Professional Documents
Culture Documents
Modernize Advertisement
Uploaded by
acmcCopyright
Available Formats
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentCopyright:
Available Formats
Modernize Advertisement
Uploaded by
acmcCopyright:
Available Formats
BELL SYSTEM / Public domain - Spanish Flu Campaign, 1918
https://commons.wikimedia.org/wiki/File:Bell_System_Flu_Quarantine.png#/media/File:Bell_System_Flu_Quarantine.png
Used with permission of CrayolaTeachers.ca
WHEN IN QUARANTINE - COVID-19 Campaign, 2020
Designed by:
Used with permission of CrayolaTeachers.ca
Modernize The Advertisement
During the Spanish flu pandemic in 1918 many companies hoping to sell products or services focussed their attention
on people who were feeling isolated because they were in quarantine. In 2020 the Covid-19 pandemic has created
the same situation with millions of people in lockdown.
This Bell System advertisement was printed in 1918. What would it look like today?
Rework the ad to suit today’s audience. Complete Parts One and Two first. Then create a modernized version
of the Bell System advertisement.
PART ONE: ANALYSIS – Bell System
1. What is your first reaction to this ad?
2. How does it make you feel?
3. What is the main message in this ad?
4. What is the hidden message, if any in this ad?
Used with permission of CrayolaTeachers.ca
PART TWO: COMPARE AND CONTRAST – Internet Search
1. Do an Internet search to find an ad that focusses on selling something during this pandemic, for example, the
‘Creativity Goes On’ – ad of the day at ADWEEK
https://www.adweek.com/creativity/how-apple-lovingly-captured-the-ways-creativity-is-flourishing-in-quarantine/
2. Describe what you see:
BELL SYSTEM INTERNET ADVERTISEMENT –
How are they the same?
How are they different?
Used with permission of CrayolaTeachers.ca
ELEMENTS OF MEDIA TEXTS
Orientation
Orientation is the overall shape of the media text. It can be horizontal, vertical, round, square and any other shape. The shape
influences how the media text is received, for example:
HORIZONTAL – The shape is wider than it is tall. This orientation seems more natural and comforting.
VERTICAL – The shape is taller than it is wide. This orientation seems more dynamic and energizing.
SQUARE – The shape is as tall as it is wide. This orientation seems more solid and stable.
Typography
The fonts used to write language. Designers have to think about what they are writing and also how they are writing it. The same
words written in different fonts can have very different meanings. Some characteristics of typography are:
WEIGHT – Fonts can be thin to bold. Thin fonts are more passive and quiet. They suggest beauty and femininity. Bold fonts
stand out and suggest power and masculinity. Medium fonts are easiest to read.
COLOUR – Colours can emphasize important words, make connections and add emotion.
SIZE – Fonts can be big or small. Bigger fonts attract more attention and suggest power.
SLANT – Slanted fonts emphasize certain words and suggest movement and energy. Straight fonts suggest stability.
FORMALITY – Fonts can be formal, casual, serious, playful and decorative. Simple fonts suggest directness. Complex fonts
T
suggest uniqueness. Serifs are little lines that extend from the letters, e.g., . Sans Serif fonts do not have the little lines,
e.g.,T. Serif fonts are more formal and elegant, sans serif fonts are more modern and friendly
Borders
Borders are visual frames that set some elements apart from others. They can be decorative and sometimes add extra information
with symbols and pictures. They help move the eye through the composition and emphasize key elements. Borders can suggest a
window on the world. They break the design into sections and make the design easier to read. Borders can be created with:
CONTRAST – Contrasting colours or values set some sections apart and provide a frame for others.
LINE – Straight lines create a hard-edge frame. Soft lines that fade at the outer edges create a delicate border.
NEGATIVE SPACE – Also known as white space – the space that surrounds images and text can create an implied frame
and set elements apart. Large areas of white space can create a strong focus on a key element. White space can be any
colour.
Motifs and Symbols
A motif is a repeated shape or symbol that is intended to express a particular meaning. A symbol is only a symbol if it is interpreted
as having specific meaning. Some symbols are universally understood - heart meaning love, for example, but others depend on
the context and cultural knowledge. For this reason it is important to know the intended audience when using symbols. Colours can
be used symbolically and also have different meanings depending on the culture. Designers use motifs and symbols to suggest
additional meanings that expand on the words of a media text.
