Professional Documents
Culture Documents
IJISRT19MA311
IJISRT19MA311
Uploaded by
Guddu KumarOriginal Title
Copyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
IJISRT19MA311
IJISRT19MA311
Uploaded by
Guddu KumarCopyright:
Available Formats
Volume 4, Issue 3, March – 2019 International Journal of Innovative Science and Research Technology
ISSN No:-2456-2165
Technical Paper Presentation on
Application of Cartoon like Effects to Actual Images
Chinmay Joshi, Devendra Jaiswal, Akshata Patil
Department Name of Organization: Information Technology
Name of Organization: Kc College of Engineering Management Studies and Research
City: Kopari, Thane (East) Country: India.
Abstract:- This paper represents different techniques of Following is our brief research on existing solutions:
converting image to cartoon. Using any one of below
mentioned techniques it is possible to convert all types of A. Cartoon Effect
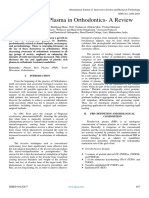
captured images to cartoon such as images of person, The majority of photo editing websites offer the so-
mountains, trees, flora and fauna etc. There are several called Cartoon Effect. The main advantages of online photo
other techniques for image to cartoon conversion such as to cartoon effect apps are simplicity and quickness. You’ll
using photoshop, adobe illustrator, windows MAC, have to upload a photo from your computer or from the web,
paint.net and much more. find Cartoon Effect in the tool set or choose between styles or
variants of this funny photo effect (like in case
I. INTRODUCTION of www.picturetopeople.org, Kuso Cartoon ) and press the
button Apply (or Go). The image processing varies from
Social media is extensively used these days. And several seconds up to 1-2 minutes.
standing out in this online crowd has always been a to-do on
every user’s list on these social media platforms. Be it However, as all quick online solutions these apps have
images, blog posts, artwork, tweets, memes, opinions and drawbacks. A lot of photo online photo editing tools are
what not being used to seek attention of followers or friends rather humdrum because they are deprived of enhancement
to create influence or to connect with them on such social features. In these apps cartoonization is limited to 1-click
platforms. We aim to provide one such creative solution to operation. Besides, sometimes colors may become blurred
their needs, which is applying cartoon like effects to their and it leads to an unsatisfactory result. Such apps as
images. Users can later share these images on any social www.converttocartoon.com, Photo.to, AnyMaking and
media platforms, messengers, keep it for themselves, share it others belong to this group. At the same time there are online
with loved ones or do whatever they like with it. Nowadays photo editors with more advanced tools. They have a variety
almost everyone is registered in social networks. We keep of adjustment options. For example, BeFunky helps you
online status updated every day, share photos and comments, modify sketch brightness, contrast, smoothness and other
follow our friends’ news. To have a nice profile is a matter of details.
prestige. You can use a photo of your own in a profile image,
create an amusing avatar or turn your photo into a cartoon.
With a pool of web applications available online, an image
conversion to cartoon takes few clicks.
II. NEED OF PROJECT
Creating a cartoon like effect is time and space
consuming. Existing solutions to provide cartoon like effect
to images are complex. Some solutions involve installing
complex photo editing software like photoshop and other
involve performing some task by user. Our research shows a Fig 1
website to carry out the task of Applying effects is more
suitable, space efficient and takes minimum user efforts, for B. Pencil Sketch
example toony photos is an existing website to perform such Another means of cartoonization is making a pencil
task but it is difficult to use as user has to markdown points sketch out of your digital photograph. Whenever you apply
& lines on the image to apply effects which is not user Cartoon effect your images turn bright and cheerful. If you
friendly also the options are limited. Hence there is a dire want to render a solid atmosphere and achieve respectability
need for a website which is user friendly and performs the in your online profile pencil sketch creation will suit your
task of applying effects to images very well. needs better. The image manipulation procedure is just the
same as described for the cartoon effect. Upload a photo,
IJISRT19MA311 www.ijisrt.com 451
Volume 4, Issue 3, March – 2019 International Journal of Innovative Science and Research Technology
ISSN No:-2456-2165
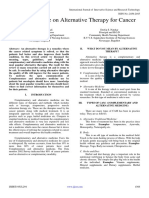
select the desired effect, push the button Apply and you are • Step 2. Click Start Turning Photos into Cartoons button to
done. The application does its job instantly by itself. enter the cartoon photo editing webpage and then
click Choose Photo button to choose the photo from your
PhotoSketcher, Fotosketcher, Dumpr, Tuxpi photo computer. After uploading the photo, you start to outline
editor and many other applications give you an opportunity to the region you need to turn into cartoon. Stop outlining by
convert your snaps to life-like pencil sketches. clicking the right mouse button. Click Render to start
cartoonize your photo.
