Professional Documents
Culture Documents
Home Work1
Uploaded by
Salma Ksibi Mejdoub0 ratings0% found this document useful (0 votes)
1 views1 pageThis document provides instructions for creating an Android application with two text views and a button. It describes how to:
1. Center two text views on the screen with different opacity, gravity, size, color and formatting.
2. Add a centered button, change its text, add a click listener that calls a function, define the function to log a message to the logcat on click.
Original Description:
management_projet
Original Title
Home_Work1
Copyright
© © All Rights Reserved
Available Formats
DOCX, PDF, TXT or read online from Scribd
Share this document
Did you find this document useful?
Is this content inappropriate?
Report this DocumentThis document provides instructions for creating an Android application with two text views and a button. It describes how to:
1. Center two text views on the screen with different opacity, gravity, size, color and formatting.
2. Add a centered button, change its text, add a click listener that calls a function, define the function to log a message to the logcat on click.
Copyright:
© All Rights Reserved
Available Formats
Download as DOCX, PDF, TXT or read online from Scribd
0 ratings0% found this document useful (0 votes)
1 views1 pageHome Work1
Uploaded by
Salma Ksibi MejdoubThis document provides instructions for creating an Android application with two text views and a button. It describes how to:
1. Center two text views on the screen with different opacity, gravity, size, color and formatting.
2. Add a centered button, change its text, add a click listener that calls a function, define the function to log a message to the logcat on click.
Copyright:
© All Rights Reserved
Available Formats
Download as DOCX, PDF, TXT or read online from Scribd
You are on page 1of 1
TP 2 : ANDROID
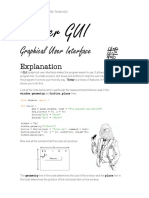
Partie 1 : Application: Afficher du texte
Changez le Texte: « Hello World » par « Bonjour étudiant LNIG3 » et centrez-le.
Ajoutez un nouveau champ de texte au dessous: « Bienvenue à votre première application
Android!». Ajustez sa taille horizontalement de telle façon elle prend celle de la fenêtre
mère. Ajoutez une marge de 1dp des 4 côtés et aussi un pading de 38 dp de tous les côtés.
Changez l’opacité des texte 1 et texte 2 de telle façon qu’elles soient 0,8 et 0,6,
respectivement.
Changez la gravité des deux textes, le premier vers le haut, le deuxième vers le bas.
Modifiez les tailles et les couleurs des deux textes de telle façon les deux figurent avec deux
couleurs de texte et de fond différentes et le texte1 soit plus grand que le texte2, et que le
texte2 soit écrit en gras.
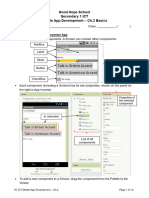
Partie 2 : Application: Boutons
Ajoutez un bouton à votre interface et centrez-le.
Changez le texte « Button » par « Test Application »
Abonnez le bouton à une fonction publique qui s’appelle clicFunction.
Définissez la fonction dans le fichier MainActivity.java. La fonction prend comme paramètre
d’entrée View view.
Ajoutez l’import de la bibliothèque correspondante. (Import adroid.view.View )
Lors de l’exécution, en appuyant sur le bouton, un log d’information s’ajoute et s’affiche dans
la fenêtre Logcat en indiquant que le type du tag est « info » et affichant le message :
« Application approuvée! » et cela via:
Log.i( tag: ‘’info’’ , msg: ‘’Application approuvée! ’’);
You might also like
- Ch. 2 - Programming Projects (Solutions) - 2Document3 pagesCh. 2 - Programming Projects (Solutions) - 2antonio chedid0% (1)
- Abe 316 Module 4Document22 pagesAbe 316 Module 4Clarisse Dicon100% (1)
- Flag - Png. Copy The File Into The Drawable Folder in Androidstudio. Next Right-Click On TheDocument3 pagesFlag - Png. Copy The File Into The Drawable Folder in Androidstudio. Next Right-Click On TheNguyễn PhúcNo ratings yet
- Programming User RPLIn PCDocument26 pagesProgramming User RPLIn PCselm27No ratings yet
- Visual Basic Lab ExercisesDocument74 pagesVisual Basic Lab ExercisesrezhabloNo ratings yet
- Nextion Is ADocument26 pagesNextion Is ADitarhma100% (1)
- Tutorial Active RobotDocument11 pagesTutorial Active RobotClaudio Rodríguez100% (1)
- Programming Using Visual Basic 6Document68 pagesProgramming Using Visual Basic 6Krisleen Elyzel GullasNo ratings yet
- Test Task: RequirementsDocument2 pagesTest Task: RequirementsSami UllahNo ratings yet
- Chapter 2 Critical ThinkingDocument5 pagesChapter 2 Critical Thinkingapi-347011626100% (1)
- Console ApplicationDocument13 pagesConsole ApplicationTrynosNo ratings yet
- Developing Application - Exercise HandoutDocument2 pagesDeveloping Application - Exercise HandoutArish altmishNo ratings yet
- Console ApplicationDocument13 pagesConsole Applicationkomi_dot100% (2)
- Android: Tp3: Part1: TabhostDocument8 pagesAndroid: Tp3: Part1: Tabhostaks09No ratings yet