Used with permission of CrayolaTeachers.ca
COMPOSITIONAL STRUCTURES OF MEDIA TEXTS
Composition
Composition is the way the various elements of a media text are organized. Designers use frameworks or structures to create
additional meaning in media texts. The underlying structure may provide hidden meanings that go beyond the surface content
of the text. Analysing the content and the design allows us to have a deeper understanding of how media texts persuade and
influence us.
Information Zones
Information zones are the areas where visual elements are placed. Elements can be located in the upper and lower sections, to
the right or left sides, or in the centre. The placement of elements can have different meanings, for example:
CENTRE – Things placed in the centre are more important than things placed on the sides.
UPPER HALF – Things placed in the upper half are considered ideal, in the lower half real.
LEFT SIDE – Things on the left suggest what is old and known.
RIGHT SIDE – Things on the right suggest what is new or possible.
Framing
Framing is used to draw attention to specific elements. Frames narrow the viewpoint and present information in a particular context.
The designer decides what to include and what to leave out presenting information from a specific point of view.
Modality
Modality is how realistic or unrealistic an image is. High modality images are more realistic and lifelike. Low modality images are
more unrealistic and imaginary.
Salience
Salience is how important an object is in the image. It creates a hierarchy of what is important in the image and draws attention to
something the designer wants the viewer to focus on. Salience can be created by:
RELATIVE SIZE – When big and small objects are placed together the big objects attract more attention.
COLOUR – Bright, sharp colours attract more attention than soft, pale colours.
CONTRAST – Strong differences between elements draws attention to them.
FOCUS – An object in sharp focus stands out. The same object in soft focus seems to fade into the distance.
Used with permission of CrayolaTeachers.ca
You might also like
- Handout Text To MotionDocument3 pagesHandout Text To MotionMa Luisa Asma ParalejasNo ratings yet
- Text MediaDocument73 pagesText MediaChe LiteralNo ratings yet
- Mil - Week 5Document68 pagesMil - Week 5Jeson AbejuelaNo ratings yet
- Text Media and InformationDocument15 pagesText Media and InformationYoy Llenes UmpadNo ratings yet
- Text Media and Information (Lec)Document42 pagesText Media and Information (Lec)Nur-aine Londa HajijulNo ratings yet
- English 3201 Media TermsDocument8 pagesEnglish 3201 Media TermsRetnoWulandariNo ratings yet
- Module 4Document40 pagesModule 4JAMIE MASANo ratings yet
- Design Principles and ElementsDocument11 pagesDesign Principles and ElementsRohann James Abrogueña Reaño0% (1)
- Text Media and InformationDocument43 pagesText Media and InformationMaria ada ignacioNo ratings yet
- Visual LesonsDocument171 pagesVisual LesonsIoana OlaruNo ratings yet
- Mil 2 GradingDocument15 pagesMil 2 GradingMay LanadaNo ratings yet
- Basic Elements of Designs-WPS OfficeDocument18 pagesBasic Elements of Designs-WPS OfficeAdeniyi Adedayo MartinsNo ratings yet
- REF - Design SkillsDocument38 pagesREF - Design SkillsSteve BoyesNo ratings yet
- Our Lady of Fatima University: Text Information and MediaDocument23 pagesOur Lady of Fatima University: Text Information and MediaJustine CongeNo ratings yet
- C C C C C CCCC C #$ #C C C%$ C&C'C: Yc Yc Yc Yc YcDocument7 pagesC C C C C CCCC C #$ #C C C%$ C&C'C: Yc Yc Yc Yc YcVladimir MakarovNo ratings yet