• Step 3. After applying, you can click Download to
directly download the cartoon photo or click View to
preview the photo before downloading. If you are not
satisfied with the photo, you may need to outline more
region to get more detail cartoonized photo.
Fig 2
Besides, you can decorate your profile photo with a
cute photo frame and even create a photo with your favorite
cartoon character. Amaze your nearest and dearest, friends
and coworkers with a cool profile photo, stand out from the
crowd and attract more followers and fans in social networks. Fig 3
You know, the first impression is the strongest)).
Convert photo into cartoon with Photoshop
How to turn photo into cartoon online or on If you have Photoshop, you can also use it to turn photo
Windows/Mac into cartoon effect in your Windows 10/8/7 or Mac (macOS
High Sierra included). The photo-to-cartoon effect in
Moreover, sharing a photo cartoon on social media Photoshop is a popular effect and surprisingly easy to
could attract more attention when others just post standard achieve. Here in this tutorial, you can learn to turn photos to
photos. We are going to share how to turn photo to cartoon cartoons using an assortment of filters and simple brushwork.
on Windows, Mac, and online in this tutorial. With these
photo editors and our guides, you can create cartoon at any • Step 1. Open Photoshop and add your photo into the
time, even if you have not learnt any knowledge about program.
painting. If you are ready, let’s start right now. • Step 2. Press Cmd/Ctrl+Shift+Alt+E to merge a new
layer, then Cmd/Ctrl+J to copy it. Rename the
The following are the steps to convert photo to cartoon layer Sketch.
in windows MAC: - • Step 3. Make a new layer, drag it below the sketch layer,
then go to Edit>Fill Layer. Set Use to White and
Method 1: Convert Photo into Cartoon Online click OK. Next highlight the sketch layer and click
Many people prefer to use online photo editors. They the Add Layer Mask icon in the Layers Panel. Grab the
are compatible to more platforms and allow you to edit Brush tool and set color to black, then paint to tidy up the
photos at anytime and anywhere. There are lots of online skin, clothes and hair.
cartoon photo editor on the internet, you can choose one of • Step 4. Change the Blend Mode of the sketch layer to
them to make your photo into cartoon. Multiply, then make a new layer and drag it below. Grab
the Brush tool and choose a color for the skin, then begin
Cartoon a Picture Online on Toonyphotos.com painting. Make more new layers and paint different colors
for the hair, eyes, mouth and jeans.
• Step 1. Enter the toonyphotos.com on the browser and • Step 5. Duplicate the background layer. Drag it to below
you can see the introduction of its photos to cartoons the sketch layer. Go to Filter>Brush Strokes>Ink
editing function. Outlines. Leave the default settings and hit OK. Alt-click
IJISRT19MA311 www.ijisrt.com 452
Volume 4, Issue 3, March – 2019 International Journal of Innovative Science and Research Technology
ISSN No:-2456-2165
the Add Layer Mask icon to add a mask that hides the • Step 1: Import photo
layer, then paint with white to reveal the tattoos. Next • Step 2: Add effect
highlight the white layer. • Step 3: Simulate cartoon
• Step 6. Go to Filter>Textures>Grain. Set Grain • Step 4: Fill background, Then save the paint to local disk.
Type: Vertical, Intensity 100, Contrast 0. Go
to Filter>Blur>Gaussian Blur. Set Radius 4px. Go Convert photo to cartoon using Adobe illustrator
to Filter>Distort>Polar Coordinates and pick Rectangular
to Polar. Hit Cmd/Ctrl+U, check Colorize, set Hue 211. • Step 1: Get Yourself a Picture and Upload to Adobe
Paint white over any lines that show through. Illustrator
Choose your favorite picture and upload it to Illustrator.
Convert photo to cartoon with Paint.net Select a large enough picture so that you will be able to draw
Paint.net is a fee photo editor for Windows, depending over it easily. This program is vector based, that means you
on the .Net framework. As one of the best alternatives for will be able to scale the final artwork without losing its form.
Microsoft Paints, Paint.net offers more effects and features, It will always look great if you want to make it larger or
including make cartoon photos with personal images. smaller.
