Professional Documents
Culture Documents
Graphics
Uploaded by
Manasa Dasari0 ratings0% found this document useful (0 votes)
9 views9 pagesThe document provides guidelines for designing visual information and user interfaces. It discusses factors to consider about users such as their age, abilities, education level and cultural differences. It recommends using familiar fonts, proper sizing and spacing of text, limiting colors and ensuring good contrast. Graphics and signage should be designed for specific contexts like public spaces, with familiar symbols and labels that consider people's associations with certain colors.
Original Description:
Original Title
graphics (1)
Copyright
© © All Rights Reserved
Available Formats
PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentThe document provides guidelines for designing visual information and user interfaces. It discusses factors to consider about users such as their age, abilities, education level and cultural differences. It recommends using familiar fonts, proper sizing and spacing of text, limiting colors and ensuring good contrast. Graphics and signage should be designed for specific contexts like public spaces, with familiar symbols and labels that consider people's associations with certain colors.
Copyright:
© All Rights Reserved
Available Formats
Download as PDF, TXT or read online from Scribd
0 ratings0% found this document useful (0 votes)
9 views9 pagesGraphics
Uploaded by
Manasa DasariThe document provides guidelines for designing visual information and user interfaces. It discusses factors to consider about users such as their age, abilities, education level and cultural differences. It recommends using familiar fonts, proper sizing and spacing of text, limiting colors and ensuring good contrast. Graphics and signage should be designed for specific contexts like public spaces, with familiar symbols and labels that consider people's associations with certain colors.
Copyright:
© All Rights Reserved
Available Formats
Download as PDF, TXT or read online from Scribd
You are on page 1of 9
Information and Operation
The User • Age
• Nationality (language and culture)
Determine the user • Ability to read the language (e.g., children)
groups as accurately as • Occurrence of special needs within the group
possible (e.g., visually handicapped people)
• Level of education
• Experience with similar tasks and systems
• Frequency with which tasks are performed
Take cultural differences • Motivation to perform the tasks
into account • Physical environment in which the tasks are
performed
• Possibilities for education and training
• Existence of other user groups that use only
Information part of the system
Visual Information
Simultaneous perception of a large amount of information is best achieved by humans
through the eyes. This makes the eyes the most important source of information
and means that people with only limited eyesight will miss much information or will
assimilate it slowly. The form in which the information is presented must be suited to
as many people as possible.
Text consisting entirely of capital letters
(a) is not as legible as
text consisting of both upper- and
lowercase letters (b).
Use a familiar typeface
Avoid confusion between characters
Characters without much ornamentation are most legible.
Serif letters Sans serif letters
Reading comfort -
Change in orientation
Reading comfort -
Change in orientation
Reading comfort -
Change in orientation
Change in orientation
Reading comfort -
Reading comfort -
Change in orientation
Change in orientation
Reading comfort -
Change in orientation
Reading comfort -
Change in orientation
Reading comfort -
Make sure that the characters
are properly sized
The required dimensions of characters depend
on the reading distance. A rule of
thumb is that the height of capital letters
should be at least 1/200th of the reading
distance. Letters presented in a conference
room 20 meters long should be at least 10
centimetres high on the screen. On computer
displays, capitals should be no smaller
than 3 mm.
The requirements relating to proportions are
given in Figure…
The longer the line, the greater the required line spacing
Think carefully before using labels and symbols
The use of labels or symbols on controls may seem a good idea. The number of
possibilities is considerable, but the prerequisites for use.
A familiar example of the use of labels is on a keyboard. Although mostly capital
letters appear on the keys, lowercase letters appear on the screen.
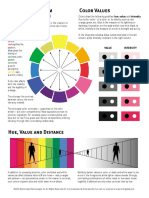
Limit the use of colour red,
Although the eye can distinguish between a
large number of colours, it is advisable to
use only the following five colours for colour
orange,
discrimination of controls:
yellow,
green
blue.
• The difference with respect to the
Five points background colour, and the contrast
should be kept • The association that people make with some
in mind: colours (red for danger, green for safe)
• Reduced colour discrimination (colour
blindness)
• The colour and lighting of the surroundings
• Colour strongly attracts attention; its use
should therefore be limited
Good contrast contributes to legibility
Good contrast contributes to legibility
Graphics for prominent public space
Ex:
Railway station
Bus station
Airport
Multiplex
Hospital
University
Document the Graphics and signage in use….