- Visual Information and MediaDocument36 pagesVisual Information and MediaEmon Mijas100% (4)
- MIL Week 4 Concept NotesDocument11 pagesMIL Week 4 Concept NotesMonica SolomonNo ratings yet
- Elements, PrinciplesDocument14 pagesElements, Principlesyuvrajv219No ratings yet
- Asthetics PDFDocument17 pagesAsthetics PDF39SEAShashi KhatriNo ratings yet
- The Ultimate Guide To Visual HierarchyDocument19 pagesThe Ultimate Guide To Visual HierarchyKeisha Pearl Jaime SillaNo ratings yet
- Mastering The Fundamentals Graphic Design PrinciplesDocument76 pagesMastering The Fundamentals Graphic Design PrinciplesnesrinemerrouchiNo ratings yet
- Text Media PDFDocument54 pagesText Media PDFNhea CorcellesNo ratings yet
- Magazine Layout by Randy TorrecampoDocument78 pagesMagazine Layout by Randy TorrecampoRandell Aranza88% (8)
- Text Information and Media - Q4 - Week5Document33 pagesText Information and Media - Q4 - Week5Jennelyn PacanzaNo ratings yet
- GRAPHIC DESIGN Cours The BasicDocument13 pagesGRAPHIC DESIGN Cours The BasicFadoua ILNo ratings yet
- Elements and Principle of Graphic DesignDocument5 pagesElements and Principle of Graphic Designprachi bhagatNo ratings yet
- Text MediaDocument40 pagesText MediaLiezel Tolentino ArmadaNo ratings yet
- MIL Finals ReviewerDocument8 pagesMIL Finals ReviewerDeane TriaNo ratings yet
- Comm ReviewerDocument7 pagesComm ReviewerJenifer D. CariagaNo ratings yet
- Visual Media Are Images or Frames of Images That We Can Construct and Reconstruct To Give Different Meaning To ItDocument24 pagesVisual Media Are Images or Frames of Images That We Can Construct and Reconstruct To Give Different Meaning To ItJUMAWAN TERESSAGRANIANo ratings yet
- Topic 10 Text Visual Media Design ElementsDocument20 pagesTopic 10 Text Visual Media Design ElementsAndrei RicafortNo ratings yet
- Text and Visual Dimensions Oftext and Visual Dimensions of MEDIA AND INFORMATIONDocument42 pagesText and Visual Dimensions Oftext and Visual Dimensions of MEDIA AND INFORMATIONVinnie GognittiNo ratings yet
- Text Information and MediaDocument11 pagesText Information and MediaClang AntonioNo ratings yet
- LESSON 10 Visual Info MediaDocument25 pagesLESSON 10 Visual Info Mediaimeldamondejar5No ratings yet
- M9c - Principles of Static Image Design Logo PDFDocument37 pagesM9c - Principles of Static Image Design Logo PDFPhoenixNo ratings yet
- Basic Elemts Design!Document9 pagesBasic Elemts Design!Вікторія ПотрогошNo ratings yet
- LESSON-2-Elements of DesignDocument8 pagesLESSON-2-Elements of DesignMa. Schanine OrigNo ratings yet
- MIL Module 10 Lesson 1Document32 pagesMIL Module 10 Lesson 1bir.email013No ratings yet
- Text and Visual DimensionsDocument19 pagesText and Visual DimensionsABM-MINTZBERG- ESTRELLANESNo ratings yet
- Principles of DesignDocument7 pagesPrinciples of DesignVAISHALI RAMESHNo ratings yet
- Unit 2 Advertisement (Part B)Document6 pagesUnit 2 Advertisement (Part B)LêNhậtMinhNo ratings yet
- Lesson 3Document46 pagesLesson 3Mervin TangonanNo ratings yet
- Imaging and Design For Online EnvironmentDocument2 pagesImaging and Design For Online EnvironmentCherry CherryNo ratings yet
- Communication Aids and Strategies Using Tools of TechnologyDocument22 pagesCommunication Aids and Strategies Using Tools of TechnologyDijah Mie Molines Rico67% (3)
- MIL Finals LessonDocument40 pagesMIL Finals LessonHainoa Gabrielle MarbellaNo ratings yet
- Inforgraphics RuleDocument5 pagesInforgraphics RuleSankar DasNo ratings yet
- Visual CommunicationDocument34 pagesVisual Communicationআলটাফ হুছেইন100% (4)