Year of The Title of the Paper Methodology Used Advantage Limitation
Paper
2015 A Neural An artificial system based on a Deep First Ever Successful Attempt While the Gatys et al.
Algorithm of Neural Network that creates artistic to create Artistic style transfer method produced
Artistic Style images of high perceptual quality. we using Deep Neural Network. All beautiful neural style
(Leon A. Gatys, take pre-trained neural network and previous attempts/algorithms to transfer results, the
Alexander S. define a 3 Component loss function achieve style transfer had failed. problem was that it was
Ecker, Matthias that will enable us to achieve our end The system uses neural quite slow.
Bethge) goal of style transfer and then representations to separate and
optimize over that loss function. recombine content and style of
arbitrary images, providing a
neural algorithm for the creation
of artistic images.
2016 Perceptual Losses proposes the use of perceptual loss Johnson et al. (2016) built on While the Johnson et al.
for Real-Time functions for training the work of Gatys et al., method is certainly fast,
Style Transfer feed-forward networks for image proposing a neural style transfer the biggest downside is
and Super- transformation tasks. a feed-forward algorithm that is up to three that you cannot
Resolution network is trained to solve orders of magnitude faster. The arbitrarily select your
(Justin Johnson, the optimization problem proposed by Johnson et al. method frames style images like you
Alexandre Alahi, Gatys et al. in real-time. neural style transfer as a super- could in the Gatys et al.
Fei-Fei Li) resolution-like problem based method.
on perceptual loss functions.
2017 Instance The change is limited to swapping it was found that swapping None
Normalization: The batch normalization with instance batch normalization for instance
Missing Ingredient normalization, and to apply the latter normalization (and applying
for Fast Stylization both at training and testing times. The instance normalization at both
(Dmitry Ulyanov, resulting method can be used to train training and testing) in Gatys et
Andrea Vedaldi, high-performance architectures for al. method, leads to even faster
Victor Lempitsky) real-time image generation. real-time performance and
arguably more aesthetically
pleasing results as well.
Table 1
IJISRT19MA311 www.ijisrt.com 453
Volume 4, Issue 3, March – 2019 International Journal of Innovative Science and Research Technology
ISSN No:-2456-2165
• Step 2: Draw or Outline the Image • Step 4: Refine with Gradient Colors and Background
Now it's time to put your tracing skills to the test in Now you want to be a little but more detailed with the
adobe Illustrator. gradient tool to give your picture depth. You can play around
with solid colors and gradients until it looks great. Adobe
Step1. Open a new layer. illustrator offers many options to create different effects.
Step 2. Lock It. After Detailed analysis of above steps we realize above
Step 3. Now use the pen tool to draw the outline of your techniques/methods are not feasible or easy to use for a user
original picture. At this point you can choose how with a simple requirement of applying a cartoon effect to his
detailed you want to be. A simple outline will work for images. All the above methods are time and space
starters. consuming. Hence, we aim to build a website which provides
easy to use interface to apply cartoon effects to the user.
• Step 3: Add Colors to You Picture
Now comes the exciting part where you can add color III. PROPOSED SYSTEM
to the picture. You want to use shades of colors that is close
to the original, unless of course you are looking for a We propose to use neural style transfer which is a
different effect. An easy way to do this is to outline each machine learning algorithm, which involves two images, first
color segment separately or its own layer. This will enable is the input image from the user and second is the style image
you to color each section and add your gradients. which is used to apply the style on the input image.
Following are the examples of images generated using neural
style transfer.
Fig 4
We propose to create a website, which consists of of input & style images. The algorithm can be implemented
image upload functionality using which the user can upload in Python/JavaScript/Lua to perform neural style transfer. We
his image, the uploaded image is then processed by server will use Python to implement the backend and the front end
using Neural style transfer algorithm and the resulting image of the website will be in HTML, CSS & JS.
is presented to the user on the website. Which then user can
download & share. Neural fast style transfer is used by Apps Basically, in Neural Style Transfer we have two
such as https://deepart.io, Prisma, Artisto etc. We decided to images- style and content. We need to copy the style from the
choose this approach over traditional image filters (e.g. using style image and apply it to the content image. By, style we
image filters such as median & bilateral filters to posterize an basically mean, the patterns, the brushstrokes, etc. we will
Image) as Neural fast style transfer is quite new and provide a set of style images which a user can use to apply
challenging technique which uses machine learning & image different kinds of Cartoon like effects to his image.
processing to produce various styled images based on variety
IJISRT19MA311 www.ijisrt.com 454
Volume 4, Issue 3, March – 2019 International Journal of Innovative Science and Research Technology
ISSN No:-2456-2165
Fig 5
IV. SCOPE
User will be provided with a set of pretrained style images to choose from. Based on the chosen style and the content image
provided by the user, the Resulting image with cartoon like effect is generated by the program. The implementation is based on of the
combination of Gatys' A Neural Algorithm of Artistic Style, Johnson's Perceptual Losses for Real-Time Style Transfer and Super-
Resolution, and Ulyanov's Instance Normalization (all 3 papers mentioned above).