- Smart Phone Application Development Batch 8 - Sem 2 Flipped Classroom Task ListDocument1 pageSmart Phone Application Development Batch 8 - Sem 2 Flipped Classroom Task Listvigneshvky91No ratings yet
- Abode Illustrator GDDocument37 pagesAbode Illustrator GDRidip MalakarNo ratings yet
- Abode IllustratorDocument51 pagesAbode IllustratorRidip MalakarNo ratings yet
- aboutUs-Ex 20210210 - enDocument11 pagesaboutUs-Ex 20210210 - enKevin BalentienNo ratings yet
- Chapter 2Document20 pagesChapter 2Shrey SachetiNo ratings yet
- Chapter 17 ProjectsDocument14 pagesChapter 17 ProjectsDeepakKattimaniNo ratings yet
- Lab - 2a Create An Android App With Android StudioDocument4 pagesLab - 2a Create An Android App With Android StudioAisya ZuhudiNo ratings yet
- Introducing Small BasicDocument62 pagesIntroducing Small Basicglobaltech164768No ratings yet
- Trial Class-AdvancedDocument13 pagesTrial Class-Advanced07tp276No ratings yet
- Lab1 1Document44 pagesLab1 1Joseph ThiệnNo ratings yet
- Visual Basic 6Document27 pagesVisual Basic 6Mark Sanchez HipolitoNo ratings yet
- COMP-602 Joseph Ross E. Cortel Mobile Application Development Instructor 1Document10 pagesCOMP-602 Joseph Ross E. Cortel Mobile Application Development Instructor 1John Edward MoralesNo ratings yet
- How To Start Using Visual BasicDocument20 pagesHow To Start Using Visual BasicBryan MontenegroNo ratings yet
- Unit 12 Assignment 4 Reviewing The ProgramDocument3 pagesUnit 12 Assignment 4 Reviewing The Programapi-523316592No ratings yet
- Paintpot: Figure 2-1Document20 pagesPaintpot: Figure 2-1Marcelo GattiNo ratings yet
- ch2PaintPot PDFDocument18 pagesch2PaintPot PDFMon GarNo ratings yet
- "Microsoft IT Course Test Practice": Task NO Task Name DescriptionDocument4 pages"Microsoft IT Course Test Practice": Task NO Task Name DescriptionShoaib KhanNo ratings yet
- App Inventor Assignment 1Document2 pagesApp Inventor Assignment 1Yeung LouisNo ratings yet
- Gui Practical SheetDocument10 pagesGui Practical SheetsarthakjoshiNo ratings yet
- Node RedDocument22 pagesNode RedakahNo ratings yet
- Console IntroductionDocument7 pagesConsole Introductionsrikrish425No ratings yet
- Currency ConverterDocument16 pagesCurrency ConverterRohan BhadvankarNo ratings yet
- User Manual Handheld Inkjet Printer QM-750: Please Read The User Manual Carefully To Use The Printer in Better WayDocument14 pagesUser Manual Handheld Inkjet Printer QM-750: Please Read The User Manual Carefully To Use The Printer in Better Wayx94p4s46rmNo ratings yet
- Learn Insta Cost: A Software For Estimating Project Cost & Tender SOQ InstantlyDocument29 pagesLearn Insta Cost: A Software For Estimating Project Cost & Tender SOQ InstantlypiluNo ratings yet
- Visual Basic NotesDocument6 pagesVisual Basic NotessuntiwariNo ratings yet
- WordFormat ExerciseDocument3 pagesWordFormat ExercisePablo QuintanaNo ratings yet
- UNIT 5: Organization, Design and Production of Digital Information: Word Sheet 1Document3 pagesUNIT 5: Organization, Design and Production of Digital Information: Word Sheet 1AngelicaNo ratings yet
- Dbschema Forms and Reports Tutorial: Data Can Be EditedDocument22 pagesDbschema Forms and Reports Tutorial: Data Can Be EditedjoseNo ratings yet
- Graphical User Interface (Gui) Lab: Guis in IdlDocument9 pagesGraphical User Interface (Gui) Lab: Guis in IdlDalip SainiNo ratings yet
- Introduction: How To Make A Main Menu in UnityDocument12 pagesIntroduction: How To Make A Main Menu in UnityjorgernesNo ratings yet
- 3.1 The Visual Basic Programming LanguageDocument28 pages3.1 The Visual Basic Programming Languagesurya_anggNo ratings yet
- Python Lecture2Document6 pagesPython Lecture2MoomalNo ratings yet
- Calculator With JAVADocument42 pagesCalculator With JAVADavid Andrew Divina FariñasNo ratings yet
- Introducing Microsoft Small BasicDocument73 pagesIntroducing Microsoft Small BasicPlatonic100% (1)
- CS116 Week 1 AssignmentDocument5 pagesCS116 Week 1 AssignmentGrantham UniversityNo ratings yet
- Java TutorialDocument90 pagesJava Tutorialnkour68No ratings yet
- Designer and Blocks Editor - Lab2Document17 pagesDesigner and Blocks Editor - Lab2Arnold M. NarteNo ratings yet
- AndroidDocument61 pagesAndroidNamithaNo ratings yet
- Learning To Program in 150 ChallengesDocument14 pagesLearning To Program in 150 ChallengesMatt HuntNo ratings yet
- Programación Orientada A ObjetosDocument11 pagesProgramación Orientada A ObjetosFernando GONZALEZ CRUZNo ratings yet
- MobileApp Ch2 BasicsDocument10 pagesMobileApp Ch2 Basicsirene fungNo ratings yet
- GO16WDCH03GRADER3FAS - Recycling Newsletter 11 InstructionsDocument2 pagesGO16WDCH03GRADER3FAS - Recycling Newsletter 11 InstructionsSATNAM SINGHNo ratings yet
- Exercise 1.1: Run The ProgramDocument4 pagesExercise 1.1: Run The ProgramAngelo Paolo CamotaNo ratings yet
- Quick Start DesktopDocument13 pagesQuick Start DesktopXavier MuñozNo ratings yet