- RTP Arts 6 Quarter 4 Module 1-Final-DesignDocument4 pagesRTP Arts 6 Quarter 4 Module 1-Final-DesignKristine AlmanonNo ratings yet
- Week 13 Visual Information and MediaDocument11 pagesWeek 13 Visual Information and MediaHero Andrei Abo CincoNo ratings yet
- MIL11 12TIM IVb Text Information and MediaDocument18 pagesMIL11 12TIM IVb Text Information and MediaadhrianneNo ratings yet
- Source: MIL TG by CHEDDocument2 pagesSource: MIL TG by CHEDMhagz Maggie100% (1)
- Introduction of Graphic DesignDocument84 pagesIntroduction of Graphic DesignEllen Antonette Aquino100% (1)
- TH - 13 Visual Design Building BlocksDocument98 pagesTH - 13 Visual Design Building BlocksRitvik JindalNo ratings yet
- Demo-Visual and Info MediaDocument41 pagesDemo-Visual and Info MediaMyra Dacquil AlingodNo ratings yet
- MIL Q2 T5 Visual-MediaDocument30 pagesMIL Q2 T5 Visual-MediaShine Marie EnricosoNo ratings yet
- Q4 Module 3Document20 pagesQ4 Module 3Krd lyricNo ratings yet
- Text and Visual Dimensions of Information and MediaDocument43 pagesText and Visual Dimensions of Information and Mediajalemandal461No ratings yet
- 10 Basic Elements of Visual DesignDocument2 pages10 Basic Elements of Visual DesignsunshinesunshineNo ratings yet
- Fraudulent Text MessageDocument5 pagesFraudulent Text MessageJulius Gaviola80% (5)
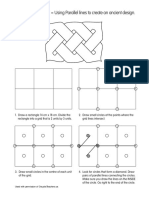
- Basic Celtic KnotDocument2 pagesBasic Celtic KnotacmcNo ratings yet
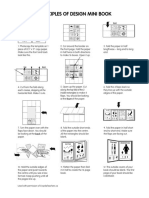
- Principles Mini BookDocument3 pagesPrinciples Mini BookacmcNo ratings yet
- Pattern WorksheetDocument1 pagePattern WorksheetacmcNo ratings yet
- Colour WheelDocument1 pageColour WheelacmcNo ratings yet
- Grid WorksheetDocument2 pagesGrid WorksheetacmcNo ratings yet
- Elements Art Mini BookDocument2 pagesElements Art Mini BookacmcNo ratings yet
- 7 Basic Camera ShotsDocument1 page7 Basic Camera ShotsacmcNo ratings yet
- Octahedron NetDocument1 pageOctahedron NetacmcNo ratings yet
- Tessellations WorksheetDocument2 pagesTessellations WorksheetacmcNo ratings yet
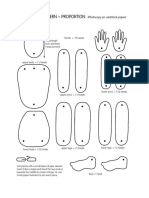
- Proportions FaceDocument1 pageProportions FaceacmcNo ratings yet
- Mannequin PatternDocument1 pageMannequin PatternacmcNo ratings yet
- How To Divide A Circle Into Five Equal Parts - : Geometric DesignDocument1 pageHow To Divide A Circle Into Five Equal Parts - : Geometric DesignAndrés A. Ariza H.No ratings yet
- Coloured Pencil WorksheetDocument2 pagesColoured Pencil Worksheetacmc100% (1)
- Practice PaintingDocument1 pagePractice PaintingacmcNo ratings yet
- Hexahedron NetDocument1 pageHexahedron NetacmcNo ratings yet
- Tetrahedron NetsDocument1 pageTetrahedron NetsacmcNo ratings yet
- HexahexaflexagonDocument3 pagesHexahexaflexagonacmcNo ratings yet
- Revised Divide Circle FiveDocument1 pageRevised Divide Circle FiveacmcNo ratings yet
- Bound BookDocument3 pagesBound BookacmcNo ratings yet
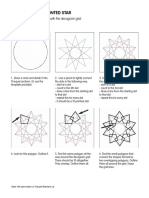
- InterlacedTen PointedStarDocument2 pagesInterlacedTen PointedStaracmcNo ratings yet
- Kiri Gami Reversible BookmarkDocument2 pagesKiri Gami Reversible BookmarkacmcNo ratings yet
- House BookDocument1 pageHouse BookacmcNo ratings yet
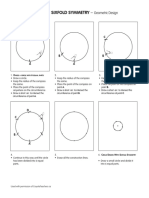
- Circle Six Fold SymmetryDocument2 pagesCircle Six Fold SymmetryacmcNo ratings yet
- Days of WeekDocument3 pagesDays of WeekacmcNo ratings yet
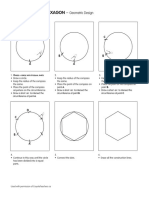
- Draw HexagonDocument1 pageDraw HexagonacmcNo ratings yet
- Draw SuperheroDocument3 pagesDraw SuperheroacmcNo ratings yet
- Circle Six Fold SymmetryDocument2 pagesCircle Six Fold SymmetryacmcNo ratings yet
- Stomachion 1Document3 pagesStomachion 1acmcNo ratings yet