V. BLOCK DIAGRAM
Fig 6:- Flow Diagram
IJISRT19MA311 www.ijisrt.com 455
Volume 4, Issue 3, March – 2019 International Journal of Innovative Science and Research Technology
ISSN No:-2456-2165
Fig 7:- Process Diagram
VI. ALGORITHM
Our implementation uses TensorFlow to train a fast style transfer network. We use roughly the same transformation network as
described in Justin Johnson et. al, except that batch normalization is replaced with Ulyanov's instance normalization. We use a loss
function close to the one described in Gatys, using VGG19 instead of VGG16 and typically using "shallower" layers than in Johnson's
implementation (e.g. we use relu1_1 rather than relu1_2). Empirically, this results in larger scale style features in transformations.
Fig 8
• Step 1. Train a feed forward neural network for each style where C : Content Image & S: Style Image
• Step 2. fetch the uploaded Content image(i.e. uploaded fContent (C,G) – Content Loss Function
user image) & trained feed forward network for the fStyle(S,G) – Style Loss Function
selected style image (i.e. style selected by user) • Step 4. After minimizing the loss function f(G), Stylize
the Image by single forward pass through image
• Step 3. Calculate the Cost/Loss function of Generated transformation network
Image G using • Step 5. Display Styled Image to the user
f(G) = fContent (C,G) + fStyle(S,G)
IJISRT19MA311 www.ijisrt.com 456
Volume 4, Issue 3, March – 2019 International Journal of Innovative Science and Research Technology
ISSN No:-2456-2165
VII. H/W AND S/W REQUIREMENT [8]. Deep Photo Style Transfer, 2017 - Fujun Luan, Sylvain
Paris, Eli Shechtman, Kavita Bala
A. Hardware Requirements: [9]. Neural Style Transfer: A Review, 2018 - Yongcheng
Windows 10, 64 bits PC or 64 Bit Mac OS X High Sierra Jing, Yezhou Yang, Zunlei Feng, Jingwen Ye, Yizhou
computers Yu, Mingli Song
Any CPU (Intel i5/ i7/ Xeon recommended). [10]. StyleBank: An Explicit Representation for Neural
Nvidia GPUs (minimum 2GB Recommended) Image Style Transfer, 2017 - Dongdong Chen, Lu
At least 8 GB RAM, 10 GB HDD Free Space. Yuan, Jing Liao, Nenghai Yu, Gang Hua
[11]. Conditional Fast Style Transfer Network, 2017 - Keiji
B. Software Requirements: Yanai, Ryosuke Tanno
Anaconda Framework for Python IDE & Packages [12]. Characterizing and Improving Stability in Neural Style
(Recommended), Jupyter notebook, Tensorflow machine Transfer, 2017 - Agrim Gupta, Justin Johnson,
Learning library Alexandre Alahi, Li Fei-Fei
Programming Language: Python
VIII. CHALLENGES AND PROBLEM
Training of networks for different style images is time
consuming and requires lots of computation
hardware(GPUs). Different content images may produce
slightly different styled images. Precision of cartoon like
effect entirely depends on type of content image provided.
IX. CONCLUSION
Thus we have shown that how image can be
converted to cartoon. We also stated the examples on how
image is converted to cartoon. Hardware and software
requirements of image to cartoon conversion are also
shown in this paper. The systematic working of image to
cartoon conversion and respective algorithm and
formulae is shown with neat diagram in this paper. Also
we have stated challenges and problems one can face
while cartoonifying the captured image. In this paper we
have also discussed need and scope of cartoonifying the
content image
REFERENCES
[1]. A Neural Algorithm of Artistic Style, 2016 - Leon A.
