Professional Documents
Culture Documents
Sketching and Wireframing Assignment
Uploaded by
Mohammed RiyazCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Sketching and Wireframing Assignment
Uploaded by
Mohammed RiyazCopyright:
Available Formats
Assignment Instructions
Consider that you’re working as a Senior Product Manager at HealthieMe, and you want to launch the smartphone app,
for Android to start with. As the sole product manager working on this app, you have a few ideas regarding the design
and functionality that you’d want to incorporate. Based on these functionalities which you want to include in the app,
sketch the basic layout of the application and design the wireframes for the HealthieMe app. The guidelines for this
assignment are:
Part-1
1. Create the required sketches and place the screenshot of each screen on relevant slides on the right side. (Hint: Add
the sketches of all key functionalities and add any other features based on your understanding. You can duplicate and
add more slides as per your convenience to show the sketches of the additional features you wish to add.)
2. Add a small description of the features/buttons/redirections of the pages on relevant slides on the left side. (Hint: Also
show a navigational flow of the different pages/sketches i.e. how the different pages are linked to each other)
Part-2
3. Create the required wireframes and place the screenshot of each screen on relevant slides
4. Prepare a slide showing the navigational flow for your wireframes
Feel free to add more slides as needed.
© Copyright. upGrad Education Pvt. Ltd. All Rights Reserved.
Assignment
Part-1 Sketching
Login/Signup Page
• This is the sketch of the first page that will
appear after the user installs the
HealthieMe app
• New users of the app will have to sign up
& they can use one of the available
options for signing up
• While the existing users can directly sign
in using their credentials
© Copyright. upGrad Education Pvt. Ltd. All Rights Reserved.
Personal Details Page
• This page will appear just after a new
user has signed up to the app
• It will only appear for new users, as the
existing users would have already
entered these details when they first
signed up
• It will capture essential details of the
users such as - Name, Age, Gender,
Height, Weight & Workout Frequency
• These details hold the key for the smooth
functioning of the app
© Copyright. upGrad Education Pvt. Ltd. All Rights Reserved.
Fitness Goals Page
• This page will appear after the user has
entered their personal details
• It will only appear for the new users as
the existing users would have already
entered their fitness goals. However,
existing users will have the option to
update their fitness goals in the profile
section
• This page will capture the primary fitness
goal of user
• It is an important element for providing
personalized recommendations to the
users
• These goals can be – Lose Weight, Gain
Weight, Increase stamina and increase
workout frequency.
© Copyright. upGrad Education Pvt. Ltd. All Rights Reserved.
Home Page
• This sketch is for the homepage of the
app.
• It comprises the summary of all major
features available in the app.
• Due to personalization based on user’s
preferences the content of the homepage
will be different for all users
• It shows all the goals of the user to make
them remind of the goals
• It also shows the workout of that day with
details such as workout time, calories
burnt, running time
© Copyright. upGrad Education Pvt. Ltd. All Rights Reserved.
Hamburger Menu
• This is the sketch of the hamburger menu
which will be accessible from almost all
pages of the app
• Hamburger menu acts as a quick & easy
entry point to all the major features in the
app
• It will also help the users seamlessly
navigate to different pages of the app
• It has options like home, feed, profile and
logout.
© Copyright. upGrad Education Pvt. Ltd. All Rights Reserved.
Profile Page
• This is the sketch for the profile page,
which lists all the information captured
while onboarding a user
• This information is editable as a user may
want to update his/her fitness goals & the
personal details such as height & weight.
© Copyright. upGrad Education Pvt. Ltd. All Rights Reserved.
Health Monitoring Page
• This sketch is for the health monitoring
page of the app
• This page comprises major monitoring
tools such as Sleep Tracker, Calorie
Counter & Water intake
• For tracking workout & calories burnt
accurately, the users will have to connect
their mobile phones to other wearables
such as smart watch.
• The other option is to manually enter
these details in the app
© Copyright. upGrad Education Pvt. Ltd. All Rights Reserved.
Calorie Counter Page
• It is the sketch for the calorie counter
page of the app where the users can
simply scan the bar code on the food
items they are consuming or manually
select food items to calculate the number
of calories they consume
• Scan Code option enables the users to
scan the bar code on packed food items
& the number of calories get updated in
the app
• Selection of food items option allows user
to add/search food items consumed, with
the counter adding up individual calories
to give the total calorie count of food item
consumed
© Copyright. upGrad Education Pvt. Ltd. All Rights Reserved.