List the required signage
Design . And draw to a suitable scale
You might also like
- Visual Literacy and Visual DesignDocument25 pagesVisual Literacy and Visual DesignEzekiel D. Rodriguez100% (1)
- Wbu Visual Presentations GuidelinesDocument6 pagesWbu Visual Presentations GuidelinesُEslam AntarNo ratings yet
- Unit 9 - AudienceDocument4 pagesUnit 9 - AudienceCLARA D SOUZA THOMASNo ratings yet
- BDA Dyslexia Style GuideDocument6 pagesBDA Dyslexia Style GuidePiero MorpurgoNo ratings yet
- GROUP 7 - LEGIBILITY - Written Report - Digital Imaging (3104-2)Document8 pagesGROUP 7 - LEGIBILITY - Written Report - Digital Imaging (3104-2)Rocelle AlcaparazNo ratings yet
- Sign Colors 1720021450061820 PMDocument4 pagesSign Colors 1720021450061820 PMOsama AbonarNo ratings yet
- Principles of Web DesignDocument47 pagesPrinciples of Web DesignShivani KashyapNo ratings yet
- Powerpoint GuidelinesDocument60 pagesPowerpoint Guidelinesmonsterh5No ratings yet
- Powerpoint 2003: Considerations in Planning A PresentationDocument14 pagesPowerpoint 2003: Considerations in Planning A PresentationtobitigbaNo ratings yet
- Dyslexia Style GuideDocument4 pagesDyslexia Style GuidecadimogirlNo ratings yet
- Lecture 3 Desiging Effective Power Point Presentation DR DineshDocument60 pagesLecture 3 Desiging Effective Power Point Presentation DR DineshGuutaa DirbabaaNo ratings yet
- Introduction To Typography DesignDocument22 pagesIntroduction To Typography Designluiggie100% (1)
- 12 Text Information and MediaDocument26 pages12 Text Information and MediaAngela Danielle Tan100% (2)
- Chapter 5 SummaryDocument4 pagesChapter 5 Summaryapi-637610360No ratings yet
- Dyslexia Friendly PresentationsDocument19 pagesDyslexia Friendly PresentationsDavid M231412312No ratings yet
- HCI Lecture 8 Chp10Document40 pagesHCI Lecture 8 Chp10Waqas TanoliNo ratings yet
- 10-Internationalization and AccessibilityDocument23 pages10-Internationalization and AccessibilityRifal Black JNo ratings yet
- Audio / Visual Aids: Definition, Types, Principles and Its UseDocument52 pagesAudio / Visual Aids: Definition, Types, Principles and Its Useruchi021989No ratings yet
- DOC6Document2 pagesDOC6K KumarNo ratings yet
- Tehnici de Argumentare 56Document52 pagesTehnici de Argumentare 56Alexandru IvanNo ratings yet
- Guide To Accessible DocumentsDocument24 pagesGuide To Accessible DocumentsEricaNo ratings yet
- DOC7Document2 pagesDOC7K KumarNo ratings yet
- The Non-Designer's Design Book: Typographic Principles For The Visual NoviceDocument31 pagesThe Non-Designer's Design Book: Typographic Principles For The Visual NoviceProftamerNo ratings yet
- Appendix E Designing Visual SupportsDocument3 pagesAppendix E Designing Visual SupportsMark CheneyNo ratings yet
- Universal DesignDocument32 pagesUniversal DesignVikasNo ratings yet
- 2010 Mass Size and Texture LectureDocument21 pages2010 Mass Size and Texture Lecturejtaylor422No ratings yet
- Review Non-Designer's Design Book Robin WilliamsDocument9 pagesReview Non-Designer's Design Book Robin WilliamsCarlos Leon0% (1)
- MultimediaAndWebDesign BA GE 18 03 2020 TheoryClass Sem VI ManishaWadhwaAroraDocument10 pagesMultimediaAndWebDesign BA GE 18 03 2020 TheoryClass Sem VI ManishaWadhwaAroraSuraj KumarNo ratings yet
- Pointers On Powerpoint: Lecture by Ephraim C. QuinonesDocument31 pagesPointers On Powerpoint: Lecture by Ephraim C. Quinonesephraim_qNo ratings yet
- Powerpoint GPowerPointGuidelinesuidelinesDocument37 pagesPowerpoint GPowerPointGuidelinesuidelinesTiti DarabanNo ratings yet
- SEN 320 Human Computer Interaction: Typography and TheoryDocument28 pagesSEN 320 Human Computer Interaction: Typography and TheoryMuhammad Abdul Rehman MustafaNo ratings yet