Gatys, Alexander S. Ecker, Matthias Bethge
[2]. Image Style Transfer Using Convolutional Neural
Networks, 2016 - Leon A. Gatys, Alexander S. Ecker,
Matthias Bethge
[3]. Perceptual Losses for Real-Time Style Transfer and
Super-Resolution, 2016 - Justin Johnson, Alexandre
Alahi, Li Fei-Fei
[4]. Precomputed Real-Time Texture Synthesis with
Markovian Generative Adversarial Networks, 2016 -
Chuan Li, Michael Wand
[5]. Texture networks: Feed-forward synthesis of textures
and stylized images, 2016 - D. Ulyanov, V. Lebedev,
A. Vedaldi, V. Lempitsky
[6]. Demystifying Neural Style Transfer, 2017 - Yanghao
Li, Naiyan Wang, Jiaying Liu, Xiaodi Hou
[7]. A Learned Representation For Artistic Style, 2017 -
Vincent Dumoulin, Jonathon Shlens, Manjunath Kudlur
IJISRT19MA311 www.ijisrt.com 457
You might also like
- Living in A It Era Obe Syllabus PDFDocument12 pagesLiving in A It Era Obe Syllabus PDFMjhay50% (2)
- Cartoon Story MakerDocument16 pagesCartoon Story MakerOnin C. Opeña100% (1)
- Application of Cartoon Like Effects To Actual ImagesDocument6 pagesApplication of Cartoon Like Effects To Actual ImagesEditor IJTSRDNo ratings yet
- Mobile Phone Art & Computer - Generated Images: Background Information For LearnersDocument5 pagesMobile Phone Art & Computer - Generated Images: Background Information For Learnersrhaia saphyr penalosaNo ratings yet
- Mapeh 10 - QTR 2 - Mod 4Document4 pagesMapeh 10 - QTR 2 - Mod 4Eliezer NavigarNo ratings yet
- (BSC Graphics and Web Designing) : (BATCH:2021-2024)Document27 pages(BSC Graphics and Web Designing) : (BATCH:2021-2024)TASHI tNo ratings yet
- Creative-Tech G7 Quarter2 Week2Document15 pagesCreative-Tech G7 Quarter2 Week2teeahhhna100% (1)
- Arts 6 Module 2Document15 pagesArts 6 Module 2Glaidylle Jade PagasNo ratings yet
- Report Adobe PhotoshopDocument10 pagesReport Adobe PhotoshopNadrah AmanNo ratings yet
- Activity 3.2 Image Manipulation PDFDocument10 pagesActivity 3.2 Image Manipulation PDFGab AbeciaNo ratings yet
- Task 2 - TDT1Document5 pagesTask 2 - TDT1kierstenNo ratings yet
- EmpTech 12 SLHT Q3 W4Document4 pagesEmpTech 12 SLHT Q3 W4MeraNo ratings yet
- 4 - Q1 Emp TechDocument13 pages4 - Q1 Emp TechKen PepitoNo ratings yet
- EmpTech - Q1 - Mod7 - Image Manipulation Techniques For CommunicationDocument10 pagesEmpTech - Q1 - Mod7 - Image Manipulation Techniques For Communicationjecelyn mae BaluroNo ratings yet
- MAPEH 10 Arts Q2W4S2Document3 pagesMAPEH 10 Arts Q2W4S2Sharra Joy ValmoriaNo ratings yet
- ARTS LESSON WEEK 2 DAY 1 and 2Document9 pagesARTS LESSON WEEK 2 DAY 1 and 2Roshelle MorenoNo ratings yet
- Cartoonifying An Image Using ML AlgorithmsDocument25 pagesCartoonifying An Image Using ML AlgorithmsShreya MarthaNo ratings yet
- Activity 6 Image Manipulation GuidelinesDocument10 pagesActivity 6 Image Manipulation GuidelinesDianna MelencionNo ratings yet
- Empowerment Technology Student Learning Packet: Module #4-Visual Design: Imaging and Layout DesignDocument10 pagesEmpowerment Technology Student Learning Packet: Module #4-Visual Design: Imaging and Layout DesignJerlyn Cayacap OhNo ratings yet
- Grade 08-SSC-IA - COMPUTER SCIENCE 08 - Week 2Document11 pagesGrade 08-SSC-IA - COMPUTER SCIENCE 08 - Week 2CARREY JEAN BONIOLNo ratings yet
- q1 Module 5 EmptechDocument12 pagesq1 Module 5 EmptechKhie MonidaNo ratings yet
- Inserting and Formatting Pictures Learning Competency:: Self-Learning Package inDocument10 pagesInserting and Formatting Pictures Learning Competency:: Self-Learning Package inanderson villalunaNo ratings yet