Personalised Suggestions Page
• This page provides personalized
suggestions of meal & workout
plans to the users
• The idea behind including this
page is to provide meal &
exercise plan suggestion based
on the fitness goal selected by the
user
• Healthy Food Recipes will be
provided to the users based on
the type of meal plan they select
• Videos from expert trainers will be
shown based on the exercise plan
the users select
© Copyright. upGrad Education Pvt. Ltd. All Rights Reserved.
Sharing Page
• This is the sketch for share &
compete page of the app. It
enables users to share their
progress with their friends/family
& also compete with other users
of the app.
• This feature is to instill the
concept of community workouts -
Users are encouraged to share
their achievements and workout
details on social media as well as
compare with friends using the
app - An external validation plays
a vital role in increasing
engagement and repeat behavior
in a health tracking app
© Copyright. upGrad Education Pvt. Ltd. All Rights Reserved.
Assignment
Part-2 Wireframing
Wireframe
Tool used for wireframing Whimsical
© Copyright. upGrad Education Pvt. Ltd. All Rights Reserved.
Log In/Sign Up Page
Add the screenshot of the wireframe for this page below.
© Copyright. upGrad Education Pvt. Ltd. All Rights Reserved.
Personal Details Page
Add the screenshot of the wireframe for this page below.
© Copyright. upGrad Education Pvt. Ltd. All Rights Reserved.
Fitness Goals Page
Add the screenshot of the wireframe for this page below.
© Copyright. upGrad Education Pvt. Ltd. All Rights Reserved.
Home Page
Add the screenshot of the wireframe for this page below.
© Copyright. upGrad Education Pvt. Ltd. All Rights Reserved.
Hamburger Menu
Add the screenshot of the wireframe for this page below.
© Copyright. upGrad Education Pvt. Ltd. All Rights Reserved.
Profile Page
Add the screenshot of the wireframe for this page below.
© Copyright. upGrad Education Pvt. Ltd. All Rights Reserved.
Health Monitoring Page
Add the screenshot of the wireframe for this page below.
© Copyright. upGrad Education Pvt. Ltd. All Rights Reserved.
Calorie Counter Page
Add the screenshot of the wireframe for this page below.
© Copyright. upGrad Education Pvt. Ltd. All Rights Reserved.
Personalised Suggestions Page
Add the screenshot of the wireframe for this page below.
© Copyright. upGrad Education Pvt. Ltd. All Rights Reserved.
Sharing Page
Add the screenshot of the wireframe for this page below.
© Copyright. upGrad Education Pvt. Ltd. All Rights Reserved.
Navigational Flow
Place the navigational flow structure here
© Copyright. upGrad Education Pvt. Ltd. All Rights Reserved.
Disclaimer
All content and material on the upGrad website is copyrighted material, either belonging to upGrad or its
bonafide contributors and is purely for the dissemination of education. You are permitted to access print and
download extracts from this site purely for your own education only and on the following basis:-
● You can download this document from the website for self use only.
● Any copies of this document, in part or full, saved to disc or to any other storage medium may only be
used for subsequent, self viewing purposes or to print an individual extract or copy for non commercial
personal use only.
● Any further dissemination, distribution, reproduction, copying of the content of the document herein or
the uploading thereof on other websites or use of content for any other commercial/unauthorized
purposes in any way which could infringe the intellectual property rights of upGrad or its contributors, is
strictly prohibited.
● No graphics, images or photographs from any accompanying text in this document will be used
separately for unauthorised purposes.
● No material in this document will be modified, adapted or altered in any way.
● No part of this document or upGrad content may be reproduced or stored in any other web site or
included in any public or private electronic retrieval system or service without upGrad’s prior written
permission.
● Any rights not expressly granted in these terms are reserved.
© Copyright. upGrad Education Pvt. Ltd. All Rights Reserved.