- 10 Things You Should Know About Reading Fluency in Students Who Are Deaf and Hard of HearingDocument18 pages10 Things You Should Know About Reading Fluency in Students Who Are Deaf and Hard of HearingMaia IlhamNo ratings yet
- Powerpoint Tips: Design Keys For Classroom PresentationsDocument4 pagesPowerpoint Tips: Design Keys For Classroom PresentationsGazi Md Ibrahim KholilNo ratings yet
- Lesson 3 TextDocument16 pagesLesson 3 TextGODWIN MAYSON LIWANAGNo ratings yet
- Chapter 5 SummaryDocument2 pagesChapter 5 Summaryapi-550234793No ratings yet
- Word Processing and Desktop Publishing: Printing ItDocument33 pagesWord Processing and Desktop Publishing: Printing Itvanikkdi76No ratings yet
- Plain Language PPT (BCOM21)Document19 pagesPlain Language PPT (BCOM21)R0% (1)
- Chapter 5 SummaryDocument3 pagesChapter 5 Summaryapi-637419540No ratings yet
- Our Lady of Fatima University: Universal DesignDocument25 pagesOur Lady of Fatima University: Universal Designjerixxho tvNo ratings yet
- Choosing An Accessible FontDocument7 pagesChoosing An Accessible FontKazuto FurukawaNo ratings yet
- Se201-Software Requirements AnalysisDocument47 pagesSe201-Software Requirements AnalysisM ANo ratings yet
- Legibility in TypographyDocument38 pagesLegibility in TypographyAeti Amira100% (1)
- Automatic Speech RecognitionDocument9 pagesAutomatic Speech RecognitionAshwani SinghNo ratings yet
- Speaking and Presentation in English - Citra - 2020Document31 pagesSpeaking and Presentation in English - Citra - 2020Nadilla Mutiara PratiwiNo ratings yet
- Making Presentations That Audiences Will LoveDocument15 pagesMaking Presentations That Audiences Will LoveFaisal ImranNo ratings yet
- Lesson 1 - Topic 2Document10 pagesLesson 1 - Topic 2Kervi Sanares BacuelNo ratings yet
- What Is Text: IT3743 - Multimedia Systems & DesignDocument16 pagesWhat Is Text: IT3743 - Multimedia Systems & DesignAli ShahNo ratings yet
- SignagesDocument6 pagesSignagespurvishaNo ratings yet
- PowerPoint Presentation GuidelinesDocument37 pagesPowerPoint Presentation Guidelinesshaistasaeed57No ratings yet
- Gillespie Chapter 5 SummaryDocument2 pagesGillespie Chapter 5 Summaryapi-637431111No ratings yet
- 1.01 Guidelines For Using Text in MultimediaDocument8 pages1.01 Guidelines For Using Text in MultimediaDivya RajeshwarNo ratings yet
- HCIChap 10Document16 pagesHCIChap 10Kyaw Zay LinNo ratings yet
- A V Aids - 1Document7 pagesA V Aids - 1Srishti BajajNo ratings yet
- Ch5 Text DataDocument26 pagesCh5 Text DatamuguchialioNo ratings yet
- Power Point GuidelinesDocument37 pagesPower Point GuidelinesGeorge Cretu100% (1)
- Chapter 5 SummaryDocument2 pagesChapter 5 Summaryapi-611103714No ratings yet
- Document 53Document7 pagesDocument 53api-664996986No ratings yet
- The German Sign Language Alphabet – A Project FingerAlphabet Reference Manual: Project FingerAlphabet BASIC, #2From EverandThe German Sign Language Alphabet – A Project FingerAlphabet Reference Manual: Project FingerAlphabet BASIC, #2No ratings yet
- The Irish Sign Language Alphabet – A Project FingerAlphabet Reference Manual: Project FingerAlphabet BASIC, #7From EverandThe Irish Sign Language Alphabet – A Project FingerAlphabet Reference Manual: Project FingerAlphabet BASIC, #7No ratings yet
- The Liechtenstein Sign Language Alphabet – A Project FingerAlphabet Reference Manual: Project FingerAlphabet BASIC, #15From EverandThe Liechtenstein Sign Language Alphabet – A Project FingerAlphabet Reference Manual: Project FingerAlphabet BASIC, #15No ratings yet
- Construction Methods and TechnologyDocument20 pagesConstruction Methods and TechnologyManasa DasariNo ratings yet
- Concrete AdmixtureDocument53 pagesConcrete AdmixtureManasa DasariNo ratings yet
- DROUGHTS-Manasa-18, Sudeepthi-08Document15 pagesDROUGHTS-Manasa-18, Sudeepthi-08Manasa DasariNo ratings yet
- Unit-4 DMDocument65 pagesUnit-4 DMManasa DasariNo ratings yet