- Empowerment Technologies Week 1-2 - Final Term: Prepared By: Mr. Jake Indico Edited By: Ms. Shaira G. RaquilDocument5 pagesEmpowerment Technologies Week 1-2 - Final Term: Prepared By: Mr. Jake Indico Edited By: Ms. Shaira G. RaquilJustine Evasco RubiaNo ratings yet
- Mobile Phone ArtDocument21 pagesMobile Phone ArtMhyrell Tolentino AgustinNo ratings yet
- Empotech Module 8 CCDocument22 pagesEmpotech Module 8 CCRaymon BoncacasNo ratings yet
- Information and Communication Technology in Biology: Lect. Name: Dr. Azmi Bin IbrahimDocument15 pagesInformation and Communication Technology in Biology: Lect. Name: Dr. Azmi Bin IbrahimAjip UzaimiNo ratings yet
- Practical Photoshop OctoberDocument48 pagesPractical Photoshop OctoberAnonymous Q8JEtzllNo ratings yet
- Arts Group 2Document51 pagesArts Group 2Ronnel Andres HernandezNo ratings yet
- K To 12 Entrep-Based Photo Editing Learning ModuleDocument74 pagesK To 12 Entrep-Based Photo Editing Learning ModuleRhayan Dela Cruz DaquizNo ratings yet
- LESSON 6-11 Etech 2nd QuarterDocument20 pagesLESSON 6-11 Etech 2nd QuarterRodelyn UbalubaoNo ratings yet
- Digital Imaging & PhotographyDocument68 pagesDigital Imaging & PhotographyzariacoraNo ratings yet
- IntroductionDocument2 pagesIntroductionRaju BhaiNo ratings yet
- Empowerment Technology: Quarter 2 - Module 6 "Imaging and Design For The Online Environment (Part 2) "Document11 pagesEmpowerment Technology: Quarter 2 - Module 6 "Imaging and Design For The Online Environment (Part 2) "Lielanie NavarroNo ratings yet
- Study GuideDocument4 pagesStudy Guideapi-386399259No ratings yet
- HANDOUT Quarter2 ARTS10Document3 pagesHANDOUT Quarter2 ARTS10rome suarezNo ratings yet
- UntitledDocument3 pagesUntitledJanath SenevirathneNo ratings yet
- Qoop Processbook FinalDocument58 pagesQoop Processbook FinalPrasun SharmaNo ratings yet
- Introduction To Computer GraphicsDocument18 pagesIntroduction To Computer GraphicsMohammad Yaseen PashaNo ratings yet
- To Feel More Confident While Providing Support Where NeededDocument60 pagesTo Feel More Confident While Providing Support Where NeededKean CardenasNo ratings yet
- Self-Learning: Grade 9Document12 pagesSelf-Learning: Grade 9Lynnel yapNo ratings yet
- SGP Project: Image EditorDocument4 pagesSGP Project: Image Editorjainam bhavsarNo ratings yet
- SG Computer G9 W2Document3 pagesSG Computer G9 W2Fluffette GamingNo ratings yet
- Computer Science 2 2021 2022Document77 pagesComputer Science 2 2021 2022Cassandra Bernice ReyesNo ratings yet
- Photo Editing Grade 9 ICTDocument73 pagesPhoto Editing Grade 9 ICTZhi ZhiNo ratings yet
- SGP Project: Image EditorDocument4 pagesSGP Project: Image Editorjainam bhavsarNo ratings yet
- 6337 Digital FolioDocument13 pages6337 Digital FolioAnonymous m5Pfn4weFeNo ratings yet
- Generative Neural Network On Human AnimationDocument9 pagesGenerative Neural Network On Human AnimationTUẤN Đoàn MinhNo ratings yet
- Khwopa College of EngineeringDocument4 pagesKhwopa College of Engineeringchiranjevi upadhyayaNo ratings yet
- 3D Studio Max - Organic Modeling 101Document42 pages3D Studio Max - Organic Modeling 101tosuja1No ratings yet
- Adobe Photoshop: Adobe Photoshop Is A Raster Graphics Editor Developed and Published by AdobeDocument10 pagesAdobe Photoshop: Adobe Photoshop Is A Raster Graphics Editor Developed and Published by AdobeRakshithNo ratings yet
- For Arts10Document27 pagesFor Arts10Divine LabawigNo ratings yet
- Arts 10: Learning Activity Sheet Technology - Based ArtsDocument5 pagesArts 10: Learning Activity Sheet Technology - Based ArtsCielo Marie CastroNo ratings yet
- EDocument3 pagesE;(No ratings yet