You might also like
- Introduction To Digital InnovationDocument7 pagesIntroduction To Digital InnovationTushar WadhwaNo ratings yet
- Rose Petal Powder BenefitsDocument7 pagesRose Petal Powder BenefitsABUBAKAR SIDDIQNo ratings yet
- Identifying Key MetricsDocument13 pagesIdentifying Key MetricsAbhishek Singh SolankiNo ratings yet
- KeyMetrics ZoomDocument13 pagesKeyMetrics ZoomSaloni SinghNo ratings yet
- Corporate Competitive AnalysisDocument39 pagesCorporate Competitive AnalysisMuhammad Ali Khan NiaziNo ratings yet
- Q2 W1 DLL Earth and Life Science EditedDocument3 pagesQ2 W1 DLL Earth and Life Science EditedAiralyn Valdez - Malla100% (1)
- Sketching+and+Wireframing+Assignment TemplateDocument23 pagesSketching+and+Wireframing+Assignment TemplateShashank Karanth100% (1)
- Analysis - Operational Definition Biology 2006-2018Document3 pagesAnalysis - Operational Definition Biology 2006-2018Norizan DarawiNo ratings yet
- Case Digest (Sept. 29)Document5 pagesCase Digest (Sept. 29)Jose Li ToNo ratings yet
- Name: Email ID:: Pratyush SrivastavaDocument23 pagesName: Email ID:: Pratyush SrivastavaSrinivasanAlapino100% (2)
- Healthfyme Wireframe AssignmentDocument13 pagesHealthfyme Wireframe AssignmentManish ModiNo ratings yet
- M2+ +Case+Study+ +Summary+DocDocument5 pagesM2+ +Case+Study+ +Summary+DocAradhna PandeyNo ratings yet
- Session Summary Investment DecisionsDocument9 pagesSession Summary Investment Decisionsurmila ranaNo ratings yet
- Digital Part 3Document20 pagesDigital Part 3api-480433104No ratings yet
- Analysis of Some Subscription AppsDocument7 pagesAnalysis of Some Subscription Appsharshitasharma2114No ratings yet
- نسخة من PMND C1 Empty Project PresentationDocument20 pagesنسخة من PMND C1 Empty Project PresentationAbood AsaNo ratings yet
- Summary Document - Marketing ChannelsDocument14 pagesSummary Document - Marketing Channelsmridu kamalNo ratings yet
- Chapter 6Document88 pagesChapter 6ABCNo ratings yet
- International Islamic University Islamabad: 1.1.1.1 Final Year Project ProposalDocument9 pagesInternational Islamic University Islamabad: 1.1.1.1 Final Year Project ProposalAtif SadiqNo ratings yet
- Smart Study Mobile App - SRSDocument13 pagesSmart Study Mobile App - SRSmaaz tajammulNo ratings yet
- Joget Workflow v6: Designing Your First UserviewDocument35 pagesJoget Workflow v6: Designing Your First UserviewharounNo ratings yet
- What Is Product Management Session SummaryDocument5 pagesWhat Is Product Management Session SummaryforMy AdsNo ratings yet
- Chapter1.9-Summary+Online ChannelsDocument6 pagesChapter1.9-Summary+Online ChannelsHitesh NaikNo ratings yet
- Transcritption - Assessing Solvency and LiquidityDocument2 pagesTranscritption - Assessing Solvency and Liquiditymanoj reddyNo ratings yet
- Wireframe+Prototype+Template TejasviDocument14 pagesWireframe+Prototype+Template TejasvitejasviNo ratings yet
- Health & Fitness Club Management App: 1) Background/ Problem StatementDocument9 pagesHealth & Fitness Club Management App: 1) Background/ Problem StatementgnfNo ratings yet
- Health & Fitness Club Management App: 1) Background/ Problem StatementDocument9 pagesHealth & Fitness Club Management App: 1) Background/ Problem StatementgnfNo ratings yet
- C2C Application PDFDocument13 pagesC2C Application PDFSujay ReddyNo ratings yet
- Duke PM - 1.1.2 - Design Thinking - Summary DocDocument10 pagesDuke PM - 1.1.2 - Design Thinking - Summary DocforMy AdsNo ratings yet
- ADI Assignment March 2018 - FINAL VERSION 7459Document5 pagesADI Assignment March 2018 - FINAL VERSION 7459David IyodoNo ratings yet