- Marker MeasuresDocument1 pageMarker MeasuresacmcNo ratings yet
- Table of SpecificationDocument5 pagesTable of SpecificationEvangeline Delos Santos50% (2)
- ADSA Assignment-1 Group - 3Document16 pagesADSA Assignment-1 Group - 3Animesh KumarNo ratings yet
- Glenbard East Lesson PlanDocument8 pagesGlenbard East Lesson Planapi-608726850No ratings yet
- KL-710 Conventional Temprature Detector PDFDocument1 pageKL-710 Conventional Temprature Detector PDFghenriquezNo ratings yet
- Introduction To Discourse Analysis PDFDocument20 pagesIntroduction To Discourse Analysis PDFShobade Christianah Temitope100% (1)
- Jmu Honors Thesis ProposalDocument4 pagesJmu Honors Thesis Proposalwbrgaygld100% (2)
- Filipino ThinkingDocument2 pagesFilipino ThinkingRheyven JuanNo ratings yet
- Creative FRP Design GuideDocument255 pagesCreative FRP Design GuideVincenzo Praturlon100% (1)
- 04-68350A Manual CCN DM01-DI01 PDFDocument47 pages04-68350A Manual CCN DM01-DI01 PDFtaha50% (2)
- Worksheet - Work and Power ProblemsDocument2 pagesWorksheet - Work and Power ProblemsDaisy Soriano PrestozaNo ratings yet
- Exceptions and Limitation of Patent Rights and Its Enforcement in IndiaDocument8 pagesExceptions and Limitation of Patent Rights and Its Enforcement in IndiaVyas NikhilNo ratings yet
- AtmakarakaDocument3 pagesAtmakarakaswamyvk100% (1)
- Four Gears ModelDocument13 pagesFour Gears ModelPratik PatilNo ratings yet
- A330 RR Trent 700 Technical Training Manual General Familiarization Course - T4 General Level 1Document68 pagesA330 RR Trent 700 Technical Training Manual General Familiarization Course - T4 General Level 1Owen100% (2)
- Deber Modelación de AguasDocument2 pagesDeber Modelación de AguasLiz VillamarNo ratings yet
- Intelligence PresentationDocument50 pagesIntelligence PresentationChester Cuarentas100% (1)
- Hot Water Atmospheric BOILERDocument3 pagesHot Water Atmospheric BOILERcarlossandovalhdzNo ratings yet
- BEE MCQ Unit IVDocument16 pagesBEE MCQ Unit IVUmesh PatilNo ratings yet
- Competency Assessment FormDocument2 pagesCompetency Assessment FormLielet MatutinoNo ratings yet
- Synopsis Format-Practice SchoolDocument4 pagesSynopsis Format-Practice SchoolArjun GoyalNo ratings yet
- PPA Application - 2700 Sloat BLVD (283 Units)Document8 pagesPPA Application - 2700 Sloat BLVD (283 Units)Sasha PerigoNo ratings yet
- Momentum Equation in Cylindrical Coordinate: Appendix BDocument8 pagesMomentum Equation in Cylindrical Coordinate: Appendix BAbdul Rauf AttariNo ratings yet
- Quarter 3-LP-Eng10-Lesson3Document4 pagesQuarter 3-LP-Eng10-Lesson3Cynthia LuayNo ratings yet
- 08 - Chapter 1 OpDocument11 pages08 - Chapter 1 OpRanjeet KoreNo ratings yet
- Journal Innovation Knowledge: Indicators Used To Measure Service Innovation and Manufacturing InnovationDocument16 pagesJournal Innovation Knowledge: Indicators Used To Measure Service Innovation and Manufacturing InnovationHj SuhaimiNo ratings yet
- Excel Charts and Graph TipsDocument6 pagesExcel Charts and Graph TipsKrystalNo ratings yet
- The Sixth Extinction An Unnatural HistoryDocument20 pagesThe Sixth Extinction An Unnatural HistoryEDISON ALARCON100% (1)
- Valtra A114 HitechDocument31 pagesValtra A114 Hitechhicev32274No ratings yet
- Qualitative Study On Stress Among Nurses Working at Private Sector, in Suburban KolkataDocument9 pagesQualitative Study On Stress Among Nurses Working at Private Sector, in Suburban KolkataSandra RNo ratings yet
- Change Pattern 1 To Pattern 2 by Moving Only Three Counters, Each Counter OnceDocument14 pagesChange Pattern 1 To Pattern 2 by Moving Only Three Counters, Each Counter OnceReshmiNo ratings yet