- Animation SoftwareDocument14 pagesAnimation SoftwareOrion SowNo ratings yet
- K To 12 Entrep-Based Photo Editing Learning ModuleDocument74 pagesK To 12 Entrep-Based Photo Editing Learning ModuleLeeyan DerNo ratings yet
- Image To 3D ModelDocument11 pagesImage To 3D ModelKovacs AtilaNo ratings yet
- Image To 3D ModelDocument11 pagesImage To 3D ModelKovacs AtilaNo ratings yet
- Semi Detailed LP Different Tools For Editing Image G-10Document2 pagesSemi Detailed LP Different Tools For Editing Image G-10yelnatzNo ratings yet
- LM Photo EditingDocument60 pagesLM Photo EditingwhosbowieNo ratings yet
- ART161 Tut Illus PDFDocument4 pagesART161 Tut Illus PDFderte linoNo ratings yet
- Practical Paint.NET: The Powerful No-Cost Image Editor for Microsoft WindowsFrom EverandPractical Paint.NET: The Powerful No-Cost Image Editor for Microsoft WindowsRating: 4 out of 5 stars4/5 (1)
- Teacher Leaders' Experience in The Shared Leadership ModelDocument4 pagesTeacher Leaders' Experience in The Shared Leadership ModelAnonymous izrFWiQNo ratings yet
- Analysis of Ancol Beach Object Development Using Business Model Canvas ApproachDocument8 pagesAnalysis of Ancol Beach Object Development Using Business Model Canvas ApproachAnonymous izrFWiQNo ratings yet
- Child Rights Violation and Mechanism For Protection of Children Rights in Southern Africa: A Perspective of Central, Eastern and Luapula Provinces of ZambiaDocument13 pagesChild Rights Violation and Mechanism For Protection of Children Rights in Southern Africa: A Perspective of Central, Eastern and Luapula Provinces of ZambiaAnonymous izrFWiQNo ratings yet
- Closure of Midline Diastema by Multidisciplinary Approach - A Case ReportDocument5 pagesClosure of Midline Diastema by Multidisciplinary Approach - A Case ReportAnonymous izrFWiQNo ratings yet
- Securitization of Government School Building by PPP ModelDocument8 pagesSecuritization of Government School Building by PPP ModelAnonymous izrFWiQNo ratings yet
- Platelet-Rich Plasma in Orthodontics - A ReviewDocument6 pagesPlatelet-Rich Plasma in Orthodontics - A ReviewAnonymous izrFWiQNo ratings yet
- IJISRT19AUG928Document6 pagesIJISRT19AUG928Anonymous izrFWiQNo ratings yet
- A Wave Energy Generation Device Using Impact Force of A Breaking Wave Based Purely On Gear CompoundingDocument8 pagesA Wave Energy Generation Device Using Impact Force of A Breaking Wave Based Purely On Gear CompoundingAnonymous izrFWiQNo ratings yet
- Pharmaceutical Waste Management in Private Pharmacies of Kaski District, NepalDocument23 pagesPharmaceutical Waste Management in Private Pharmacies of Kaski District, NepalAnonymous izrFWiQNo ratings yet
- Application of Analytical Hierarchy Process Method On The Selection Process of Fresh Fruit Bunch Palm Oil SupplierDocument12 pagesApplication of Analytical Hierarchy Process Method On The Selection Process of Fresh Fruit Bunch Palm Oil SupplierAnonymous izrFWiQNo ratings yet
- Risk Assessment: A Mandatory Evaluation and Analysis of Periodontal Tissue in General Population - A SurveyDocument7 pagesRisk Assessment: A Mandatory Evaluation and Analysis of Periodontal Tissue in General Population - A SurveyAnonymous izrFWiQNo ratings yet
- The Influence of Benefits of Coastal Tourism Destination On Community Participation With Transformational Leadership ModerationDocument9 pagesThe Influence of Benefits of Coastal Tourism Destination On Community Participation With Transformational Leadership ModerationAnonymous izrFWiQNo ratings yet
- Revived Article On Alternative Therapy For CancerDocument3 pagesRevived Article On Alternative Therapy For CancerAnonymous izrFWiQNo ratings yet