- How Do I Change My Username On Homework HelpDocument9 pagesHow Do I Change My Username On Homework Helpafmtozdgp100% (1)
- MVP Assignment SolutionDocument7 pagesMVP Assignment Solutionanon_816230449No ratings yet
- Summary+Document +Profitability+AnalysisDocument8 pagesSummary+Document +Profitability+AnalysisShafa IzwanNo ratings yet
- Profitability AnalysisDocument8 pagesProfitability AnalysisSandeep MishraNo ratings yet
- Health & Fitness Club Management App: 1) Background/ Problem StatementDocument9 pagesHealth & Fitness Club Management App: 1) Background/ Problem StatementvjhvmNo ratings yet
- Consummer and Producer TheoryDocument7 pagesConsummer and Producer TheoryAlpesh KhilariNo ratings yet
- 3 Income+statement+and+Balance+Sheet+Document7 pages3 Income+statement+and+Balance+Sheet+Abhinay KumarNo ratings yet
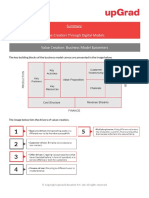
- Value Creation Through Digital ModelsDocument5 pagesValue Creation Through Digital ModelsIpsa AnandNo ratings yet
- Assignment Due TodayDocument25 pagesAssignment Due TodayZipporah SedjaNo ratings yet
- 11LABDocument7 pages11LABMarco AboyNo ratings yet
- Srs of Insta 1 PDFDocument13 pagesSrs of Insta 1 PDFRohit KumarNo ratings yet
- Industry Project - Zivame: BackgroundDocument5 pagesIndustry Project - Zivame: BackgroundRicha MittalNo ratings yet
- Employee Navigator Broker Guide - 2019 With Marketplace PlansDocument22 pagesEmployee Navigator Broker Guide - 2019 With Marketplace PlansAlex AshcraftNo ratings yet
- A18 CS6P05NP FYP-Proposal 18029015 Diwash GurungDocument14 pagesA18 CS6P05NP FYP-Proposal 18029015 Diwash GurungSorrYNo ratings yet
- Session Summary Valuation of EquityDocument6 pagesSession Summary Valuation of Equityurmila ranaNo ratings yet
- Joget Workflow v6: Participant Mapping & Permission ControlDocument34 pagesJoget Workflow v6: Participant Mapping & Permission ControlharounNo ratings yet
- Summary Document - Marketing Mix - IDocument7 pagesSummary Document - Marketing Mix - Imridu kamalNo ratings yet
- TM SL802 UiDocument106 pagesTM SL802 UiSigit Prabowo100% (1)
- Philip Amevuvor - 0501200008 - GCTUBloggerAppDocument7 pagesPhilip Amevuvor - 0501200008 - GCTUBloggerAppWorlanyo Philip AmevuvorNo ratings yet
- Entrepreneurship AssignmentDocument8 pagesEntrepreneurship AssignmentMuhammad Taha AliNo ratings yet
- SynopsisDocument10 pagesSynopsishijoy79134No ratings yet
- Pardot Engagement Studio Implementation GuideDocument17 pagesPardot Engagement Studio Implementation GuideThien Thu Ha HuyNo ratings yet
- Reference Addictive Media - AM /S-09/16/02A: Page 1 of 15Document15 pagesReference Addictive Media - AM /S-09/16/02A: Page 1 of 15Mail RSFNo ratings yet
- SugarCRM Iphone User GuideDocument23 pagesSugarCRM Iphone User GuidepuguNo ratings yet
- Creating Consumer ValueDocument5 pagesCreating Consumer ValueSandeep BNo ratings yet
- Summary+Document +Operating+Working+CapitalDocument5 pagesSummary+Document +Operating+Working+CapitalHarsh SinghalNo ratings yet
- ExerciseDocument126 pagesExercisemanasaNo ratings yet
- Smart Gym Health/Fitness System Android Mobile ApplicationDocument13 pagesSmart Gym Health/Fitness System Android Mobile Applicationmaria rafiqNo ratings yet
- Summary - Introduction To Web Analytics (1)Document4 pagesSummary - Introduction To Web Analytics (1)aashihomeproductNo ratings yet
- Indicator Warehouse Setup Instructions Resources PDFDocument14 pagesIndicator Warehouse Setup Instructions Resources PDFmaster007No ratings yet