- Unit-1 DMDocument26 pagesUnit-1 DMManasa DasariNo ratings yet
- Unit-3 DMDocument55 pagesUnit-3 DMManasa DasariNo ratings yet
- MFG ProcessDocument2 pagesMFG ProcessManasa DasariNo ratings yet
- Unit-2 DMDocument65 pagesUnit-2 DMManasa DasariNo ratings yet
- Presentation 33Document32 pagesPresentation 33Manasa DasariNo ratings yet
- Ergonomics Class1Document24 pagesErgonomics Class1Manasa DasariNo ratings yet
- History - PDDocument9 pagesHistory - PDManasa DasariNo ratings yet
- Narrative ReportDocument17 pagesNarrative Reportgeshemina-ladera-7760No ratings yet
- ArtOfCalligraphy TextDocument128 pagesArtOfCalligraphy Textisabellav100% (1)
- SY: 2021-2022 Philippine Early Childhood Development (ECD) Checklist SY 2020-2021Document2 pagesSY: 2021-2022 Philippine Early Childhood Development (ECD) Checklist SY 2020-2021KLeb VillalozNo ratings yet
- Scheme Infants 2 Term 1Document47 pagesScheme Infants 2 Term 1api-478347207100% (2)
- SATNAC Paper Template: Gys Booysen, Martin Smuts, Third AuthorDocument2 pagesSATNAC Paper Template: Gys Booysen, Martin Smuts, Third AuthorGauthier Djiemeni ToudjeuNo ratings yet
- Lesson Plan English Year 1 KSSR 2012Document60 pagesLesson Plan English Year 1 KSSR 2012Norazmi Bt Kamaruzaman100% (1)
- Adult Literacy Core CurriculumDocument154 pagesAdult Literacy Core Curriculumapi-290529183No ratings yet
- New JuvenileDocument8 pagesNew JuvenileMark John Meneses PanganNo ratings yet
- Letter ChecklistDocument5 pagesLetter ChecklistRoshni SondhiNo ratings yet
- I. Reading Text 1 Read The Following Text and Answer The Questions BelowDocument9 pagesI. Reading Text 1 Read The Following Text and Answer The Questions BelowAbdalrahmanMuhiEdinNo ratings yet
- Good Handwriting Tips in TeluguDocument3 pagesGood Handwriting Tips in TeluguMalik100% (1)
- Part 6: String ManipulationDocument58 pagesPart 6: String ManipulationSummer Festival HONOLULUNo ratings yet
- Tapak Erph English SK Lesson 33Document92 pagesTapak Erph English SK Lesson 33syamimi ibrahimNo ratings yet
- Fraktur Caligraphy Practice Sheets SampleDocument59 pagesFraktur Caligraphy Practice Sheets Sampleagnes.wawro1No ratings yet
- Codex Bezae (An Early Christian Manuscript and Its Text)Document376 pagesCodex Bezae (An Early Christian Manuscript and Its Text)Luis Bravo100% (3)
- Nelson English Pupil Book 1Document119 pagesNelson English Pupil Book 1Hans CallanNo ratings yet
- Sample IJASEIT Paper For A4 Page Size: First Author, Second Author, Third AuthorDocument5 pagesSample IJASEIT Paper For A4 Page Size: First Author, Second Author, Third AuthorLia AnggraeniNo ratings yet
- Bahasa Inggeris Tahun LimaDocument23 pagesBahasa Inggeris Tahun LimaAnonymous YIY6axQNo ratings yet
- Amity Business School: Guidelines FOR Summer InternshipDocument42 pagesAmity Business School: Guidelines FOR Summer Internshipbhuvan_gosainNo ratings yet
- FF 1Document131 pagesFF 1Catherine Nguyen100% (1)
- Kindergarten Rubric For Emergent Reading and WritingDocument2 pagesKindergarten Rubric For Emergent Reading and Writingapi-289593959100% (3)
- Sow English Year 4 2022-2023Document14 pagesSow English Year 4 2022-2023anurada17No ratings yet
- Python ListsDocument4 pagesPython ListsPawan NaniNo ratings yet
- Java Coding Style by Achut ReddyDocument26 pagesJava Coding Style by Achut ReddyAdarsh100% (4)
- Thesis and Dissertation Template APA FormatDocument20 pagesThesis and Dissertation Template APA FormatasjawolverineNo ratings yet
- Unit 4Document130 pagesUnit 4Praveen DhanushNo ratings yet
- LP English M36Document20 pagesLP English M36Alif IkhwanNo ratings yet
- MEP3 MikeDocument1 pageMEP3 MikeSitapatrNo ratings yet
- Template JOIVDocument3 pagesTemplate JOIVd PrayamaNo ratings yet
- Lo6 Write Formal and Informal ReportDocument12 pagesLo6 Write Formal and Informal ReportKavithra KalimuthuNo ratings yet