- Medicinal Plants: Habitus in Chamula, Chiapas, Mexico S. XXIDocument4 pagesMedicinal Plants: Habitus in Chamula, Chiapas, Mexico S. XXIAnonymous izrFWiQNo ratings yet
- Determined Brand Trust in Insurance: The Effect of Brand Image and Brand Awareness On Purchase Intention (An Empirical Study On BCA Insurance)Document8 pagesDetermined Brand Trust in Insurance: The Effect of Brand Image and Brand Awareness On Purchase Intention (An Empirical Study On BCA Insurance)Anonymous izrFWiQ100% (1)
- The Influence of Coastal Tourism Destination On Community Participation With Transformational Leadership ModerationDocument9 pagesThe Influence of Coastal Tourism Destination On Community Participation With Transformational Leadership ModerationAnonymous izrFWiQNo ratings yet
- India Ink GuideDocument15 pagesIndia Ink GuideRoland PõNo ratings yet
- Lesson 3 Imaging and Design For Online EnvironmentDocument2 pagesLesson 3 Imaging and Design For Online EnvironmentLar KenNo ratings yet
- Self Learning Module 2Document14 pagesSelf Learning Module 2Wynona Chrissandra VenturaNo ratings yet
- CLIP STUDIO PAINT Instruction Manual - Menu ShortcutsDocument22 pagesCLIP STUDIO PAINT Instruction Manual - Menu ShortcutsLuthfiatudz AdzkiaNo ratings yet
- Gmail - Cultural Events During LockdownDocument4 pagesGmail - Cultural Events During LockdownHarmandeep SinghNo ratings yet
- EC 4000 Manual PDFDocument92 pagesEC 4000 Manual PDFJose ValentinNo ratings yet
- Flaming Pear Flood ManualDocument10 pagesFlaming Pear Flood ManualpeterNo ratings yet
- Master Resume 1Document5 pagesMaster Resume 1api-581487170No ratings yet
- Audi Logo Guideline 2009Document13 pagesAudi Logo Guideline 2009Nicole QinNo ratings yet
- Tom Stone - Self Publishing PDFDocument25 pagesTom Stone - Self Publishing PDFArmandoNo ratings yet
- PR P3 DirtFish GAMER HandbookDocument9 pagesPR P3 DirtFish GAMER HandbookpeggyNo ratings yet
- Photoshop PDFDocument188 pagesPhotoshop PDFTushar KantNo ratings yet
- Novus Scanning Guide v1.0Document26 pagesNovus Scanning Guide v1.0autohagNo ratings yet
- Best of Sketches Vol 01 PDFDocument45 pagesBest of Sketches Vol 01 PDFRolando Lg100% (1)
- Davinci Resolve: Thank You For Purchasing Cinecolor Color Grading Luts!Document5 pagesDavinci Resolve: Thank You For Purchasing Cinecolor Color Grading Luts!JamesNo ratings yet
- Printdeal Lightroom-ShortcutsDocument2 pagesPrintdeal Lightroom-Shortcutsashomm100% (1)
- Class 8 - ComputerDocument11 pagesClass 8 - ComputerAditya Kumar100% (1)
- Report SiscoDocument44 pagesReport SiscoOmar NegmNo ratings yet
- GoZ Manual InstallDocument3 pagesGoZ Manual InstallM1DJNo ratings yet
- Alok OjhaDocument5 pagesAlok OjhaimaitiNo ratings yet
- LuminarDocument300 pagesLuminarkstahl22No ratings yet
- LUMION 4 - Tips, Tricks and ShortcutsDocument9 pagesLUMION 4 - Tips, Tricks and ShortcutsrocketNo ratings yet
- Readme - Fantasy LUTs - Triune Films PDFDocument9 pagesReadme - Fantasy LUTs - Triune Films PDFWillton Beltran VillegasNo ratings yet
- ICT 9 (First)Document7 pagesICT 9 (First)Sheena CarbonellNo ratings yet
- Latihan Soal BlankDocument8 pagesLatihan Soal BlankDanbooNo ratings yet
- SolafabeleladipilDocument3 pagesSolafabeleladipilariyanayn90No ratings yet
- Management Consulting Guide 2022 - McKinsey, BCG or PWCDocument1 pageManagement Consulting Guide 2022 - McKinsey, BCG or PWCin UBBPNo ratings yet
- 20 Easy To Follow Poster Design Tutorials in PhotoshopDocument34 pages20 Easy To Follow Poster Design Tutorials in PhotoshoppixelhendyNo ratings yet