trình Máy Tính Nâng CaoLinh NguyenNo ratings yet
- Dien Tu Co Ban - Nguyen Thanh Long - c8 - Ic - 2Document149 pagesDien Tu Co Ban - Nguyen Thanh Long - c8 - Ic - 2Linh NguyenNo ratings yet
- Dieu Khien Va Giam Sat Thiet Bi Dien Gia Dinh 955Document7 pagesDieu Khien Va Giam Sat Thiet Bi Dien Gia Dinh 955Linh NguyenNo ratings yet
- Danh sách và link tải tài liệu điện - điện tửDocument29 pagesDanh sách và link tải tài liệu điện - điện tửLinh NguyenNo ratings yet
- 3.7 Dien Tu Mach Dien TuDocument2 pages3.7 Dien Tu Mach Dien TuLinh NguyenNo ratings yet
- Dien Gia Dung Z6aDocument7 pagesDien Gia Dung Z6aLinh NguyenNo ratings yet
- SVM 7600 10082019094659 1 05112023072649Document22 pagesSVM 7600 10082019094659 1 05112023072649Linh NguyenNo ratings yet
- 230806 - Troub. - Avia560 - BV Tâm Thần Bạc LiêuDocument1 page230806 - Troub. - Avia560 - BV Tâm Thần Bạc LiêuLinh NguyenNo ratings yet
- Hi 801 22022023080331Document13 pagesHi 801 22022023080331Linh NguyenNo ratings yet
- PVM 2701 05112023073125Document19 pagesPVM 2701 05112023073125Linh NguyenNo ratings yet
- SL 210 05082019112102Document6 pagesSL 210 05082019112102Linh NguyenNo ratings yet
- Aa M1C 13052021121936 22022023061052Document4 pagesAa M1C 13052021121936 22022023061052Linh NguyenNo ratings yet
- Bili Therapy Spot Type 31072019115957Document5 pagesBili Therapy Spot Type 31072019115957Linh NguyenNo ratings yet
- MT 610 09072019012739Document6 pagesMT 610 09072019012739Linh NguyenNo ratings yet
- HDSD PVM 4761 21082021010517Document21 pagesHDSD PVM 4761 21082021010517Linh NguyenNo ratings yet
- HDSD ps2 21082021032632Document16 pagesHDSD ps2 21082021032632Linh NguyenNo ratings yet
- HDSD Ecg 1250K 21082021030423Document8 pagesHDSD Ecg 1250K 21082021030423Linh NguyenNo ratings yet
- HDSD TEC 5631 5621 21082021041639Document31 pagesHDSD TEC 5631 5621 21082021041639Linh NguyenNo ratings yet
- Alpha 7 HDSD 07122021051245Document108 pagesAlpha 7 HDSD 07122021051245Linh NguyenNo ratings yet