- Getting Started With Rezgo GuideDocument27 pagesGetting Started With Rezgo GuiderezgoNo ratings yet
- HR1 Bepositive Techno Engineering CollegeDocument24 pagesHR1 Bepositive Techno Engineering CollegeMuscian RahulNo ratings yet
- HR1 Bepositive Techno Engineering CollegeDocument22 pagesHR1 Bepositive Techno Engineering CollegeMuscian RahulNo ratings yet
- Cheb Yshev PolynomialsDocument13 pagesCheb Yshev PolynomialsBolitten VianeyNo ratings yet
- 367 ErpBookDocument13 pages367 ErpBooksravankumar248No ratings yet
- Merger of HDFC Bank and Centurion Bank of PunjabDocument9 pagesMerger of HDFC Bank and Centurion Bank of PunjabJacob BrewerNo ratings yet
- Faasos 140326132649 Phpapp01Document15 pagesFaasos 140326132649 Phpapp01Arun100% (1)
- Midterm Exam Vib 3 Industrial 2015Document3 pagesMidterm Exam Vib 3 Industrial 2015Judex OnyekabaNo ratings yet
- Cisco SD-WAN: Connect Any User To Any Application Without CompromiseDocument36 pagesCisco SD-WAN: Connect Any User To Any Application Without CompromisehansrodsNo ratings yet
- Investigative ReportsDocument8 pagesInvestigative ReportsJohn Carlo CruzNo ratings yet
- KJR 2010 02Document144 pagesKJR 2010 02Sree MahalakshmiNo ratings yet
- Is Your Information Secure?: Sichere Und Zuverlässige IctDocument11 pagesIs Your Information Secure?: Sichere Und Zuverlässige Icthulikul22No ratings yet
- Frederick Taylor and Scientific ManagementDocument8 pagesFrederick Taylor and Scientific ManagementPavel BanerjeeNo ratings yet
- Infineon-LLC Resonant Converter IR1155 IRS27952 IR11688-ApplicationNotes-v02 02-ENDocument98 pagesInfineon-LLC Resonant Converter IR1155 IRS27952 IR11688-ApplicationNotes-v02 02-ENMhooMOoChaappHteenNo ratings yet
- Preface: Mr. Manish Jain, Head of DepartmentDocument45 pagesPreface: Mr. Manish Jain, Head of DepartmentNitinAgnihotriNo ratings yet
- FIELD STUDY 1 E10.1 On Teacher's Philosophy of EducationDocument7 pagesFIELD STUDY 1 E10.1 On Teacher's Philosophy of EducationLeila TaminaNo ratings yet
- Jenny Kate Tome: Rob-B-HoodDocument5 pagesJenny Kate Tome: Rob-B-HoodDarcy Mae SanchezNo ratings yet
- Shaylyn Pady ResumeDocument2 pagesShaylyn Pady Resumeapi-383927437No ratings yet
- Adrian ParryDocument25 pagesAdrian ParryDeepraj PathakNo ratings yet
- Belize 3 Southern Belize - v1 - m56577569830521549 PDFDocument22 pagesBelize 3 Southern Belize - v1 - m56577569830521549 PDFRaman GoyalNo ratings yet
- 2021 Lee, G.E. & S.R. Gradstein. Guide To The Genera of Liverworts and Hornworts of MalaysiaDocument236 pages2021 Lee, G.E. & S.R. Gradstein. Guide To The Genera of Liverworts and Hornworts of MalaysiaLee Gaik EeNo ratings yet
- GRC Architects PresentationDocument26 pagesGRC Architects Presentationkhiara asmaeNo ratings yet
- SAP5662 Shutdown Maintenance User ManualDocument13 pagesSAP5662 Shutdown Maintenance User ManualTop NgôNo ratings yet
- Example Prompt Formative Assessment Examples 2 Answer KeyDocument3 pagesExample Prompt Formative Assessment Examples 2 Answer Keyapi-544797221No ratings yet
- Godrej Meridien Gurgaon Sector 106 BrochureDocument59 pagesGodrej Meridien Gurgaon Sector 106 BrochureGodrej MeridienNo ratings yet
- H14YS-5B-2309-Reminder - 011424Document4 pagesH14YS-5B-2309-Reminder - 011424BẢO Nhi LêNo ratings yet
- Final Presentation Nur Alfa Riani - PastryDocument5 pagesFinal Presentation Nur Alfa Riani - PastryLaurensius GagasNo ratings yet
- José Rizal Family Tree - Philippine Folklife Museum Foundation - San Francisco, CaDocument3 pagesJosé Rizal Family Tree - Philippine Folklife Museum Foundation - San Francisco, CaBobby QuintosNo ratings yet